In the evolving landscape of web design, CSS Cards stand out as a pivotal UI component, seamlessly bridging aesthetics with functionality. Often referred to as Styling Cards, Web Cards, or even Thumbnail Cards, they have become integral to modern Front-end Development. Originating from frameworks and design philosophies like Bootstrap and Material Design, CSS Cards encapsulate the essence of User Interface (UI) and User Experience (UX) design principles.
With the advent of CSS Grid and Flexbox, creating these intricate card designs has become more intuitive and adaptable. Whether they serve as Profile Cards, Feature Cards, or simple Content Blocks, the versatility is undeniable. Their responsive nature, thanks to Responsive and Adaptive Design principles, ensures they look impeccable across devices, embracing a Mobile-first Design approach.
But it’s not just about the layout; it’s also about interaction. The subtle Hover Effects, animations, and Box Shadows infuse life into these cards, enhancing user engagement. Furthermore, strategic placement of Call-to-Action (CTA) buttons within these cards can significantly impact interaction design, guiding users through a curated web journey.
As Web Design Patterns evolve, the significance of CSS Cards is only set to grow, fortifying their position as quintessential Web Components in the digital realm.
CSS (Cascading Style Sheets): A Historical Overview
Definition: Cascading Style Sheets, commonly referred to as CSS, is a style sheet language primarily used to dictate the visual presentation of documents written in markup languages like HTML and XML. It’s an integral technology, forming the bedrock of the modern World Wide Web, working in tandem with HTML and JavaScript.
Key Details:
- Type: Programming Language
- Primary Use: Describing the presentation and layout of web documents.
- Filename Extension:
.css - Contained By: HTML Documents
- Function: Provides style rules for HTML elements or tags.
Development & Releases:
- Developed By: The World Wide Web Consortium (W3C)
- Initial Release: 17 December 1996, marking its inception 26 years ago.
- Latest Notable Release: CSS 2.1: Level 2 Revision 1 was released on 12 April 2016, which was 7 years ago.
Source: Wikipedia
Collection of Free creative 131 CSS cards. Create stunning designs with CSS by learning these creative CSS card collection examples. Cards are developed using HTML and CSS. Updated with 17 new items on October 18, 2023
CSS Cards are widely used in web development to display content visually. They can have horizontal layouts, carousels, and responsiveness. Websites, dashboards, and profiles use CSS Cards to create modern, attractive interfaces.
CSS Cards’ rotating carousel is a popular feature. Flipping cards lets users interact with the content, creating a dynamic and engaging user experience. CSS, HTML, Bootstrap, or Tailwind CSS can create carousels.
CSS Cards’ responsive design ensures a consistent user experience across desktops, tablets, and smartphones. Today’s mobile-centric world requires this responsiveness.
Horizontal CSS card layouts are ideal for displaying images or related content. The flat design distinguishes it from vertical card layouts.
CSS Cards are simple and easy to use. Developers can add cool, modern cards to any website or dashboard with a few lines of CSS and HTML code. Developers share CSS Card designs on Codepen, making them easy to learn and use.
Flip animations add interactivity to CSS Cards. CSS transitions or card animation libraries can flip cards.
CSS Cards can make a simple website visually appealing and engaging. CSS Cards have become a standard in modern web development, allowing developers to create beautiful interfaces for various applications.
Related Articles:
About the Code
Pricing Card Pure CSS
About the Code
Profile Card Hover Effect
About the Code
Expandable Animated Card Slider
Expandable animated card slider, it will expand and collapse based on card click. Used owl carousel and jQuery for variable width and responsive slider.
About the Code
Expanding flex cards
About the Code
Responsive News Card Slider
Card Slider for news and blog pages etc with swiper.js. Made sweet animations when mouse hover and slide changes. Also, all of them are responsive.
About the Code
3D Card Fold
Click to reveal more info. Info folds out beneath the card, while the rest of the grid recedes.
About the Code
Hearthstone Card CSS 3D Click/Drag
In honor of the release of the Whispers of the Old Gods expansion for Hearthstone, I wanted to share this proof of concept. The card drag feature in the game has always been one of my favorite things to play with. It feels like the card is reacting to air resistance as you drag it around. The audio is a little finicky, just wanted something rough for the effect.
About the Code
Flexbox Cards with Animation
A short proof of concept for making cards with on-click animation events.
About the Code
Tinder swipe CSS cards
Tinder swipe cards made with hammer.js.
About the Code
Web Material Card Concept
Material design card UI
About the Code
Material VCard
Another example of a clip-path property for revealing content effect. This experiment will work on Latest Chrome, which hasn’t been tested on another browser.
About the Code
Environment Impact Cards (GSAP)
SVG animation with GSAP+MorphSVG, responsive. Hover on the PC or tap on mobile.
About the Code
3D Flexbox flippable card
Based on the real sizes of a standard business card, but it flips with shine.

About the Code
Blog Card UI
CSS Card did with material design.
About the Code
Bootstrap cards tutorial
Bootstrap cards tutorial for an article on the blog.
About the Code
Journalist Flip Card
About the Code
Gift Card UI
About the Code
Material card opening effect
Material design interface animations
About the Code
Simple Contact Card
A simple contact card with a banner, photo, links to social media, and an email form once a button is clicked.
About the Code
Beautiful Movie Card with animation
A movie card with animation and an open youtube video.
About the Code
Material Playing Cards
Material Playing Cards, this is just the backbone for a full-on 30s demo that was created within a few days.
About the Code
Stacked CSS Cards with sliding effects
Stacked card with navigation.
About the Code
Animated Weather CSS Cards
Seamless animation between states and some of the animations break outside the container. Select the weather icons on the top to see each state.

About the Code
MDL horizontal card
Material design MDL cards. Extended horizontal cards.
About the Code
Card Stack with beautiful animation
Displays a stack of cards. When the user hovers (or taps) the cards, they spread out and the user can hover (or tap) each card to see it.
About the Code
Expanding card page transition effect
The card expands into the background, with no libraries, or comments. Please note: this code is in no way ready to be used as is in production on your website. It will need to be adapted to be cross-browser compliant & accessible. This effect with CSS & JS and no other dependencies.
About the Code
Material Design: Profile Card
Material Design: Profile Card
About the Code
News Cards – CSS only
Pure CSS news cards with revealing content on hover.
About the Code
Delivery Card Animation
Looks best in Chrome. Some parts are bugged in FF. Not working in IE below Edge (if it’s not working in Edge, let me know pls). Card dimensions are probably broken on mobile, except for iPhone 6 (because I was hardcoding pixels for this model). Don’t forget to click the request button inside the card.
About the Code
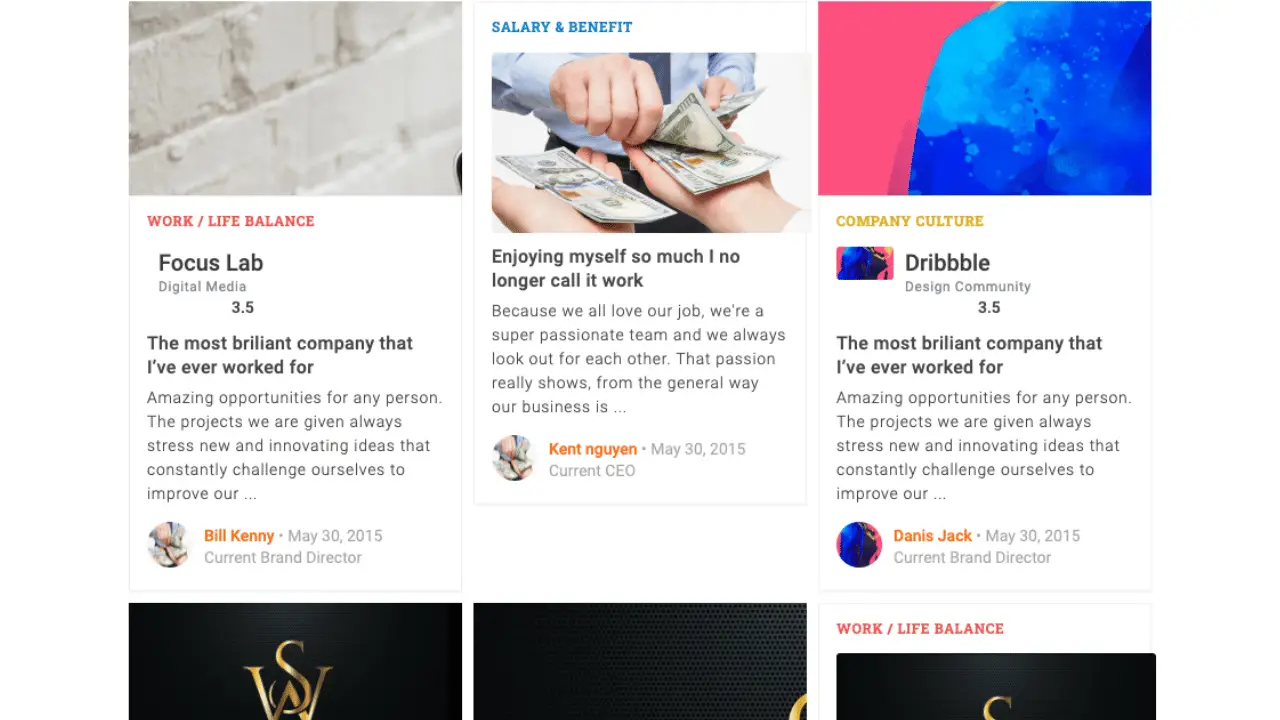
Article News Card
Article News Card
About the Code
Expanding Card Grid With Flexbox
Inspired by the Google Image Gallery, card grid with expanding sections.
About the Code
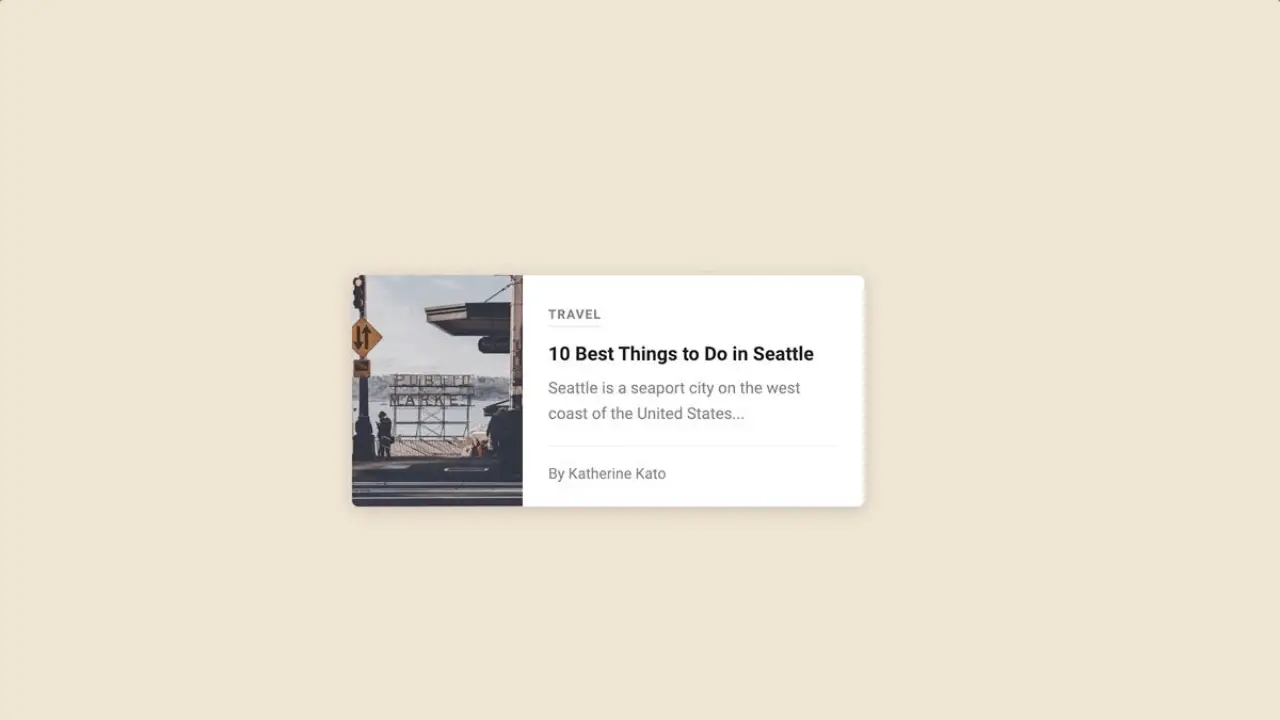
Blog Cards
A very minimal responsive blog card design.
About the Code
Flexbox Cards
Nice Flexbox card design layout.
About the Code
Material Design – Responsive card
Responsive material card based on Google Material Color palette in a bootstrap grid.
About the Code
Sliding Notifications card
Simple ui design, feed animation, hidden navigation Burger icon micro-interaction with hover effect on nav items. Amazing hover.css library Just a touch of jquery to fire an event on click.
About the Code
Profile card
Profile card ui design, sequenced animation, infinite chill wave SVG animation and hover underline effect.
About the Code
CSS Flip Card (content with JS)
CSS Flip Card Rotation effect with only CSS using transform, and HTML content created with JSON.
About the Code
Bootstrap 4 – Flip cards
About the Code
React – Flip Cards Design
About the Code
Style Flip-card Menu
About the Code
Half flip cards 3d
Responsive half flip card with 3d transform on bootstrap grid.
About the Code
React – Flip Cards
Responsive Flip Card display.
About the Code
Bulma + Vuejs Flip Card
credit : bulma, vuejs, devices.css, chancejs, css-flip
bulma.css | devices.css | font-awesome.css | vue.js | chance.js
About the Code
Flipping Card
Flipping card UI
About the Code
React Flipping Card with Tutorial
Create a Quick and Simple React Flipping Card
About the Code
3D Flip Card Effect
3D flip cards implemented with CSS3
What are CSS Cards?
CSS Cards are elements that are used in web development to show content visually. They offer different layouts, like horizontal designs, carousels, and responsive interfaces.
How do CSS Cards improve the user experience?
CSS Cards can make the user experience better with interactive features like rotating carousels and flip animations. These moving parts engage users and make the content more interesting.
What is the point of responsive design in CSS Cards?
Responsive design in CSS Cards makes sure that users have the same experience on different devices like desktops, tablets, and smartphones. It adjusts to the different screen sizes of today’s mobile-centric world.
Are CSS Cards easy to make?
Yes, CSS Cards are very simple and easy to use. Developers only need a few lines of CSS and HTML code to add stylish, modern cards to websites or dashboards.
Where can developers find CSS Card designs to learn and use?
Developers can find CSS Card designs on Codepen, a place where designers share their work. This makes it easy for developers to learn how to use CSS Cards in their projects.
Where are CSS Cards usually used?
CSS Cards have become a standard in modern web development, and they are often used on websites, dashboards, and profiles to make visually appealing and engaging interfaces.
What are the benefits of CSS Cards for web development?
CSS Cards can improve the look of a website and make it easier for people to use and interact with. They are flexible and can be used to make beautiful interfaces for a variety of applications.









Leave a Reply