From this article, you will get to know the top best collection of Javascript (JS) Syntax highlighters developed using Javascript frameworks. Developers can show the web codes in the HTML page with actual coding structure to the users by using those frameworks and plugins. Find the demos and download links end of each plugins list.
Below find all top best listed Syntax highlighting javascript library for the Web
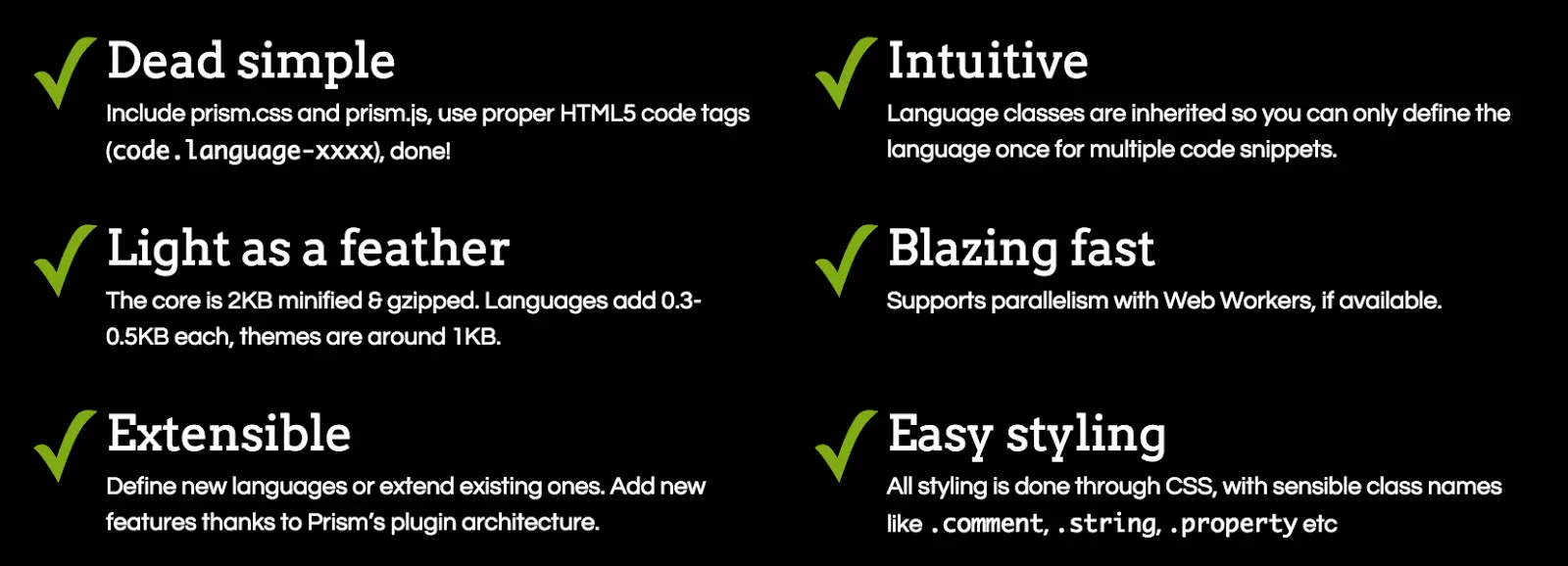
1) prismjs.com
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s used in thousands of websites, including some of those you visit daily.

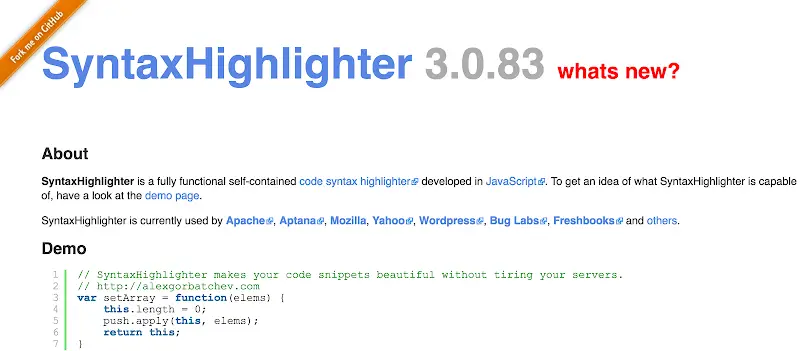
2) SyntaxHighlighter: alexgorbatchev.com/SyntaxHighlighter/
SyntaxHighlighter is a fully functional self-contained code syntax highlighter framework developed in JavaScript. To get an idea of what SyntaxHighlighter plugin is capable of, have a look at the demo page.
SyntaxHighlighter is currently used by Apache, Aptana, Mozilla, Yahoo, WordPress, Bug Labs, Freshbooks and others.

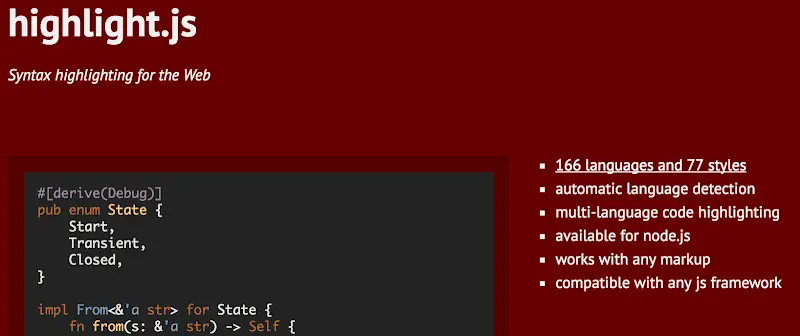
3) highlight.org
- Support 166 languages and 77 styles
- automatic language detection
- multi-language code highlighting
- available for node.js
- works with any markup
- compatible with any js framework

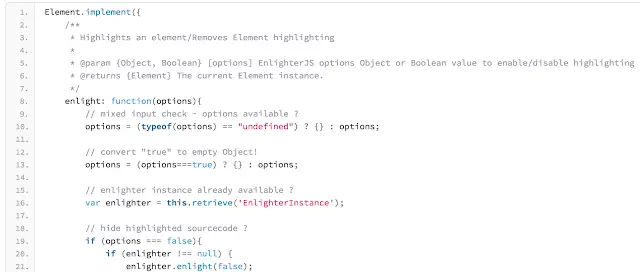
4) EnlighterJS
EnlighterJS is a free, easy-to-use, syntax highlighting plugin developed for MooTools. Using it can be as simple as adding a single script and style to your website, choosing the elements you wish to highlight, and EnlighterJS takes care of the rest!

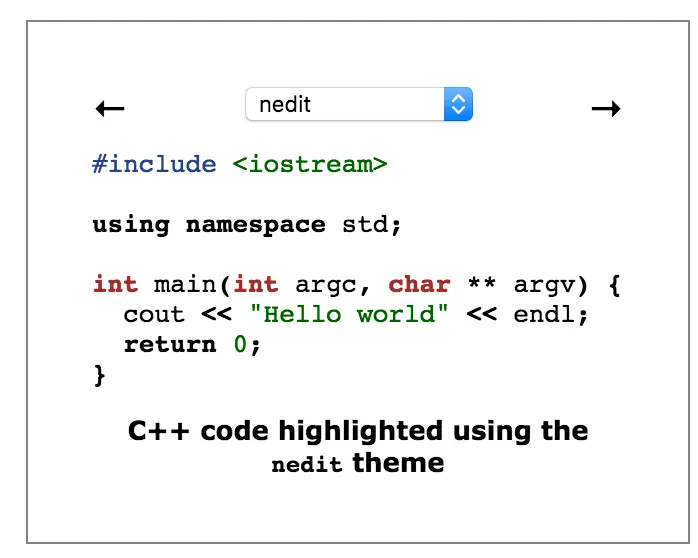
5) google-code-prettify
A Javascript module and CSS file that allows syntax highlighting of source code snippets in an html page.An embeddable script that makes source-code snippets in HTML prettier.

6) shjs
SHJS is a JavaScript program which highlights source code passages in HTML documents. Documents using SHJS are highlighted on the client side by the web browser.

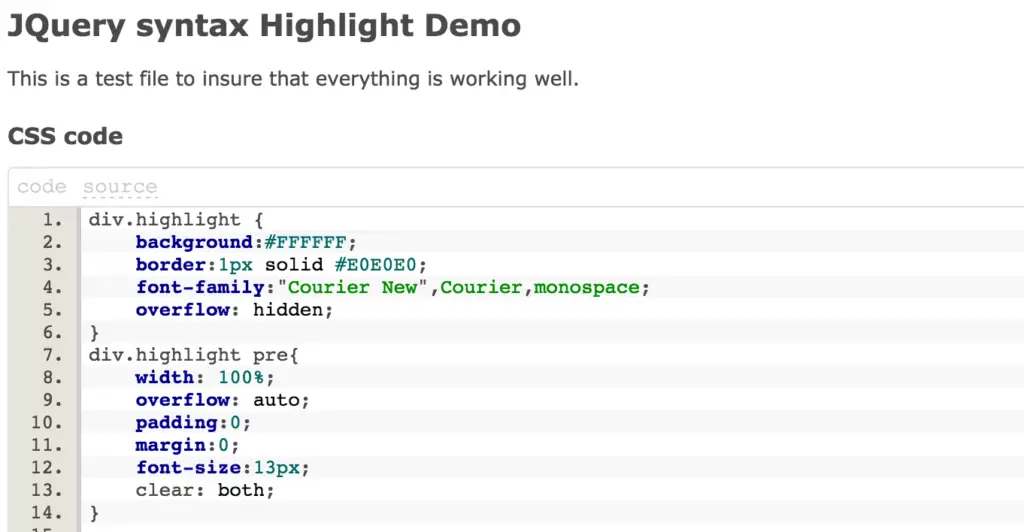
7) Jquery syntax highlight plugin
This plugin allows syntax highlighting of source code snippets in an html page. It is very important especially when we want to show our code example. There are a lot of free and useful syntax highlighting scripts around, but they are big, slow and have unnecessary functionality.

8) Rainbows
Rainbow is a code syntax highlighting library written in Javascript.It was designed to be lightweight (2.5kb), easy to use, and extendable.It is completely themable via CSS.

9) codepress
CodePress is the first web-based source code editor/library with syntax highlighting written in JavaScript that colors text in real time while it’s being typed in the browser.

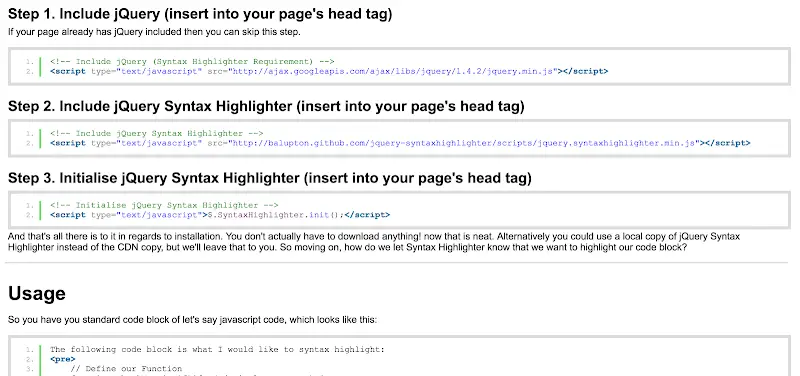
10) jQuery Syntax Highlighter
jQuery Syntax Highlighter provides an elegant and simplistic interface for using Google’s Prettify with jQuery. We also add a series of features that aren’t possible just using Prettify, to ensure that you get the best experience possible:
- Installation and usage can be done in two lines!
- Code can either be wrapped (default) or scrollable.
- Styling is themeable. Comes with two custom themes (balupton and google).
- Support for using the code and pre elements for SEO and semantic relevance! Note! Currently Internet Explorer 6-8 have an issue with rendering new lines on code elements, until a fix is found please use pre elements instead.
- Supports the following languages out of the box: bsh, c, cc, cpp, cs, csh, cyc, cv, htm, html, java, js, m, mxml, perl, pl, pm, py, rb, sh, xhtml, xml, xsl.
- Lightweight auto-detection for which language you are using. We can also manually sepecify the language for SEO and semantic relevance according to the WhatWG’s recommendation on code inclusion.
- Ajax and Dynamic Content Safe. Can be used on the fly with dynamic content safely.
- Only configurable at the global level for maximum speed benefits.

Leave a Reply