SVG Text effects usinf filter Turbulence, ColorMatrix and Component Transfer using HTML, SVG and CSS. Demo and Download available.
HTML Snippet
<svg> <filter id="filter" x="-20%" y="-20%" width="140%" height="140%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="linearRGB"> <feTurbulence type="turbulence" baseFrequency="0.15 0.07" numOctaves="1" seed="4" stitchTiles="stitch" result="turbulence"/> <feColorMatrix type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 35 -4" in="turbulence" result="colormatrix"/> <feTurbulence type="fractalNoise" baseFrequency="0.027 0.01" numOctaves="3" seed="2" stitchTiles="stitch" result="turbulence1"/> <feColorMatrix type="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 100 -10" in="turbulence1" result="colormatrix1"/> <feColorMatrix type="saturate" values="5" in="colormatrix1" result="colormatrix2"/> <feComposite in="colormatrix2" in2="colormatrix" operator="in" result="composite"/> <feComposite in="composite" in2="SourceAlpha" operator="in" result="composite1"/> <feComponentTransfer in="composite1" result="componentTransfer"> <feFuncR type="table" tableValues="1 0 -1"/> <feFuncG type="table" tableValues="1 0 1"/> <feFuncB type="table" tableValues="1 -1 1"/> <feFuncA type="identity"/> </feComponentTransfer> </filter> </svg> <div class="text" contenteditable spellcheck="false">Night<br>lights</div>CSS Code
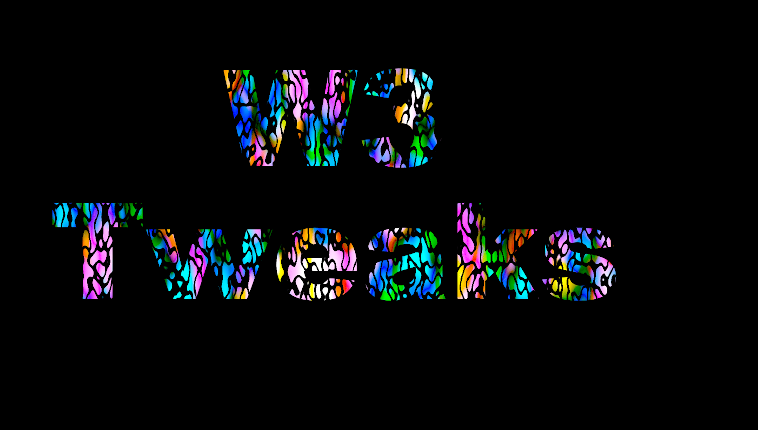
HTML, BODY { height: 100%; } BODY { display: flex; justify-content: center; align-items: center; overflow: hidden; background: #000; font: 24vw/1 Arial Black, sans-serif; text-align: center; color: white; } .text { white-space: nowrap; -webkit-filter: url(#filter); filter: url(#filter); outline: none; } .text::-moz-selection { background: rgba(0, 0, 0, 0.15); } .text::selection { background: rgba(0, 0, 0, 0.15); } svg { position: absolute; width: 0; height: 0; }Preview

Leave a Reply