This tutorial will explain how to login and logout the web page using php session and database using MySql. By using this login script, we can show the secure pages after the login page successfully logged in. For authentication process we have to create login page with username and password input field. By using the input box, we can get the username and password using php post method which is secure after submitting the form.
First we have to create a database and enter some dummy user information’s. In tutorial I’m using the WAMP Server 2.0 which has the MySQL and apache services which will run the php files.
STEP1: Create Database and Table using MySQL
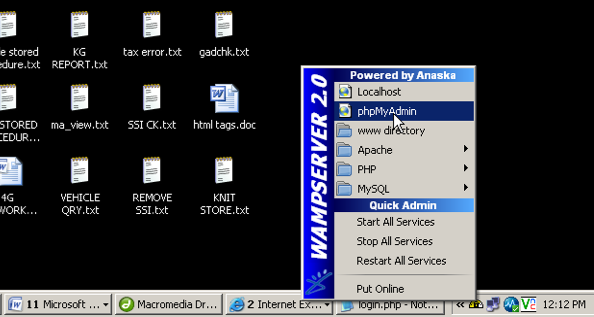
Find the below image which show how to Open the phpmyadmin (Php my admin is for creating the MySQL database)

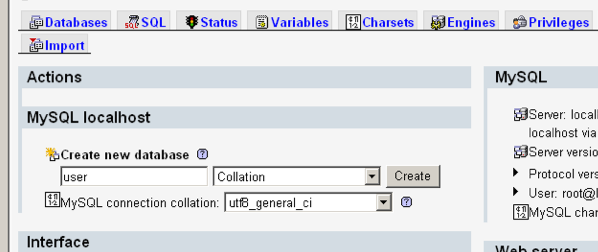
Once the browser opens the phpmyadmin page, Enter the database name inside “create new database” field and click create button. For this tutorial we using database name as “user”. Find the image below

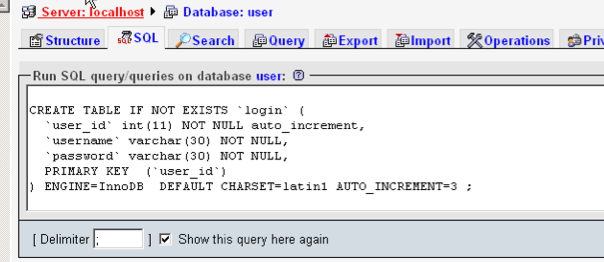
After the database created, click the SQL link from the top menu and paste the following sql query into the text area and click go button below the textarea. Please find the image below
CREATE TABLE IF NOT EXISTS `login` (
`user_id` int(11) NOT NULL auto_increment,
`username` varchar(30) NOT NULL,
`password` varchar(30) NOT NULL,
PRIMARY KEY (`user_id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=6;

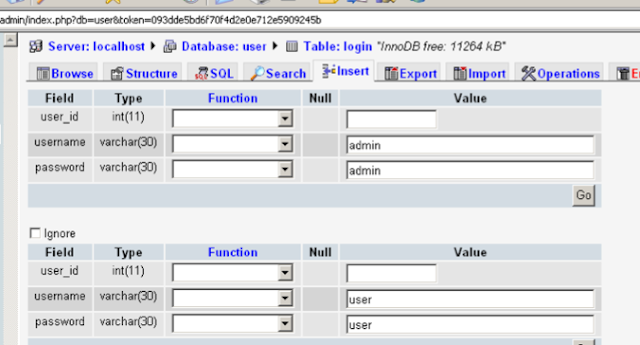
Click the insert link for login table and give sample user name and password and click go button

After the sample user data inserted, table will show the data like below image.

STEP2: Connect the MySQL database using PHP
Create config.php file and paste the following code to the file.
<?php
$hostname='localhost';
$user = 'root';
$password = ' ';
$mysql_database = 'user';
$db = mysql_connect($hostname, $user, $password,$mysql_database);
mysql_select_db("user", $db);
?>
- Hostname : It specifies system host name or system ip address. The default value is localhost
- User: mysql username. Default value is root.
- Password: mysql password
- Mysql_Database : mysql database name
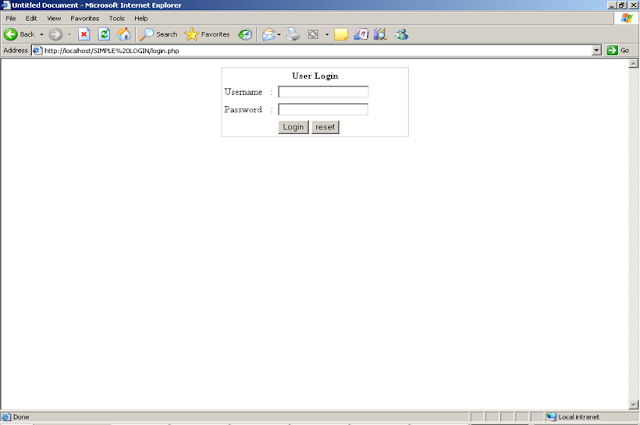
STEP 3: Create the Login page
Create login.php file and copy past the below code to the file. Following code has the login form and to get posted value after the form submitted using $_POST.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<table align="center" bgcolor="#CCCCCC" border="0" cellpadding="0"
cellspacing="1" width="300">
<tr>
<td>
<form method="post" name="">
<table bgcolor="#FFFFFF" border="0" cellpadding="3"
cellspacing="1" width="100%">
<tr>
<td align="center" colspan="3"><strong>User
Login</strong></td>
</tr>
<tr>
<td width="78">Username</td>
<td width="6">:</td>
<td width="294"><input id="username" name=
"username" type="text"></td>
</tr>
<tr>
<td>Password</td>
<td>:</td>
<td><input id="password" name="password" type=
"password"></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td><input name="submit" type="submit" value=
"Login"> <input name="reset" type="reset" value=
"reset"></td>
</tr>
</table>
</form>
</td>
</tr>
</table>
<?php
if (isset($_POST['submit']))
{
include("config.php");
session_start();
$username=$_POST['username'];
$password=$_POST['password'];
$_SESSION['login_user']=$username;
$query = mysql_query("SELECT username FROM login WHERE username='$username' and password='$password'");
if (mysql_num_rows($query) != 0)
{
echo "<script language='javascript' type='text/javascript'> location.href='home.php' </script>";
}
else
{
echo "<script type='text/javascript'>alert('User Name Or Password Invalid!')</script>";
}
}
?>
</body>
</html>
- Post Method: We used post method to get the values, because post method is secure way to pass the username and password. Post method is the best practice when we passing the secure data’s.
- Include the config.php in login.php to connect the database:Using php “include()” function include the config.php in login.php.
- Session:Session is used to start the session and store the values in session and get the values anywhere in the web pages. To start the session, call the session_start() function in login.php file.
- Mysql_Num_Rows: Mysql_Num_Rows function is used to return a number of rows from the table.

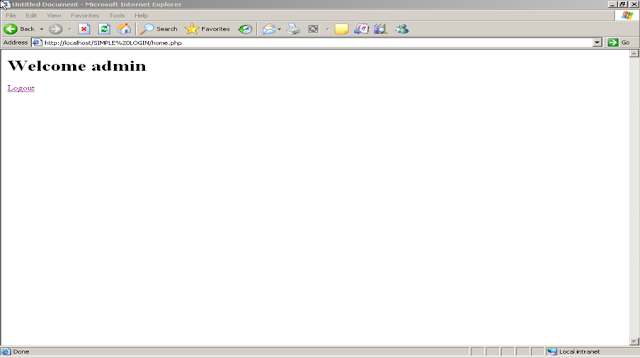
Step 4: Create home.php
Create the home.php file which has the script to destroy the session. When a user submit their username and password in login page, php login script will check the given username and password in the database table using MySQL select query, if the query return the value, script will redirect to home.php page. If username or password is wrong system will show error message as “User Name Or Password Invalid”.

Step 5: Destroy the session once the user clicks the logout link from home.php page
Create the logout.php file and paste the below code in to the logout.php file. Logout will destroy the session and redirect to login.php page again.
<?php
session_start();
if(session_destroy())
{
header("Location: login.php");
}
?>
Leave a Reply