Hand picked css html pricing table templates. Examples developed using Jquery, html, css, javascript etc. Demo and download the codes.
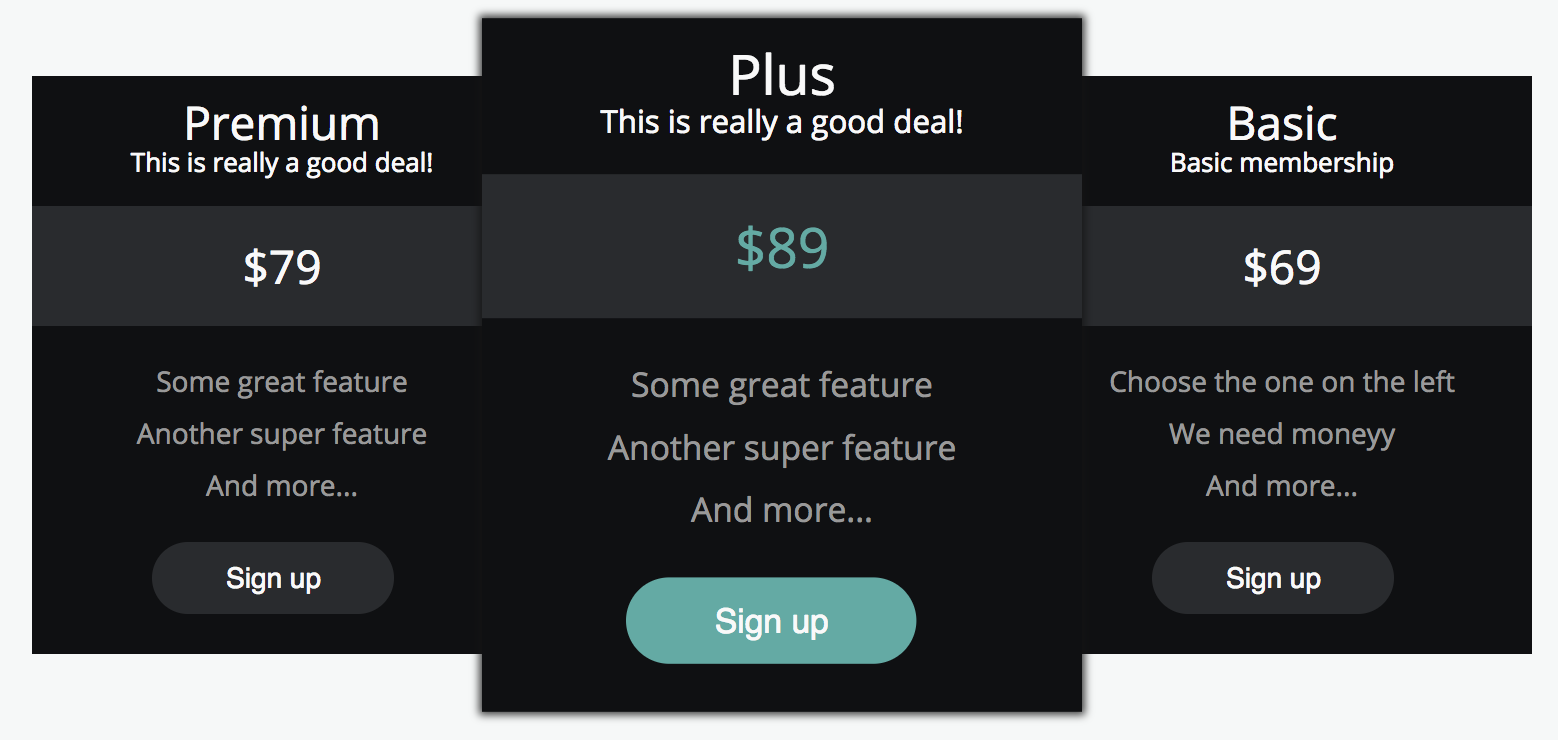
CSS Beautiful Price Cards

Jumping on the glowing buttons and box shadow band wagon with this beautiful CSS price card template.
Developed by Jamie Coulter
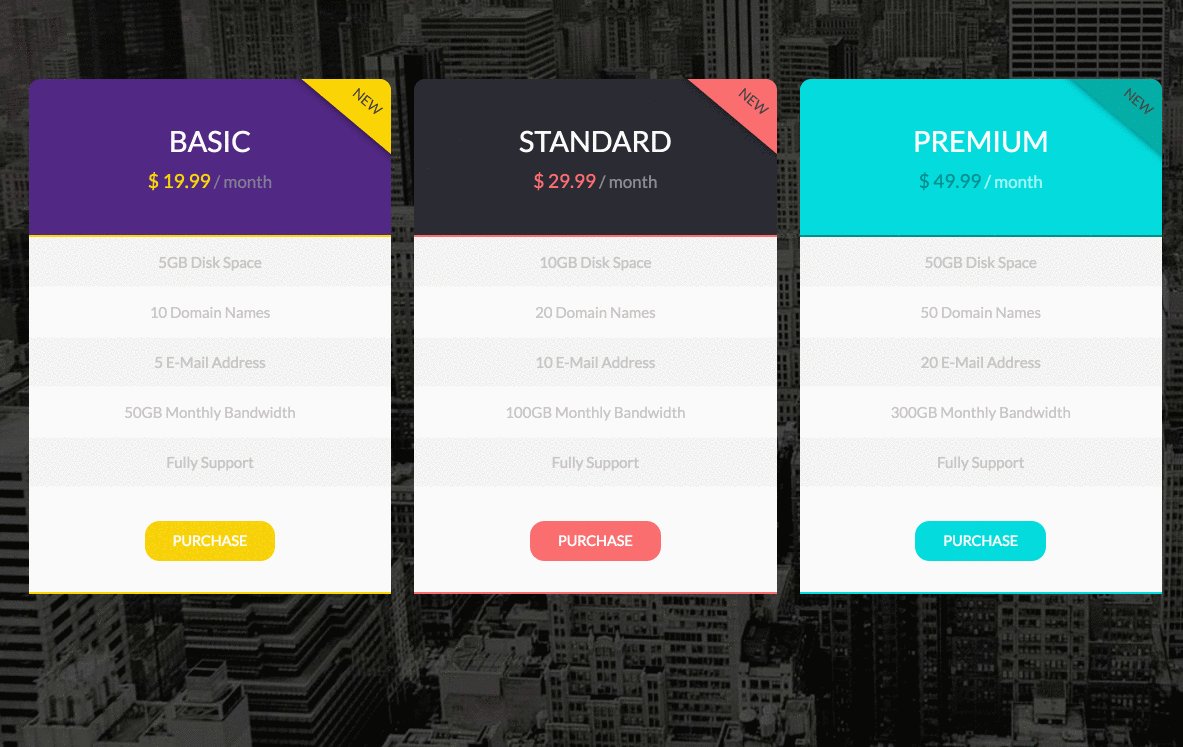
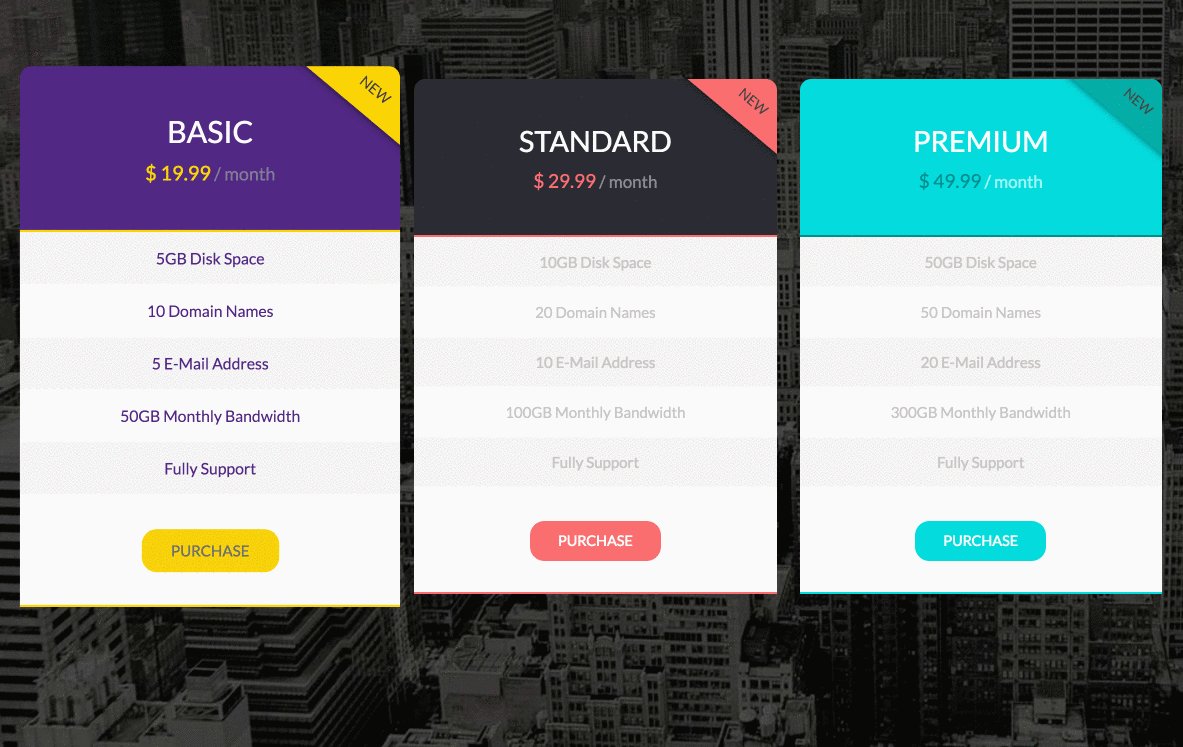
CSS3 Pricing Table

Pricing tables with awesome animated border on hover.
Developed by The Legend
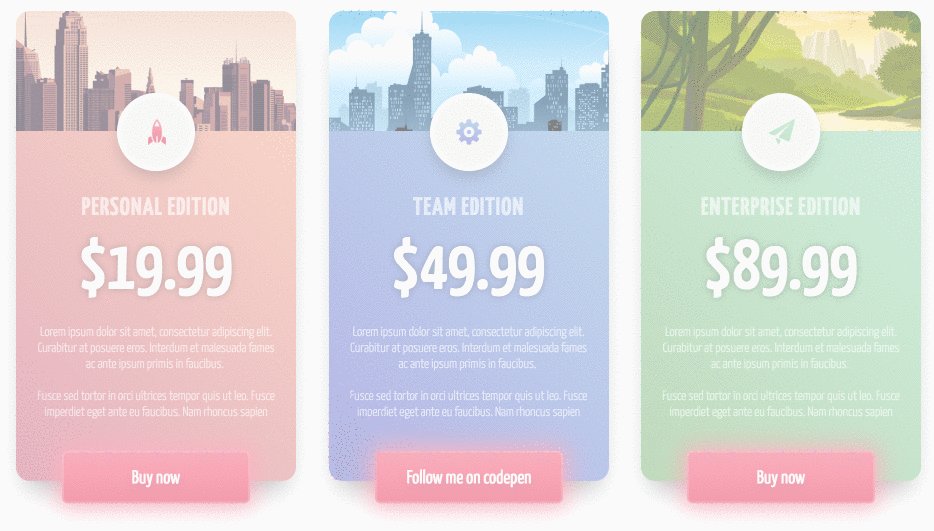
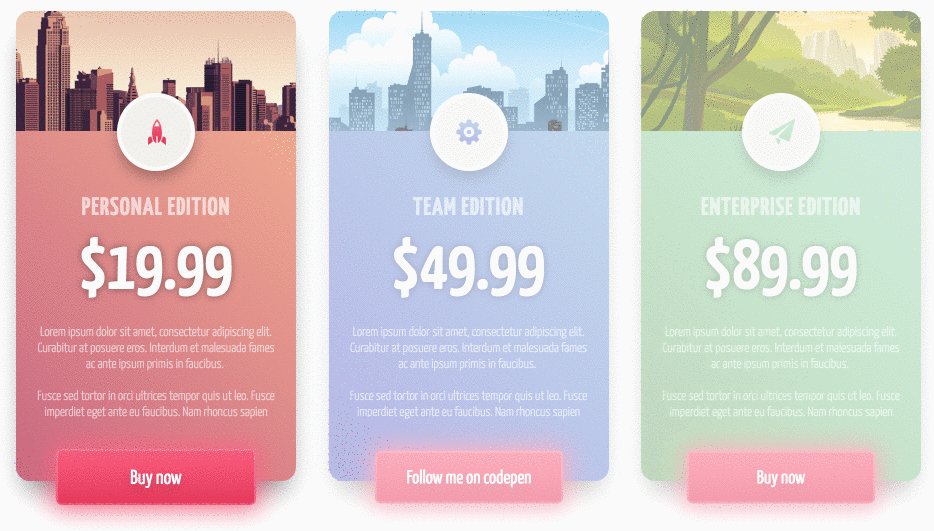
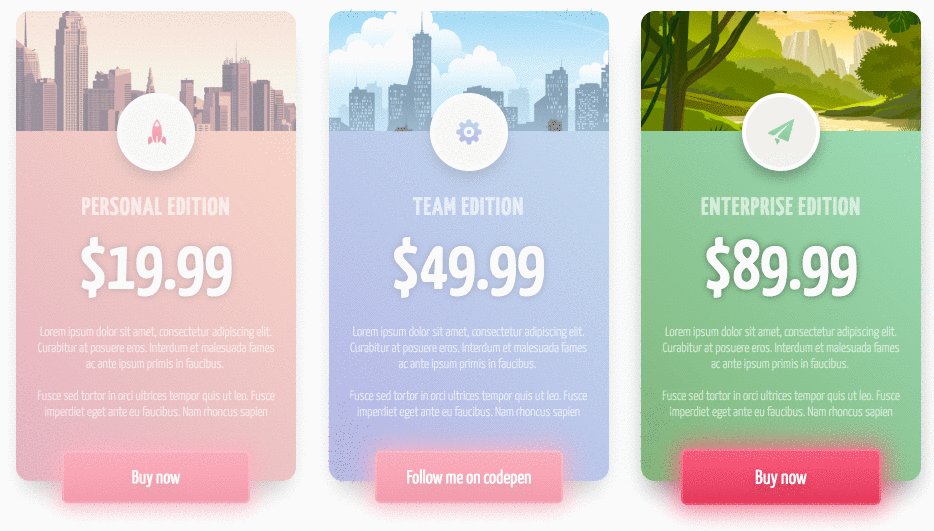
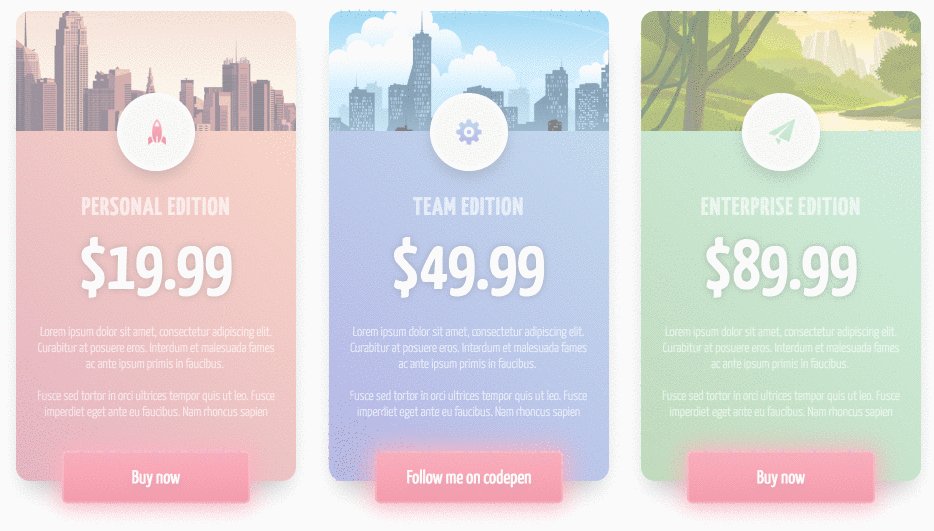
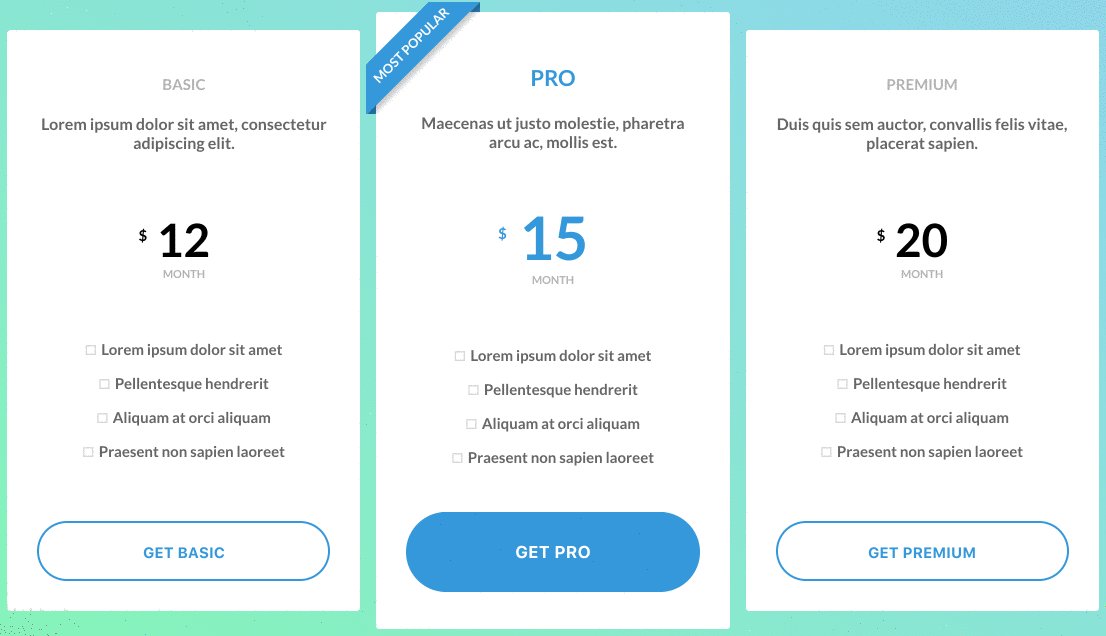
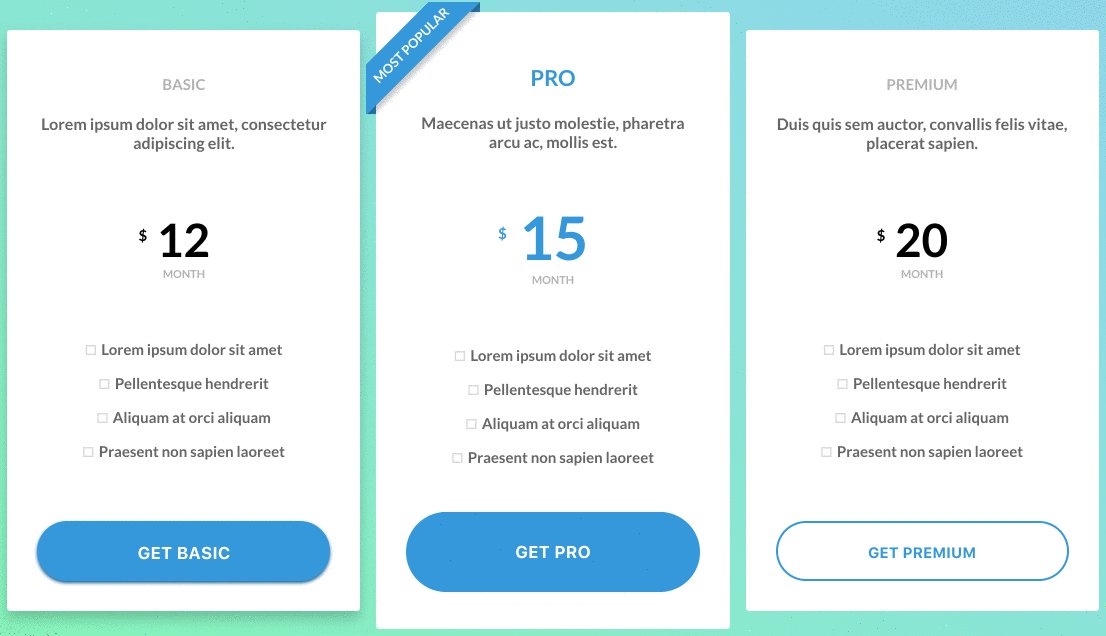
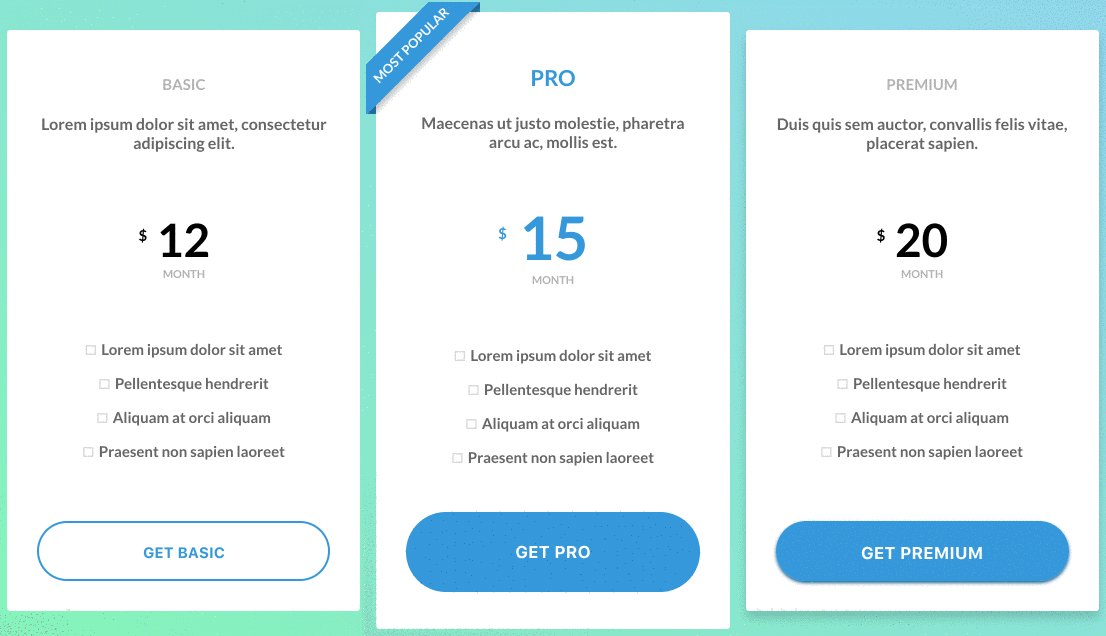
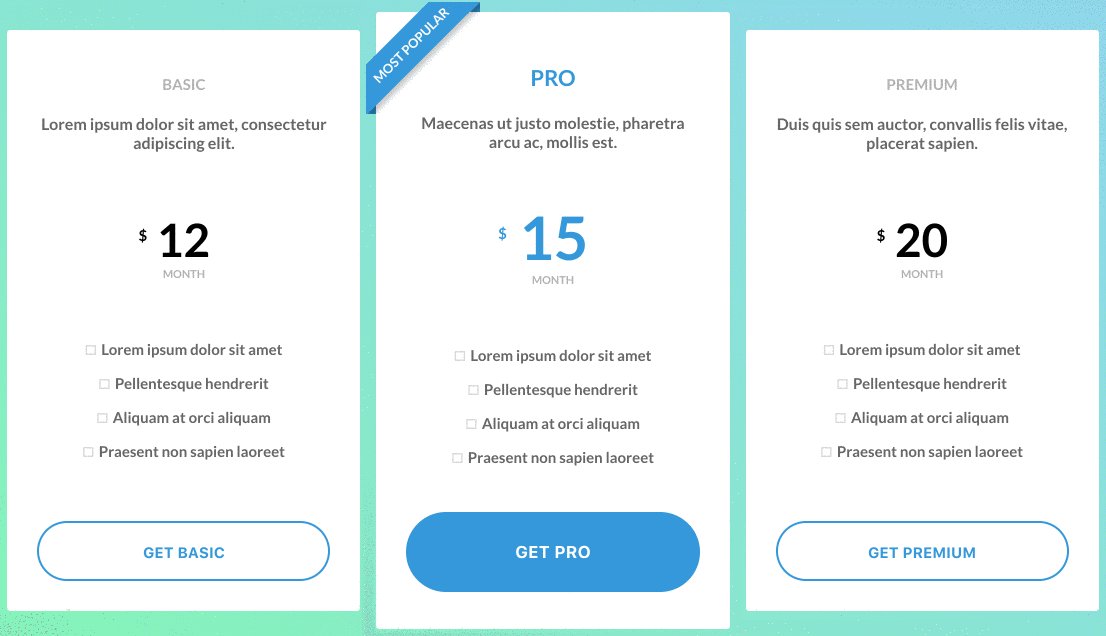
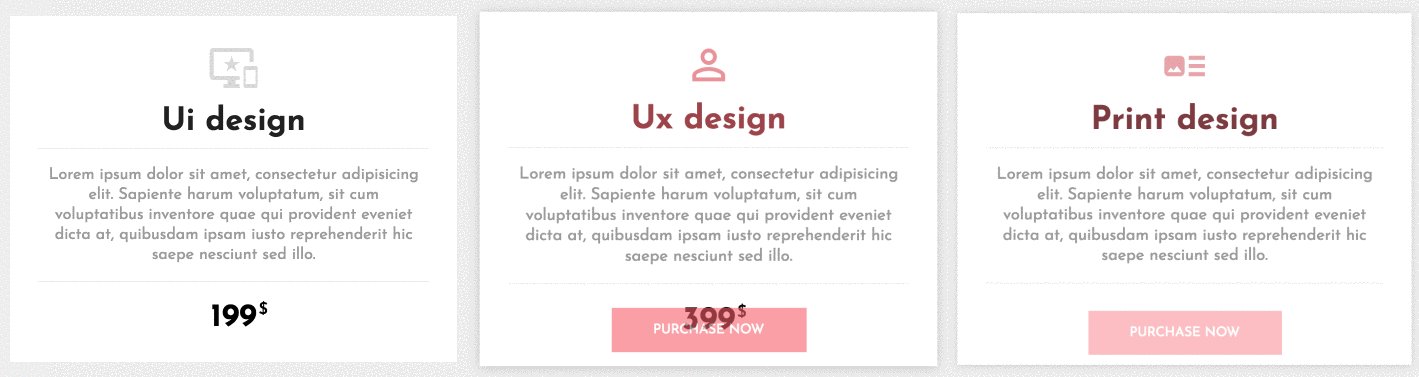
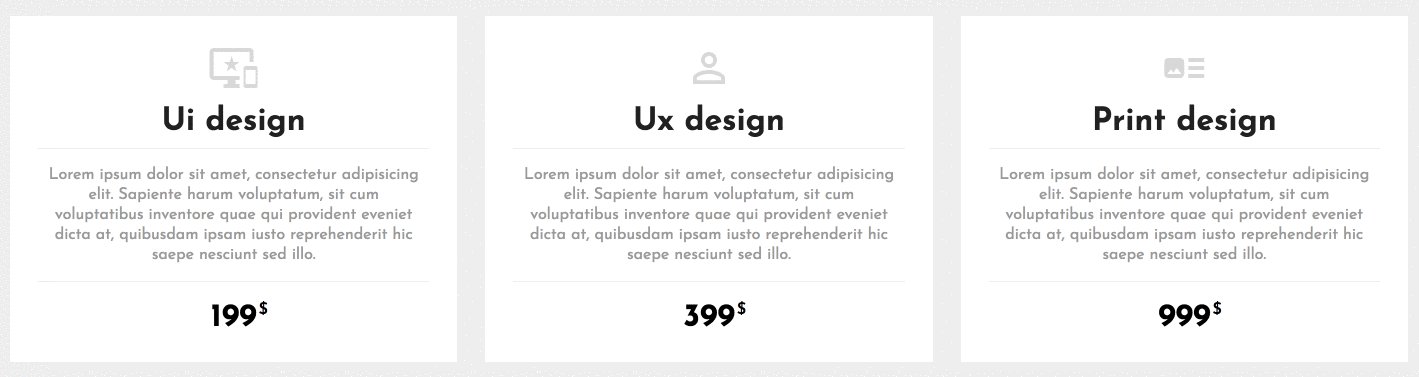
Flat CSS Pricing Cards Template

Beautiful price cards with button animation.
Developed by Flkt Crnpio
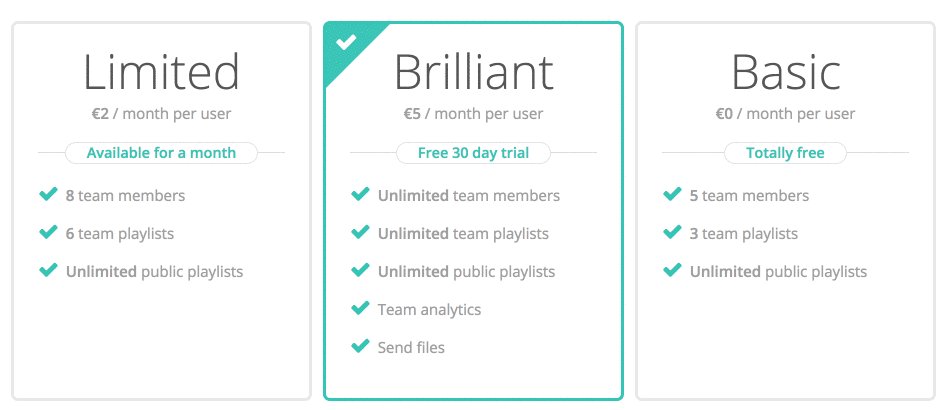
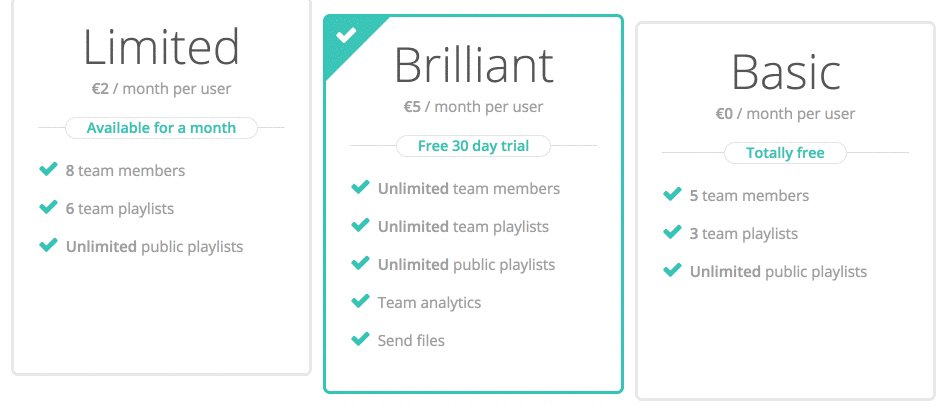
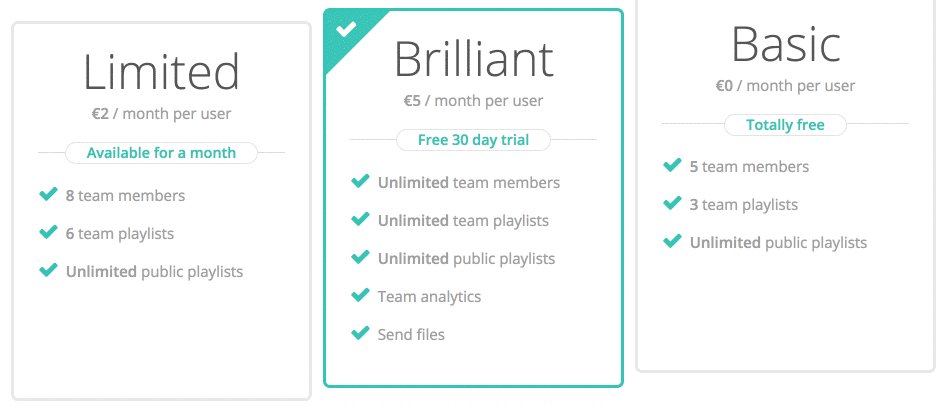
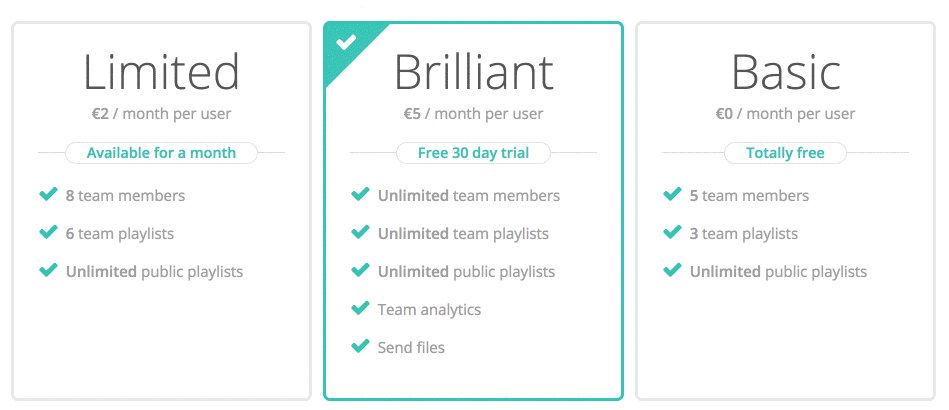
Become Brilliant pricing table

A beautiful and stylish pricing plans which designed and developed in pure CSS with a simple transition.
Developed by Alireza
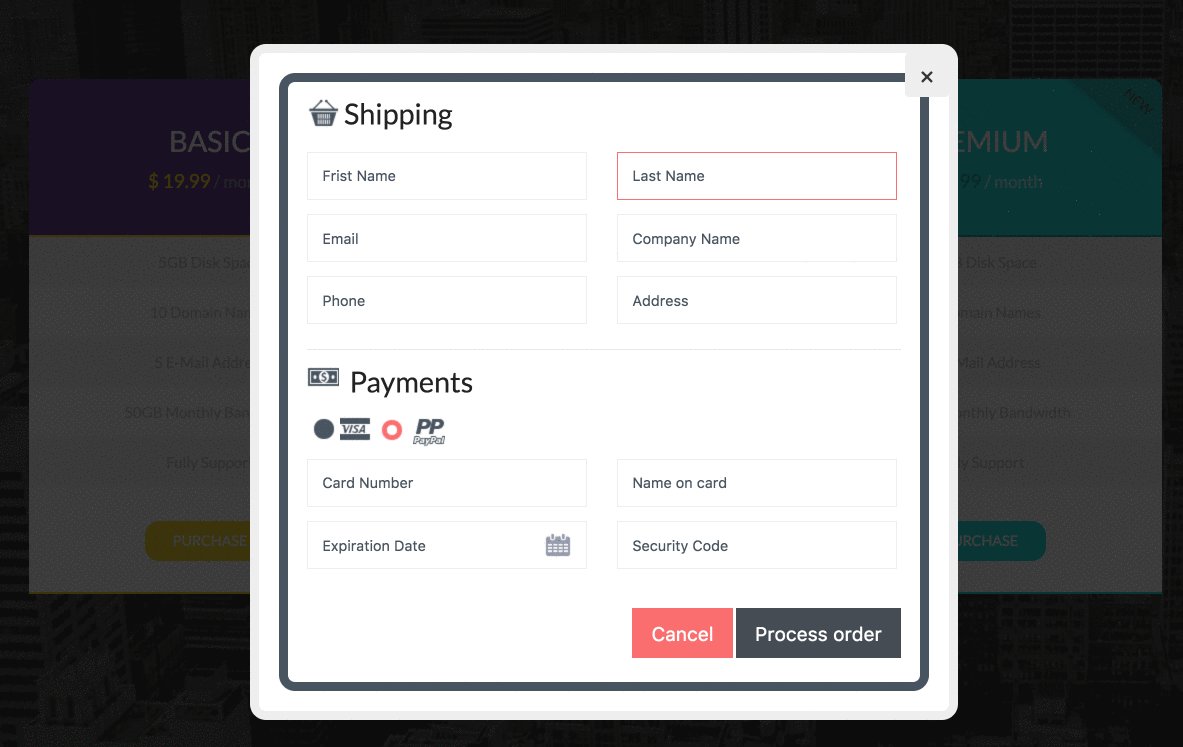
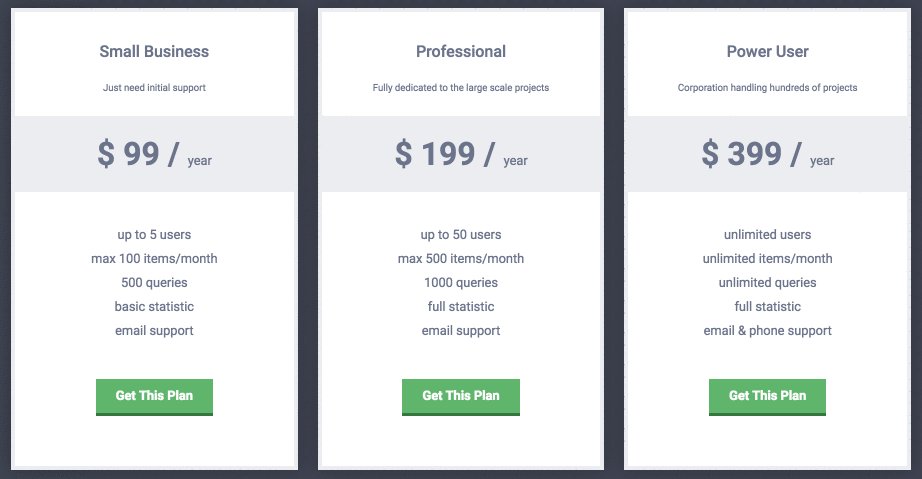
CSS and HTML Flat Price Modal table

Flat price modal in haml and sass. Download the compiled html and css version below.
Developed by Ricky Eckhardt
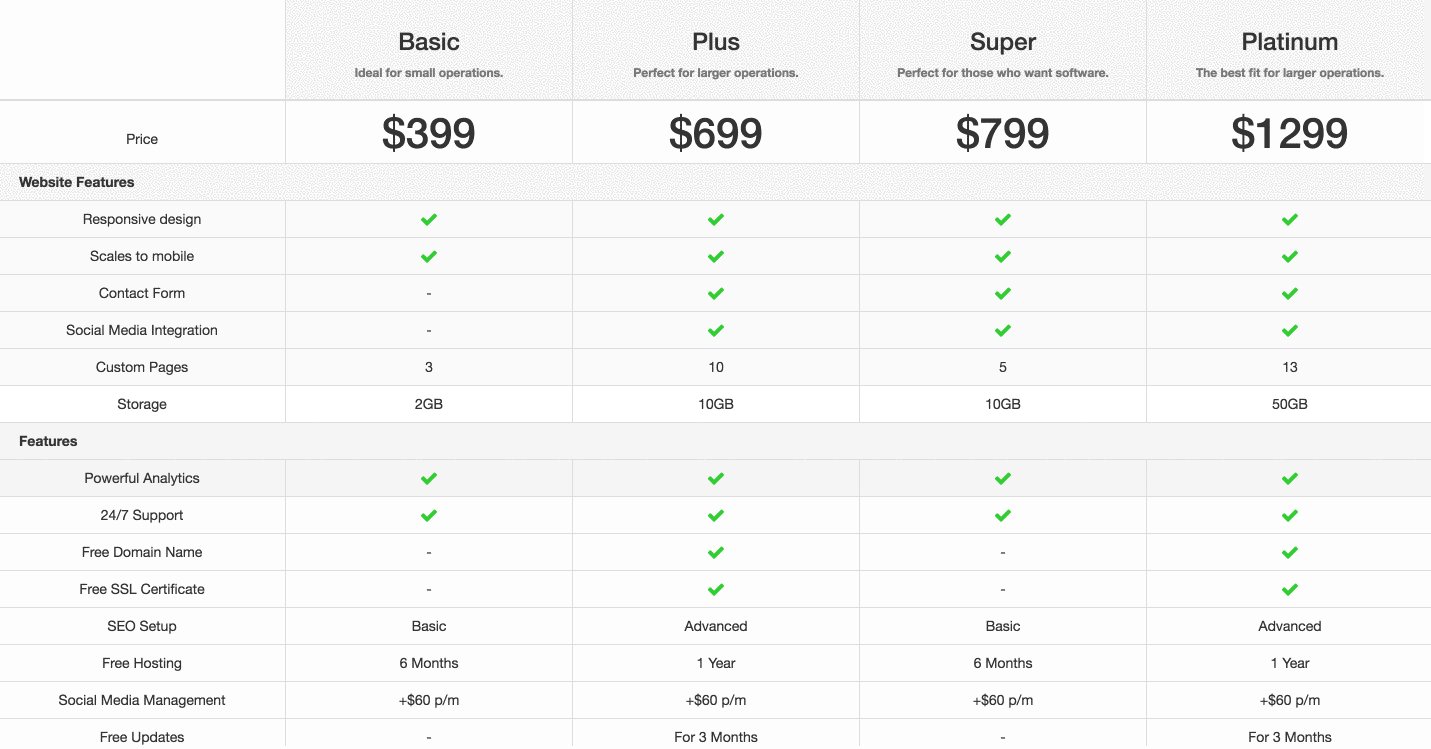
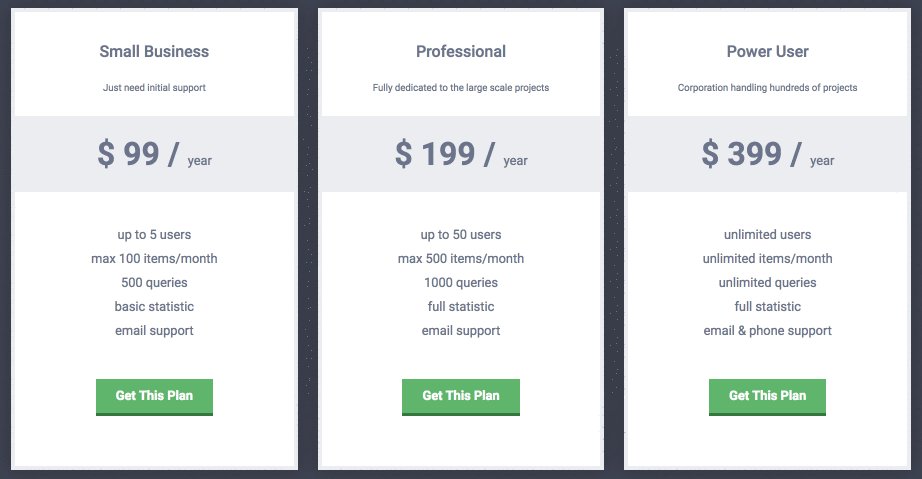
Beautiful price table

Beautiful price table using Normalize CSS
Developed by Gerta Xhepi
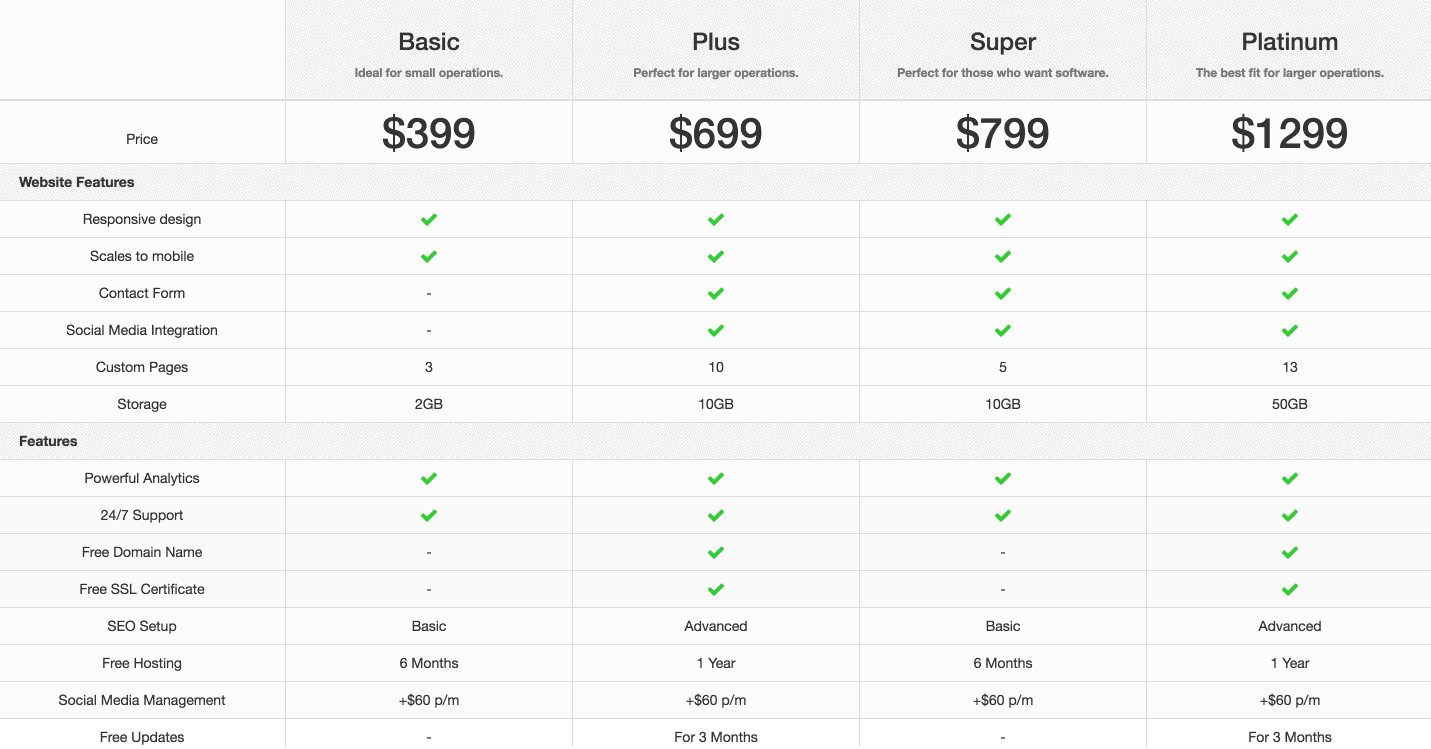
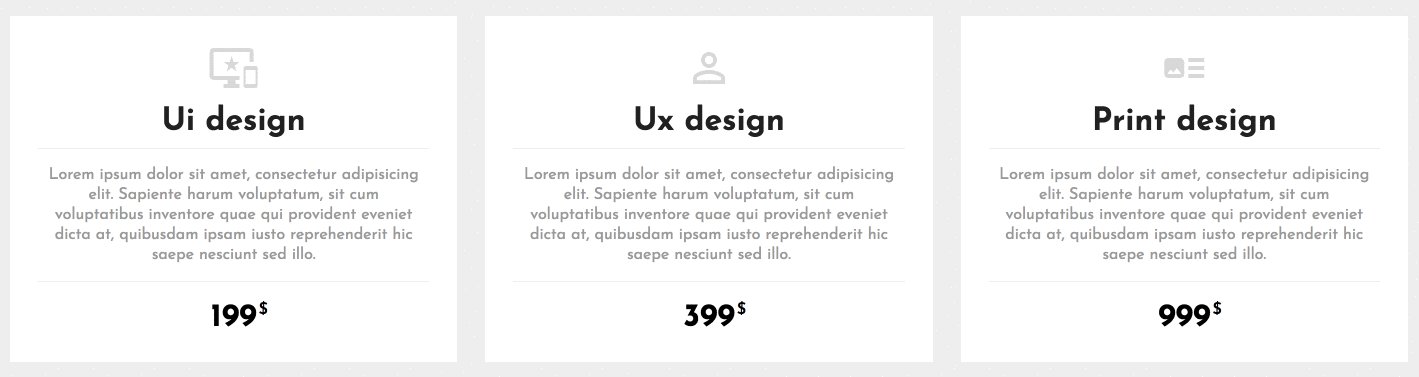
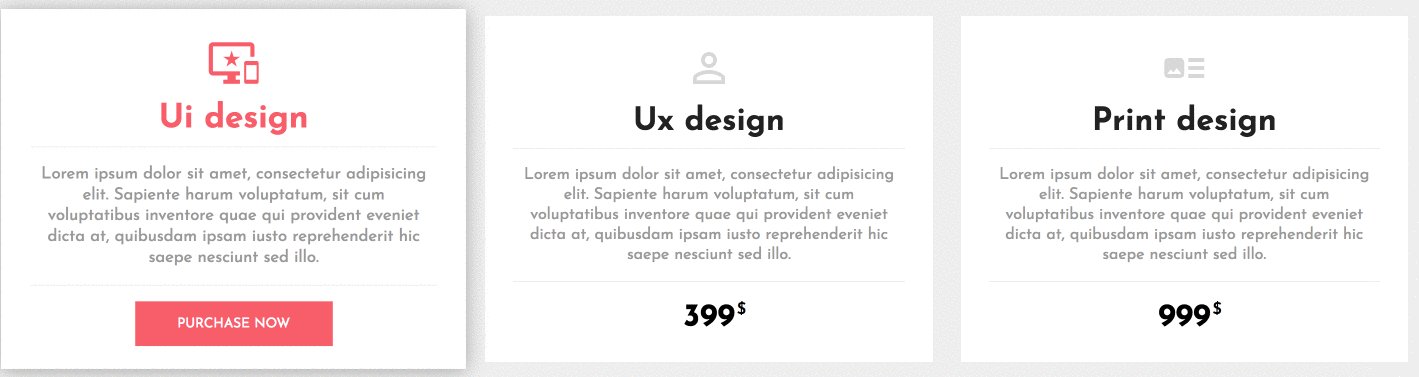
Stylish css price table templates

Stylish css price table templates using CSS3 and HTML5
Developed by Joanez Andrades
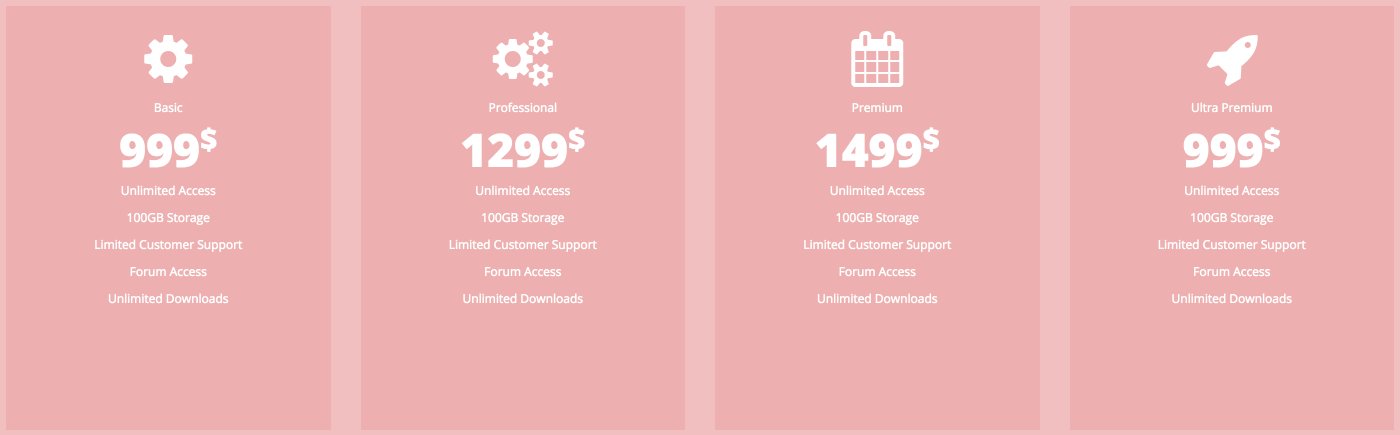
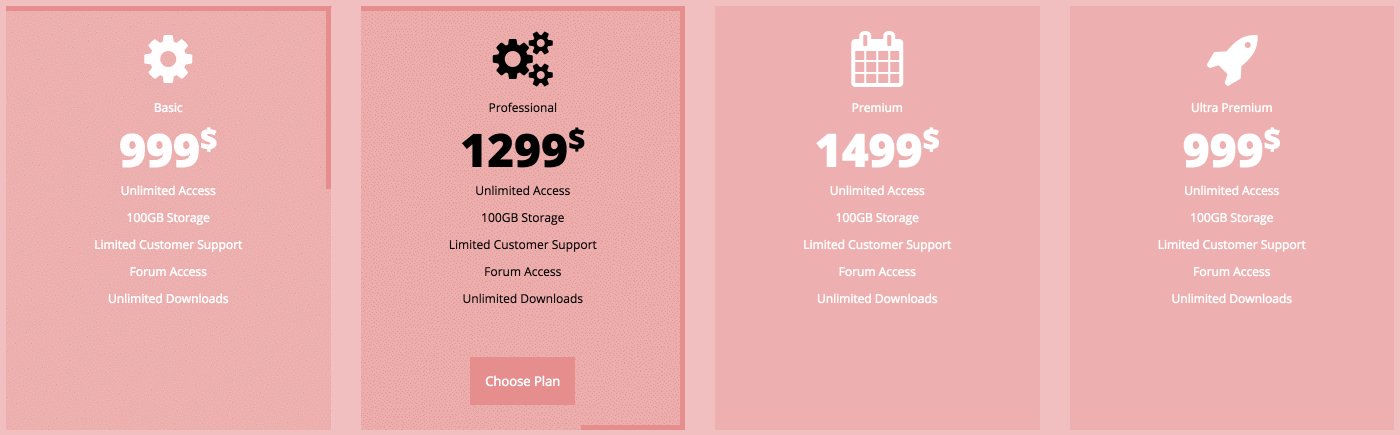
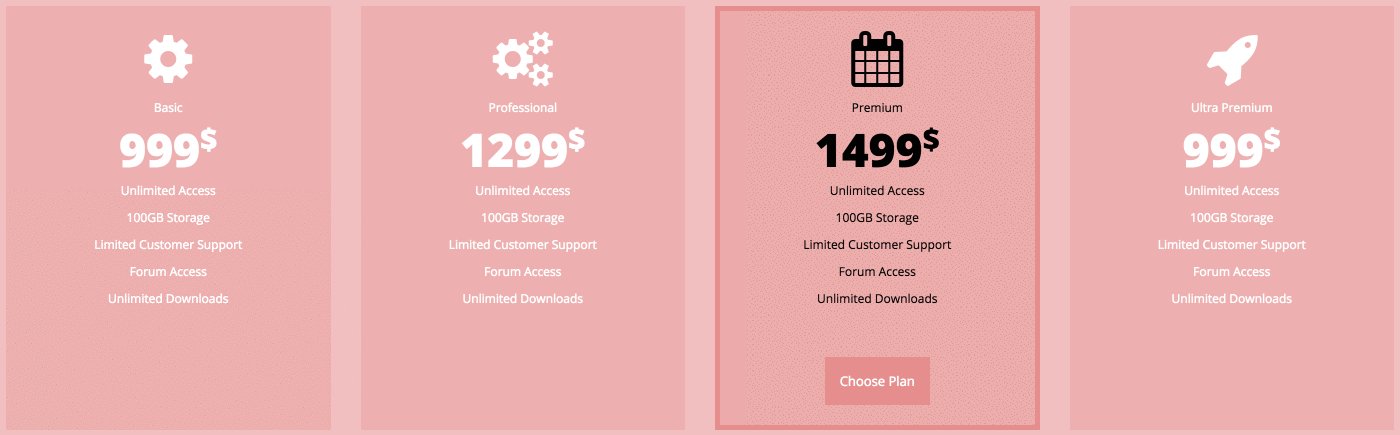
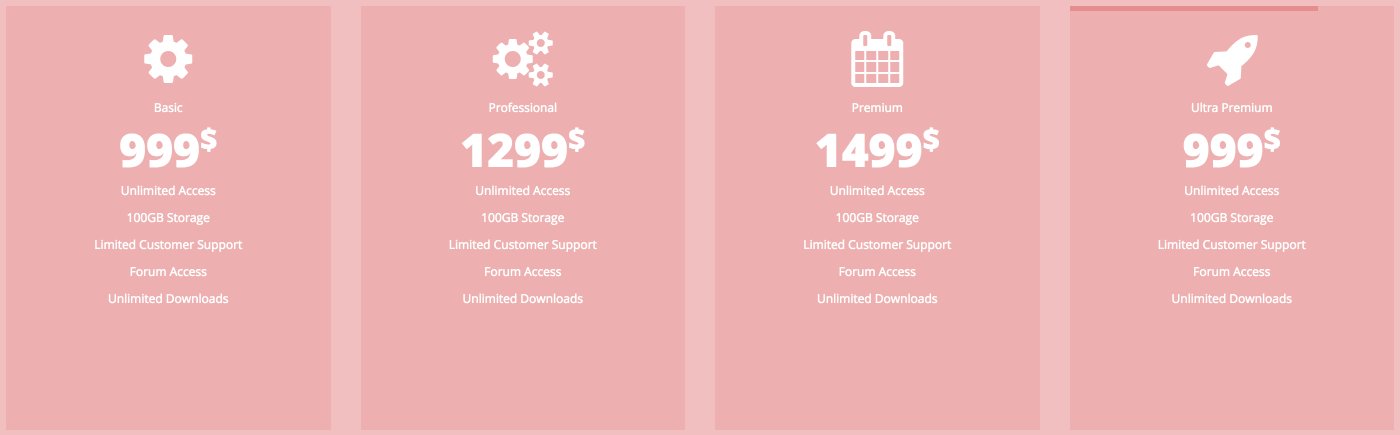
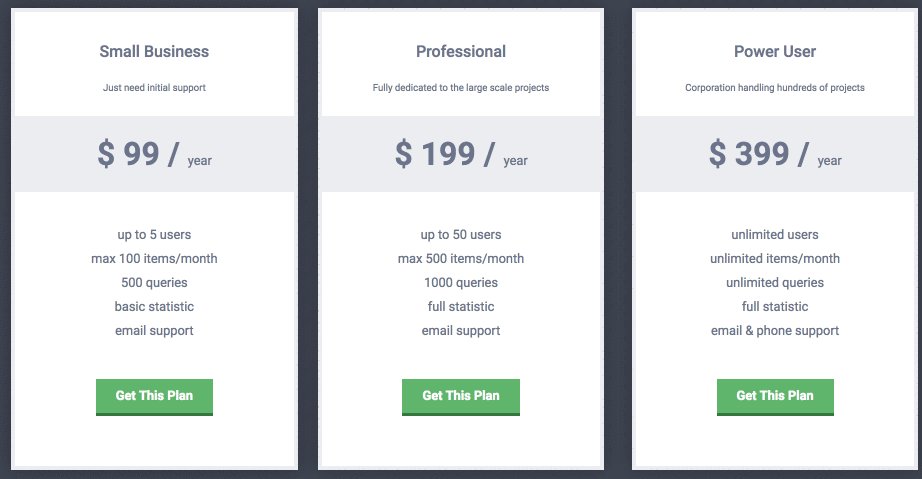
Responsive pricing table css

Responsive pricing table css with on hover blur and animation effect
Developed by DAVID NotDavid
CSS Price Table

Developed by Robin Brons
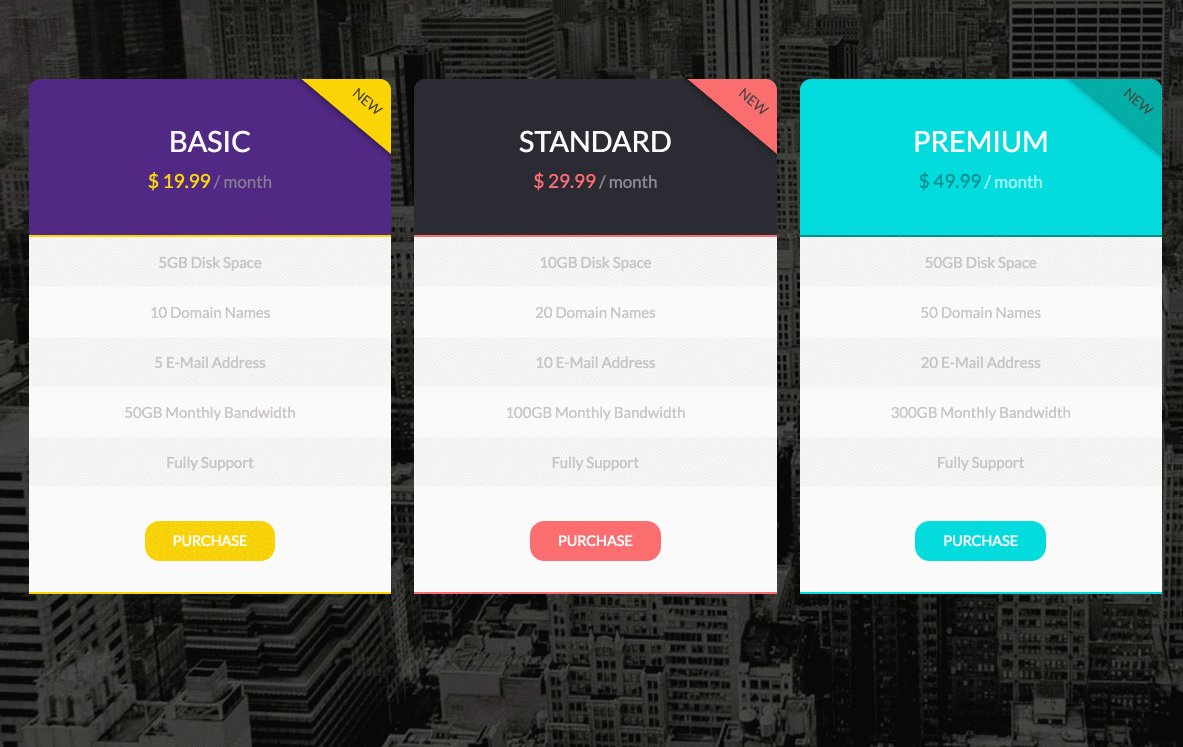
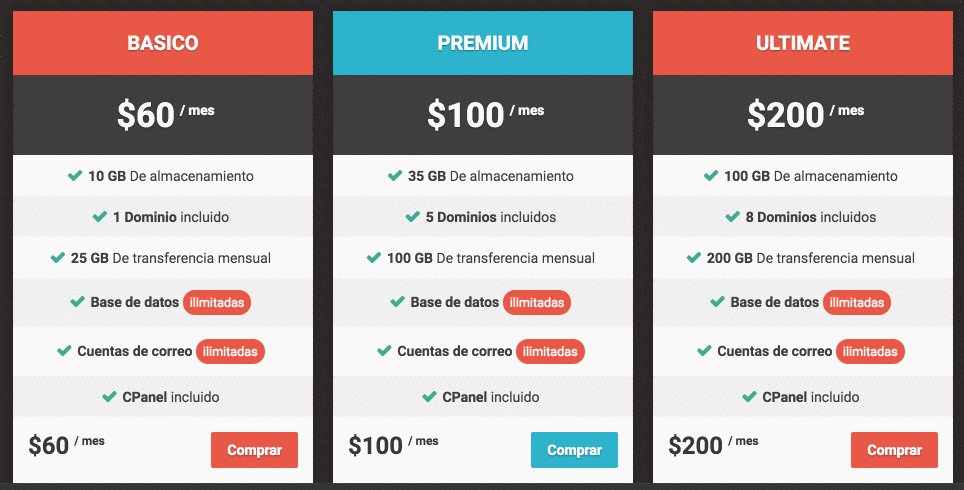
Flat Pricing Tables Design

Developed by Mehmet mert
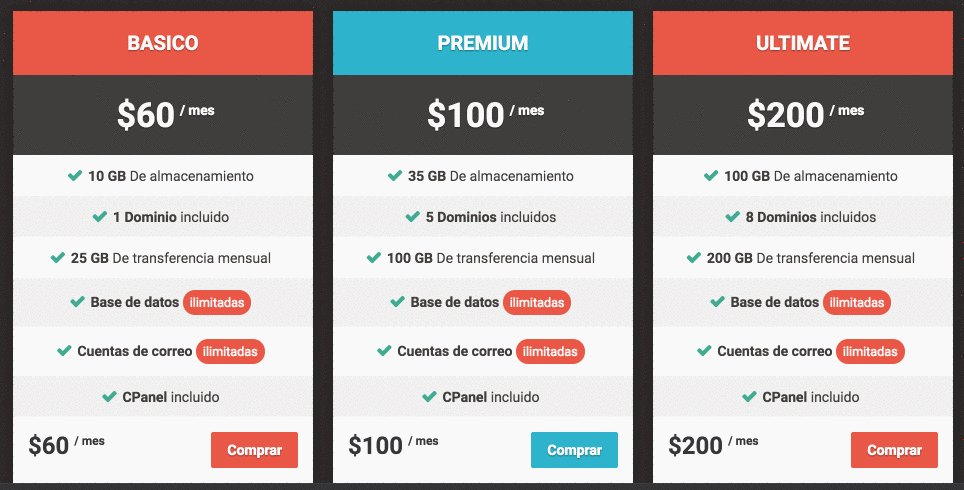
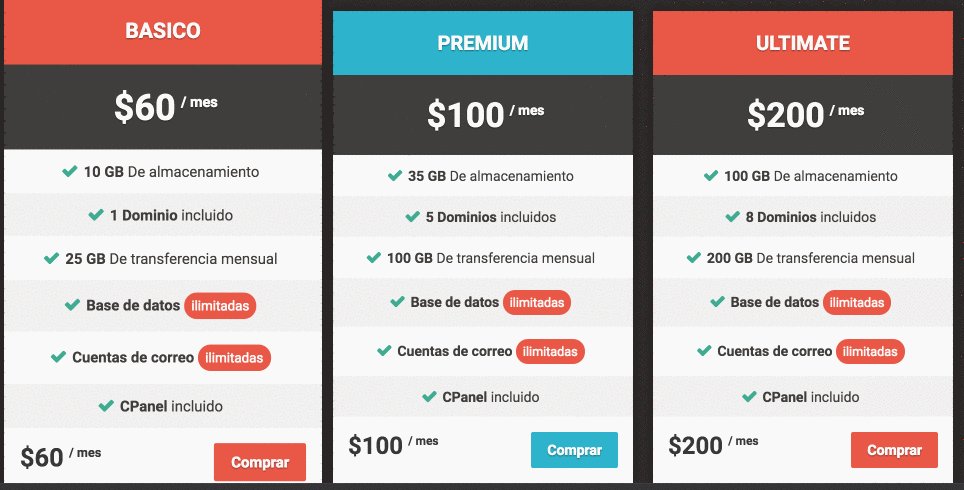
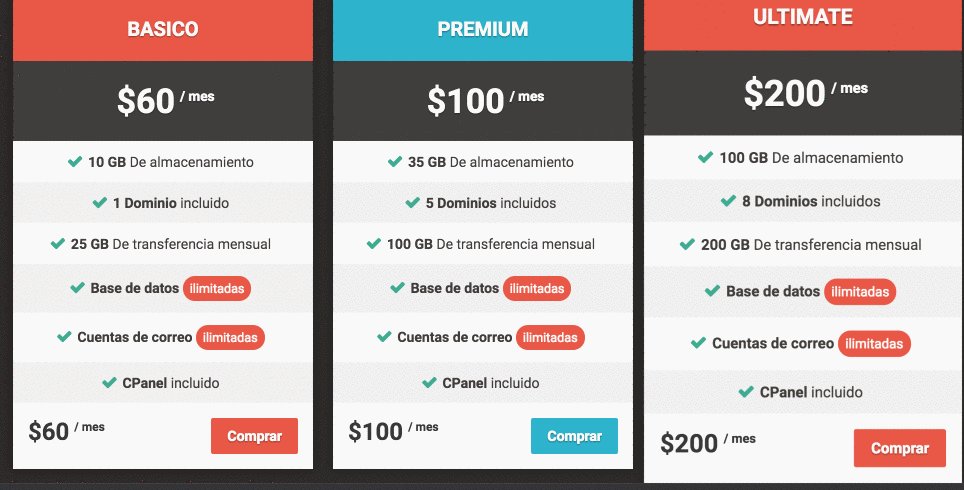
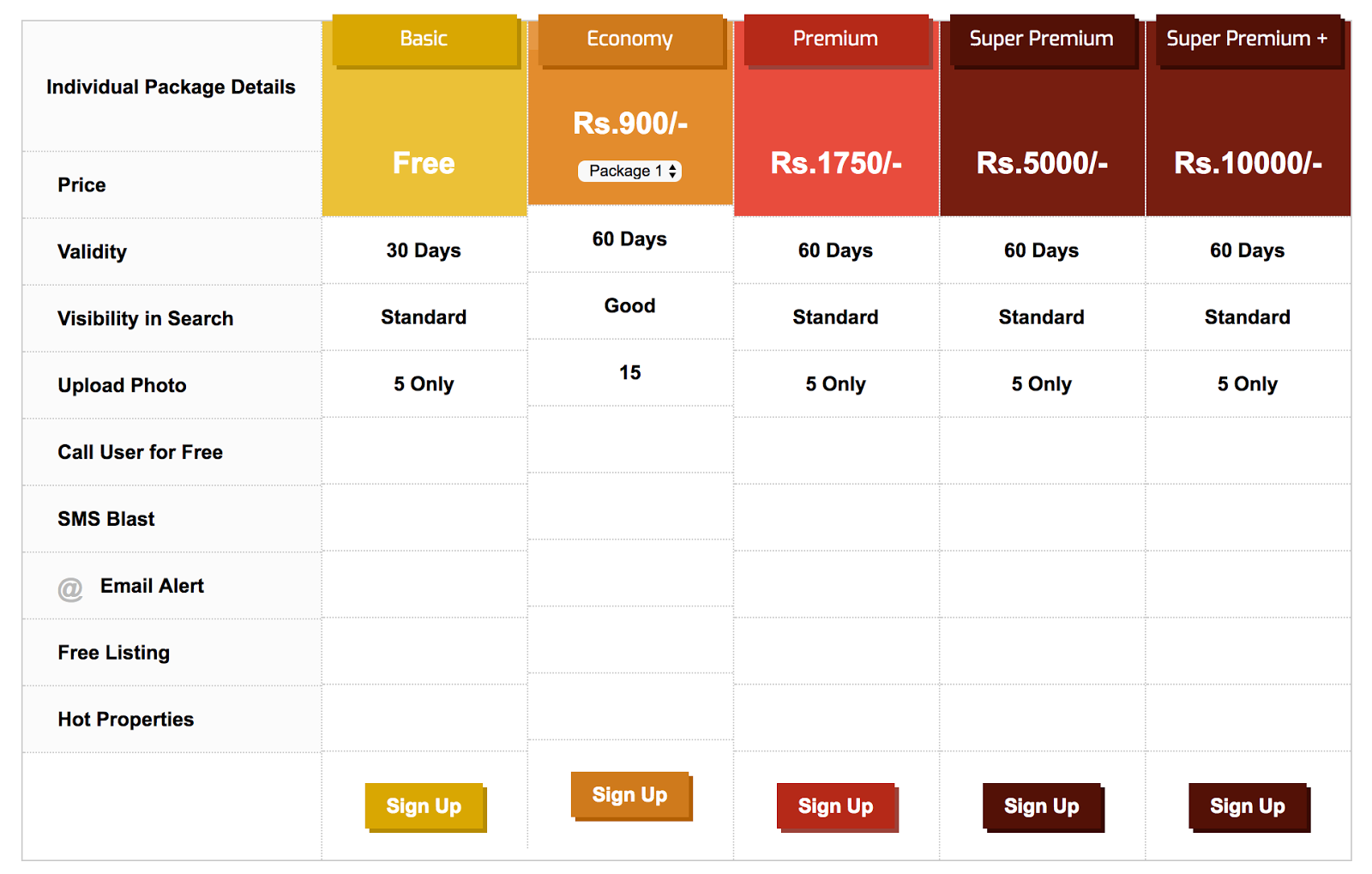
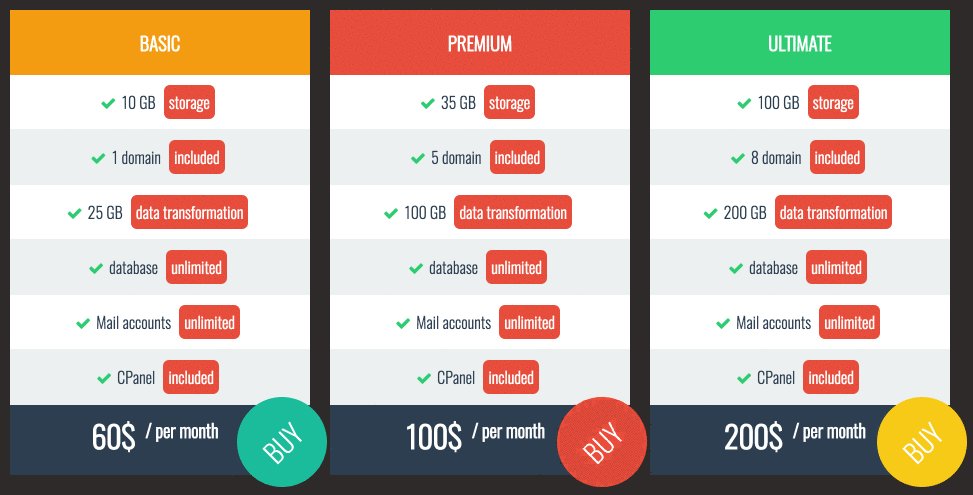
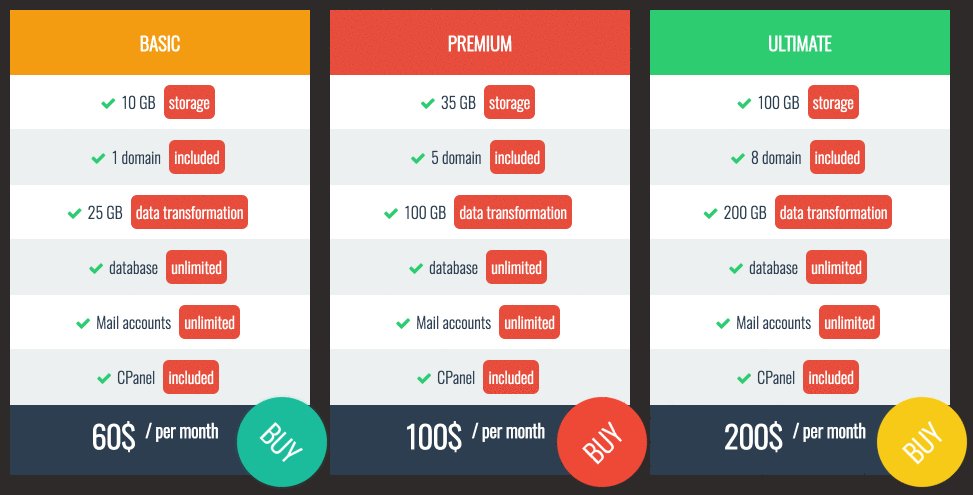
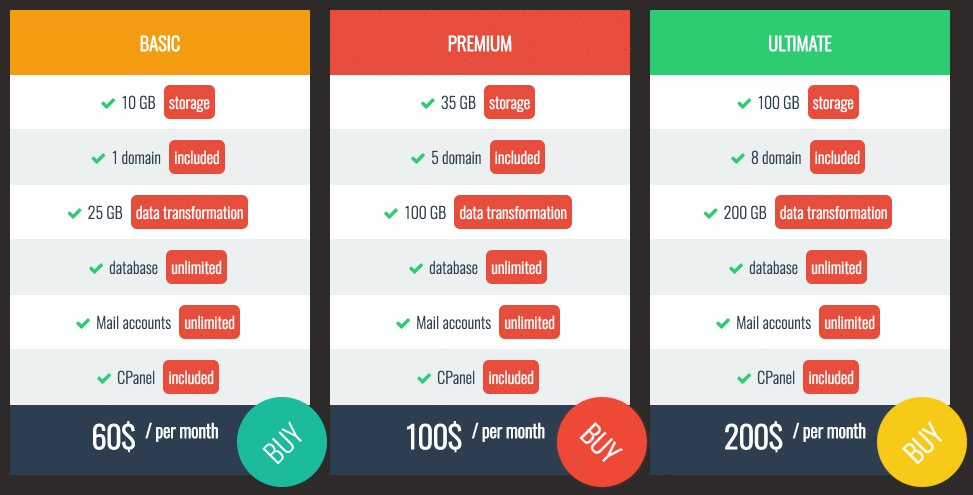
Excelent colorful Pricing Table

Developed by aladin ben sassi
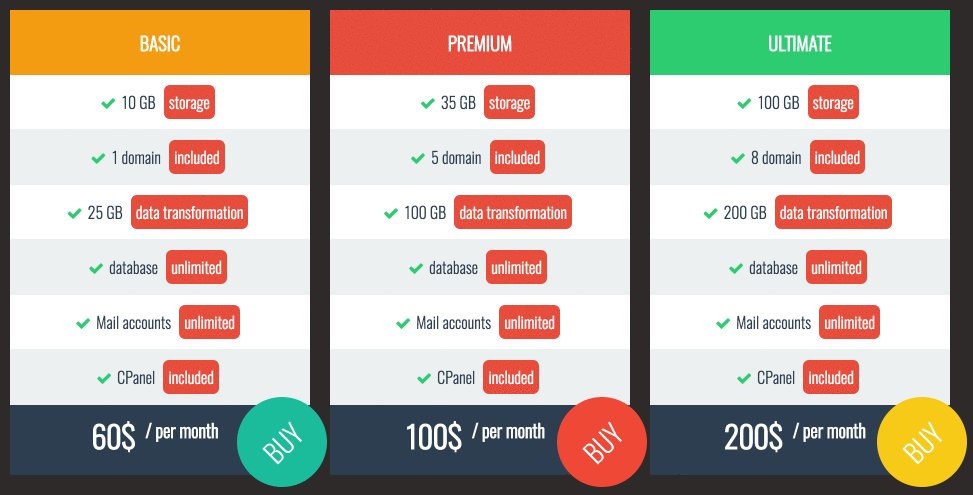
Enlarge Pricing Table on hover

Developed by Agustin Ortiz
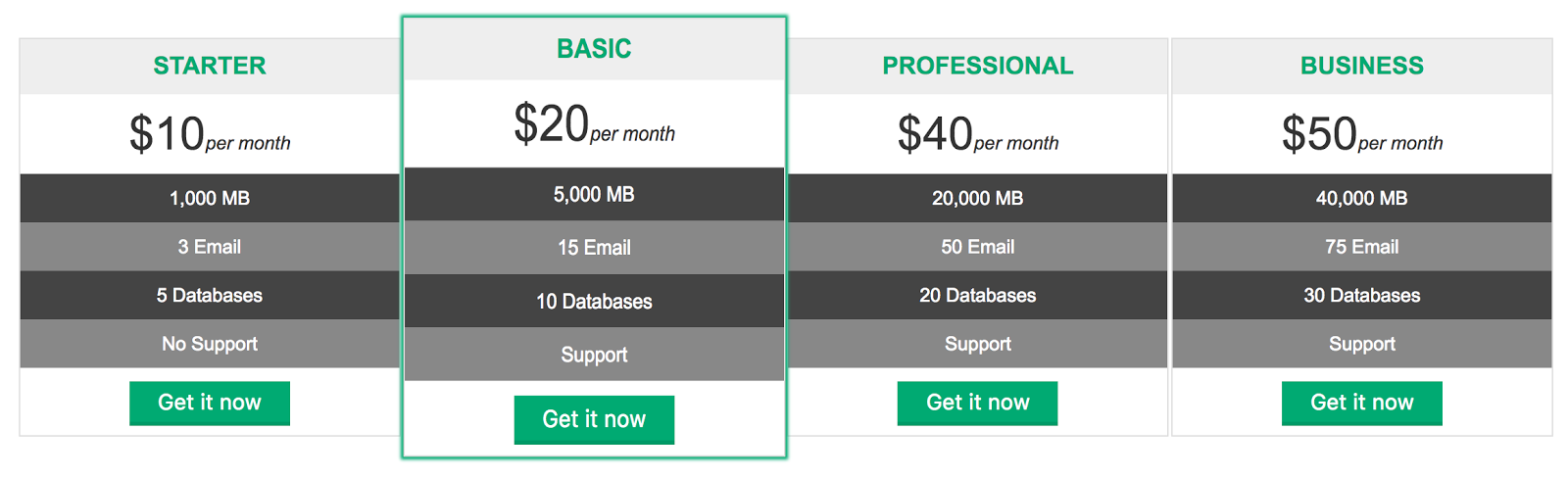
Toggle Pricing Table

Developed by Andy Tran
Colorful Pricing Table

Developed by Arul Prabakaran
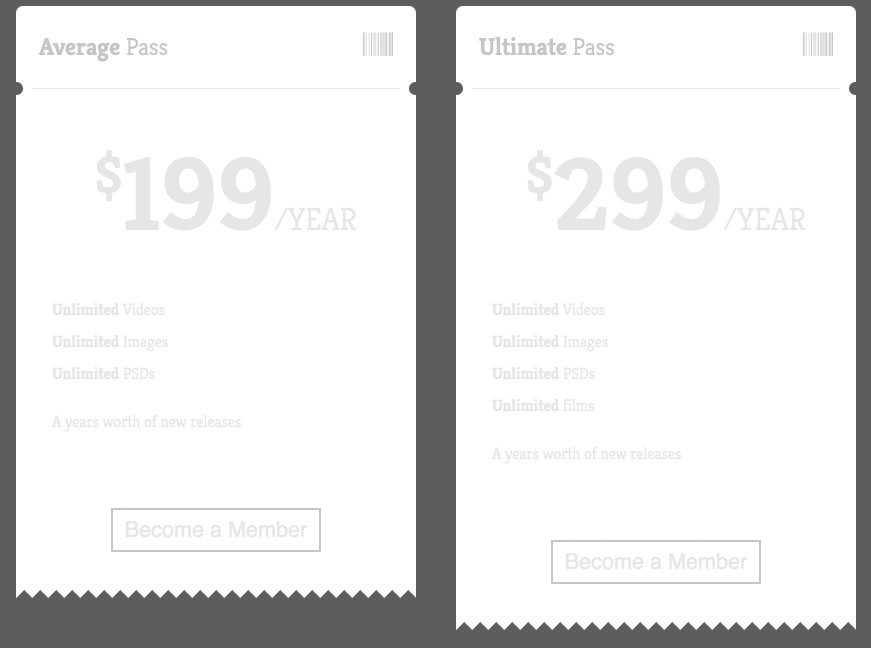
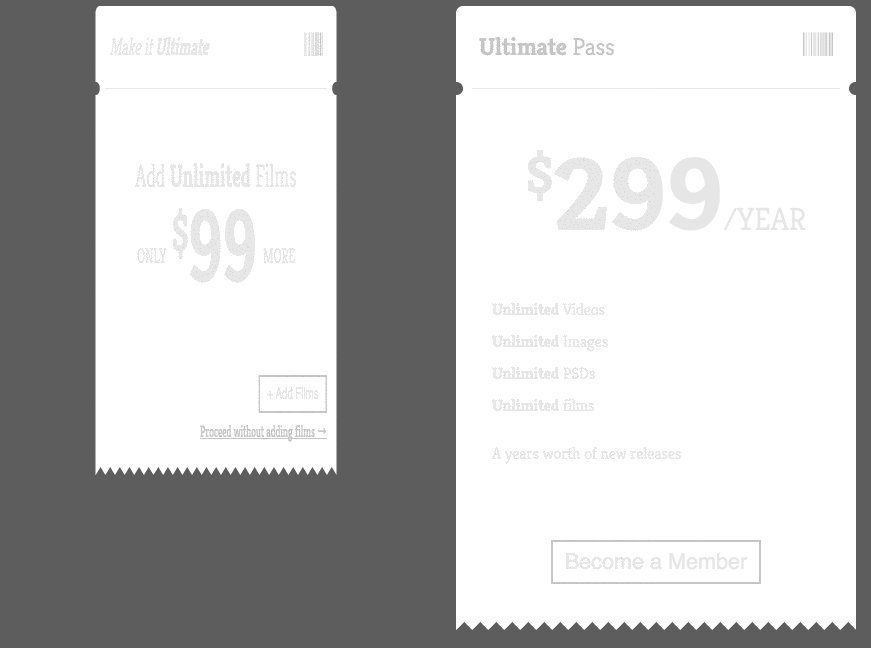
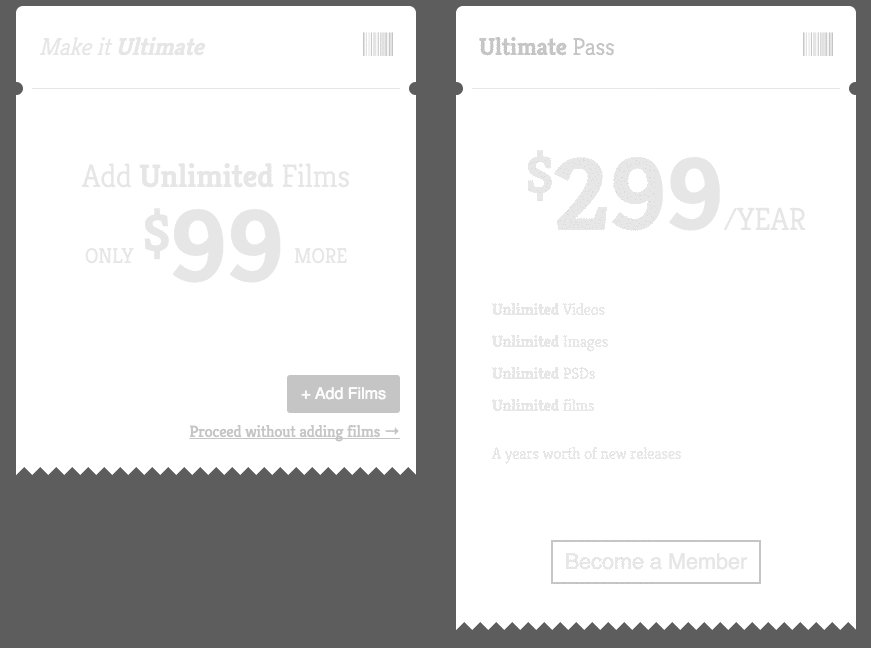
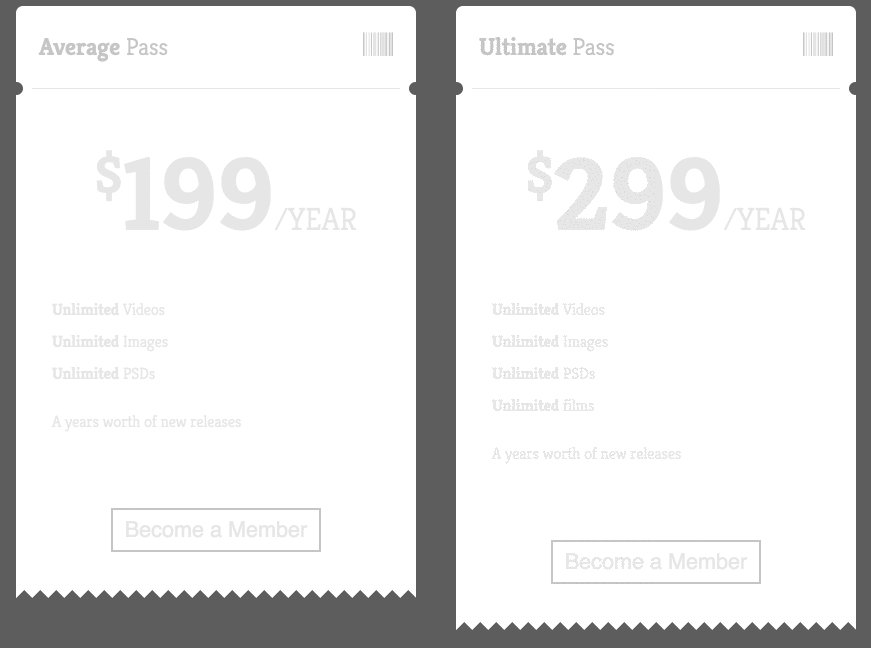
Pricing Table Tickets/Passes Flip

Tickets/Passes Flip pricing table
Developed by Hans Engebretsen
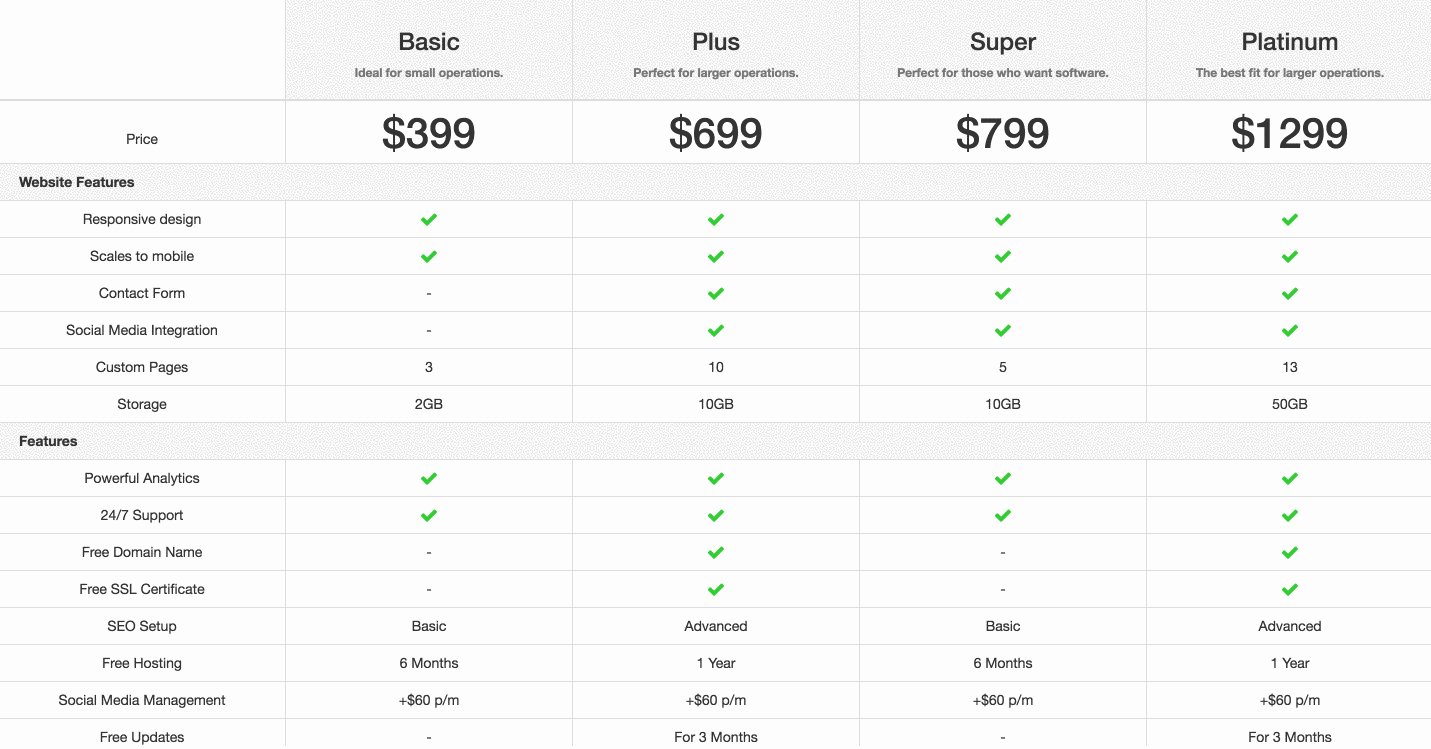
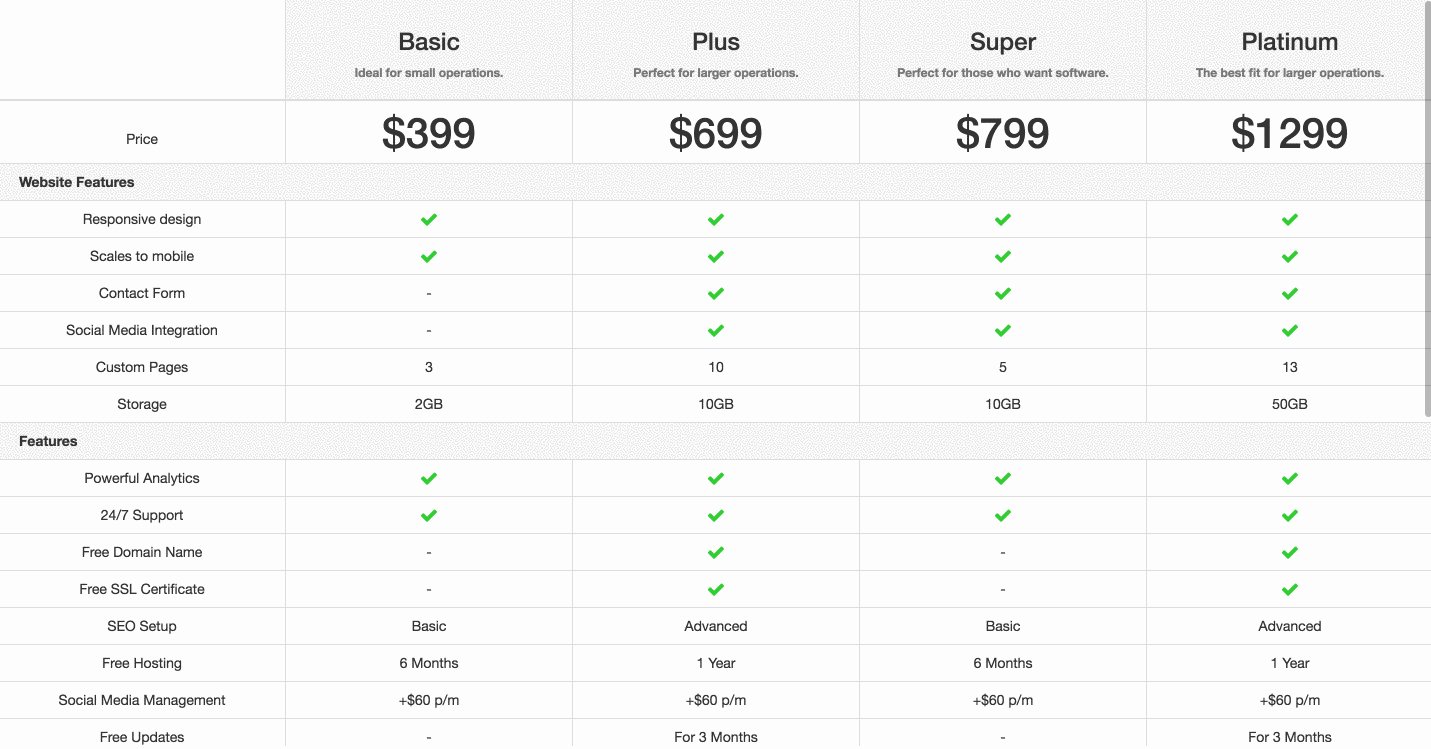
Responsive Bootstrap Pricing Table

Responsive Bootstrap pricing table
Developed by Owen
Sliding pricing table

Appon Pricing Tables
Developed by Owen
Material responsive pricing tables

A flat Material responsive pricing tables
Developed by Kreso Galic
Pricing table with Animation beautiful button

Rotate Buy button using css transition and colorful css price Table.
Developed by Chouaib Blgn
Pricing table with Animation beautiful button

Simple responsive price table using css3, bootstrap container width. It adapts on four container widths: fluid on mobile, 768px, 992px, 1200px.
Developed by thingo
Leave a Reply