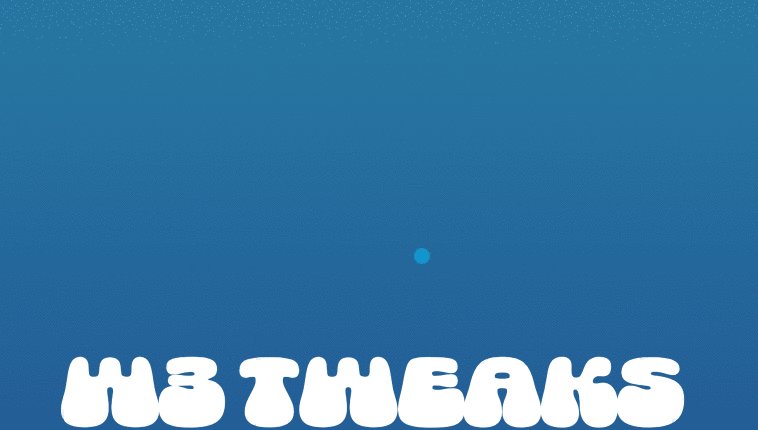
Variable font experiment modifying the gravity variation axis of Chee font. Hooking the variation axis for Chee’s gravity into the scroll event and matching the scales of scroll and variable axis. Developed using CSS, html, javascript and chee’s font. Demo and Download options available.
HTML Snippet
<h1 id="text" contenteditable> bloop </h1> <span id="down">scroll ðߑ�</span> <p class="terms"><a href="https://www.futurefonts.xyz/ohno/cheee">Chee</a> font by James T. Edmondson, <a href="https://www.futurefonts.xyz/ohno">OH no Type Co</a>. <p>CSS Code
@font-face { src: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/209981/Cheee_Variable.woff2"); font-family: 'Cheee Variable'; font-style: normal; } body { height: 2500px; background: linear-gradient(to top, #1a2980, #26d0ce); } h1 { --yeast: 500; --gravity: 0; --pos: 0; font-family: 'Cheee Variable', arial; font-variation-settings: "yest" var(--gravity), "gvty" var(--gravity); font-size: 16vw; color: white; position: fixed; top: var(--pos); margin: 0; width: 100%; text-align: center; -webkit-transform: translateY(-100%); transform: translateY(-100%); line-height: 0.6; } #down { position: absolute; top: 0; text-align: center; display: block; width: 100%; font-size: 50px; -webkit-animation: bounce 1.25s infinite ease-in-out; animation: bounce 1.25s infinite ease-in-out; color: #fff; } @-webkit-keyframes bounce { 0% { top: 10%; } 50% { top: 15%; } 100% { top: 10%; } } @keyframes bounce { 0% { top: 10%; } 50% { top: 15%; } 100% { top: 10%; } } .terms { position: absolute; font-family: arial, sans-serif; top: 0; text-align: center; color: black; width: 100%; } .terms a { color: black; }JavaScript Snippet
var text = document.querySelector("h1"); window.addEventListener("scroll", function(e) { const maxGravity = 1000; const minGravity = 0; const posTop = 0; const posBottom = 100; var scrollPosition = (document.documentElement.scrollTop + document.body.scrollTop) / (document.documentElement.scrollHeight - document.documentElement.clientHeight); const percent = scrollPosition / 0.99; const gravityScale = percent * (maxGravity + minGravity) - minGravity; const positionScale = percent * (posBottom - posTop) + posTop; const newGravityValue = scrollPosition > 0.99 ? maxGravity : gravityScale; if (scrollPosition >= 0.99) { text.style.setProperty("--gravity", maxGravity); text.style.setProperty("--pos", posBottom + '%'); } else { text.style.setProperty("--gravity", newGravityValue); text.style.setProperty("--pos", positionScale +'%'); } });Preview

Leave a Reply