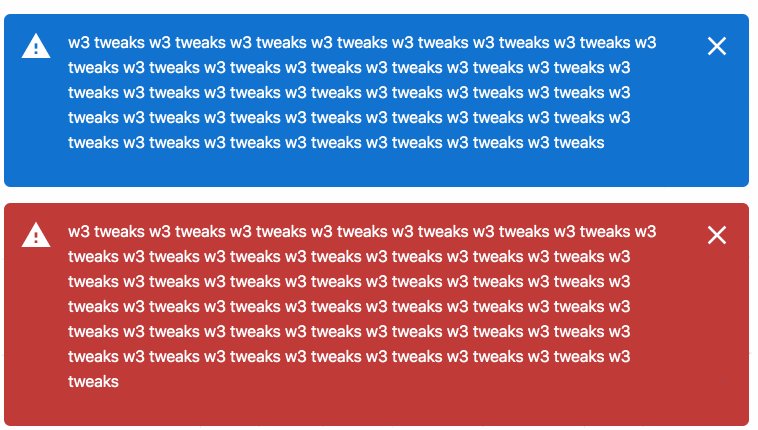
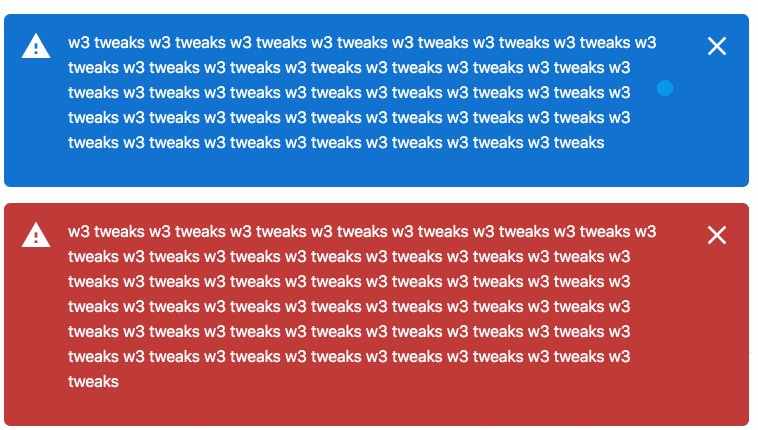
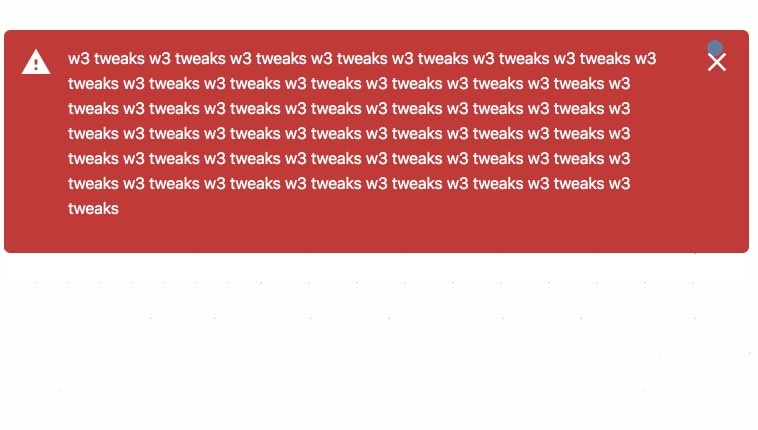
Info panels with closing action developed using css, html and javascript.
HTML Snippet
<svg xmlns="http://www.w3.org/2000/svg" style="height: 0; display: none;">
<symbol id="warning" viewBox="0 0 24 24">
<path d="M1 21h22L12 2 1 21zm12-3h-2v-2h2v2zm0-4h-2v-4h2v4z"></path>
<path d="M0 0h24v24H0z" fill="none"></path>
</symbol>
<symbol id="cross" viewBox="0 0 24 24">
<path d="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z"></path>
<path d="M0 0h24v24H0z" fill="none"></path>
</symbol>
</svg>
<div class="info-panel" data-info-panel=".button">
<svg class="icon"><use xlink:href="#warning"></use></svg>
<div class="info-panel__content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit totam, eaque explicabo doloremque consequuntur quas blanditiis quam, praesentium ratione tempore et voluptatem eveniet earum necessitatibus neque incidunt minus recusandae!</p>
</div>
<button class="button button--icon"><svg class="button__icon icon"><use xlink:href="#cross"></use></svg></button>
</div>
<div class="info-panel info-panel--warning" data-info-panel=".button">
<svg class="icon"><use xlink:href="#warning"></use></svg>
<div class="info-panel__content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit totam, eaque explicabo doloremque consequuntur quas blanditiis quam, praesentium ratione tempore et voluptatem eveniet earum necessitatibus neque incidunt minus recusandae!</p>
</div>
<button class="button button--icon"><svg class="button__icon icon"><use xlink:href="#cross"></use></svg></button>
</div>CSS Code
:root {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-size: 16px;
line-height: 1.6;
--color-white: #ffffff;
--color-background-info: #0070D2;
--color-content-light: white;
--color-hover-tint: rgba(0,0,0,0.1);
--color-warning: #C23934;
}
* {
box-sizing: border-box;
}
body {
padding: 2rem;
}
p {
margin-top: 0;
}
.info-panel {
padding: 1rem;
background: var(--color-background-info);
color: var(--color-content-light);
display: flex;
align-items: flex-start;
border-radius: .4rem;
transition: .4s;
& + & { margin-top: 1rem; }
&__content {
flex: 1;
padding: 0 1rem;
}
&--warning {
background: var(--color-warning);
}
&--success {
background: var(--color-success);
}
&--closed {
opacity: 0;
padding-top: 0;
padding-bottom: 0;
pointer-events: none;
visibility: hidden;
height: 0;
animation: height .4s linear;
}
}
@keyframes height { from { height: var(--initialHeight) } }
button,
.button {
cursor: pointer;
border: none;
background: var(--color-action);
color: var(--color-content-light);
padding: .6em 1.2em;
text-decoration: none;
border-radius: .2em;
font-weight: lighter;
font-size: inherit;
line-height: inherit;
transition: .2s;
box-shadow: inset 0 0 0 2rem transparent;
&:hover {
box-shadow: inset 0 0 0 2rem var(--color-hover-tint);
}
&--icon {
padding: 0;
background: none;
font-size: 0;
border-radius: .2rem;
}
}
.icon {
fill: currentColor;
width: 2rem;
height: 2rem;
&--success {
border-radius: .2rem;
background: var(--color-success);
}
&--warning {
border-radius: .2rem;
background: var(--color-warning);
}
&--pending {
border-radius: .2rem;
background: var(--color-pending);
}
}JavaScript Snippet
[...document.querySelectorAll('[data-info-panel]')].map(panel => {
[...panel.querySelectorAll(panel.dataset.infoPanel)].map(controller => {
controller.addEventListener('click', () => {
panel.style.setProperty('--initialHeight', `${panel.getBoundingClientRect().height}px`);
panel.classList.add("info-panel--closed");
});
});
});Preview

Leave a Reply