The best code editors free for web developers include Sublime Text 4, Brackets, Atom, Visual Studio Code, and more. Each has its strengths and weaknesses, so choose the editor that works best for you.
They’re easy to use and feature powerful features like auto-complete and syntax highlighting.
Brackets – Modern, Powerful & Open source
Brackets is an open-source text editor developed by Adobe Systems. It’s available as both a free download and a subscription service. It supports multiple languages, including JavaScript, PHP, Python, Ruby, C#, Java, Objective-C, Swift, CoffeeScript, TypeScript, and others.

Sublime Text 4 – Text Editing, Done Right
Sublime Text is a cross-platform code editing tool that offers advanced features such as auto-complete, syntax highlighting, and more. It also has a plugin system that allows users to add new functionality to the software.

Notepad – Notepad is a free source code editor
Notepad++ is free, open-source, cross-platform, and has a lot of plugins available. You can download it here: download

Visual Studio Code – Free. Built on open source. Runs everywhere.
This editor is an extension of Microsoft’s Visual Studio IDE (Integrated Development Environment). It provides code editing, debugging, and other development tools. It also includes support for Git version control, JavaScript, TypeScript, Python, PHP, C#, Ruby, Go, Objective-C, Swift, Java, and more.

Atom – A hackable text editor for the 21st Century
If you’re looking for a lightweight editor with syntax highlighting, then Atom might be what you need. It’s free, open source, and available for Windows, Mac OS X, and Linux.

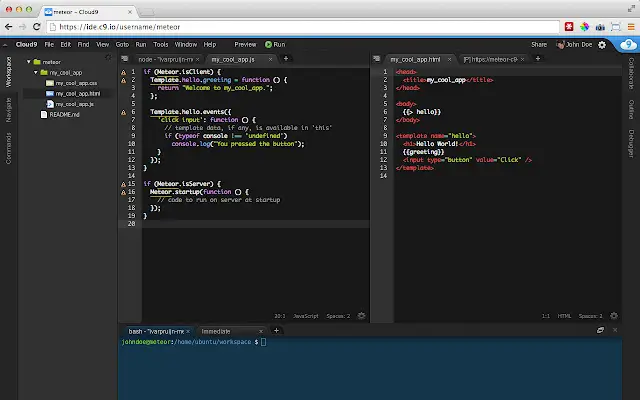
Cloud9 – Cloud9 combines a powerful online code editor
Cloud9 IDE is an online development environment that allows users to edit files directly within the browser. It has a simple interface with no clutter and provides syntax highlighting, auto-indentation, and other features.

CoffeeCup – HTML Editor, CSS Editor, Quick start from Templates
CoffeeCup Editor is an open-source code editor written in JavaScript. It has syntax highlighting, auto-indentation, line numbering, and more. You can use it to write HTML, CSS, PHP, Python, Ruby, Java, C#, and other languages.

TextMate – Powerful and customizable text editor for macOS
TextMate – If you are looking for a free text editor with features similar to those found in commercial products such as Microsoft Word, then you should consider this editor. This is a very powerful tool that allows you to edit multiple files at once. They also provide advanced features such as spell-checking, code folding, and much more.

Bluefish – a powerful editor targeted towards programmers and web designers.
Bluefish is an open-source text editor developed by Blue Systems. It was originally designed for programmers who need to work with HTML, CSS, JavaScript, PHP, Perl, Python, Ruby, Tcl, Java, C++, and other languages. It has been used by thousands of people worldwide.

Vim – Highly configurable text editor
Vim is a free software text editor that runs under Unix-like operating systems.

Leave a Reply