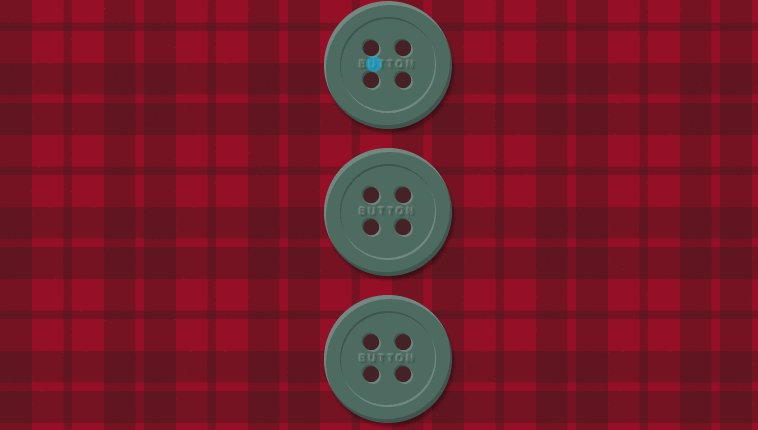
CSS buttons styled to look like shirt buttons with a plaid flannel CSS background. There are not actually holes in the buttons. That is an illusion by placing different colored circles appropriately. Those are all done as a box-shadow from one transparent circle created from .button::after. The body tag is utilized to create the plaid design with repeating-linear-gradient. body::before creates the horizontal lines and body::after creates the vertical lines. Developed using css and html. demo and download available.
HTML Snippet
<button class="button">Button</button>
<button class="button">Button</button>
<button class="button">Button</button>CSS Code
html,
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
font-size: 100%;
height: 100%;
margin: 0;
padding: 0;
}
body {
background: #970c23;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
line-height: 1;
position: relative;
}
body::before {
background: repeating-linear-gradient(
transparent,
transparent 2em,
rgba(45,25,25,0.3) 2em,
rgba(45,25,25,0.3) 2.5em,
transparent 2.5em,
transparent 4.5em,
rgba(45,25,25,0.3) 4.5em,
rgba(45,25,25,0.3) 6.5em,
transparent 6.5em,
transparent 7em,
rgba(45,25,25,0.3) 7em,
rgba(45,25,25,0.3) 9em
);
content: '';
bottom: 0;
top: 0;
left: 0;
right: 0;
position: absolute;
}
body::after {
background: repeating-linear-gradient( 90deg,
transparent,
transparent 2em,
rgba(45,25,25,0.3) 2em,
rgba(45,25,25,0.3) 2.5em,
transparent 2.5em,
transparent 4.5em,
rgba(45,25,25,0.3) 4.5em,
rgba(45,25,25,0.3) 6.5em,
transparent 6.5em,
transparent 7em,
rgba(45,25,25,0.3) 7em,
rgba(45,25,25,0.3) 9em
);
content: '';
bottom: 0;
top: 0;
left: 0;
right: 0;
position: absolute;
}
.button {
background: #4d6b61;
border: 0;
border-radius: 50%;
box-shadow: inset -0.125rem -0.25rem rgba(0,0,0,0.2),
inset 0.125rem 0.25rem rgba(255,255,255,0.2),
0.125rem 0.25rem 0.25rem rgba(0,0,0,0.35);
color: #4d6b61;
display: inline-block;
font-size: 0.625em;
letter-spacing: 0.25em;
text-transform: uppercase;
text-align: center;
text-decoration: none;
text-shadow: 1px 1px 1px rgba(0,0,0,0.3), -1px -1px 1px rgba(255,255,255,0.4);
height: 8rem;
width: 8rem;
position: relative;
z-index: 1;
}
.button::before {
content: '';
border-radius: 50%;
box-shadow: inset -0.0625rem -0.125rem rgba(255,255,255,0.2),
inset 0.0625rem 0.125rem rgba(0,0,0,0.2);
position: absolute;
top: 1rem;
left: 1rem;
height: 6rem;
width: 6rem;
}
.button::after {
content: '';
border-radius: 50%;
box-shadow: 2.45rem 2.45rem #462227,
2.45rem 4.45rem #462227,
4.45rem 2.45rem #462227,
4.45rem 4.45rem #462227,
2.55rem 2.55rem rgba(255,255,255,0.2),
2.55rem 4.55rem rgba(255,255,255,0.2),
4.55rem 2.55rem rgba(255,255,255,0.2),
4.55rem 4.55rem rgba(255,255,255,0.2),
2.35rem 2.35rem rgba(0,0,0,0.2),
2.35rem 4.35rem rgba(0,0,0,0.2),
4.35rem 2.35rem rgba(0,0,0,0.2),
4.35rem 4.35rem rgba(0,0,0,0.2);
position: absolute;
top: 0;
left: 0;
height: 1rem;
width: 1rem;
}
.button:focus {
background: #56796d;
outline:0;
}
.button:active {
transform: scale(0.98,0.98);
}
@media only screen and (max-height: 440px) {
button:nth-child(3) {
display: none;
}
}
@media only screen and (max-height: 300px) {
button:nth-child(2) {
display: none;
}
}Preview

Leave a Reply