Collection of hand-picked awesome jQuery Gallery plugins. Listed tutorials well played with 3d, gradients, Animation etc. some of the jQuery Galleries are having beautiful animation effects using transitions. Demo and download available on each tutorial. jQuery Gallery can be used directly without any changes and could be small changes based on your needs.
Article will be helpful for designers and non-coders too.
1) jQuery Flickr Photoset

jQuery plugin for generating photoset gallery using Bootstrap and Bootstrap Image Gallery.
Primož Hadalin
May 05, 2014
9 stars
3 watchers
HTML, CSS and jQuery
2) jQuery Flickr Photo Gallery Plug-In

The jQuery Flickr Gallery Plug-In
J.P. Given
June 25, 2010
41 stars
4 watchers
HTML, CSS and jQuery
3) ZOOM – jQuery photo gallery plugin

jQuery photo gallery plugin. Works on: Chrome, Firefox, Safari, Opera and IE7+
Robert Călin
April 23, 2012
25 stars
3 watchers
HTML, CSS and jQuery
4) jQuery.GI.TheWall.js

This plugin could be used to create easily an image gallery similar to the google image search
Gold Interactive
November 12, 2013
137 stars
18 watchers
HTML, CSS and jQuery
5) Image Gallery Threejs

Threejs Based Gallery on Jquery
blockhead123
September 30, 2014
25 stars
6 watchers
HTML, CSS and jQuery
6) jBox jquery gallery

jBox is a jQuery plugin that makes it easy to create customizable tooltips, modal windows, image galleries and more.
Stephan Wagner
April 19, 2014
996 stars
90 watchers
HTML, CSS and jQuery
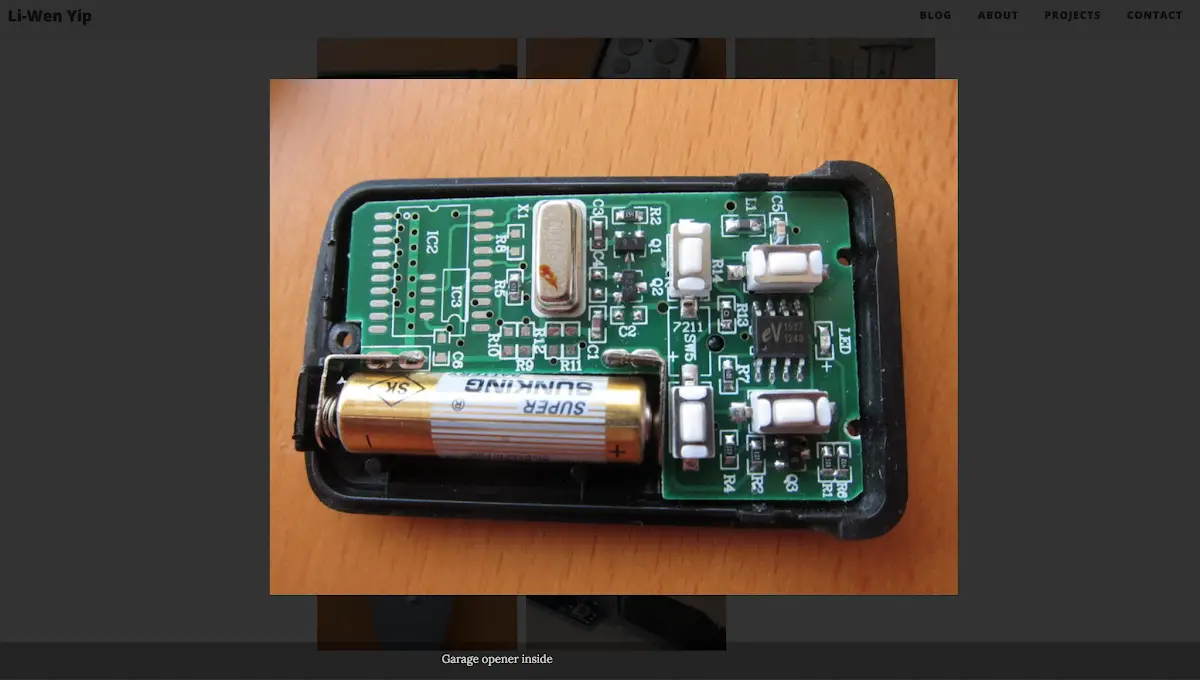
7) Hugo easy gallery

Automagical css image gallery in Hugo using shortcodes, with optional lightbox/carousel gadget using PhotoSwipe and jQuery.
Li-Wen Yip
March 24, 2017
188 stars
14 watchers
HTML, CSS and jQuery
8) jQuery Responsive Thumbnail Gallery Plugin

jQuery Plugin for creating image galleries that scale to fit their container.
John Polacek
November 15, 2011
95 stars
13 watchers
HTML, CSS and jQuery
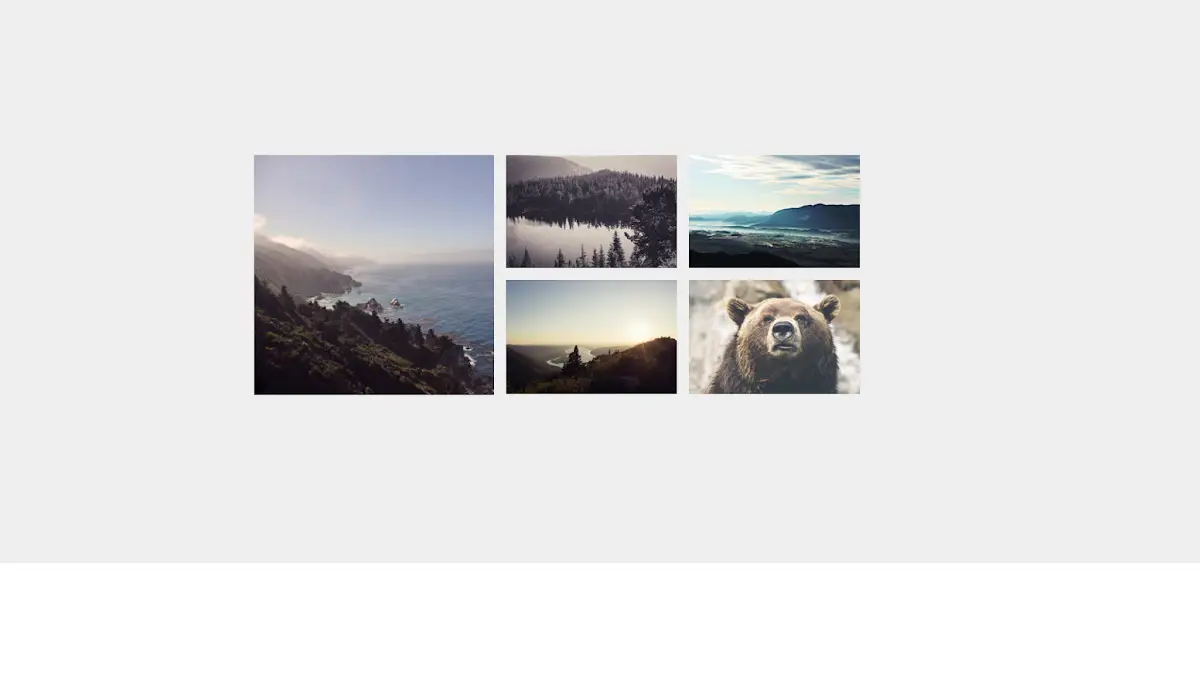
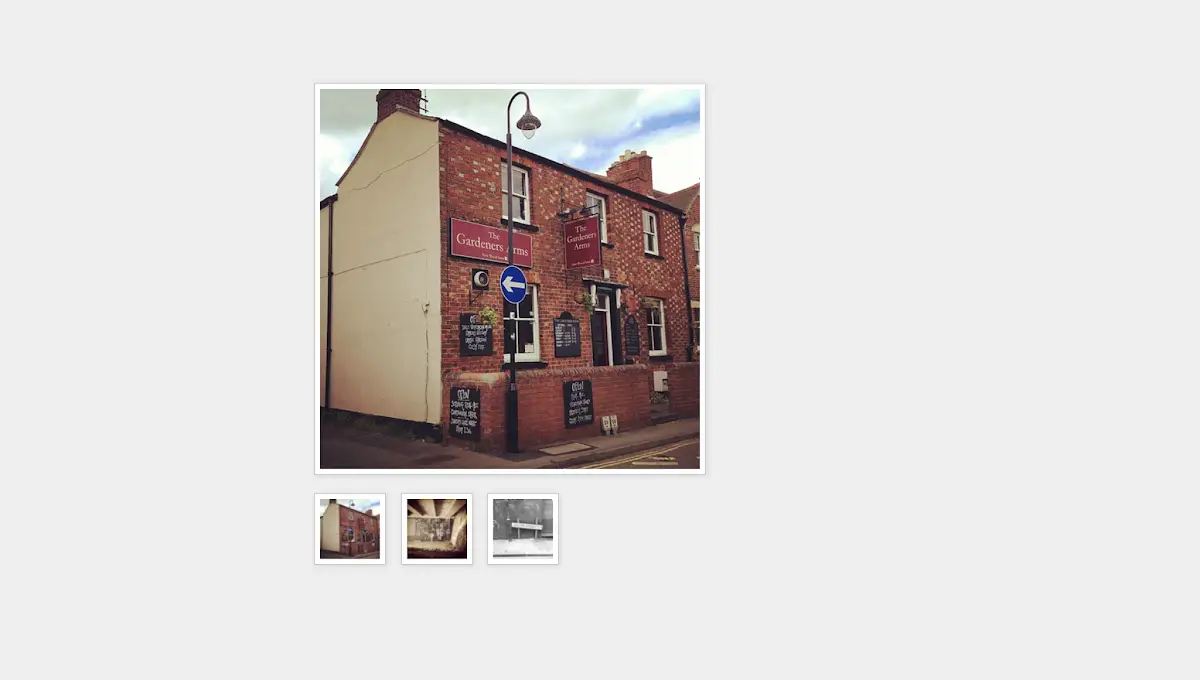
9) Bootstrap Photo Gallery jQuery plugin

A jQuery plugin that will automatically create a Photo Gallery based on an unordered list of images. Supports image captions, modal, with “next” and “previous” paging. Plugin requires Bootstrap and jQuery.
Michael Soriano
February 06, 2016
140 stars
16 watchers
HTML, CSS and jQuery
10) Photor jQuery photo gallery

Photor is a minimalistic lightweight jQuery gallery with touch devices support.
2GIS
March 24, 2014
78 stars
53 watchers
HTML, CSS and jQuery
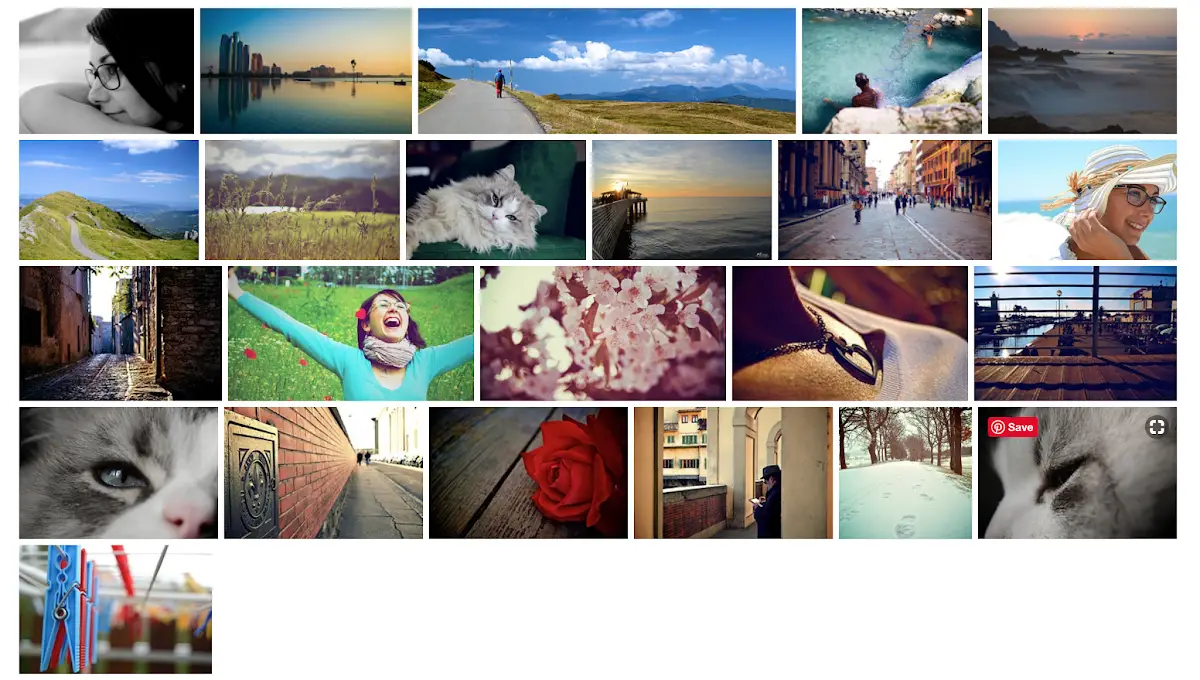
11) jQuery gallery plugin google plus gallery

Gallery that resizes the images to fit the container width and show zoomed in images on hover.
Ionel Cristian Mărieș
November 08, 2011
124 stars
7 watchers
HTML, CSS and jQuery
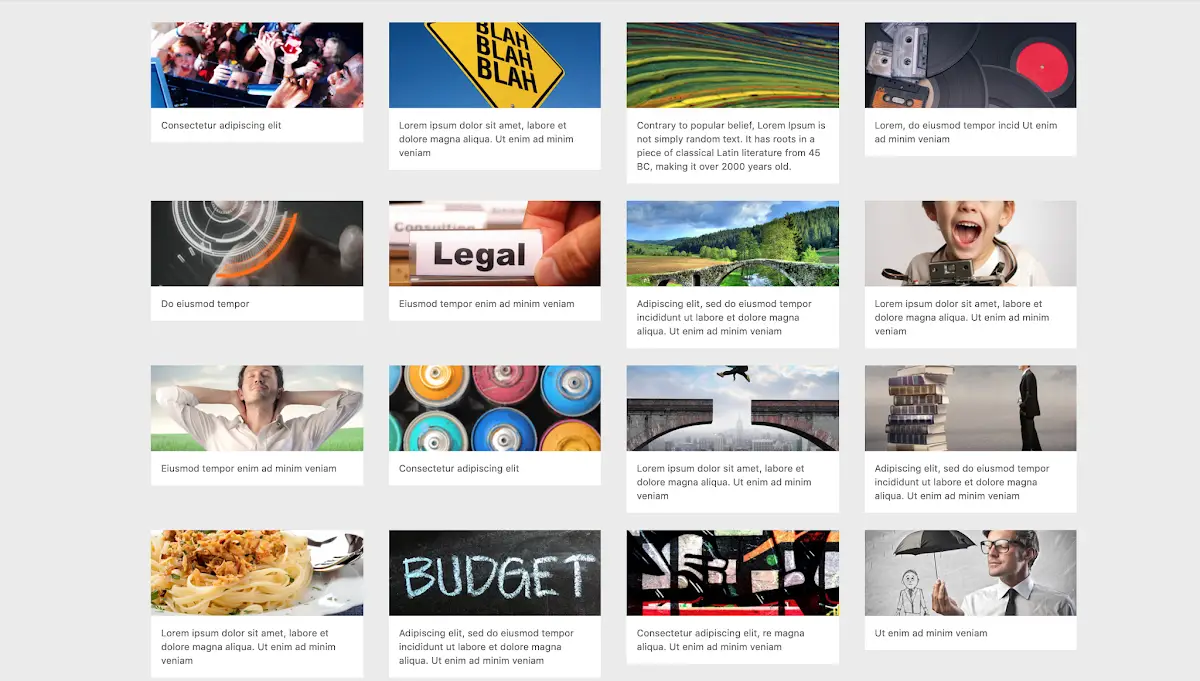
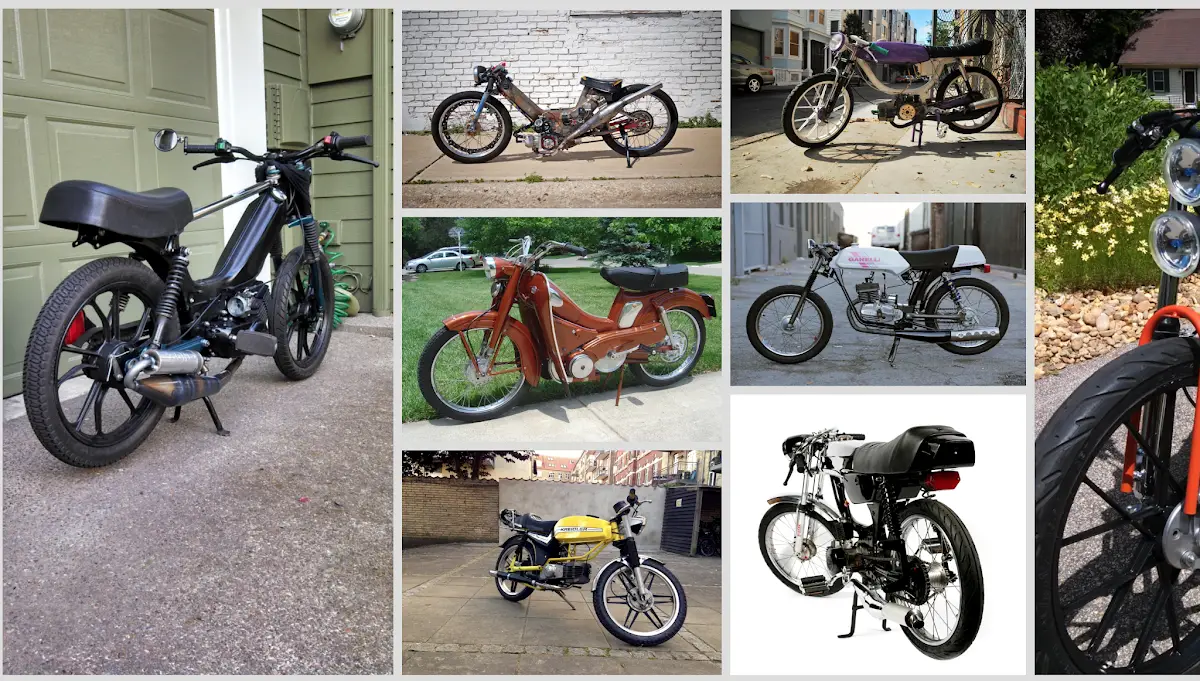
12) Balanced Gallery

Balanced Gallery is a jQuery plugin that evenly distributes photos across rows or columns, making the most of the space provided. Photos are scaled based on the size of the ‘container’ element by default, making Balanced Gallery a great choice for responsive websites.
Ryan
August 20, 2013
156 stars
12 watchers
HTML, CSS and jQuery
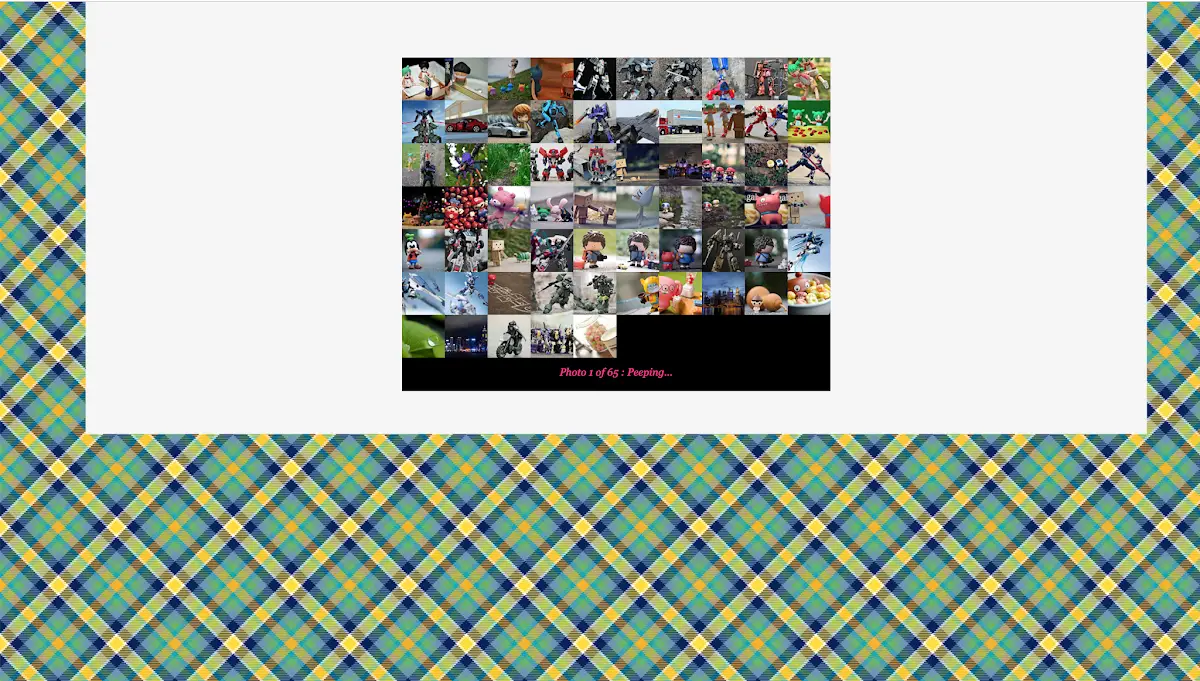
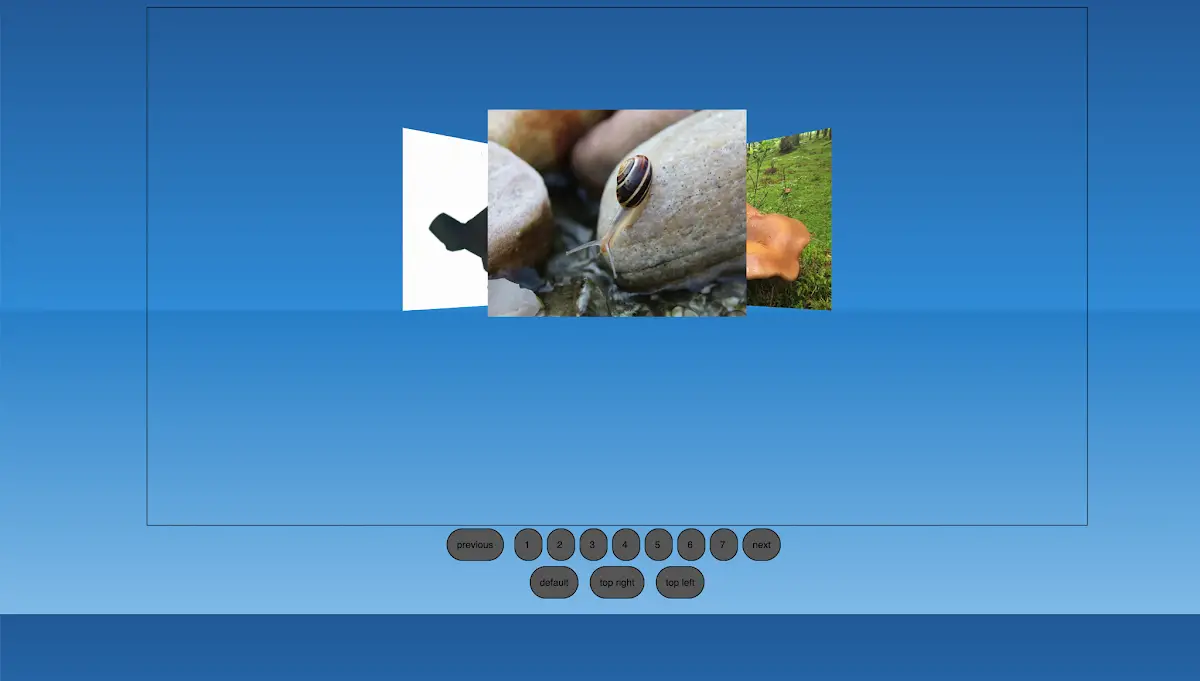
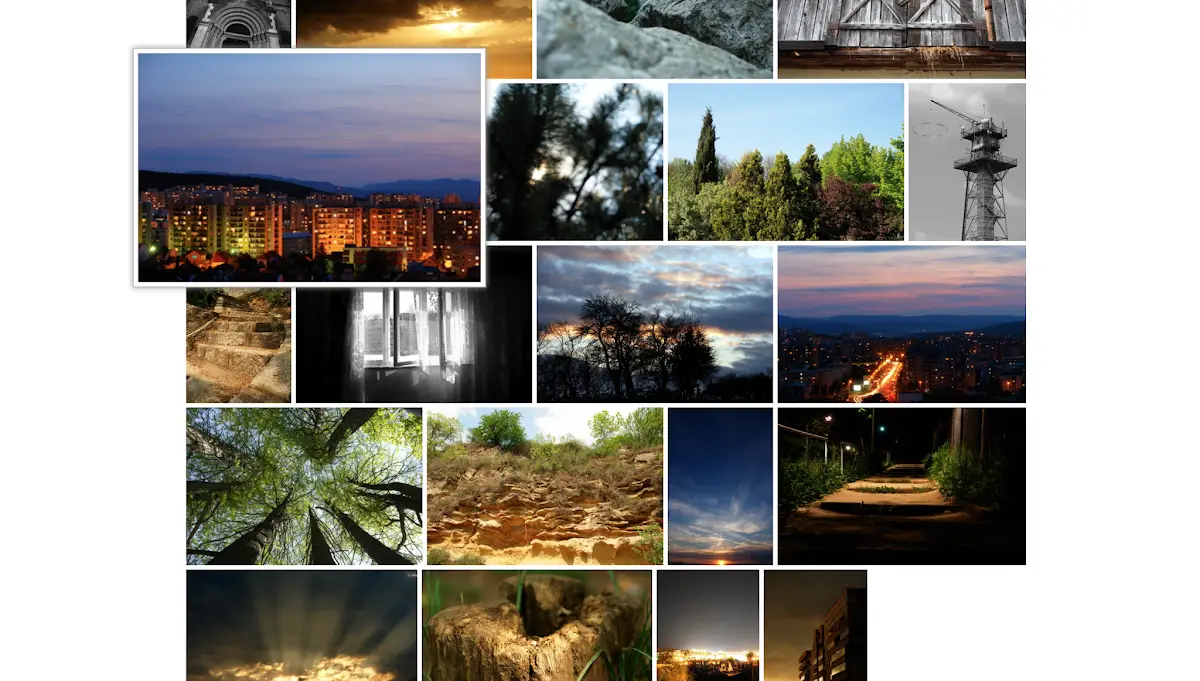
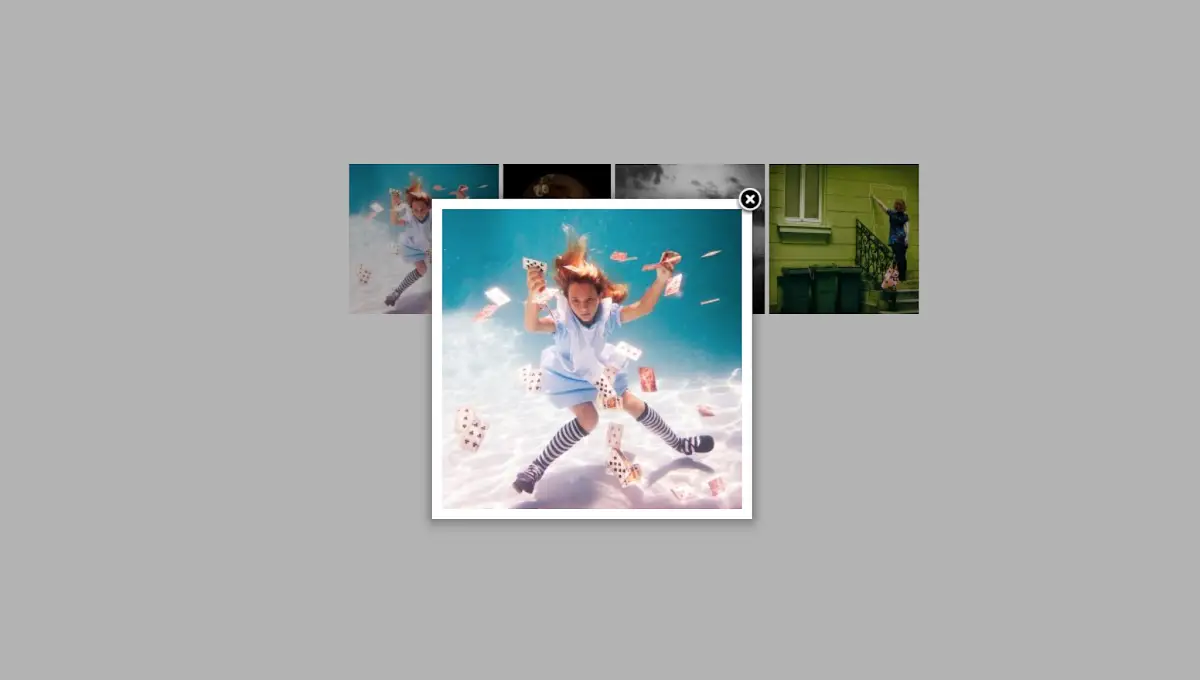
13) Photopile JS

Photopile JS is a JavaScript/jQuery image gallery that simulates a pile of photos scattered about on a surface. Thumbnail clicks remove photos from the pile, (enlarging them as if being picked up by the user), and once in view a secondary click returns the photo to the pile. Thumbnails are draggable, enhancing the experience by allowing photos buried deep in the pile to be uncovered.
Brian
April 24, 2014
79 stars
15 watchers
HTML, CSS and jQuery
14) Responsive jQuery Gallery Plugin

A Responsive jQuery Gallery Plugin with CSS3 Animations
Sara Soueidan
July 11, 2013
402 stars
50 watchers
HTML, CSS and jQuery
15) lightbox gallery plugin for jQuery

A lightbox gallery plugin for jQuery. Adds lightbox galleries to jQuery. Heavily customizable, easy to use, and built to support images, videos (YouTube, Vimeo, Wistia, Brightcove), Soundcloud tracks, IFRAMEs, and AJAX content. Requires jQuery 1.7+.
ajlkn
October 30, 2013
237 stars
22 watchers
HTML, CSS and jQuery
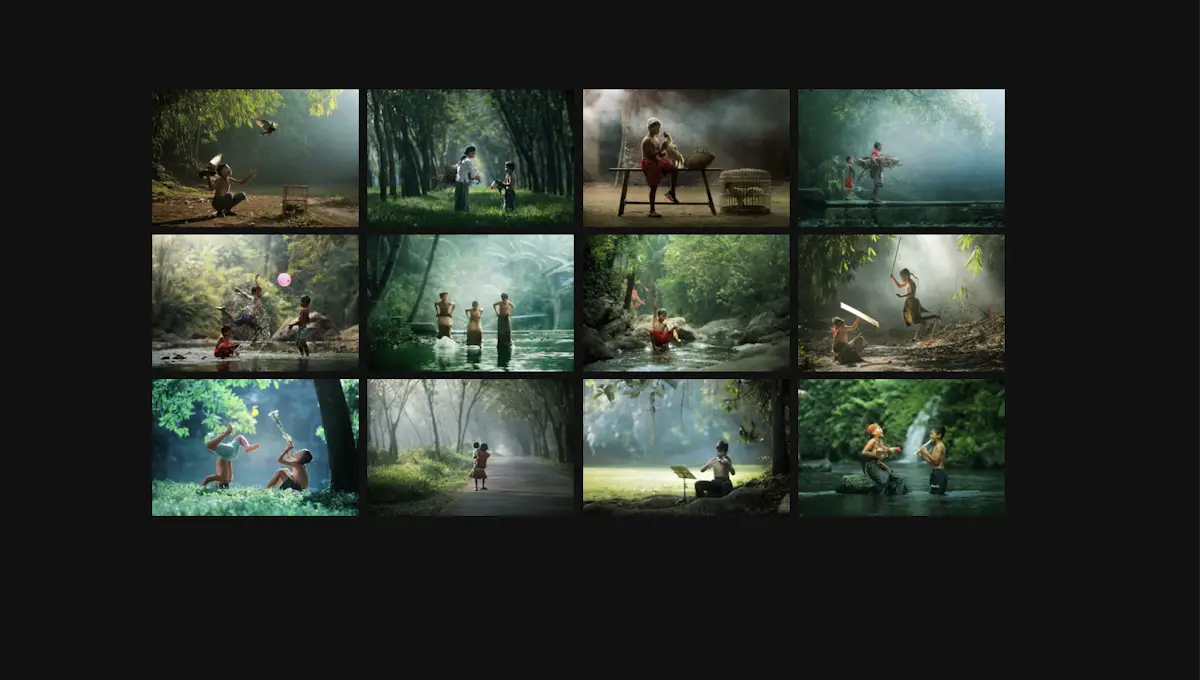
16) Justified.js jQuery Plugin

jQuery Plugin to create Justified Image Gallery
Nitin Hayaran
June 27, 2014
525 stars
33 watchers
HTML, CSS and jQuery
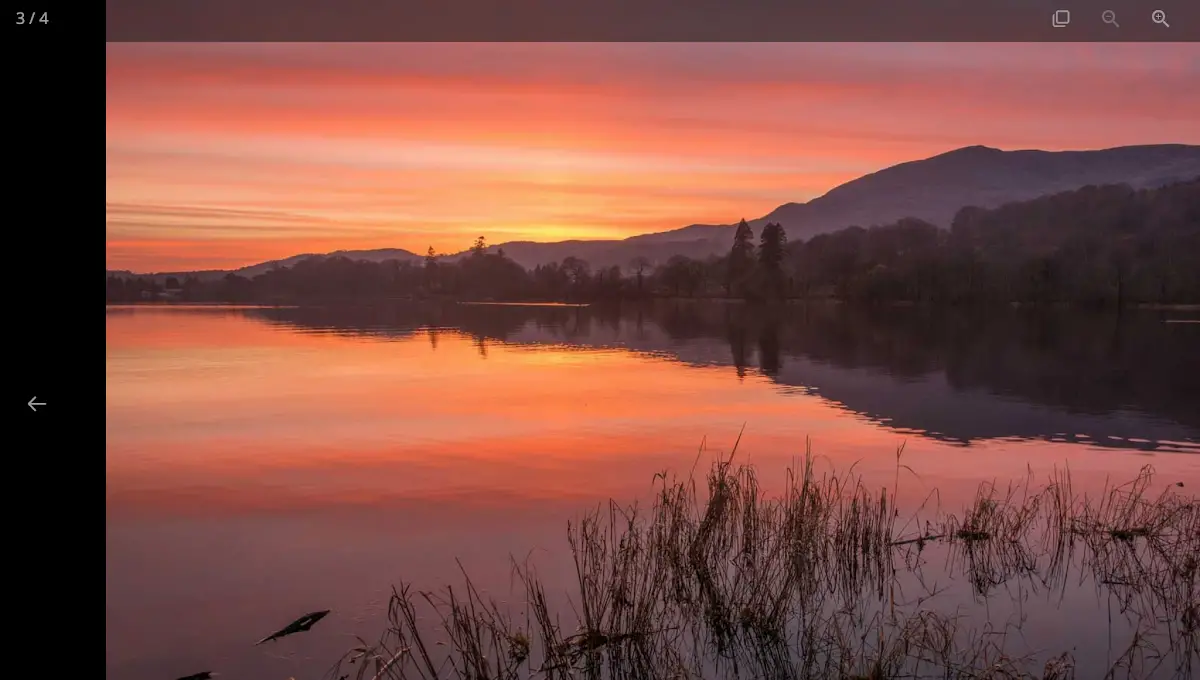
17) Unite Gallery

Unite Gallery – Responsive jQuery Image and Video Gallery Plugin. Aim to be the best gallery on the web on it’s kind.
Max Valiano
December 28, 2014
471 stars
49 watchers
HTML, CSS and jQuery
18) Jānis Skarnelis

jQuery lightbox script for displaying images, videos and more. Touch enabled, responsive and fully customizable.
Jānis Skarnelis
January 10, 2017
6056 stars
308 watchers
HTML, CSS and jQuery
Dependencies
jQuery 3+ is preferred, but fancybox works with jQuery 1.9.1+ and jQuery 2+
Compatibility
fancybox includes support for touch gestures and even supports pinch gestures for zooming. It is perfectly suited for both mobile and desktop browsers.
fancybox has been tested in following browsers/devices:
- Chrome
- Firefox
- IE10/11
- Edge
- iOS Safari
- Android 7.0 Tablet
Important
- Make sure you add the jQuery library before the fancybox JS file
- If you already have jQuery on your page, you shouldn’t include it second time
- Do not include both fancybox.js and fancybox.min.js files
- Some functionality (ajax, iframes, etc) will not work when you’re opening local file directly on your browser, the code must be running on a web server
19) Magnific Popup

Fast, light, mobile-friendly and responsive lightbox and modal dialog plugin. Open inline HTML, ajax loaded content, image, form, iframe (YouTube video, Vimeo, Google Maps), photo gallery. Animation effects added with CSS3 transitions. For jQuery or Zepto.
Dmitry Semenov
November 15, 2013
10623 stars
409 watchers
HTML, CSS and jQuery
20) jQuery Zoomooz

Zoomooz is an easy-to-use jQuery plugin for making any web page element zoom.
Janne Aukia
March 02, 2013
1727 stars
68 watchers
HTML, CSS and jQuery
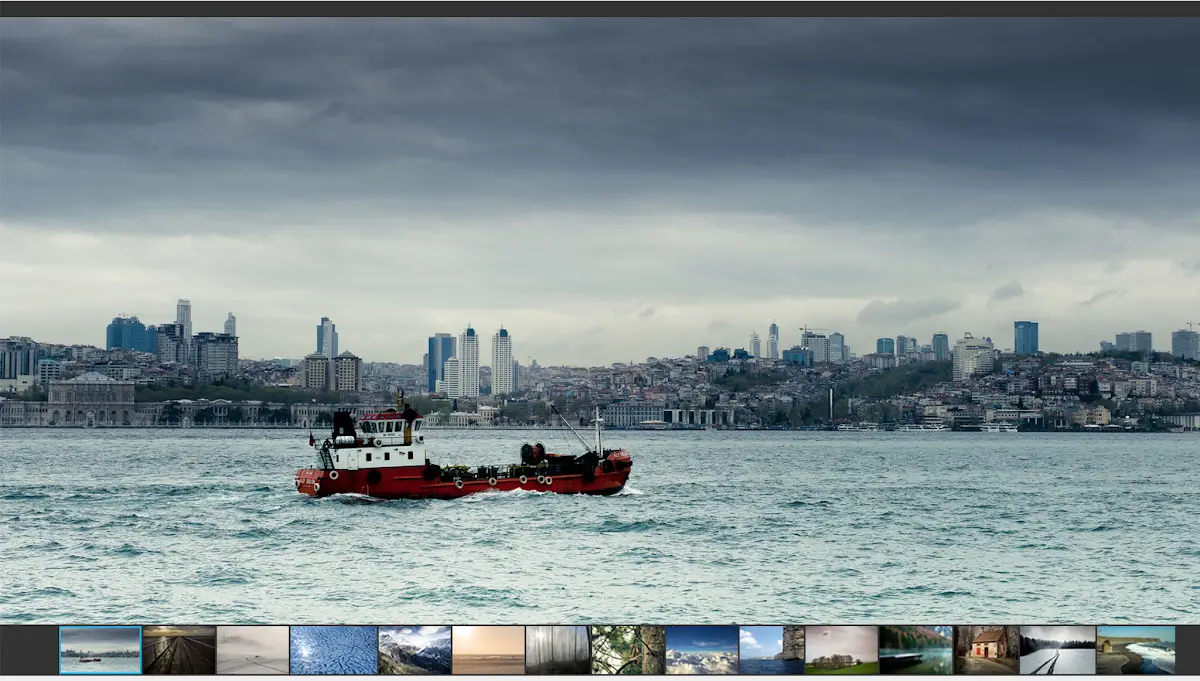
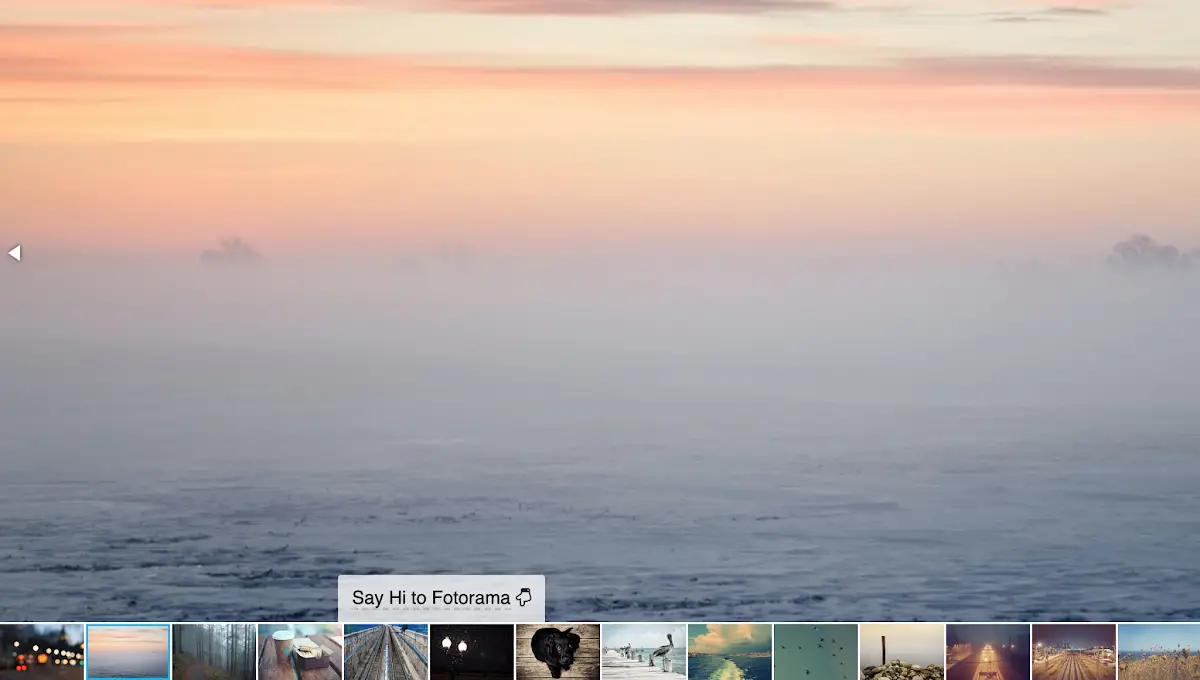
21) Fotorama powerful jQuery gallery

A simple, stunning, powerful jQuery gallery.
Artem Polikarpov
August 25, 2014
1489 stars
75 watchers
HTML, CSS and jQuery
22) jQuery Photobox

A lightweight CSS3 image gallery plugin for jQuery that is pretty to look and and easy to use.
Yair Even Or
February 06, 2013
709 stars
77 watchers
HTML, CSS and jQuery
23) jQuery nanoGALLERY

Image gallery simplified. Touch enabled, responsive, justified/cascading/grid layout and it supports cloud storage. Featuring multi-level navigation in albums, lightbox, combinable hover effects on thumbnails, slideshow, fullscreen, pagination, image lazy load, themes, deep linking, browser back/forward navigation, i18n, and pulling in Flickr, Picasa and Google+ photo albums among others.
Kris_B
September 16, 2014
443 stars
42 watchers
HTML, CSS and jQuery
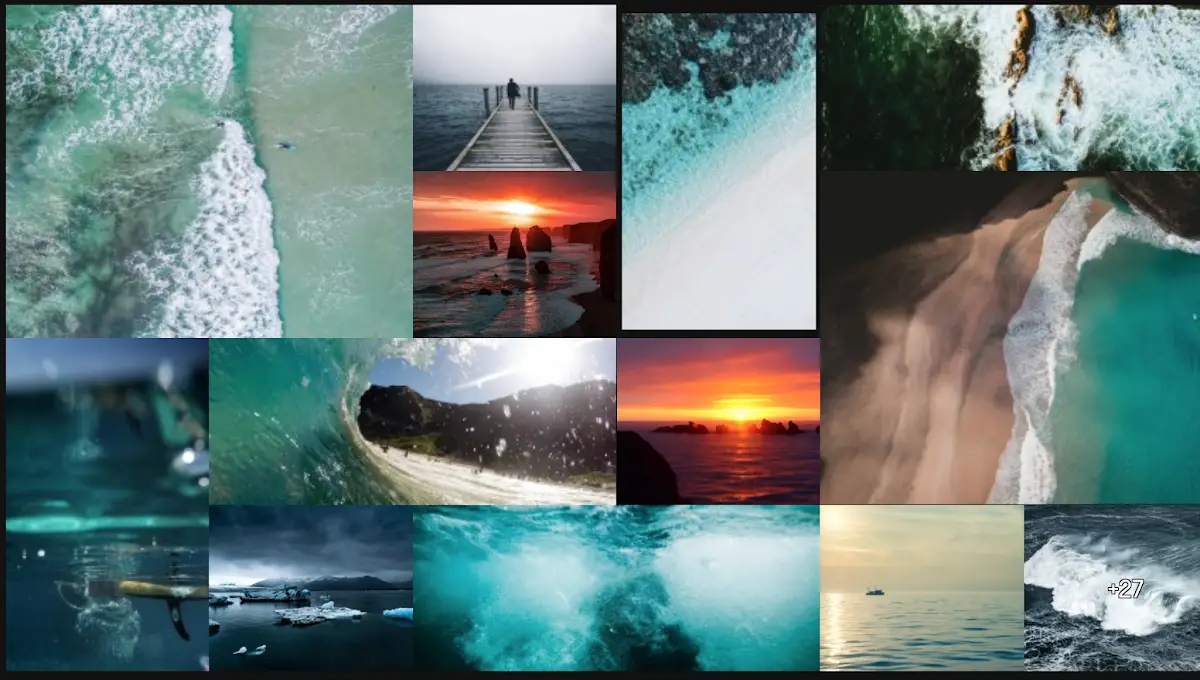
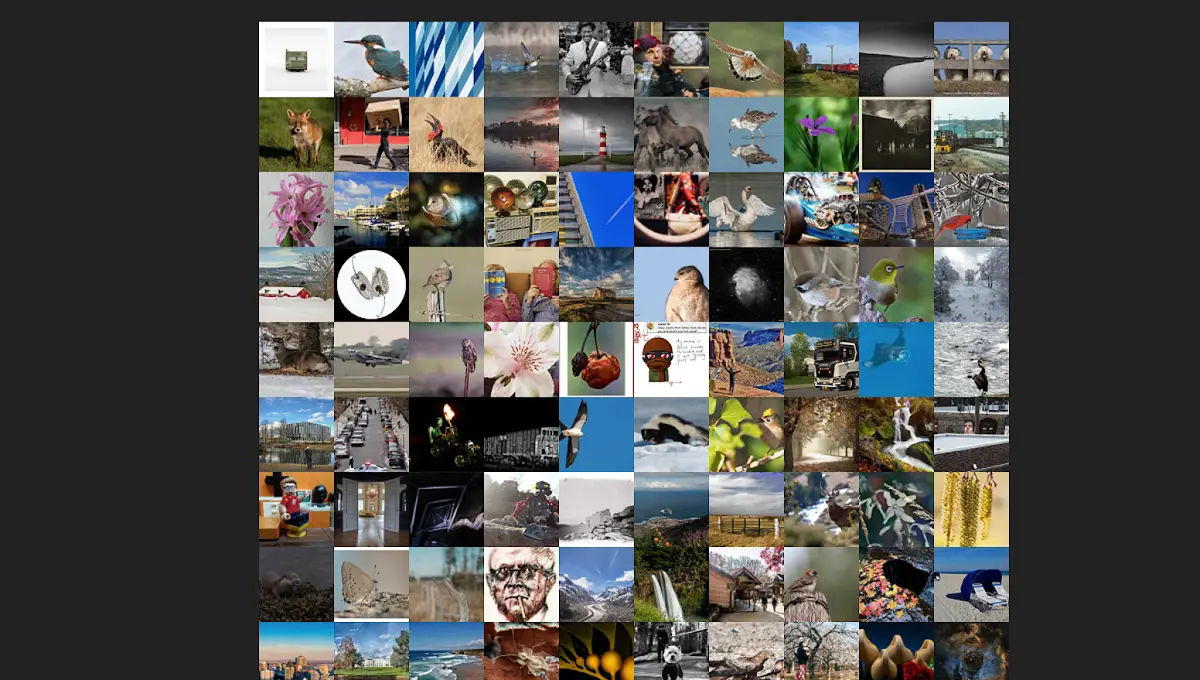
24) Elegant Professional Endless Justified Gallery

This is a JQuery plugin that allows you to create an high quality justified gallery of images. Fill all the spaces!
Miro Mannino
June 08, 2014
1240 stars
59 watchers
HTML, CSS and jQuery
25) jQuery lightGallery

JQuery lightGallery is a lightweight jQuery lightbox gallery for displaying image and video gallery.
Sachin N
September 16, 2014
3467 stars
137 watchers
HTML, CSS and jQuery
26) jQuery blueimp Gallery

jQuery Image Gallery displays images with the touch-enabled, responsive and customizable blueimp Gallery carousel in the dialog component of jQuery UI. It features swipe, mouse and keyboard navigation, transition effects and on-demand content loading and can be extended to display additional content types.
Sebastian Tschan
July 02, 2014
3112 stars
257 watchers
HTML, CSS and jQuery
27) jQuery facyBox

facebok with fancybox styles. Supports ajax, images, gallery, html.
Mauricio Wolff
January 23, 2013
134 stars
9 watchers
HTML, CSS and jQuery
28) Galereya gallery

Responsive, easily customizable gallery with a masonry layout
Ilya Caulfield
April 05, 2014
118 stars
9 watchers
HTML, CSS and jQuery
29) jQuery fullsizable

jQuery plugin to make use of the full available browser space for enjoyable image viewing. Also supports the native HTML5 fullscreen API in modern browsers.
Matthias Schmidt
September 03, 2014
88 stars
10 watchers
HTML, CSS and jQuery
30) jQuery mb.bgndGallery

This plugin let you create A flexible photo gallery that you can use also as background of your site.
jquery.mb.components
May 07, 2014
45 stars
8 watchers
HTML, CSS and jQuery
31) jGallery – FREE jQuery photo gallery and slider with albums and preloader

FREE jQuery photo gallery and slider with albums, preloader and 3D transitions effect. Unlimited scalability, compatible with all major browsers, retina friendly. Released under the MIT license.
jakubkowalczyk-pl
August 19, 2014
83 stars
15 watchers
HTML, CSS and jQuery
32) jQuery Lighter

Lighter is a jQuery plugin created to provide zoomable content like other lightbox plugins.
Kevin Sylvestre
June 15, 2014
56 stars
5 watchers
HTML, CSS and jQuery
33) kGallery

kGallery is a gallery written on JavaScript using jQuery library. Able to work with hundreds of pictures.
Andrew Kondratev
February 01, 2014
15 stars
8 watchers
HTML, CSS and jQuery
34) jQuery Museum

A single-file, minimalist jQuery image gallery.
Murat Ayfer
April 20, 2014
13 stars
2 watchers
HTML, CSS and jQuery
35) jQuery fast Slider / gallery

Simple images slider & overlay gallery
CreoArt
December 24, 2013
3 stars
1 watchers
HTML, CSS and jQuery
36) flipGallery – jQuery Powered Animated Photo Gallery

A photo gallery with sleek flipping transitions between thumbnails and lightbox enlargements. Other features include dynamic image streaming, auto pagination, auto cropping and transparent image overlay. The layout, speed, co-ordination and text can easily be modified in the settings.
flipGallery
May 15, 2014
7 stars
2 watchers
HTML, CSS and jQuery
37) Superbox

SuperBox takes the whole ‘image’ and ‘lightbox’ one step further, reducing the JavaScript and image load dependence to make lightboxing a thing of the past! Using HTML5 data-* attributes, responsive layouts and jQuery, here’s SuperBox. SuperBox works wonders as a static image gallery, which you can click to reveal a full version of the image. Each image in the demo is the same size, but SuperBox supports any image size.
Adam Merrifield
June 20, 2013
26 stars
6 watchers
HTML, CSS and jQuery
38) PgwSlideshow

Responsive slideshow / gallery / carousel
Pagawa
September 26, 2014
102 stars
11 watchers
HTML, CSS and jQuery
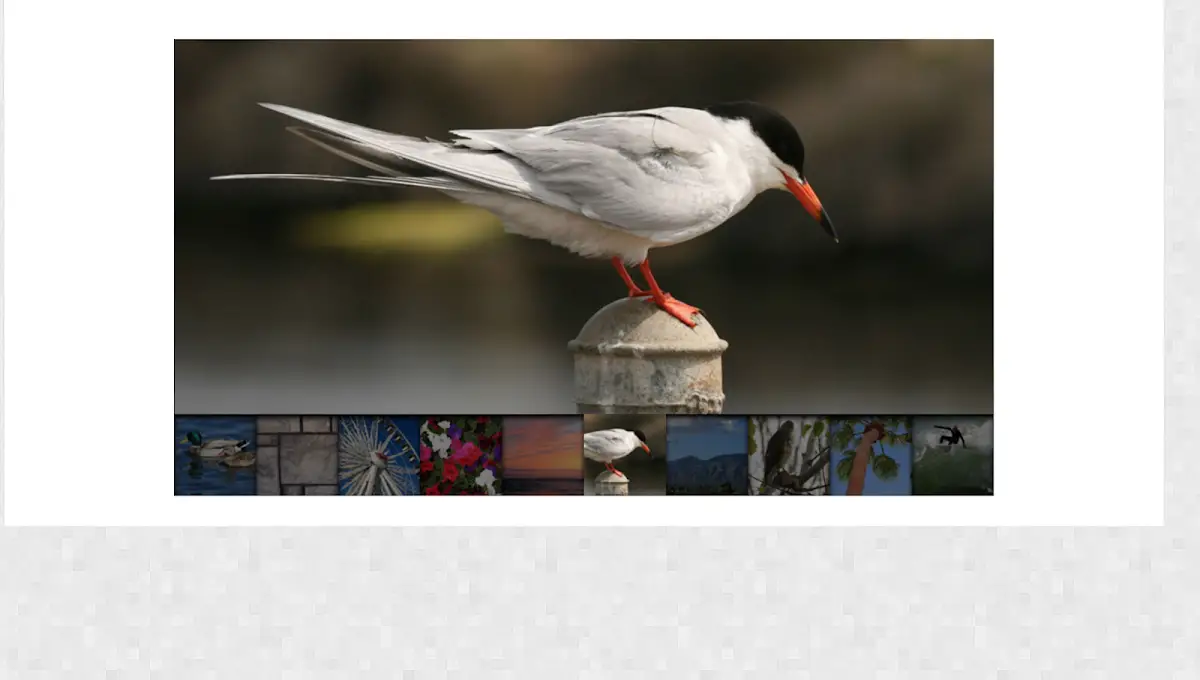
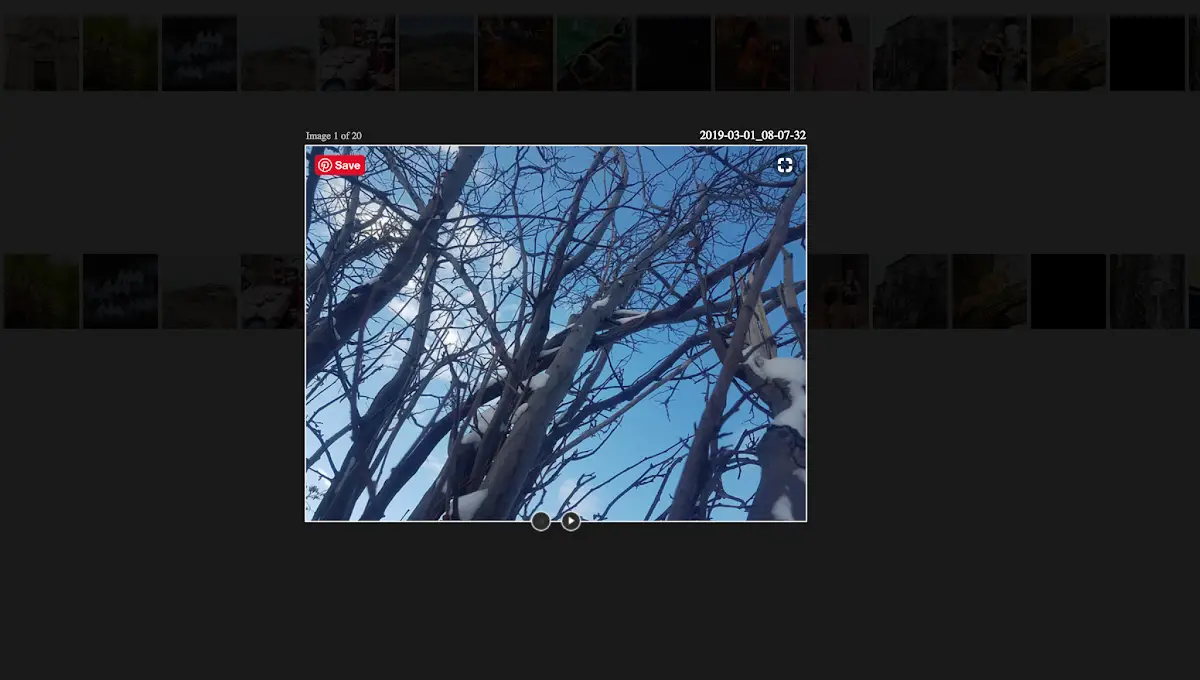
39) Gallerie – Gallery Image Viewer

Gallerie is a plugin that offers a lightbox-like gallery viewer of a collection of images. It features a simple overlay with a scrollable thumbnail list, image loading hint, as well as an image caption and index. The overlay thumbnails automatically scroll with the user’s mouse and can be activated by click or custom event. Several methods exist to allow for extending the plugin with richer functionality through javascript.
Patrick Brown
April 18, 2013
16 stars
5 watchers
HTML, CSS and jQuery
40) Ion Zoom Easy and light image lightbox

Easy image lightbox jQuery plugin for small galleries. Allow to zoom images at place.
Denis Ineshin
June 08, 2013
31 stars
8 watchers
HTML, CSS and jQuery
41) Youtube video gallery

This is a very simple plugin to display a group of youtube video links as a gallery.
Patrick
June 14, 2013
21 stars
8 watchers
HTML, CSS and jQuery
42) Simple image gallery plugin

A simple image gallery jQuery plug-in.
Steve Rydz
January 03, 2014
2 stars
3 watchers
HTML, CSS and jQuery
43) jQuery Visage

jQuery Visage provides a stable (no partially displayed elements), robust (it closes when you click close), styleable (CSS), customizable (you can reprogram many aspects of its behavior) and clean (being an jQuery plugin) way to display a series of images in a lightbox-like way.
Mitar
March 27, 2013
8 stars
2 watchers
HTML, CSS and jQuery
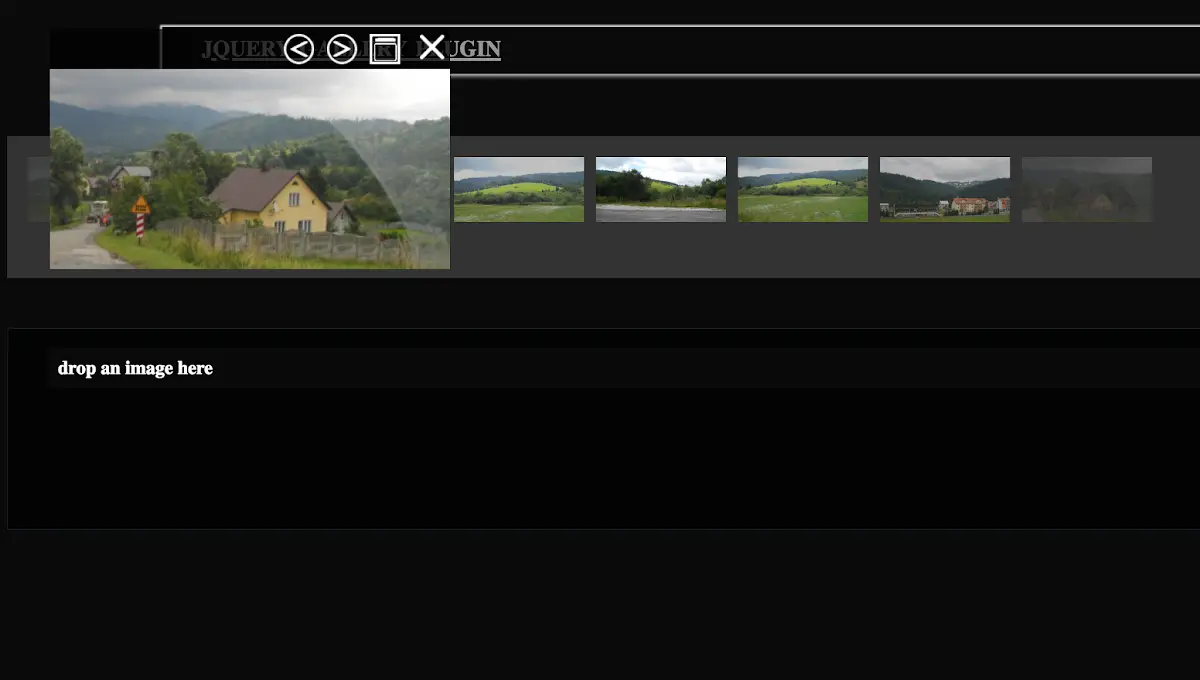
44) Image gallery plugin

Image gallery jquery plugin with drag and drop
Szymon Frankowski
July 09, 2014
0 stars
2 watchers
HTML, CSS and jQuery
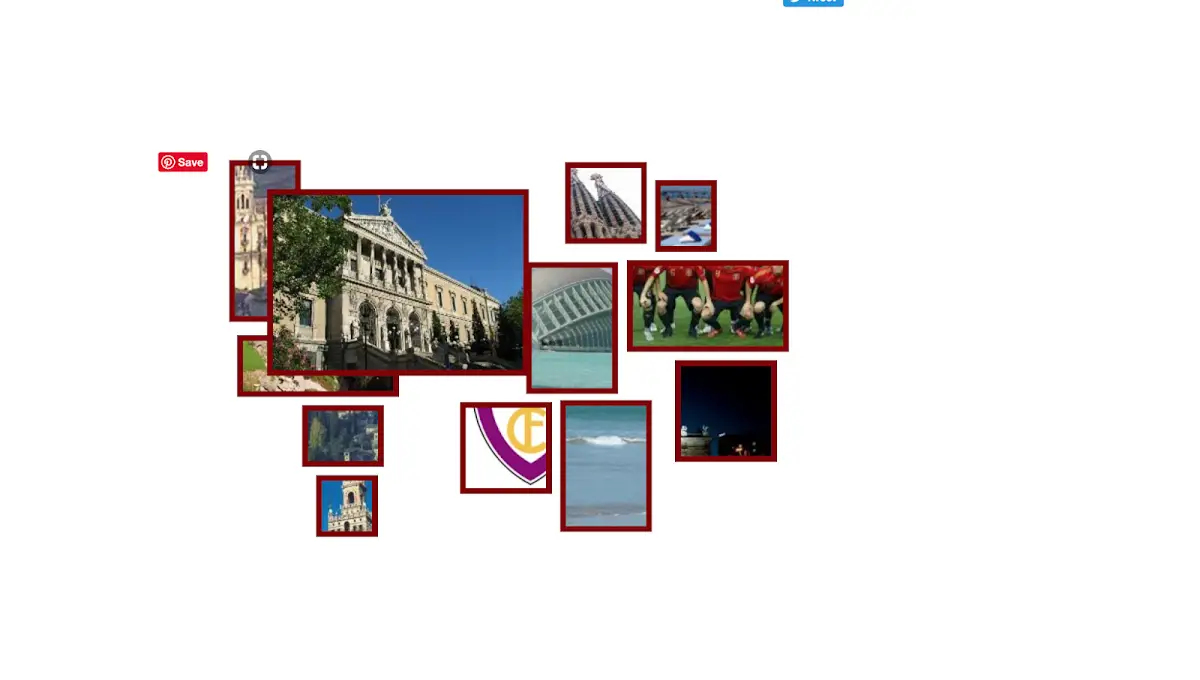
45) ImageCloud is a jQuery plug-in

ImageCloud is a jQuery plug-in based on Google’s Doodle designed for the Christmas holidays on 2010.
Alvaro Montoro
August 07, 2014
0 stars
1 watchers
HTML, CSS and jQuery
46) Galpop Image Gallery

Galpop is an image gallery and content pop-up that can display images, HTML and iframes. It can be controlled with the left and right arrow keys and automatically resizes with your browser.
Richard Hung
December 07, 2013
0 stars
0 watchers
HTML, CSS and jQuery
47) Visual jQuery Lightbox Beautiful jQuery Lightbox

Visual LightBox is a web photo galleries with a nice Lightbox-style overlay effect. * Cross-browser – works perfectly on all browsers (including IE6) * Responsive – smoothly adapts to any browser resolutions and device screens * Mobile-ready – optimized for Android and iOS devices * Search engine friendly and semantically valid * Unobtrusive – even without Javascript, the images are still accessible * Huge collection of fancy Lightbox themes – see live demos * Keyboard navigation – use left/right arrow key to navigate * Floating and smooth cross-fade transition * Lightweight
Dmitry Semenov
May 13, 2015
10617 stars
410 watchers
HTML, CSS and jQuery
Leave a Reply