Collection of hand-picked awesome CSS Gallery developed using CSS, html, JavaScript. Listed tutorials well played with 3d, gradients, Animation etc. some of the CSS Galleries are having beautiful animation effects using transitions. Demo and download available on each tutorial. CSS Gallery can be used directly without any changes and could be small changes based on your needs.
Article will be helpful for designers and non-coders.
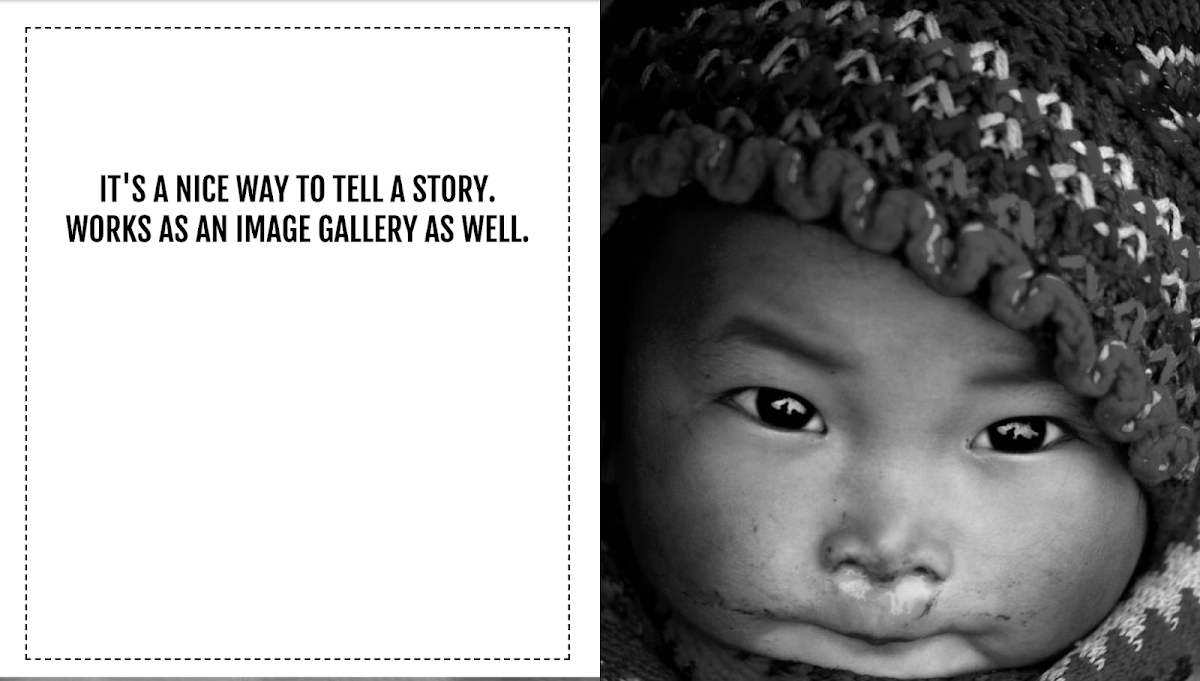
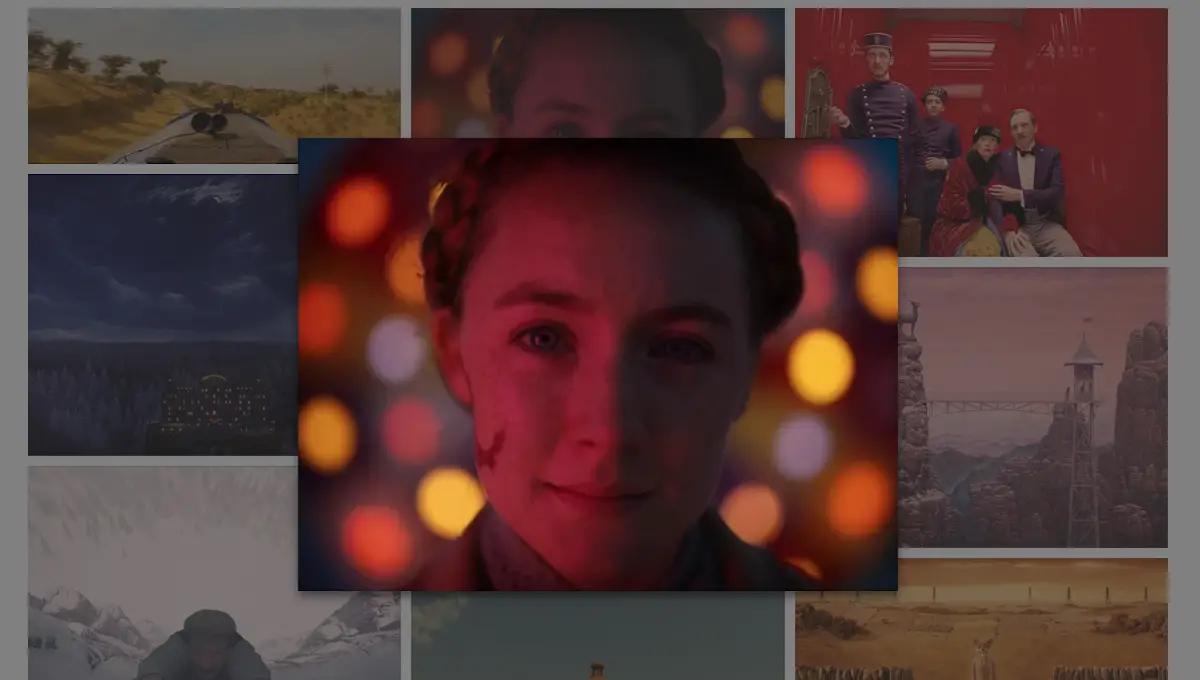
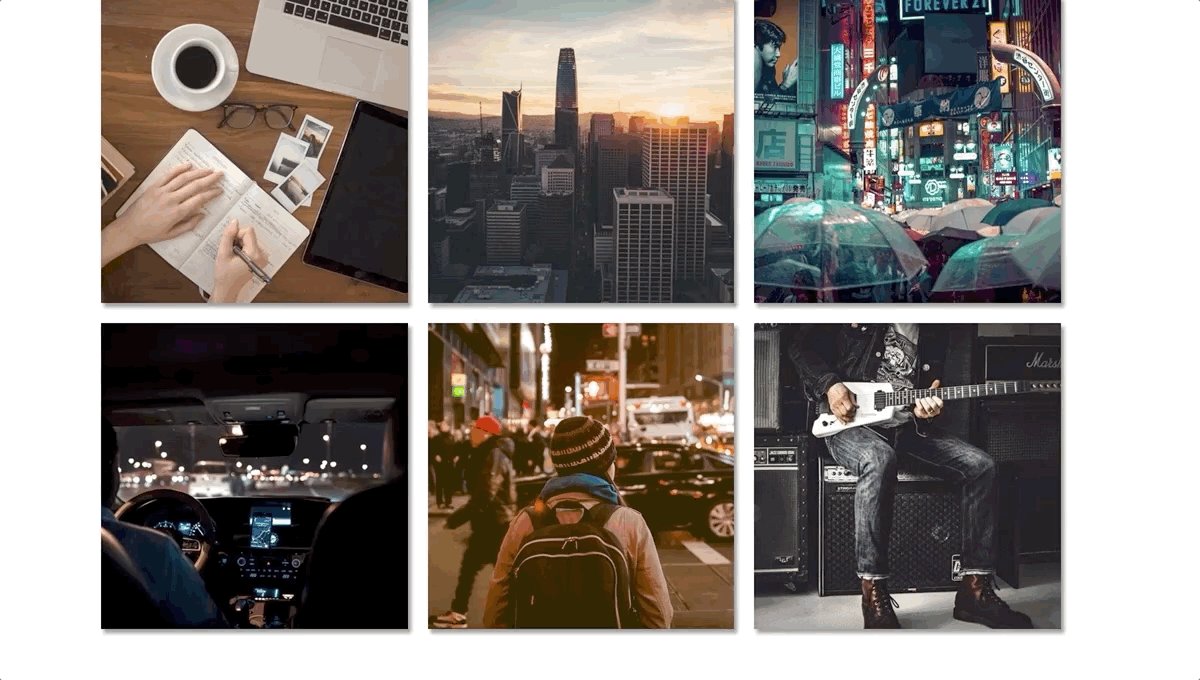
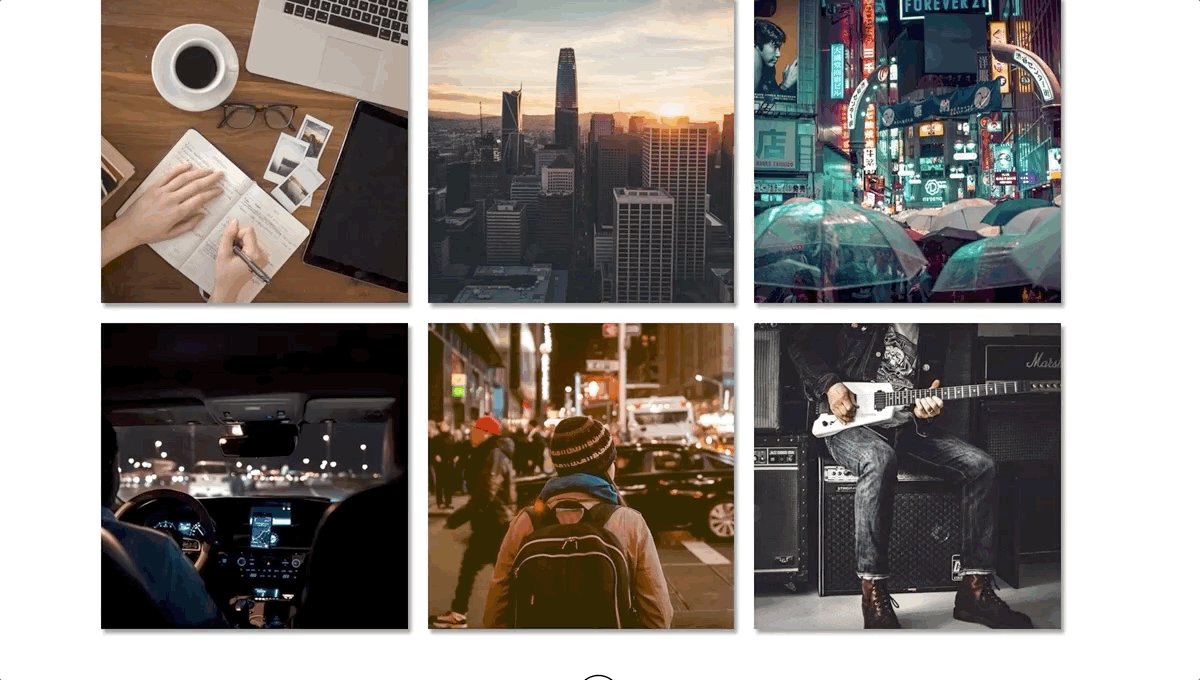
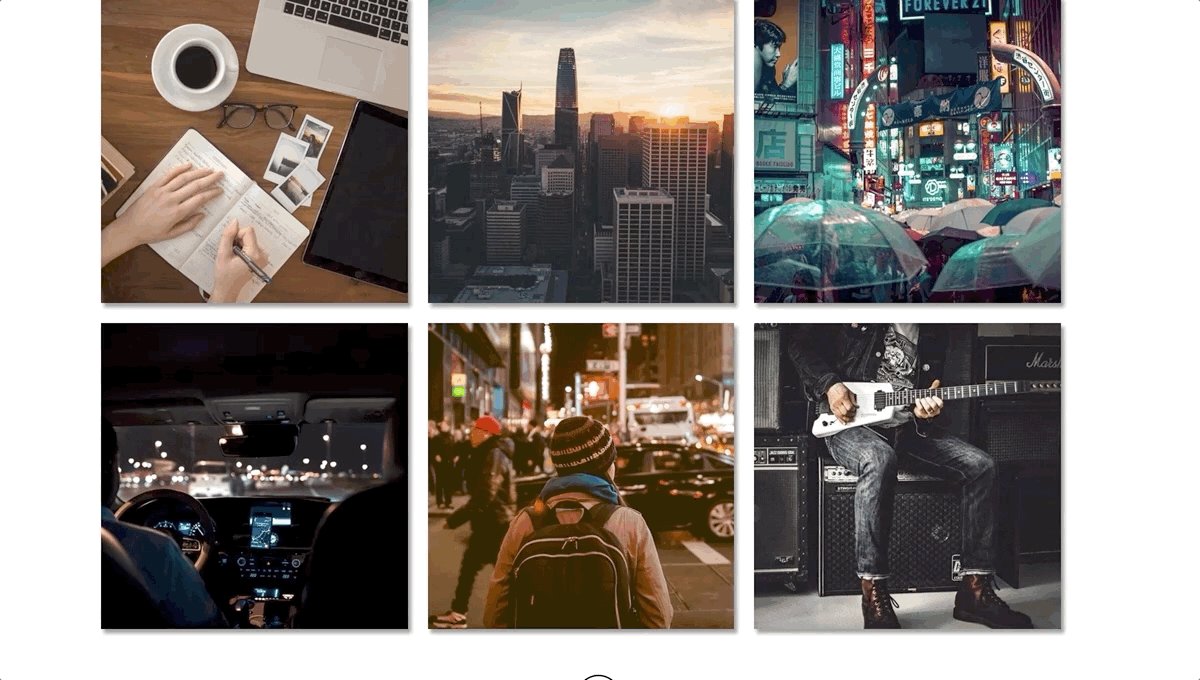
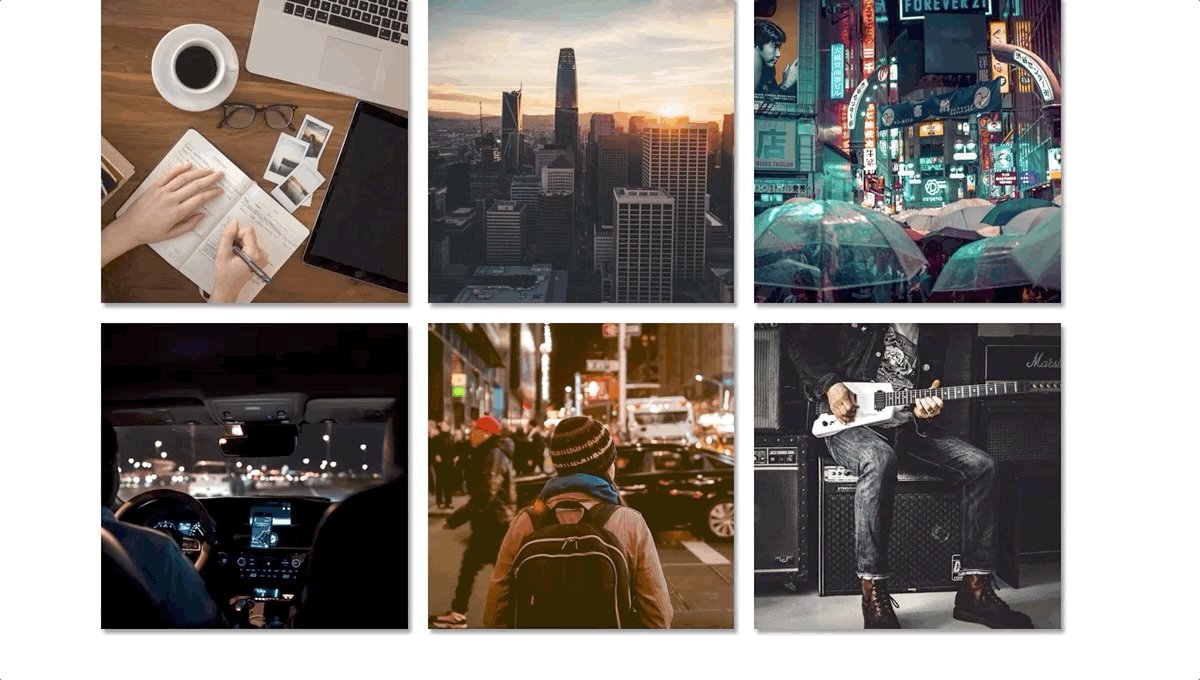
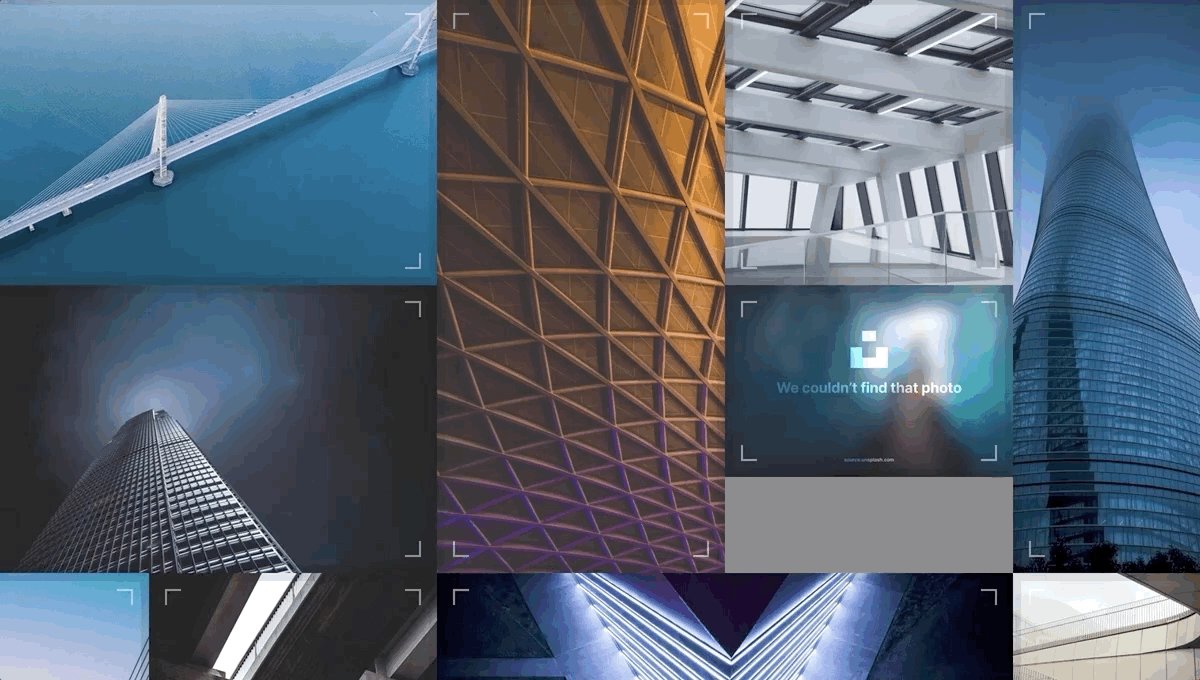
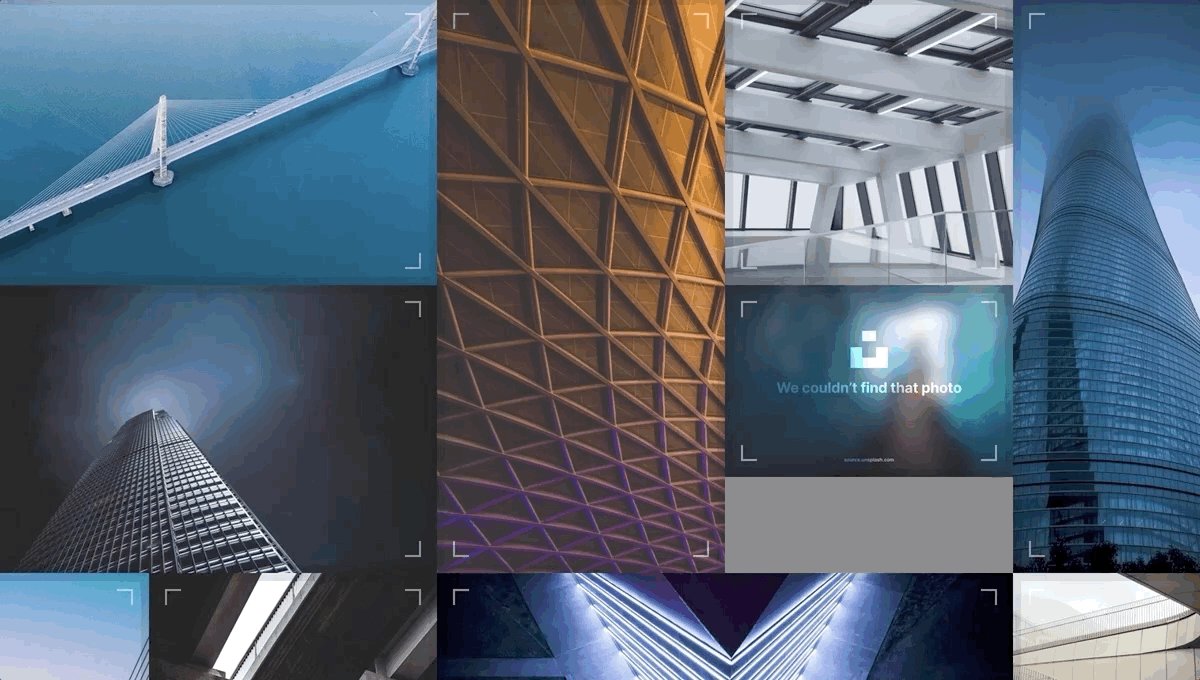
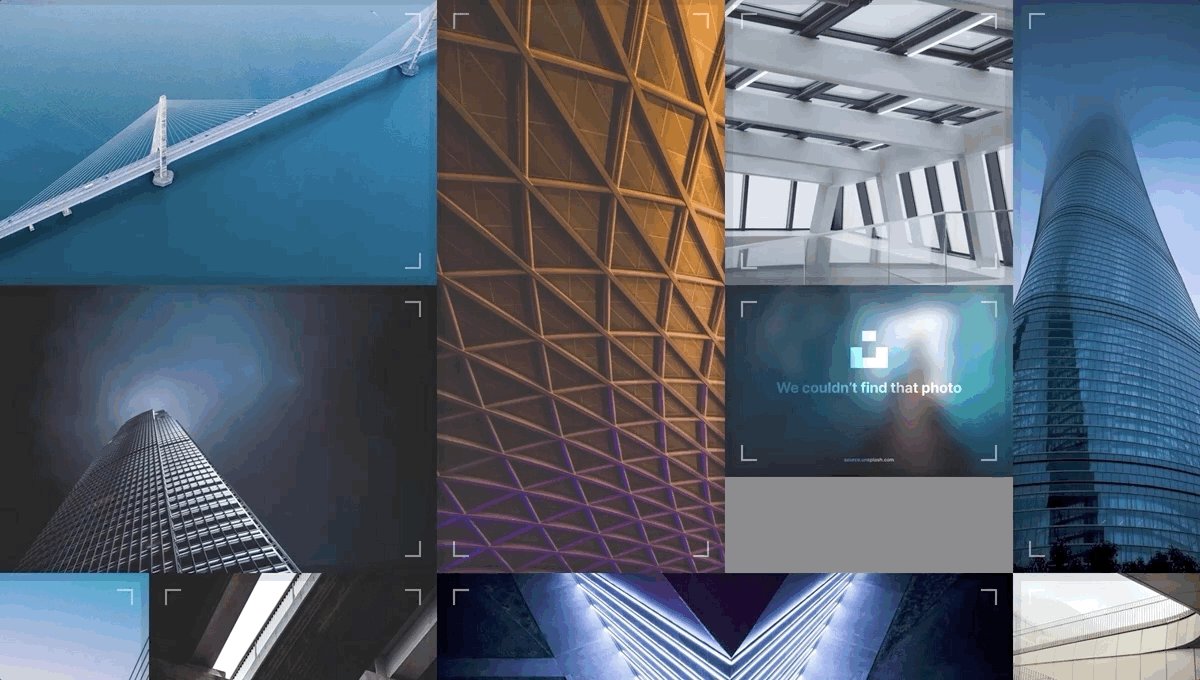
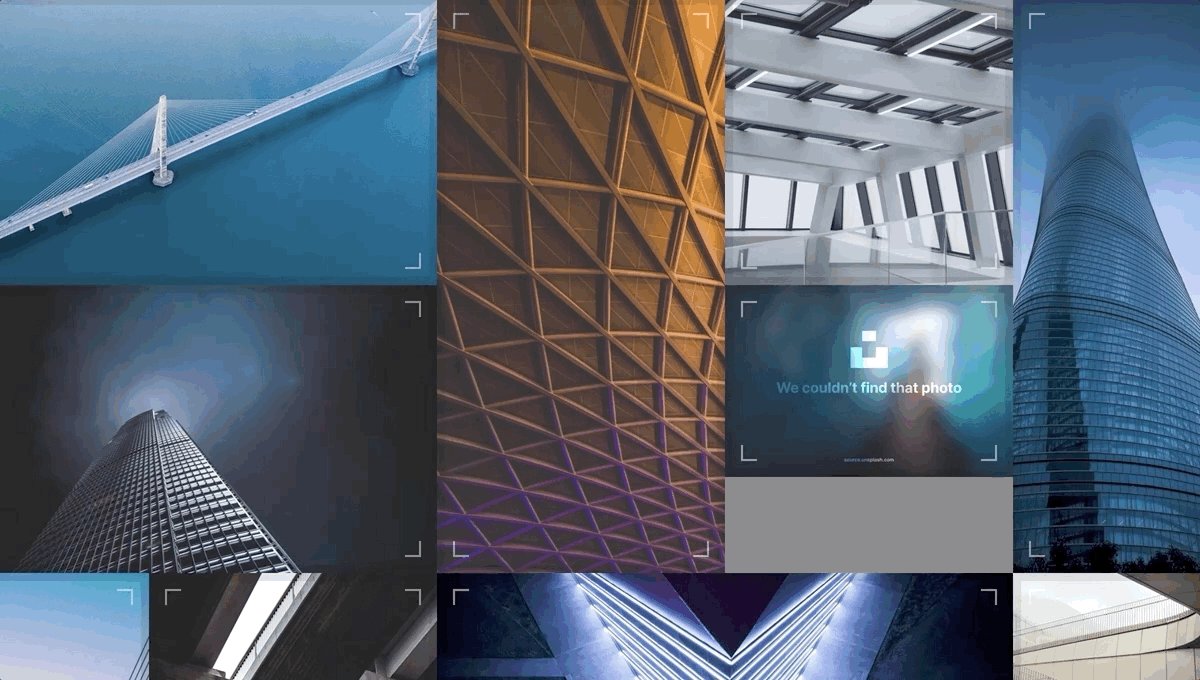
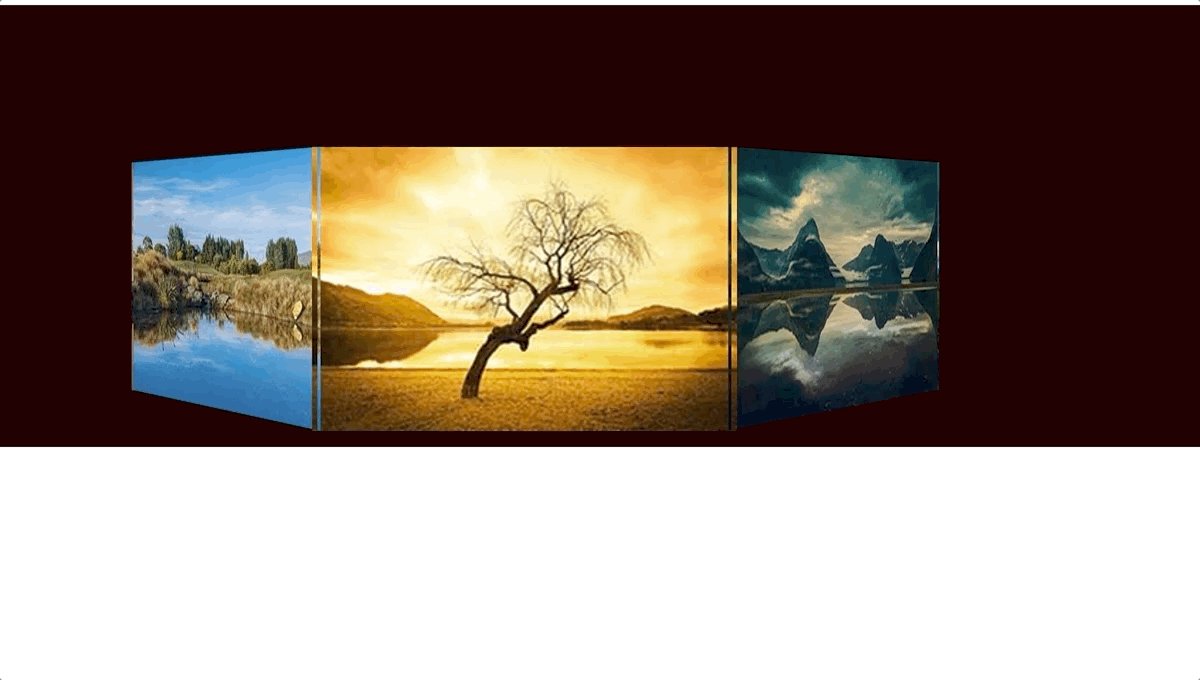
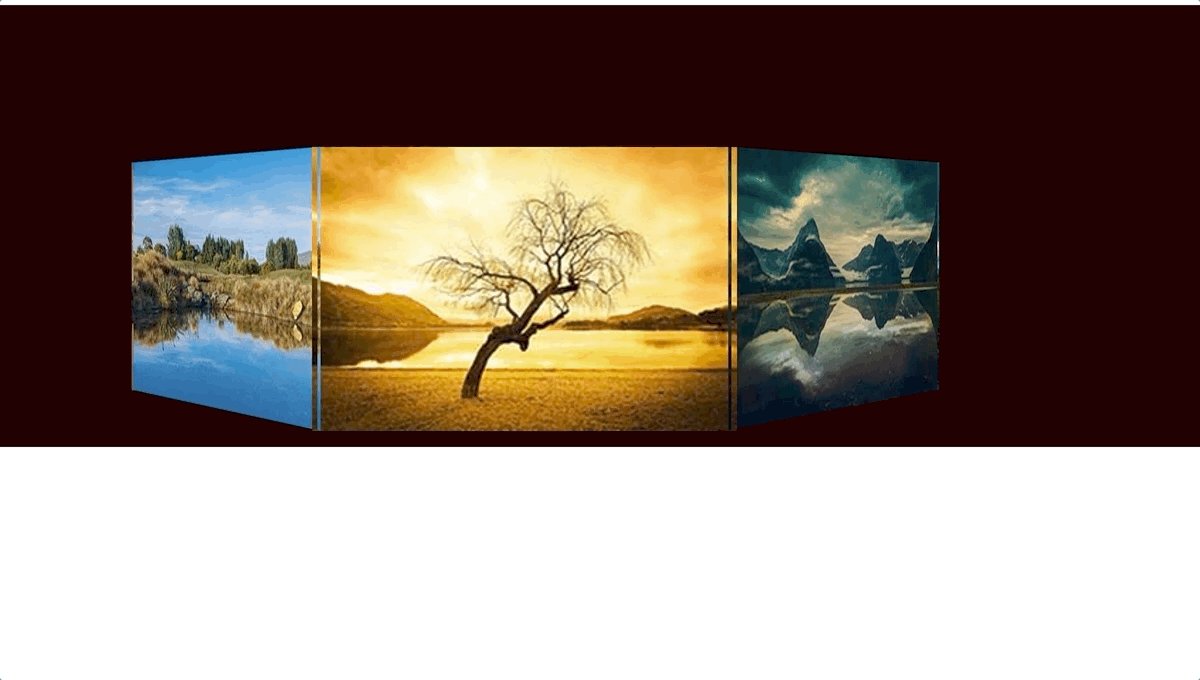
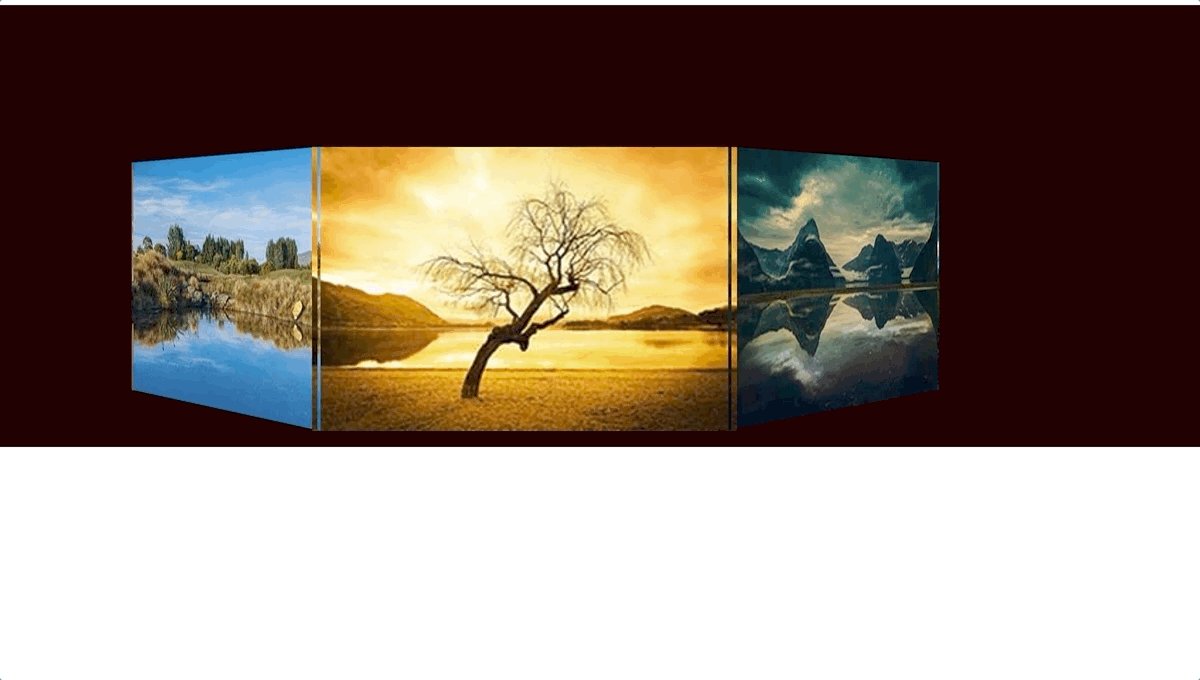
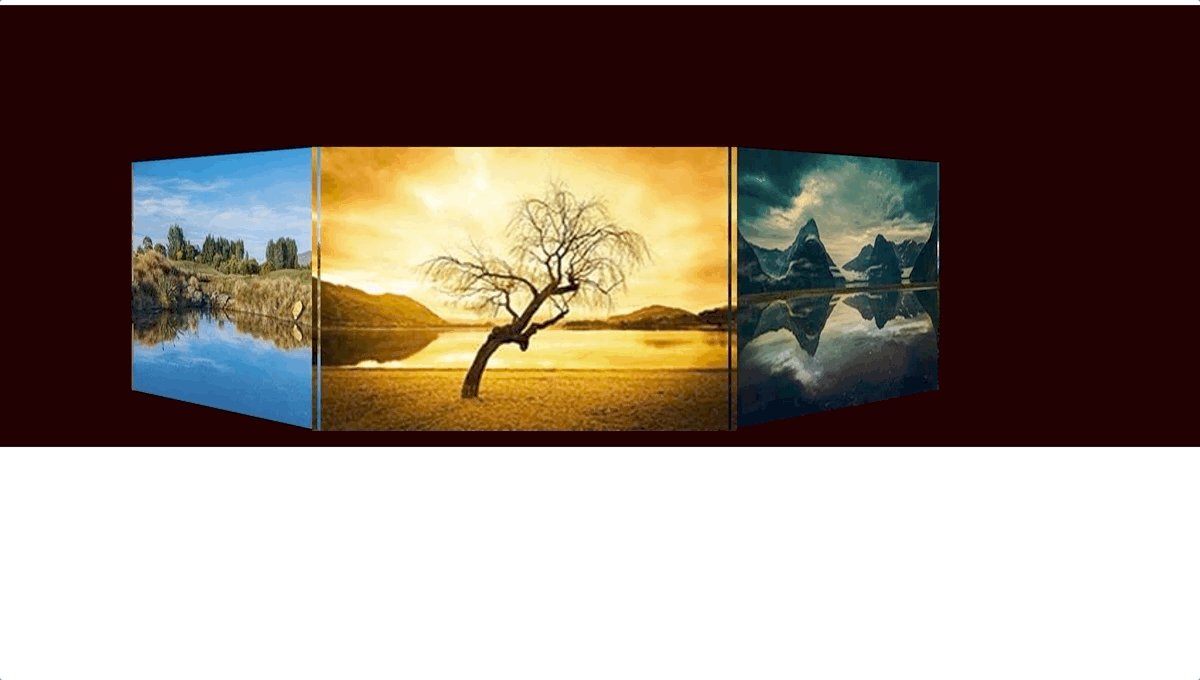
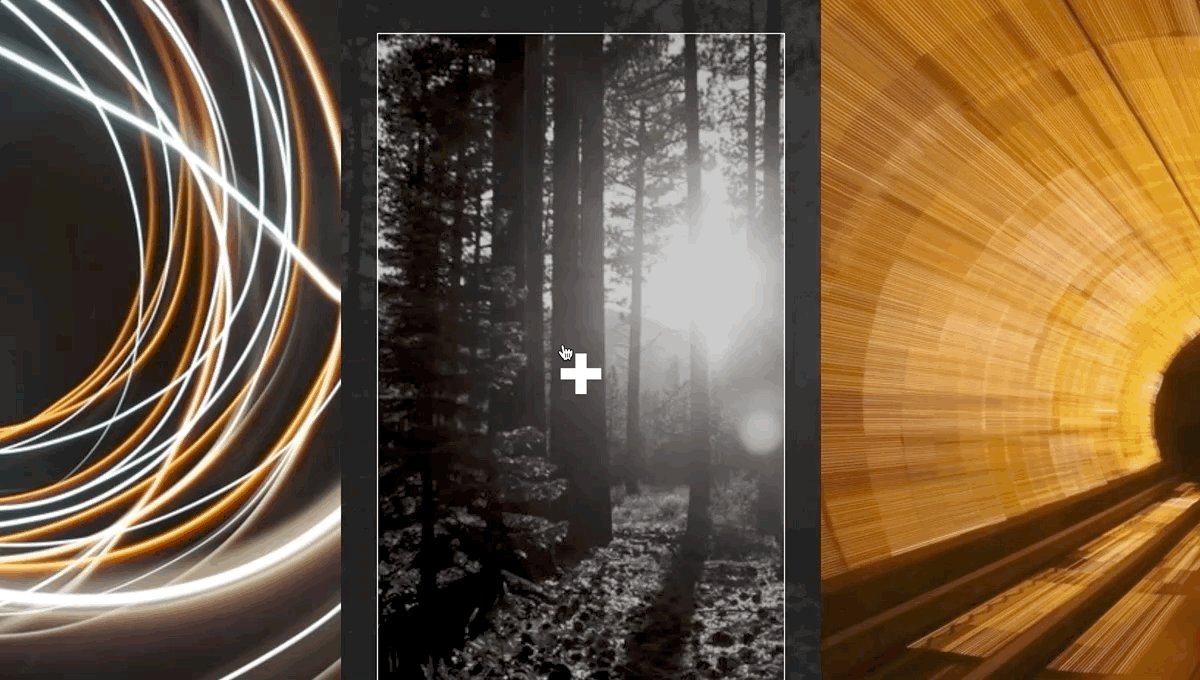
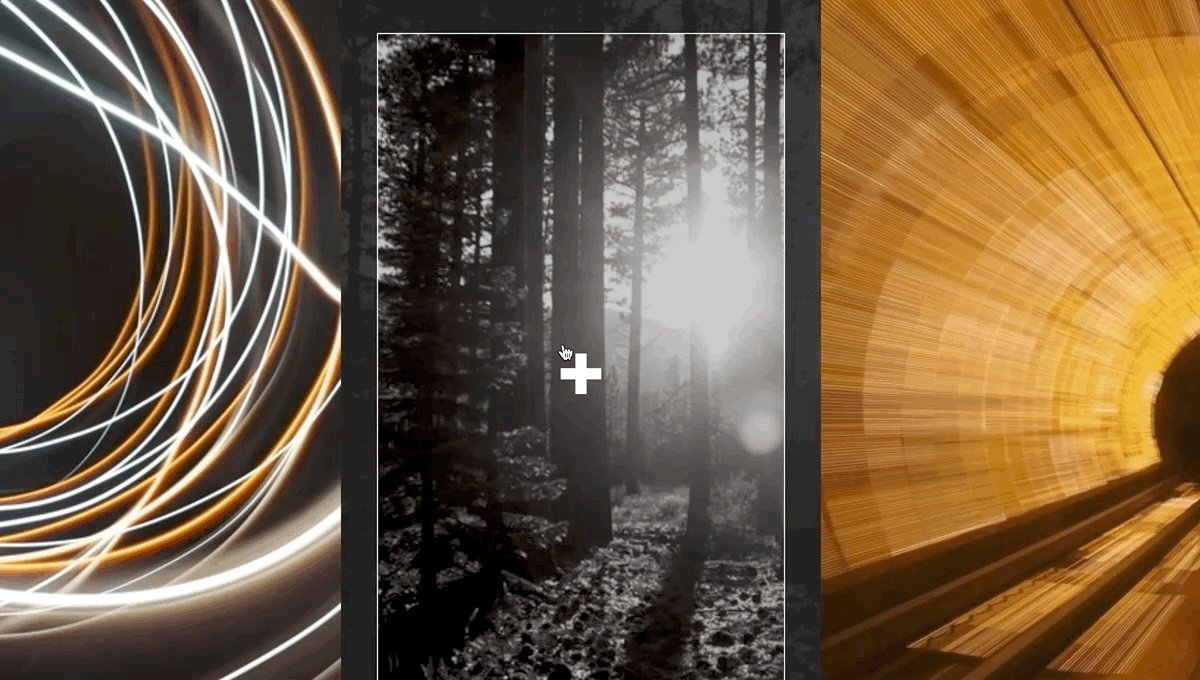
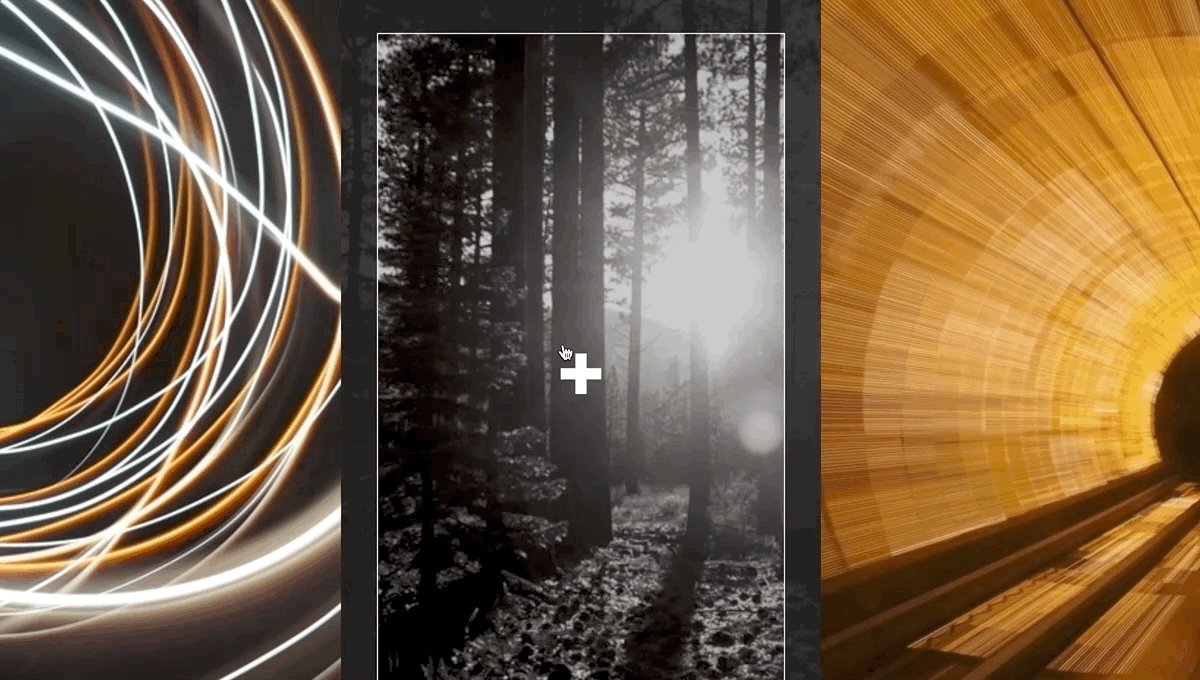
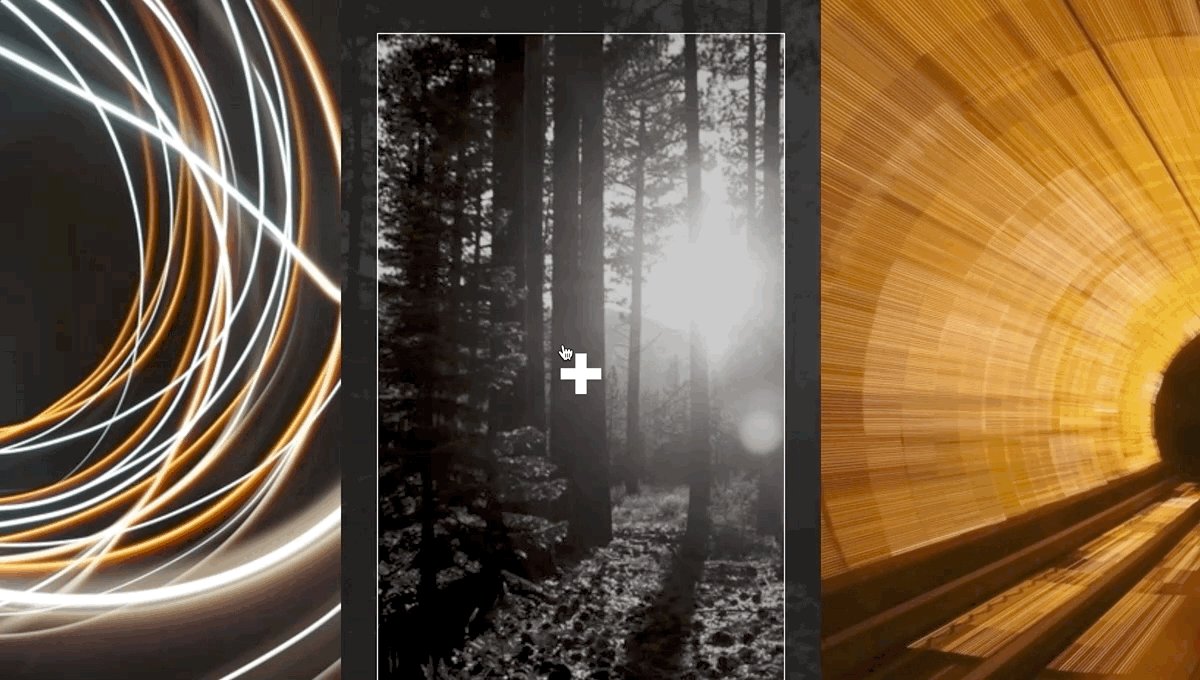
1) Split screen gallery

A split screen gallery for telling a story or showing a slideshow. It’s buggy on iOS because of the way it deals with fixed positioned elements.
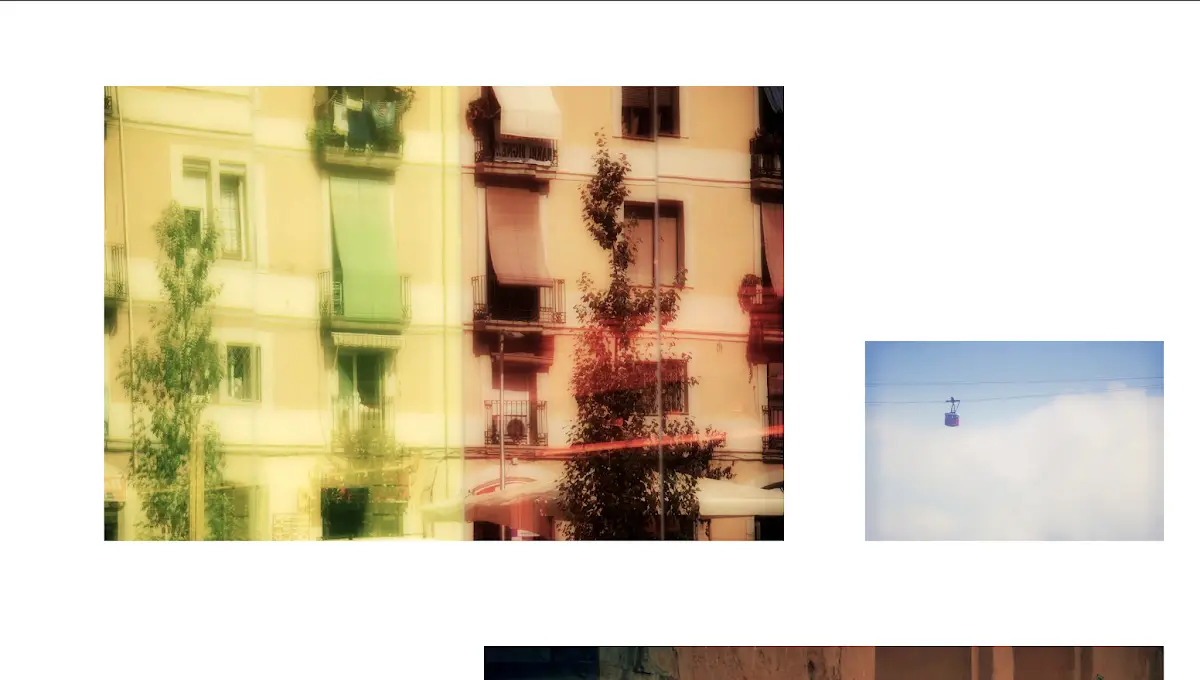
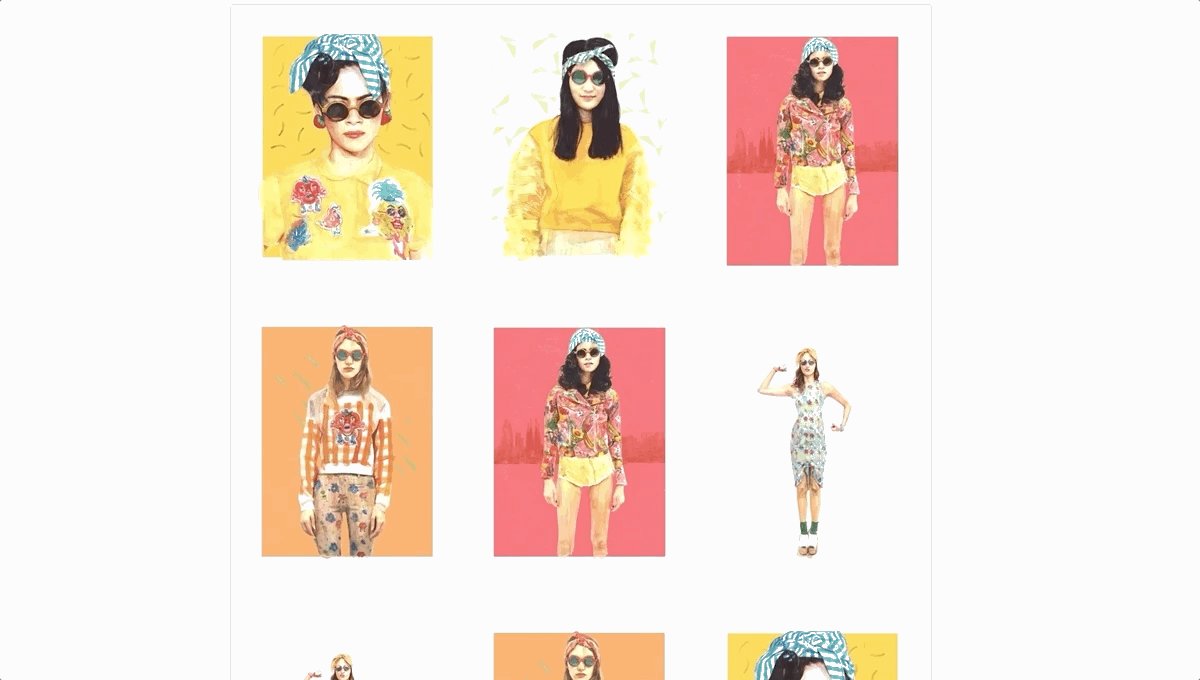
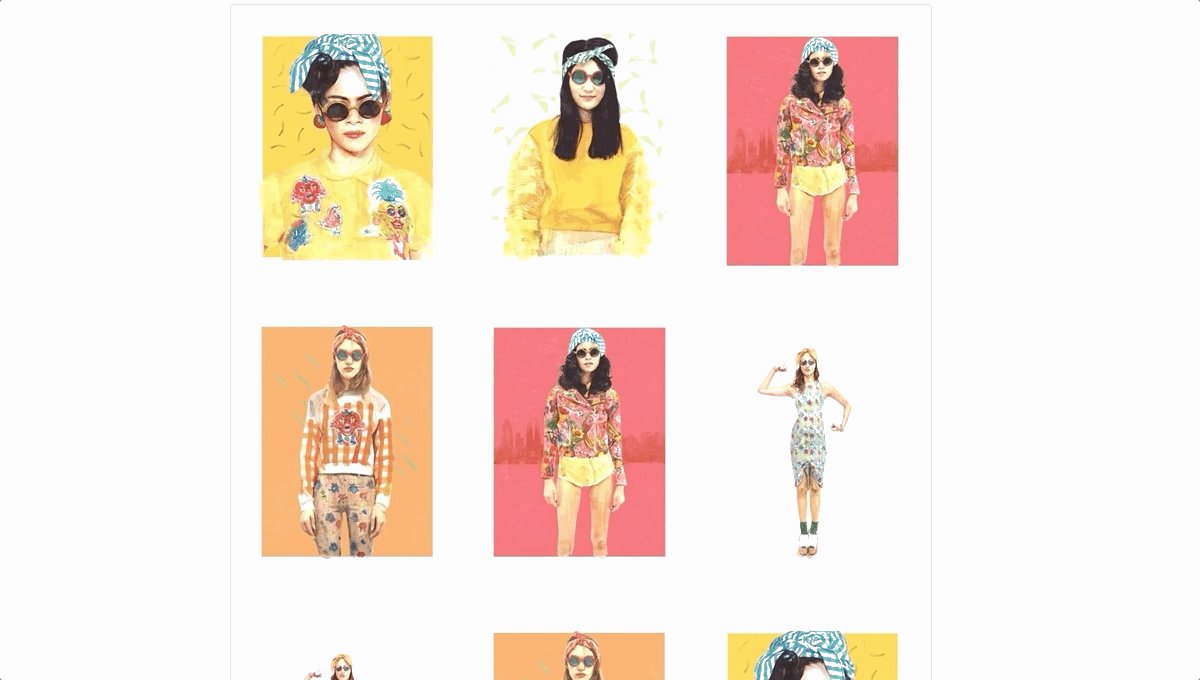
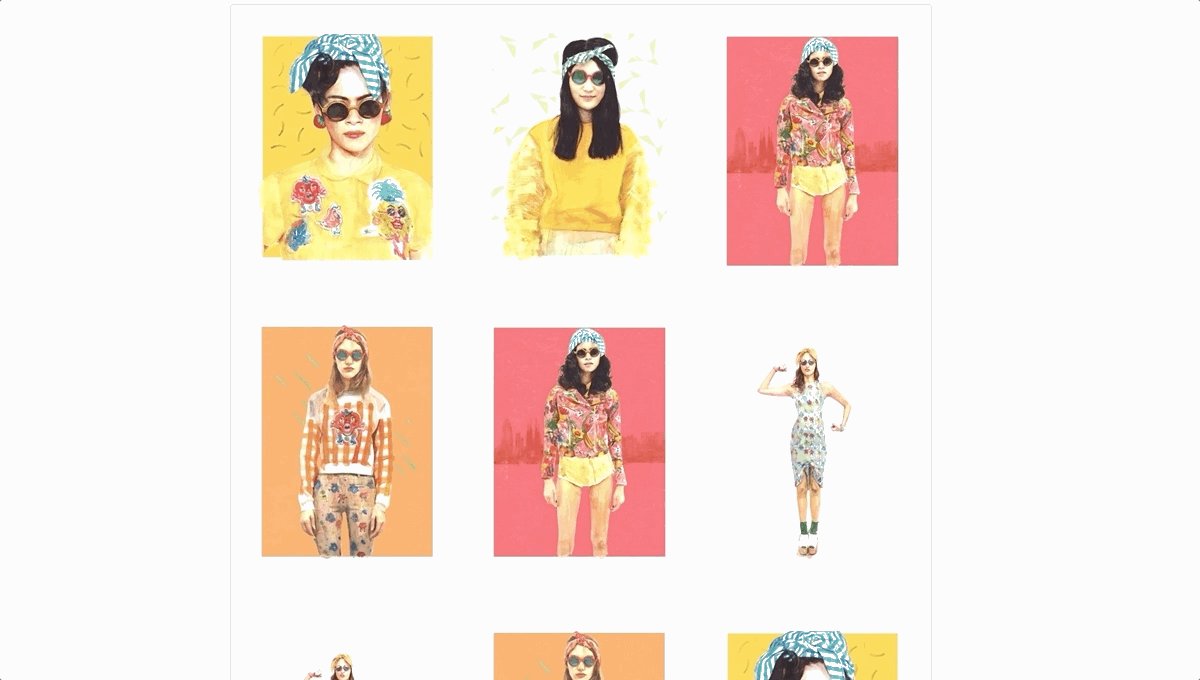
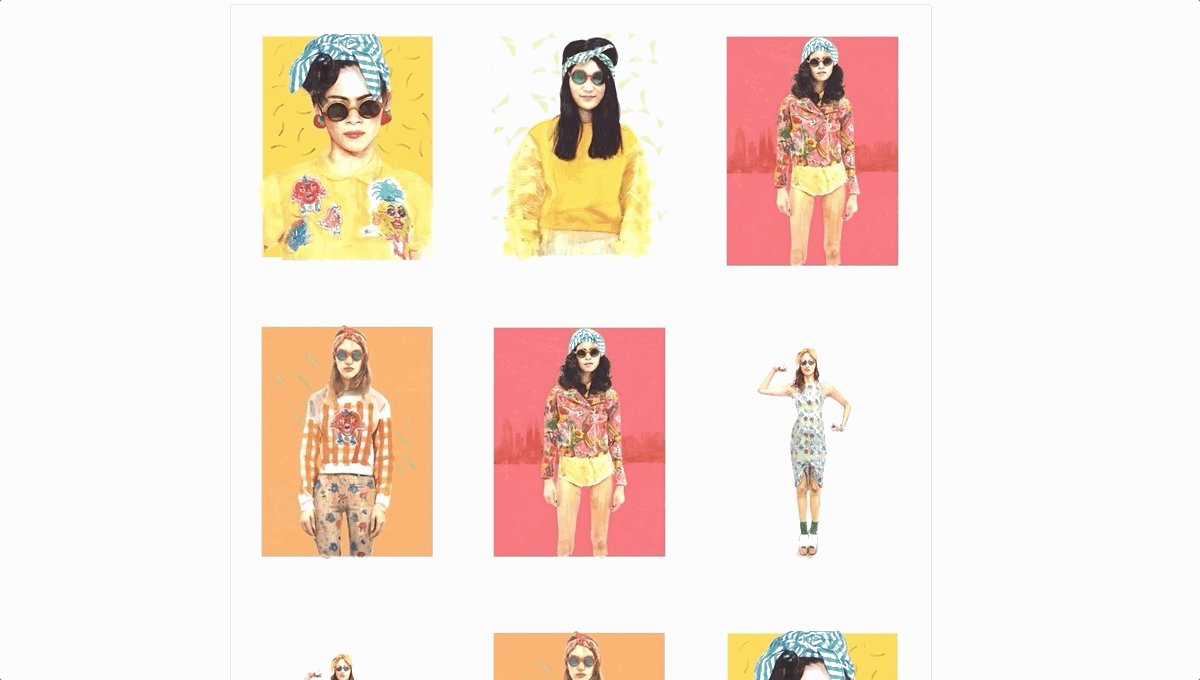
2) Image Gallery Layout JSON and Infinite Scroll

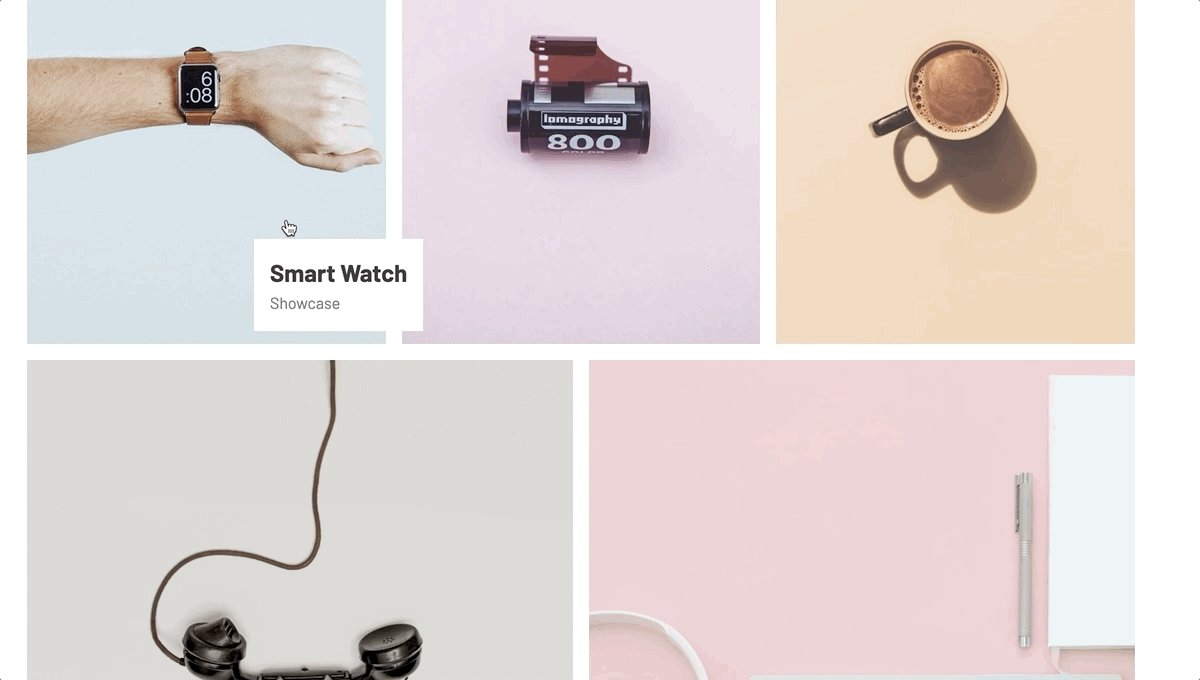
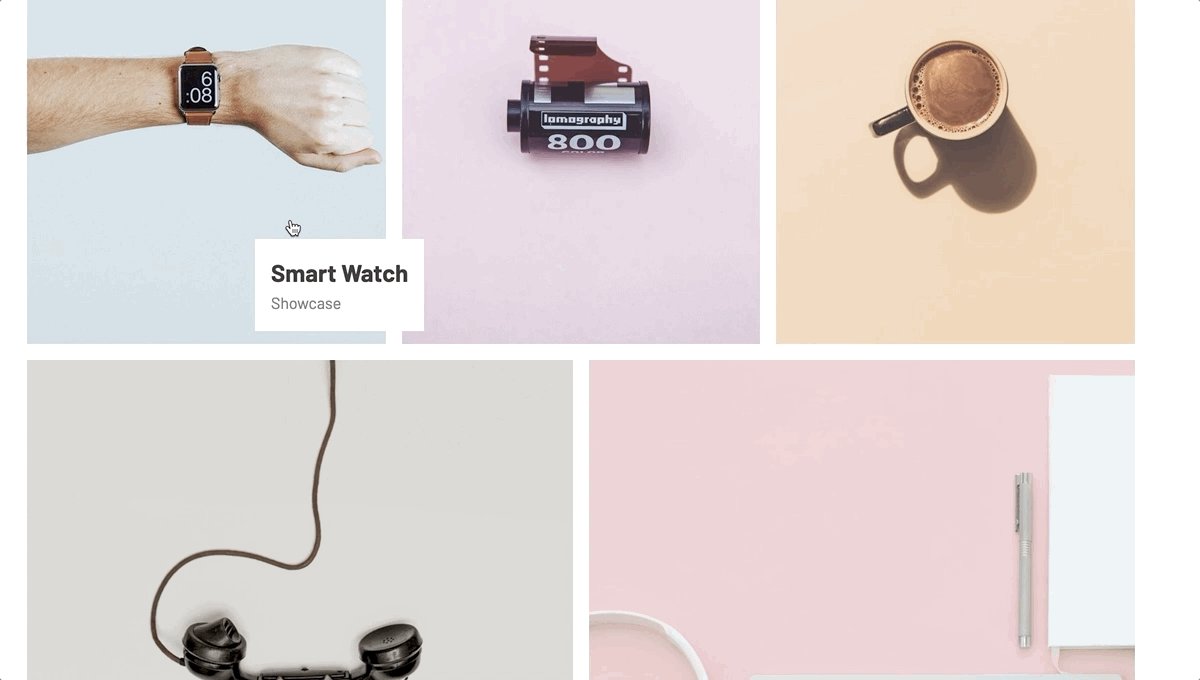
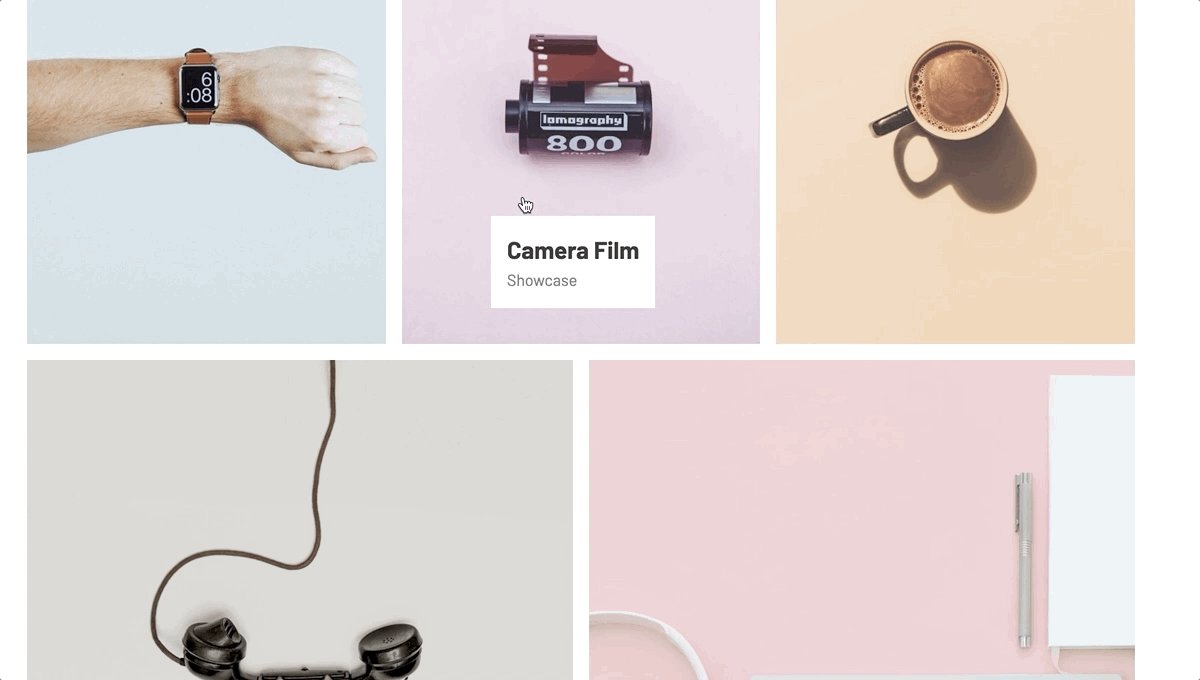
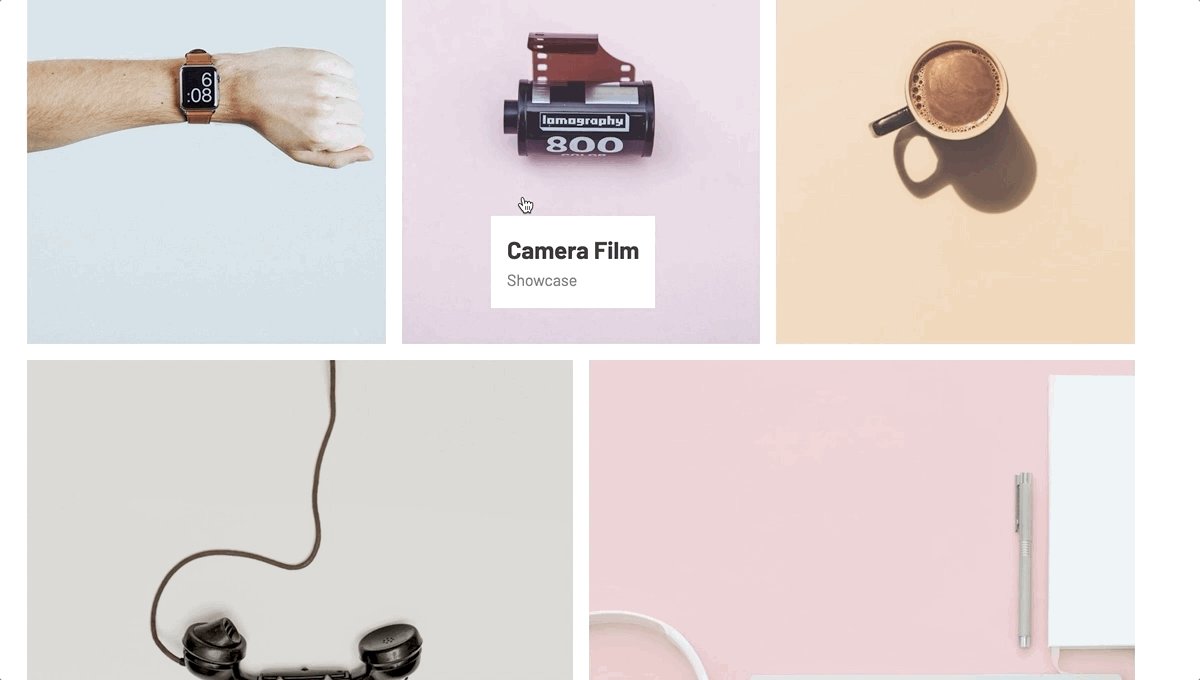
Scroll, hover and click! A simple, responsive and light image gallery layout concept.
Tobias Bogliolo
June 25, 2017
HTML, CSS and JavaScript
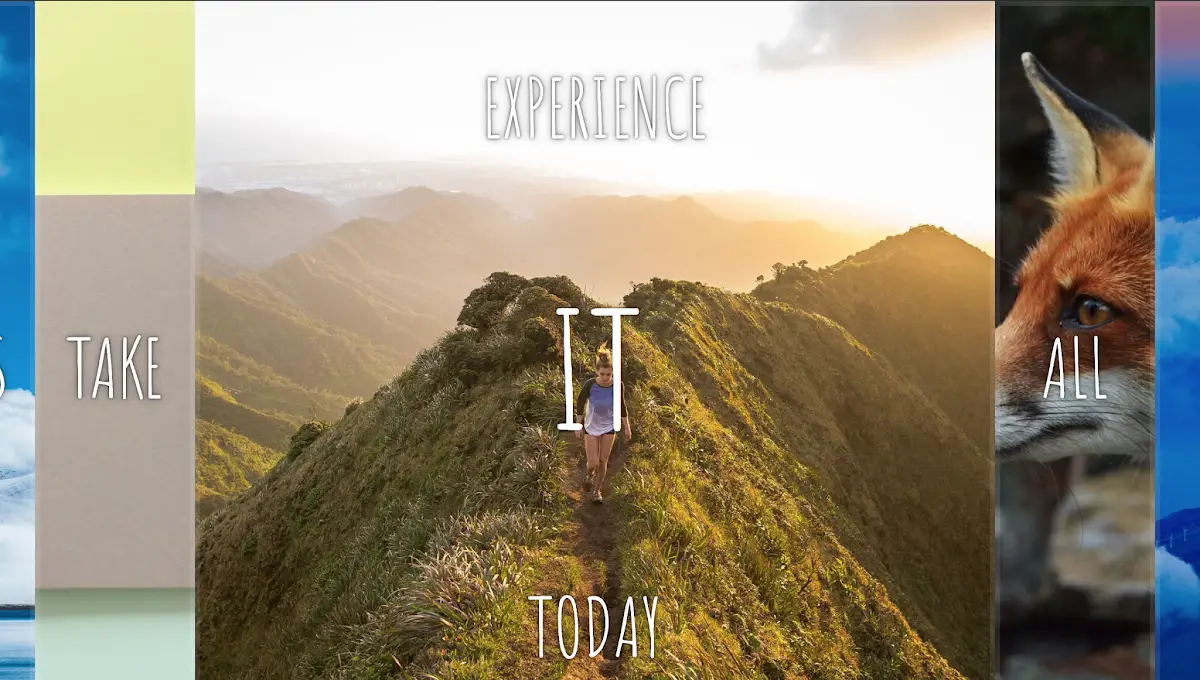
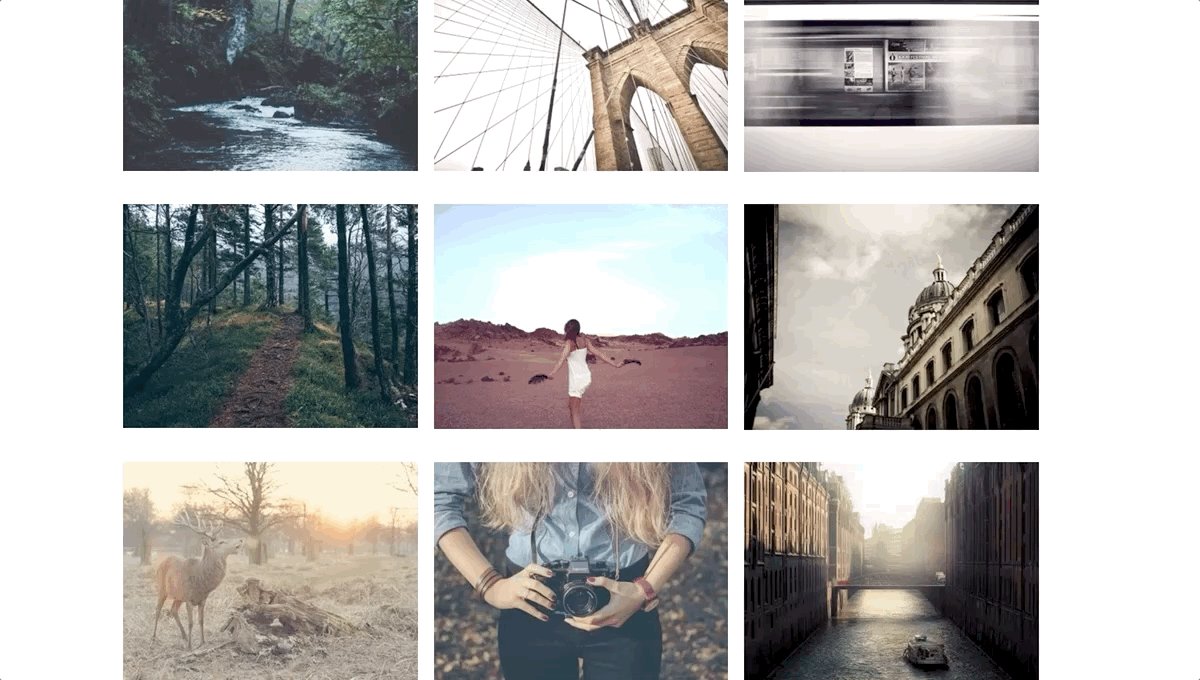
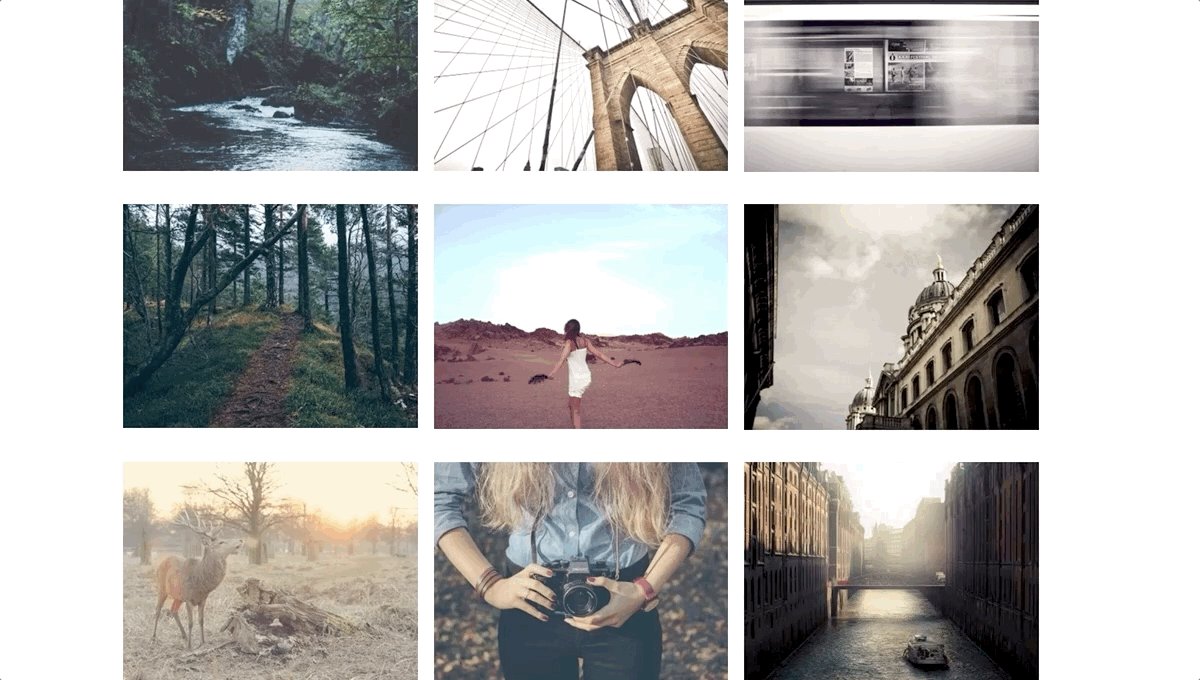
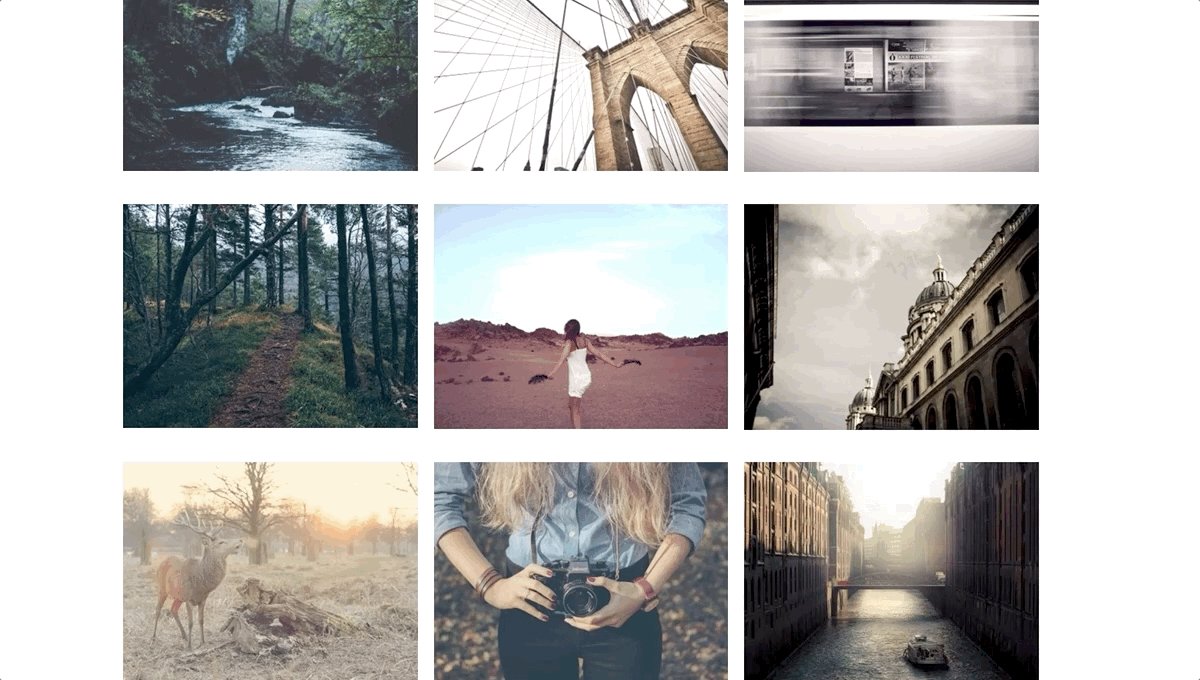
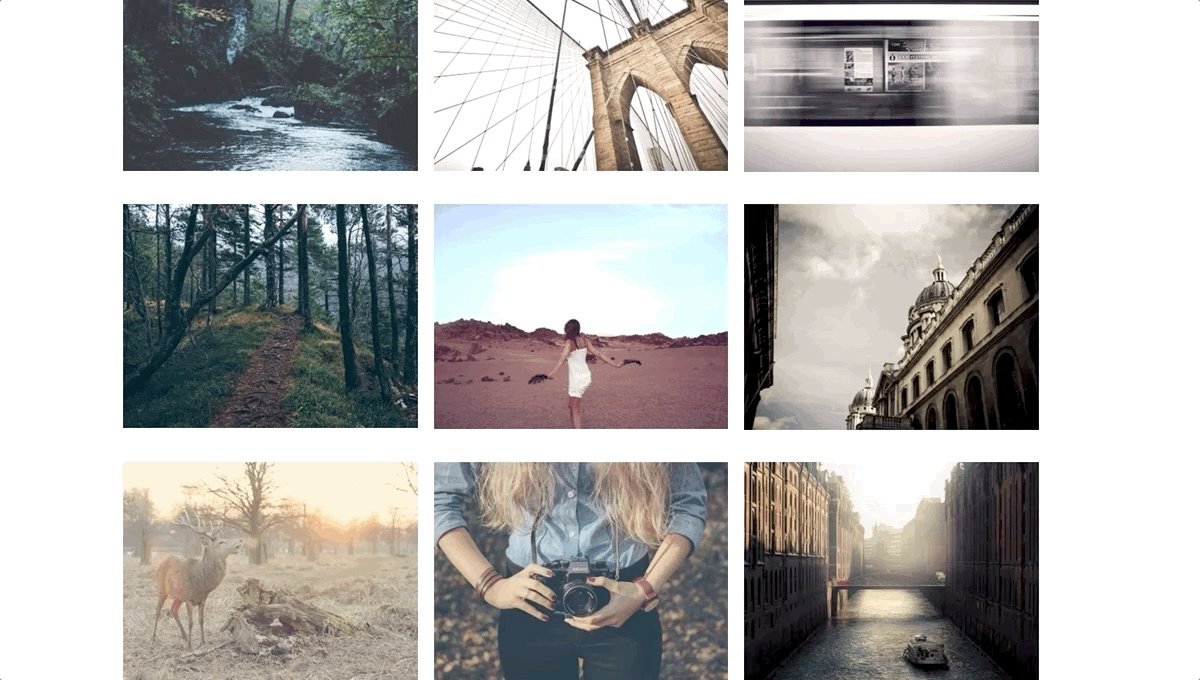
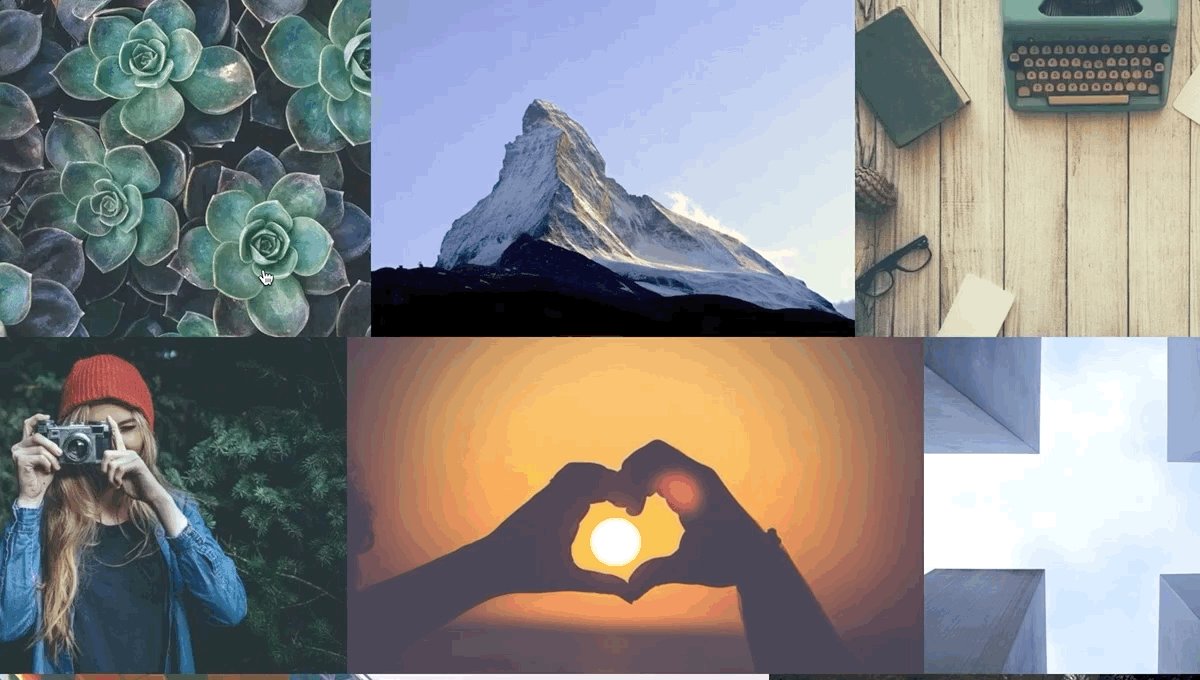
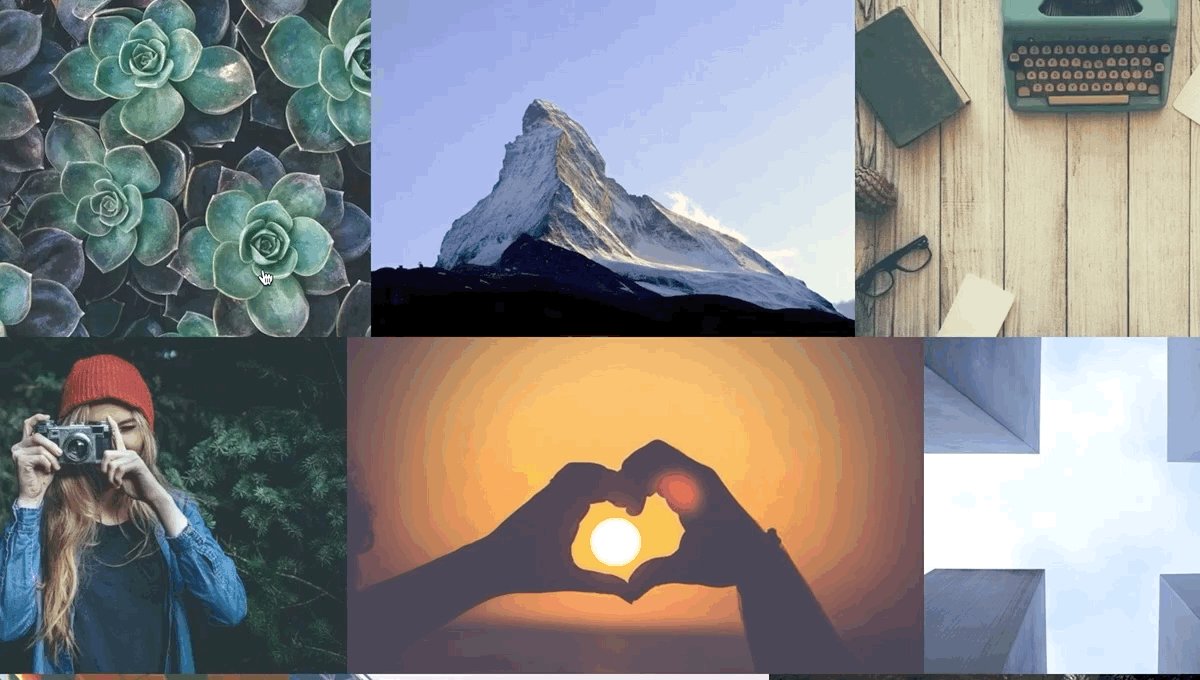
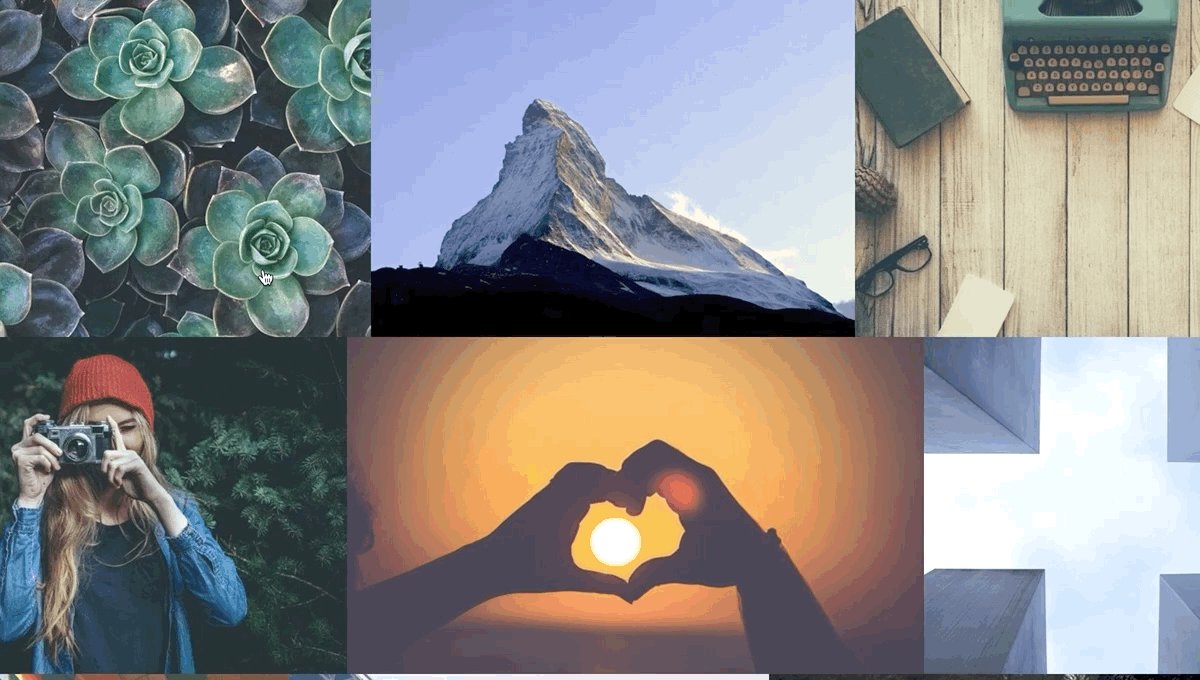
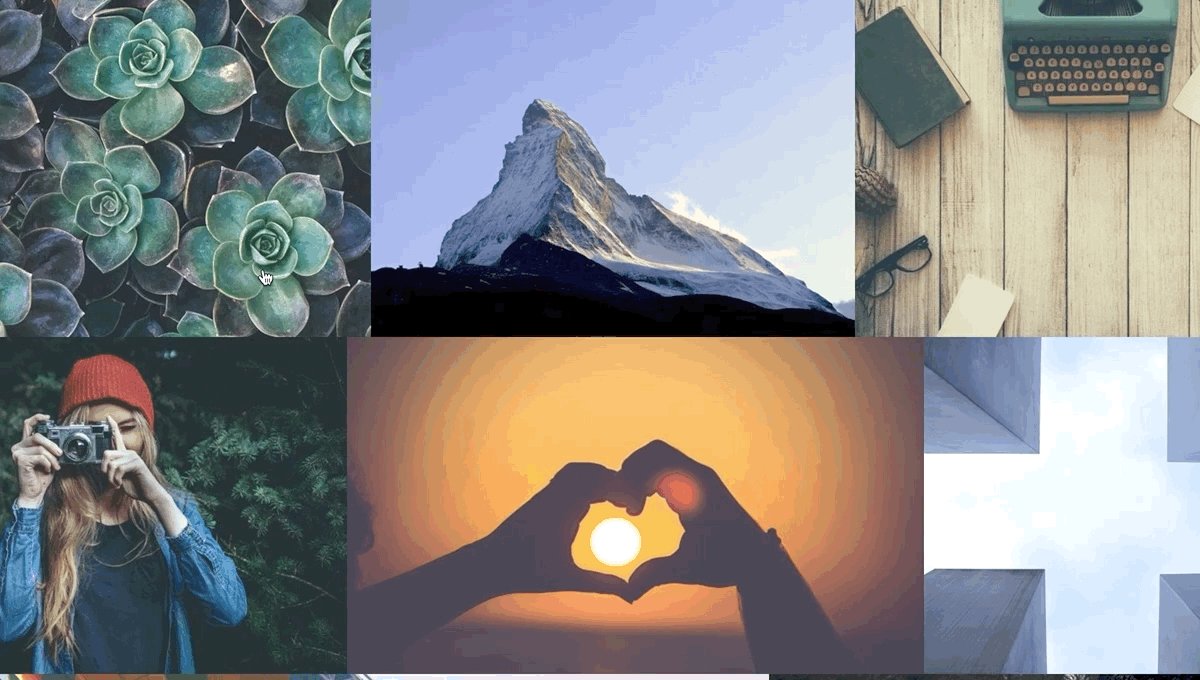
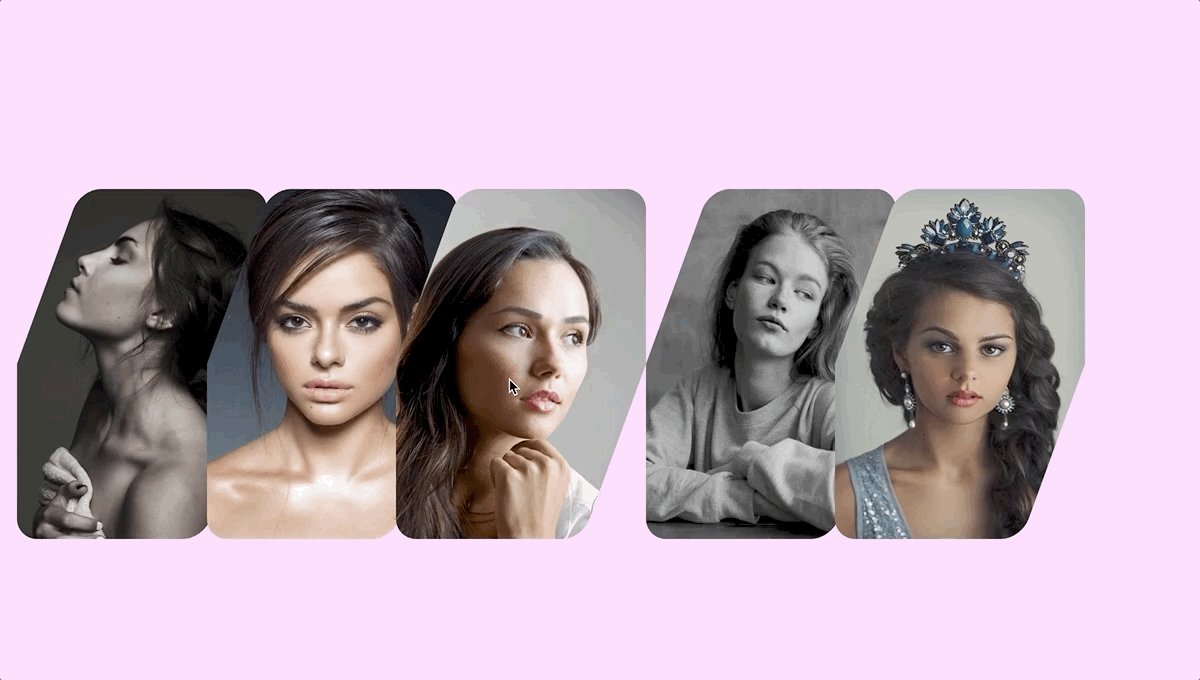
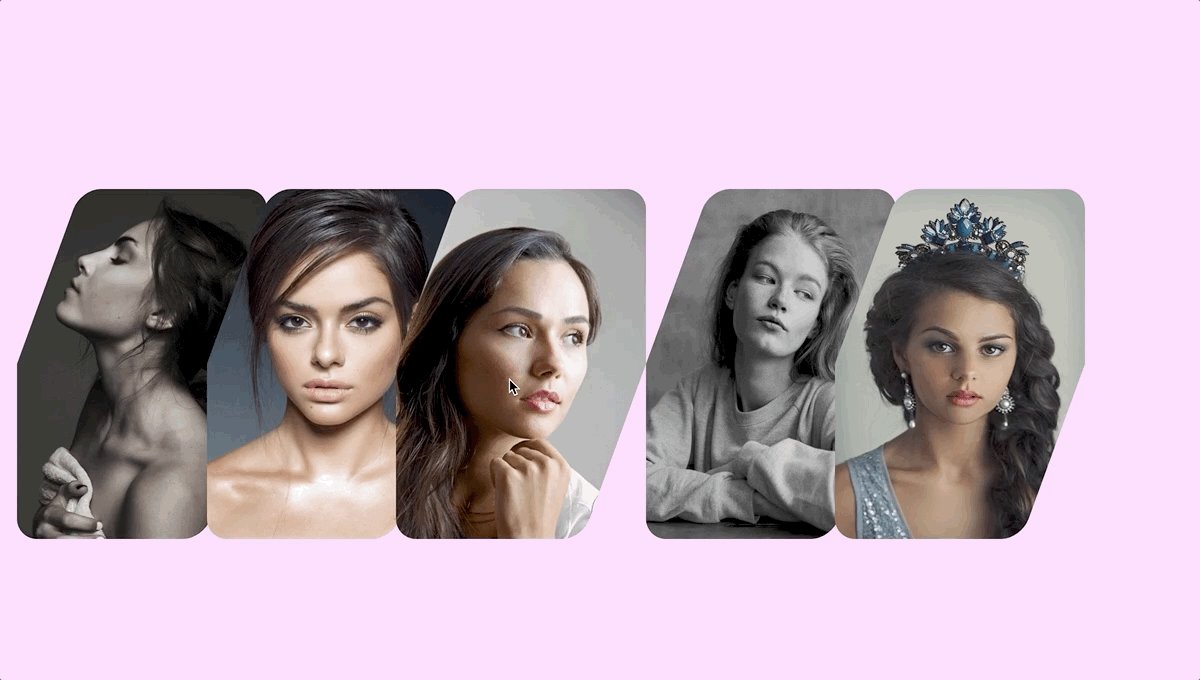
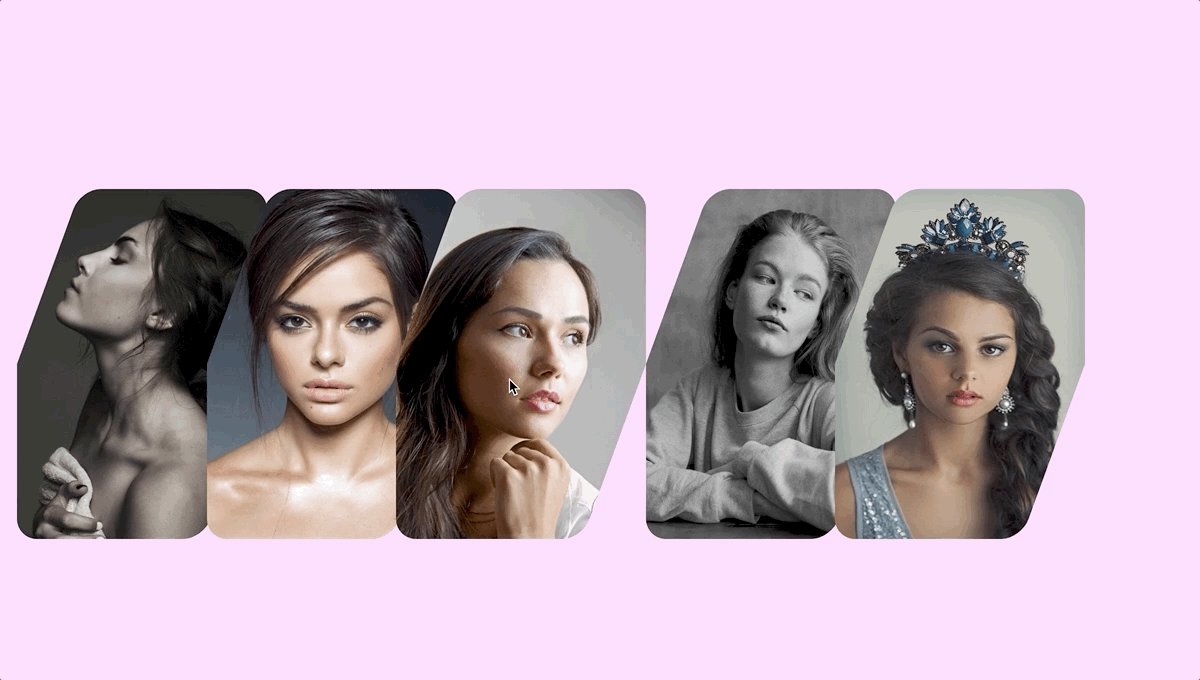
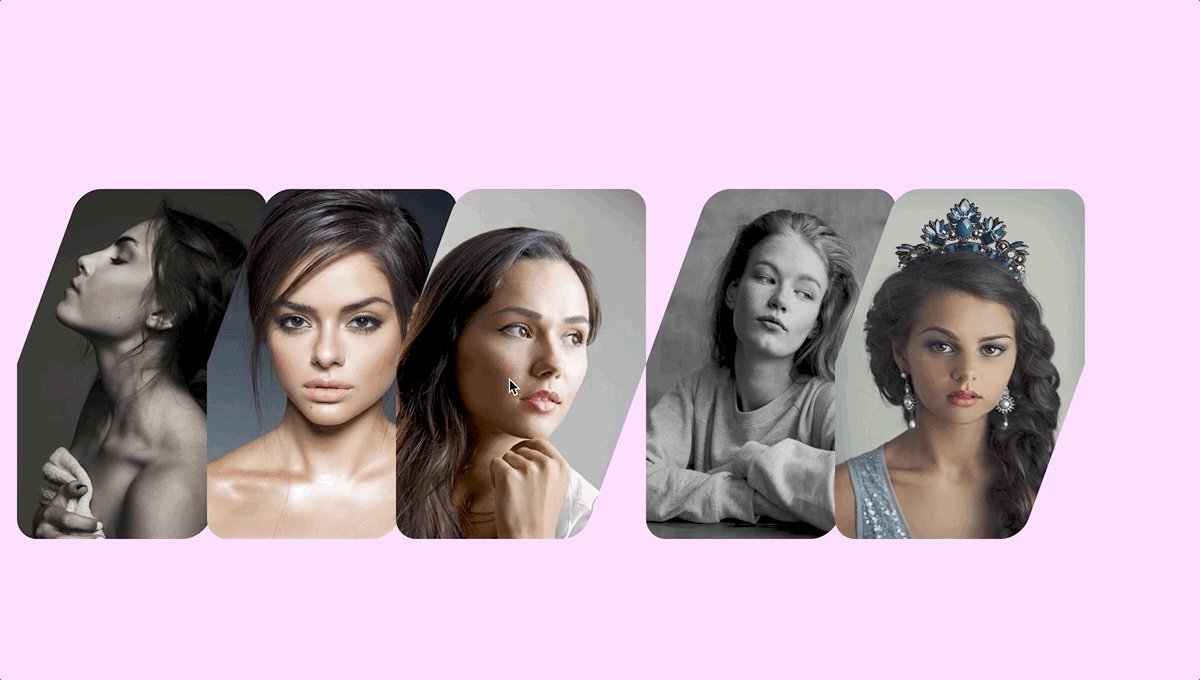
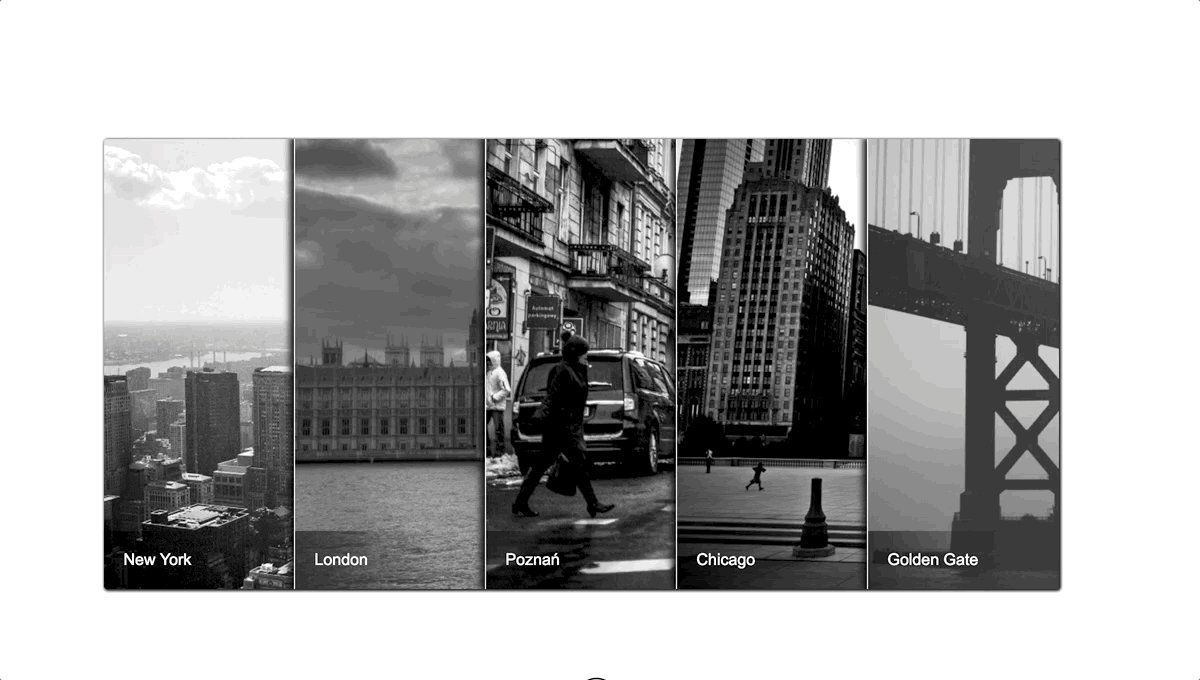
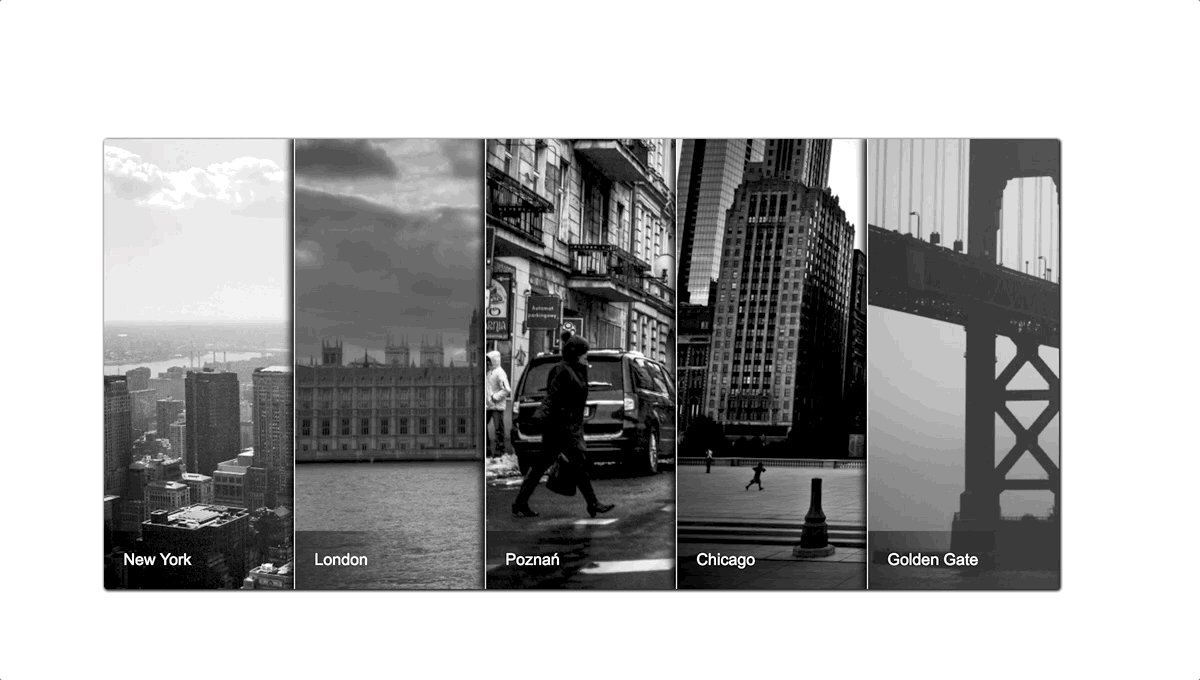
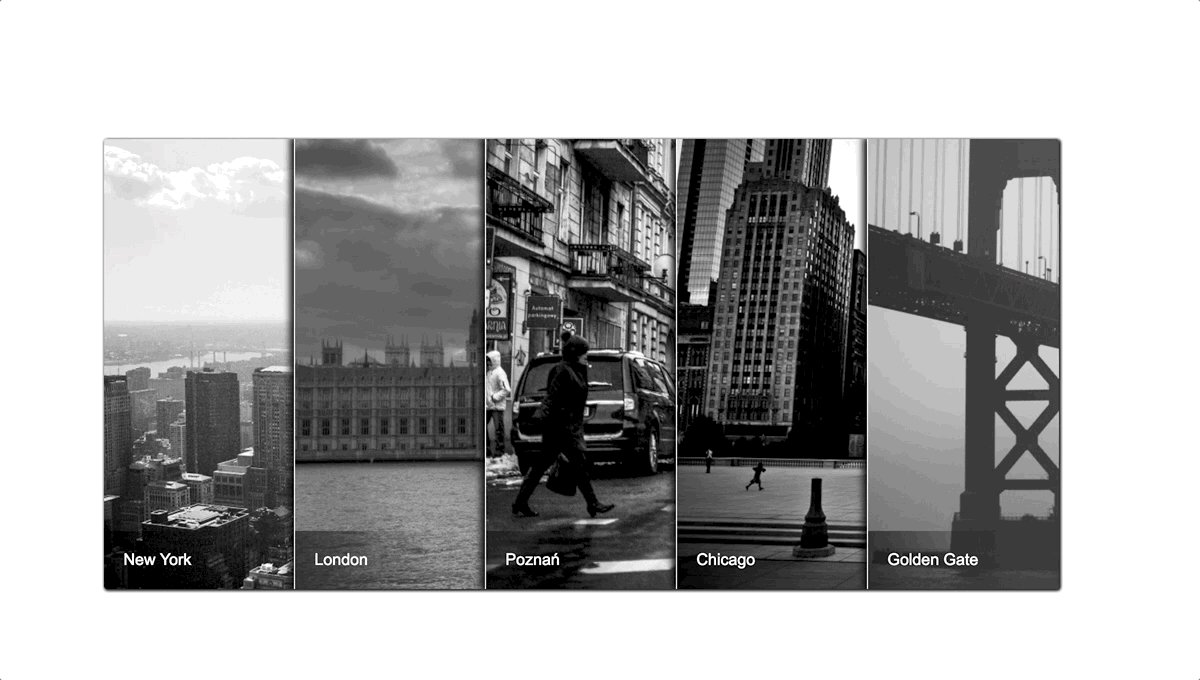
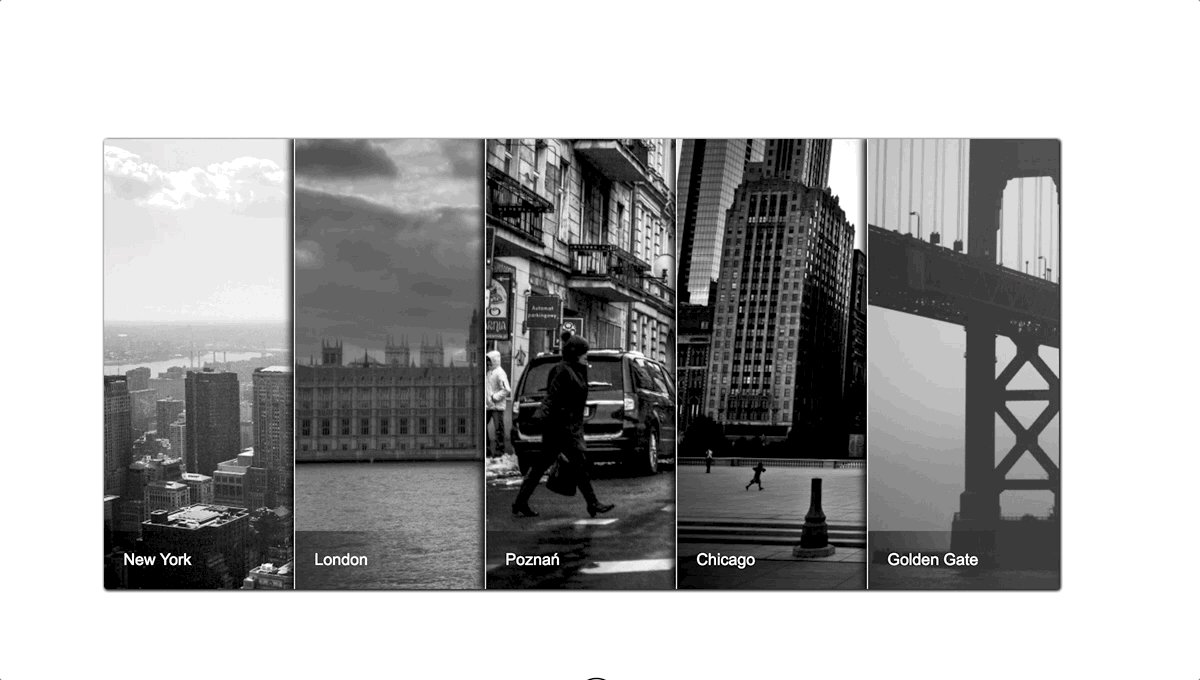
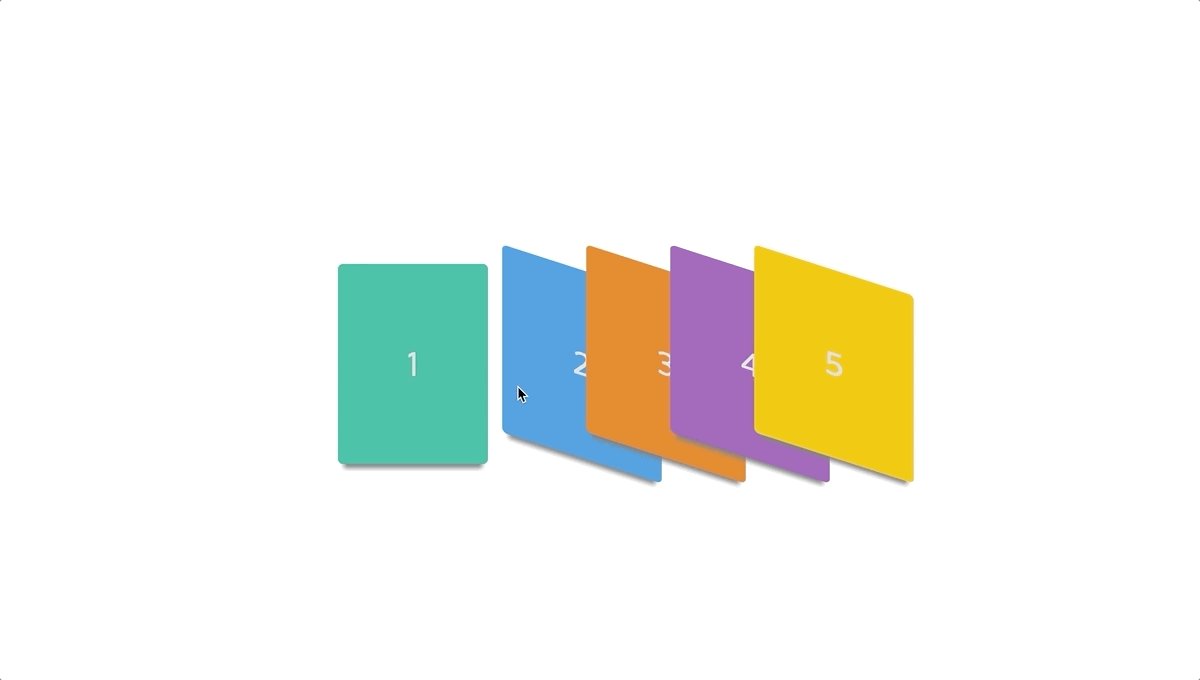
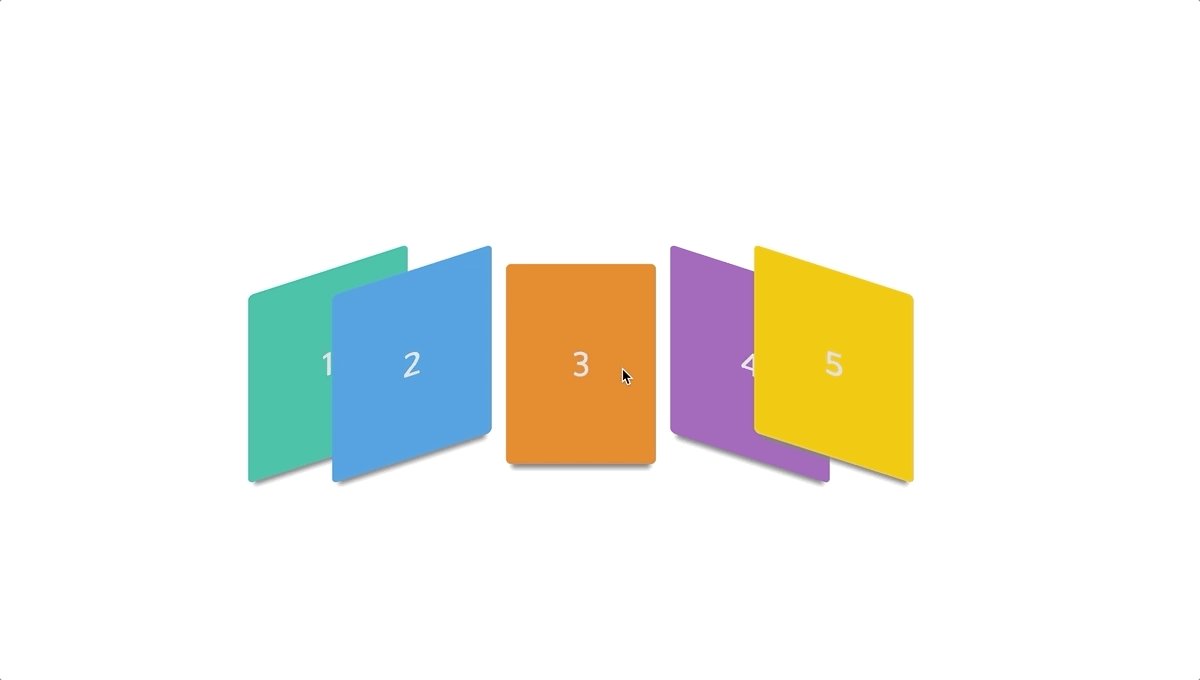
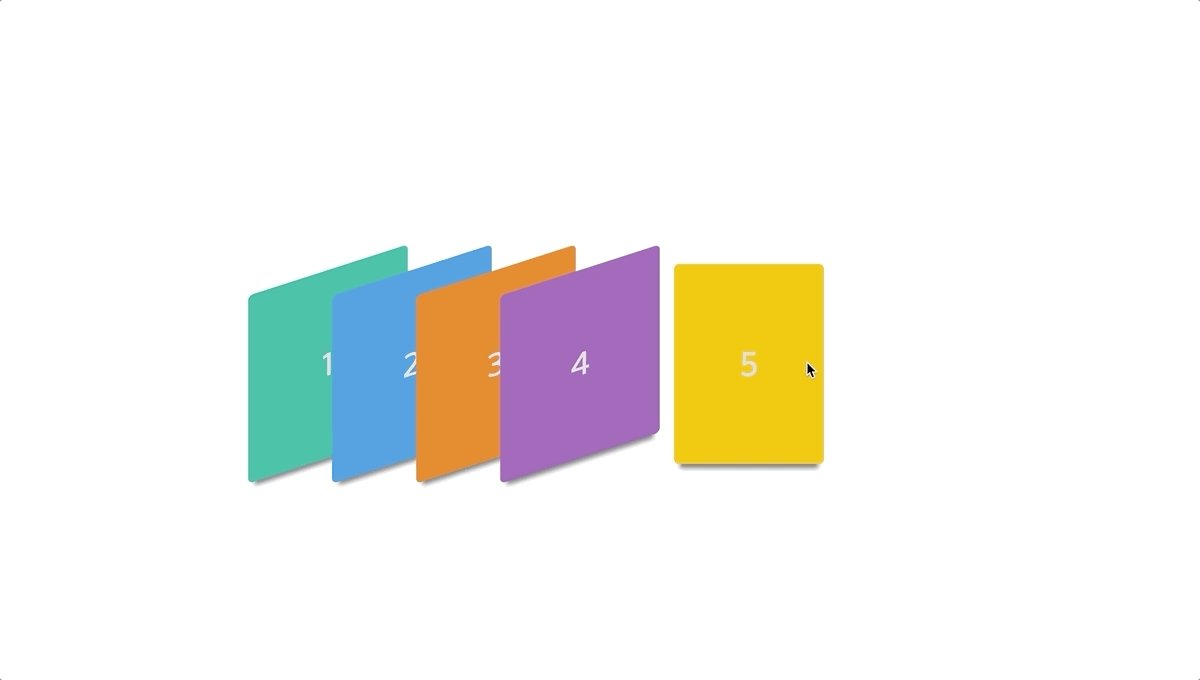
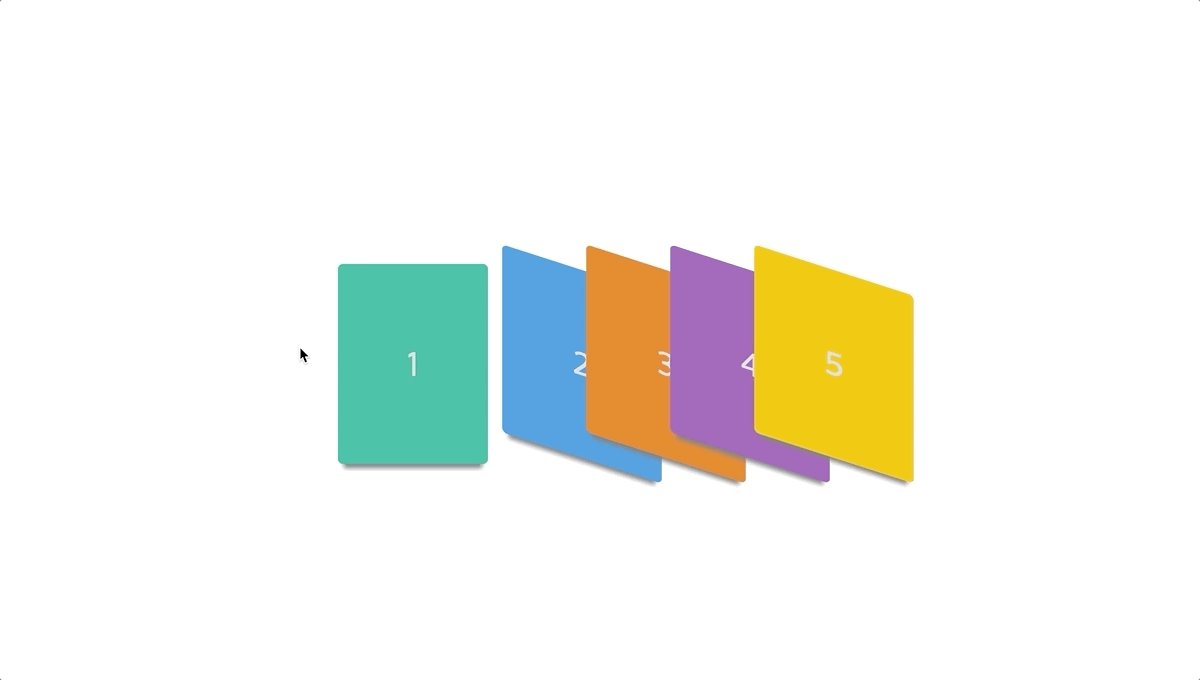
3) Flex Panels Image Gallery

Flex panel image gallery with CSS animations.
Joshua Ward
September 23, 2017
HTML, CSS and JavaScript
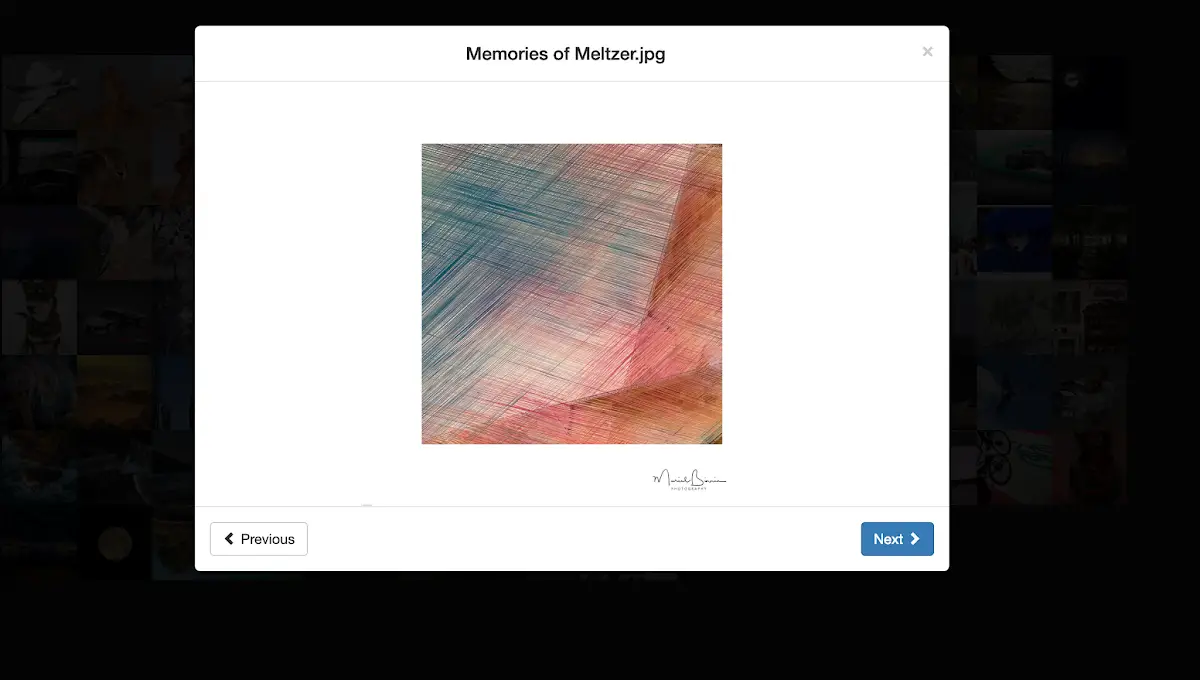
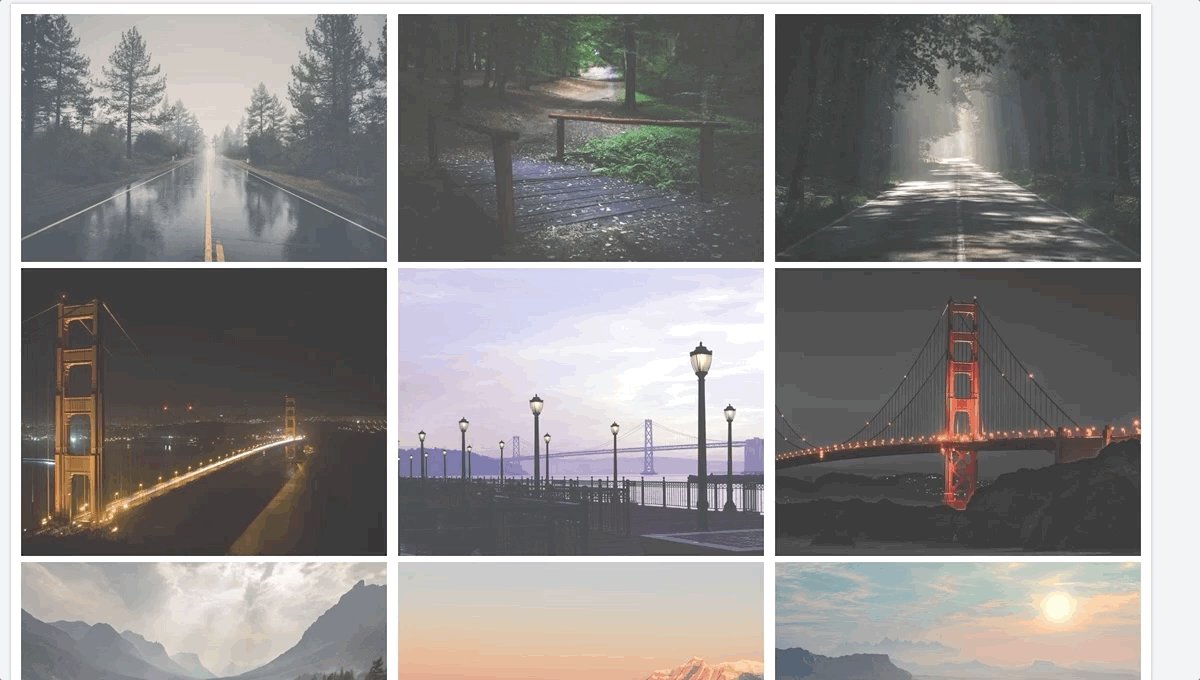
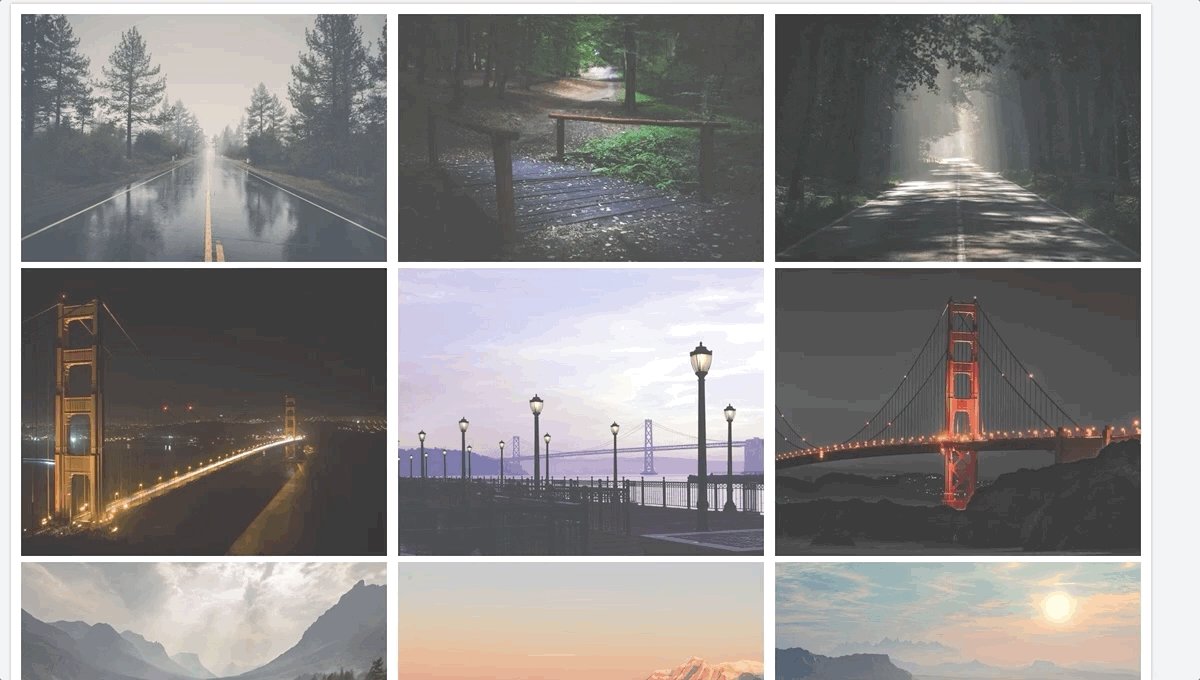
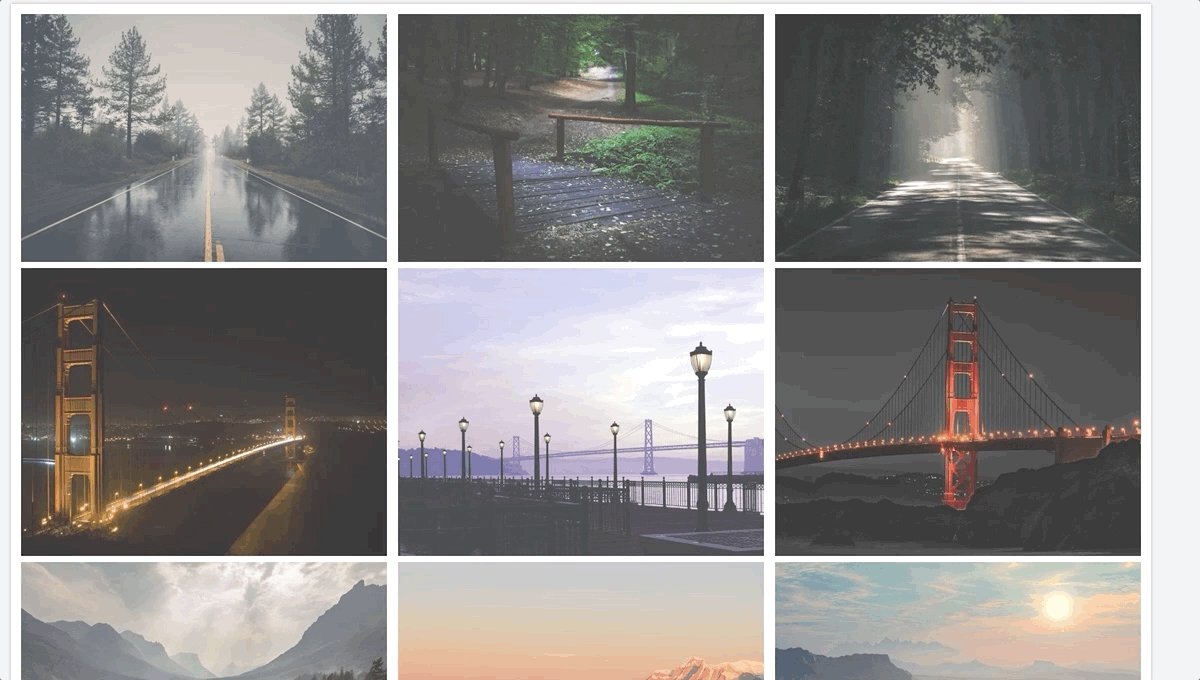
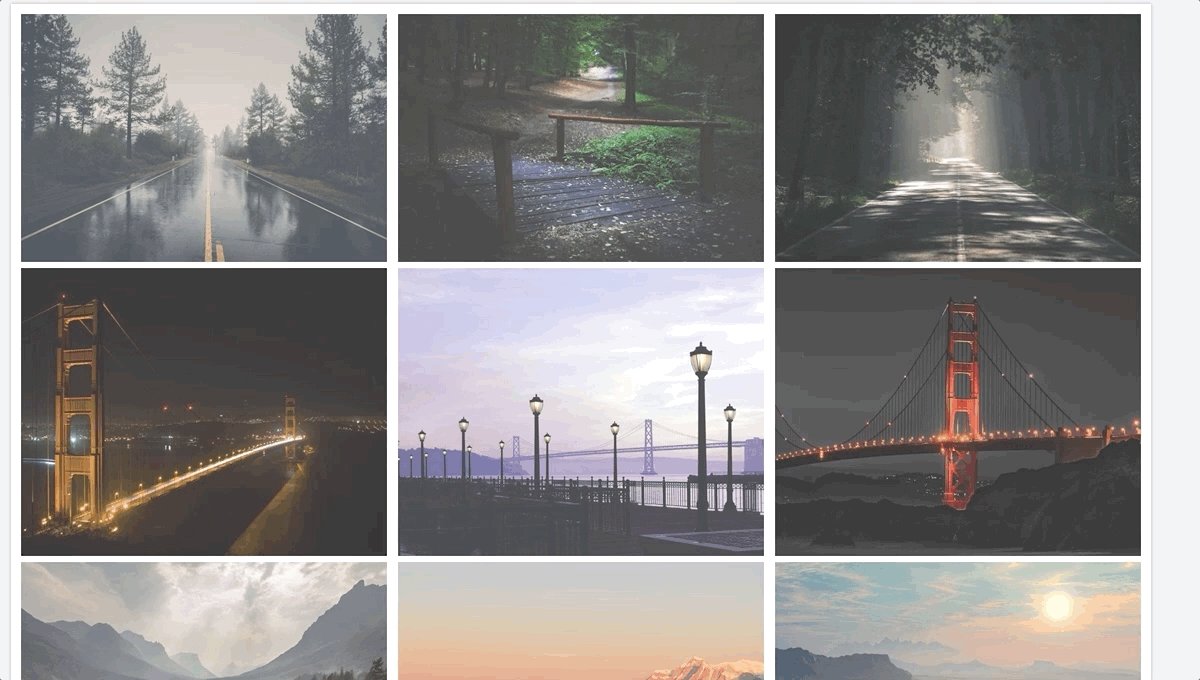
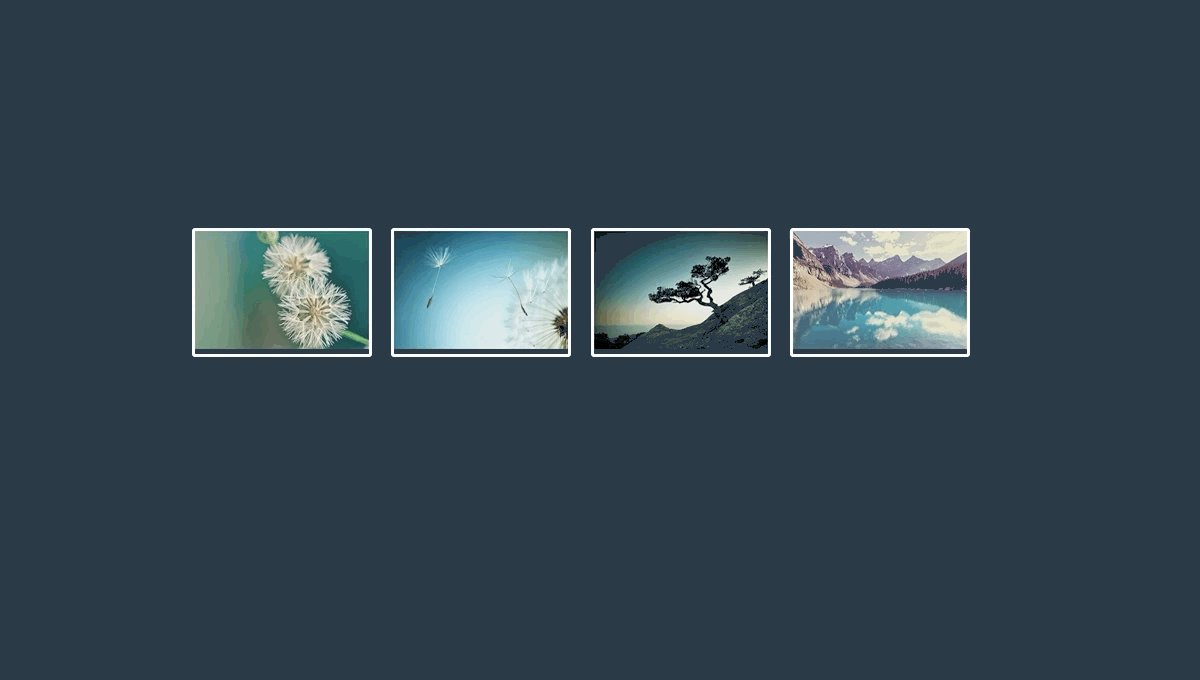
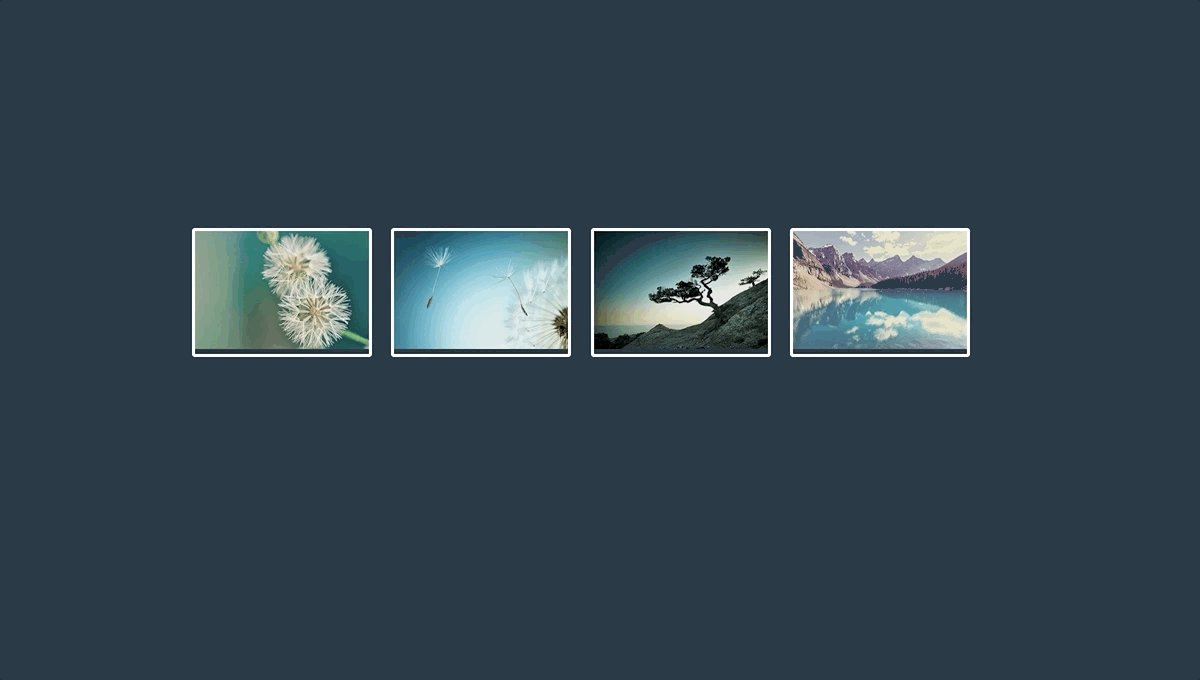
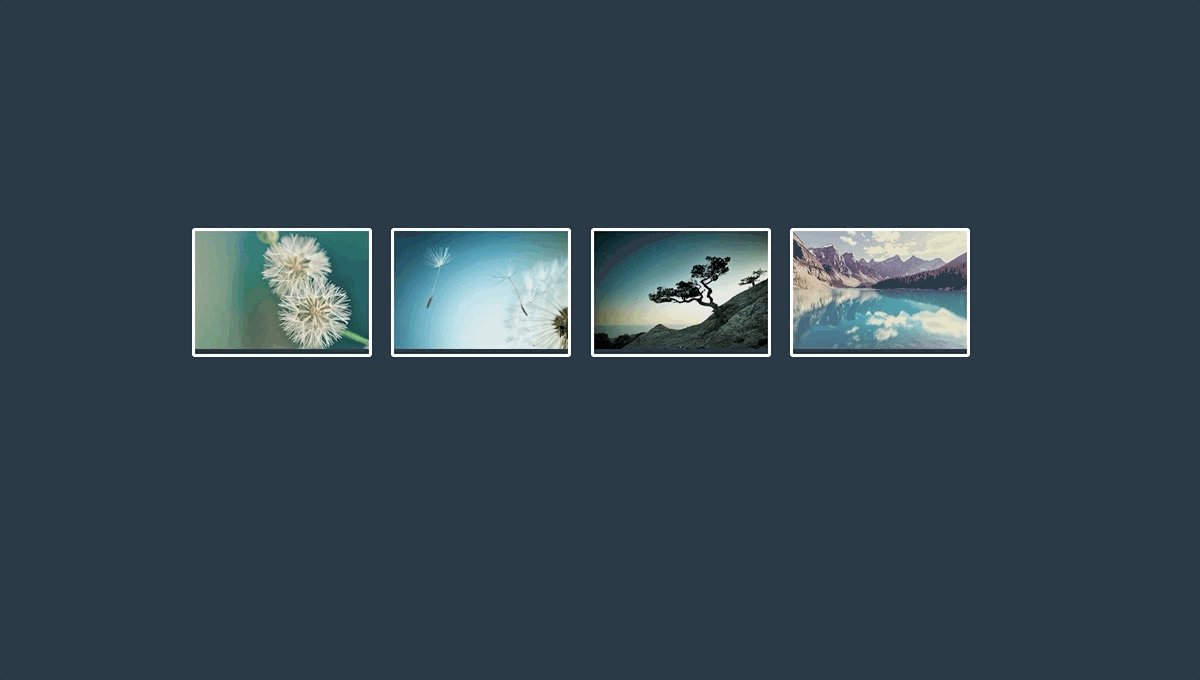
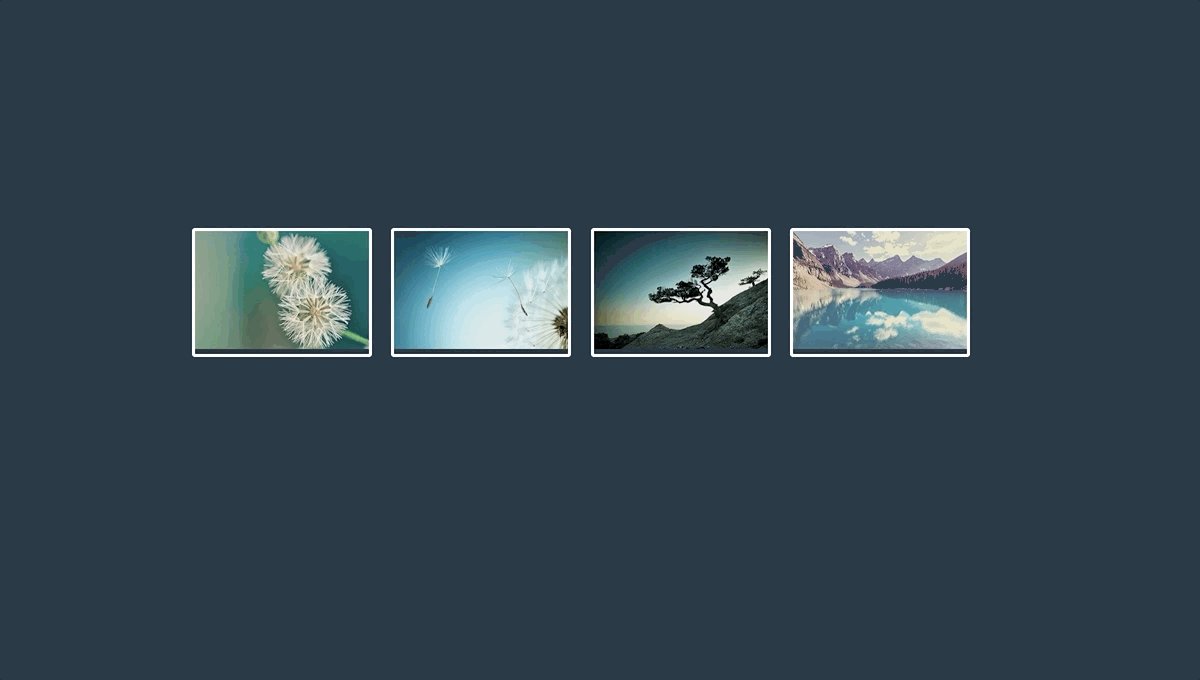
4) Bootstrap Image Gallery

Bootstrap Image Gallery
Mosfiqur Rahman
October 04, 2015
HTML, CSS and JavaScript
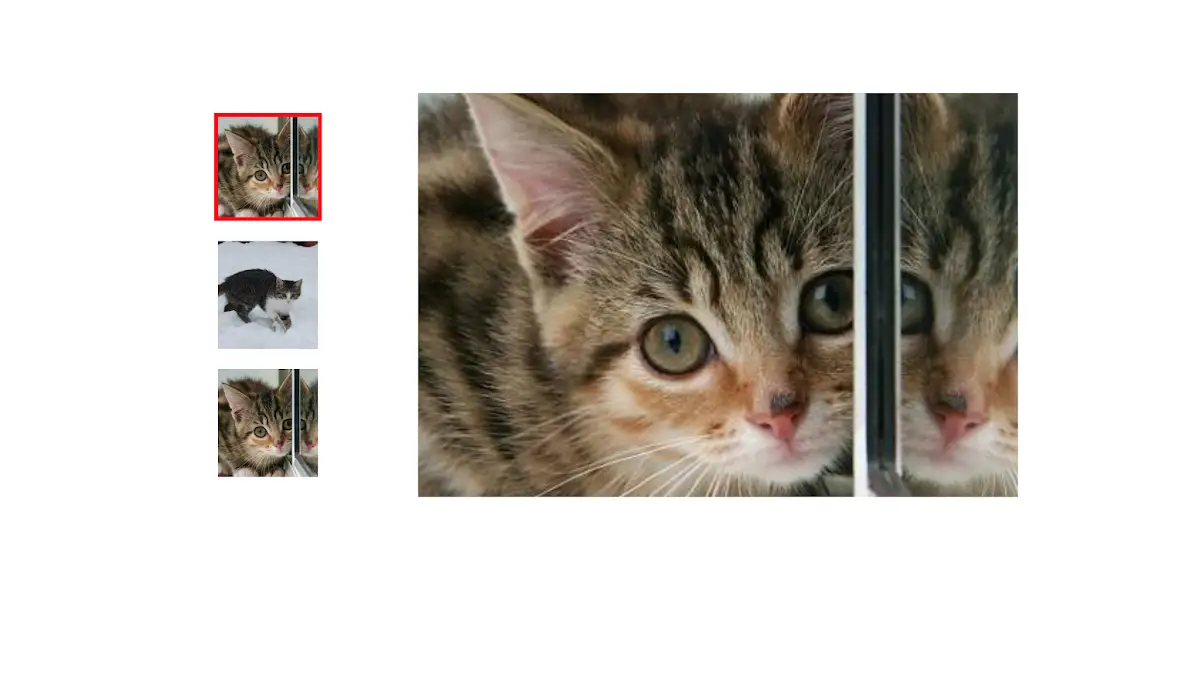
5) Product Image Gallery with Thumbnails

Requires jQuery
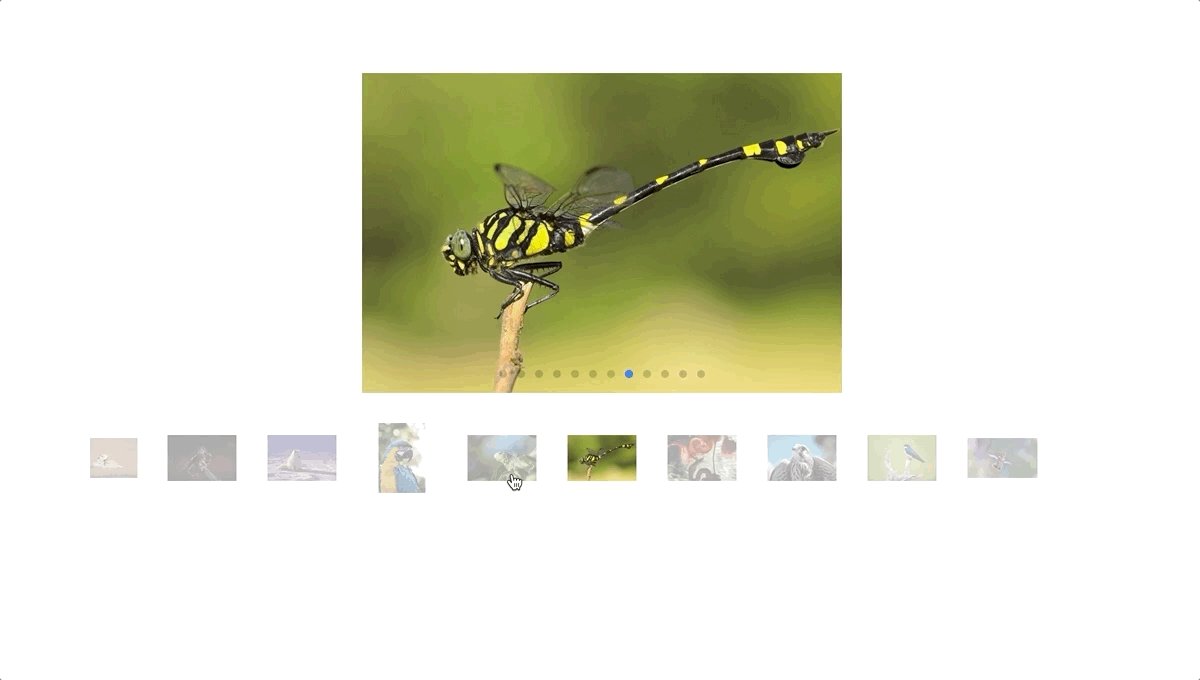
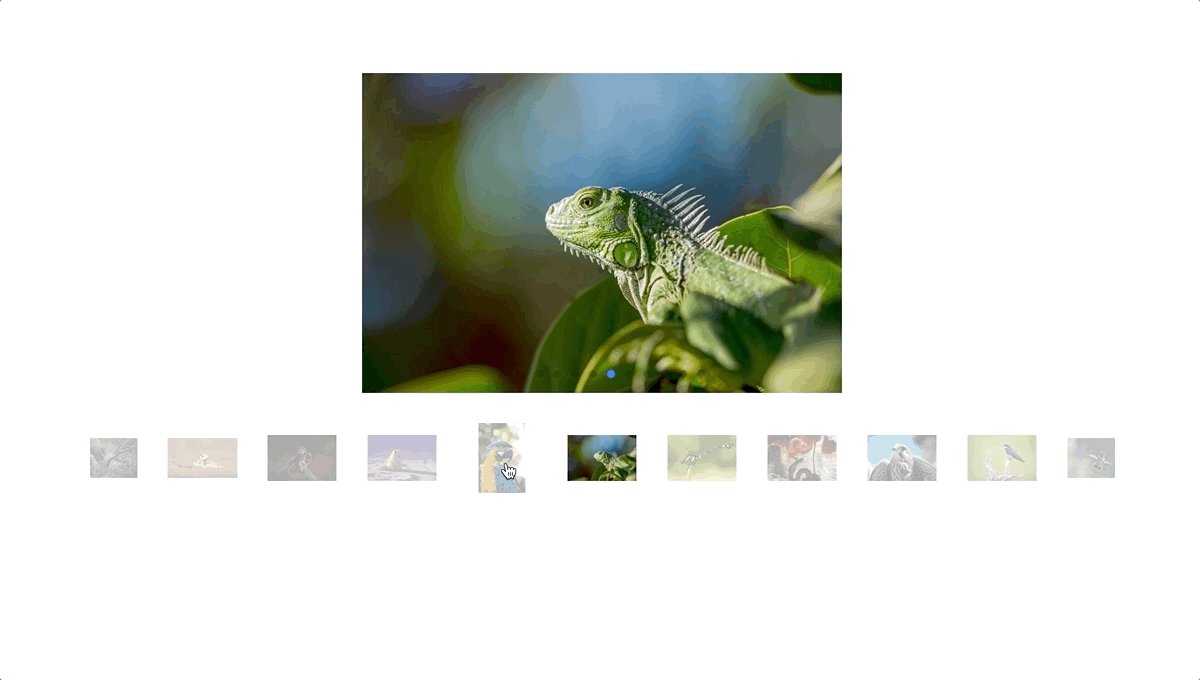
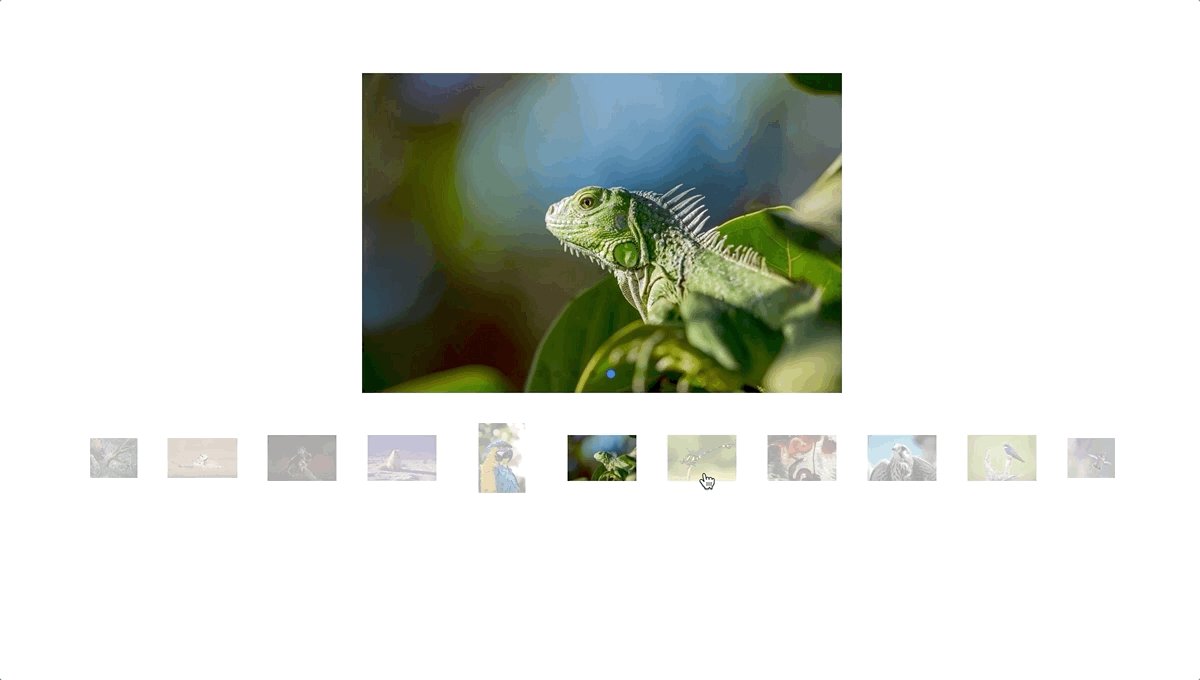
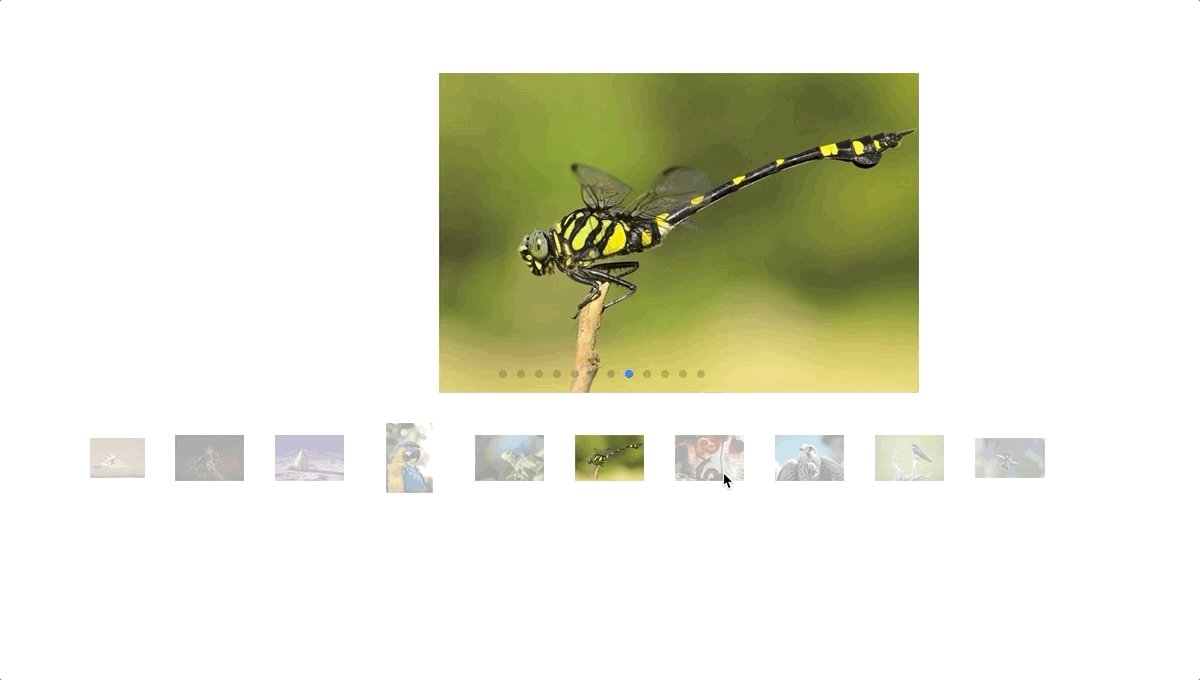
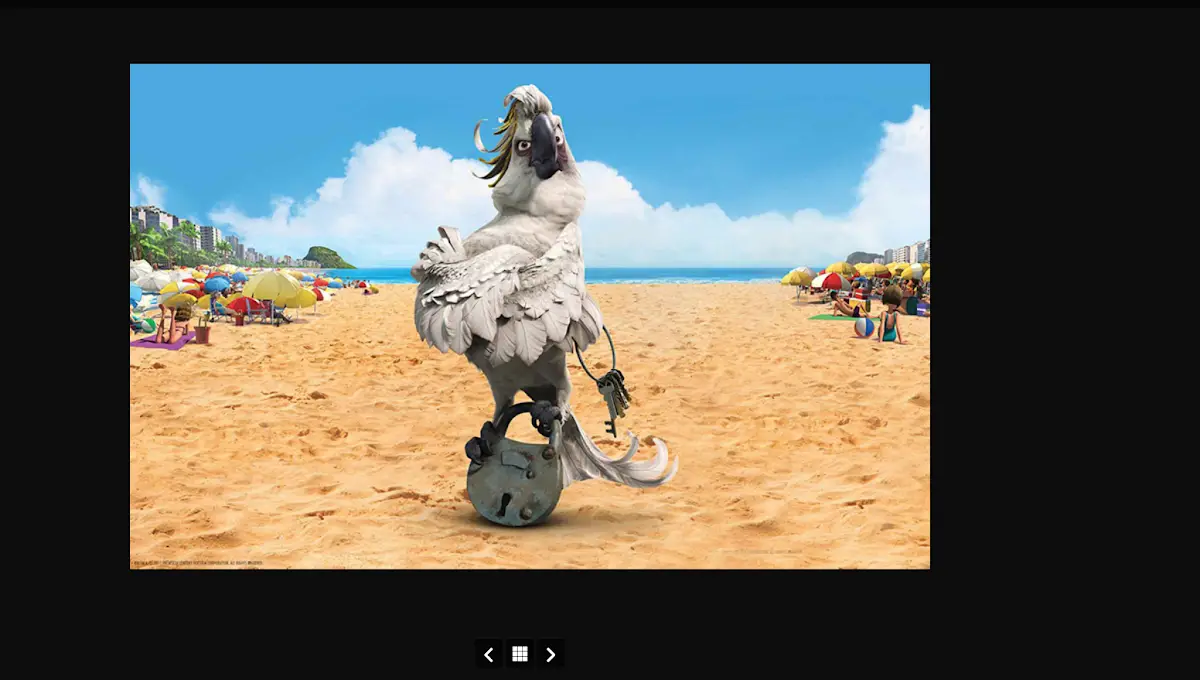
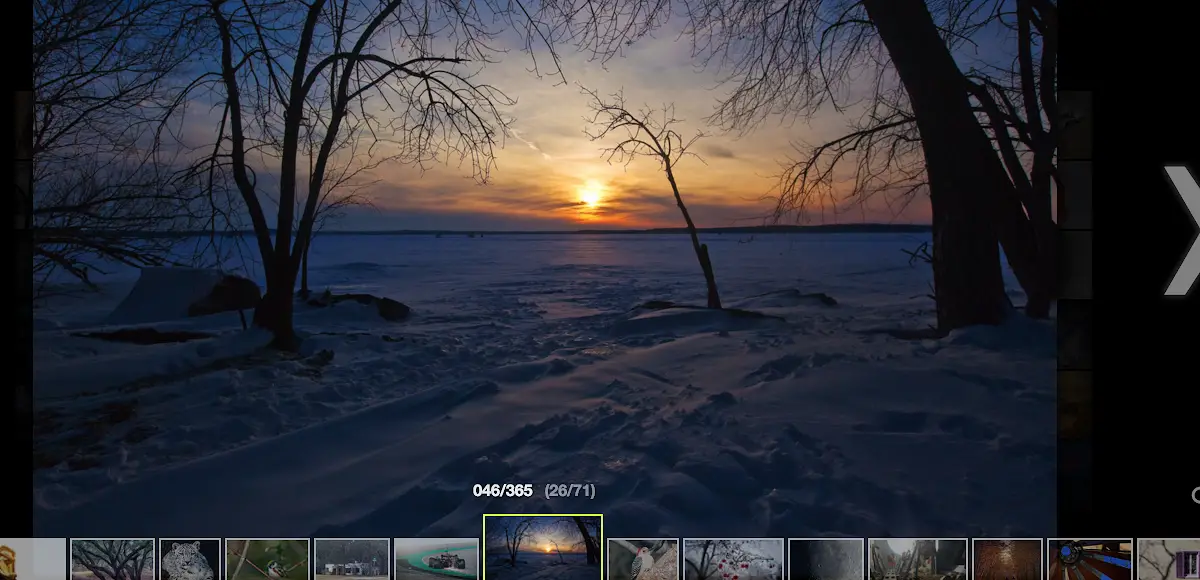
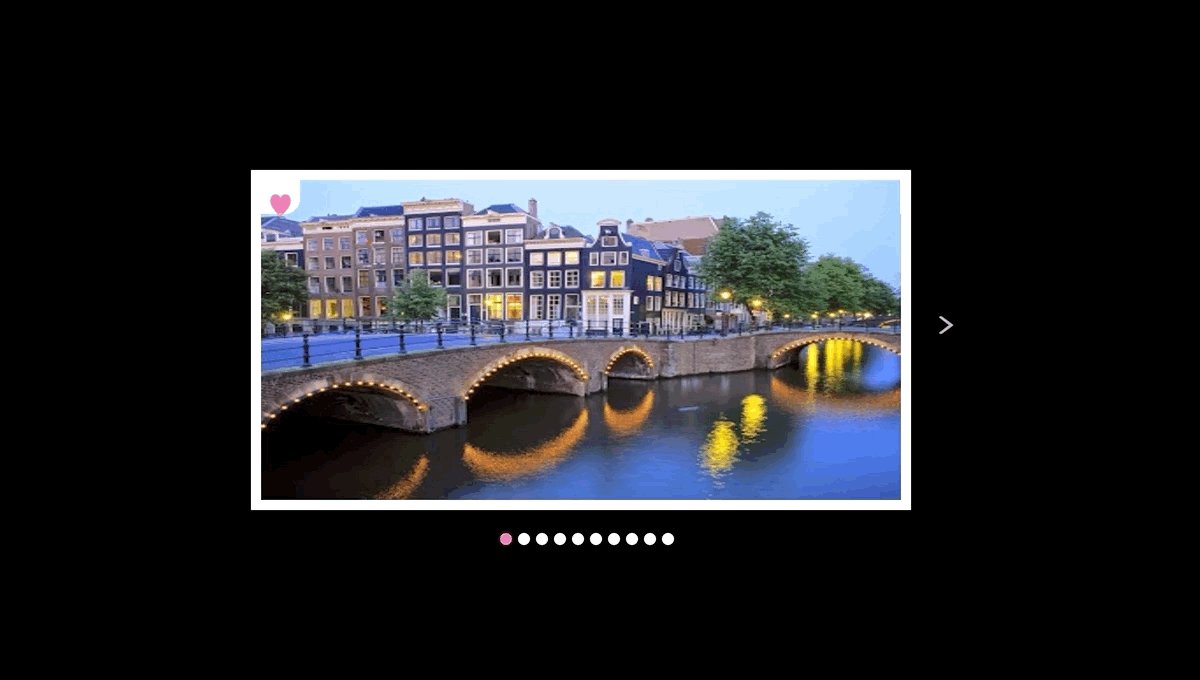
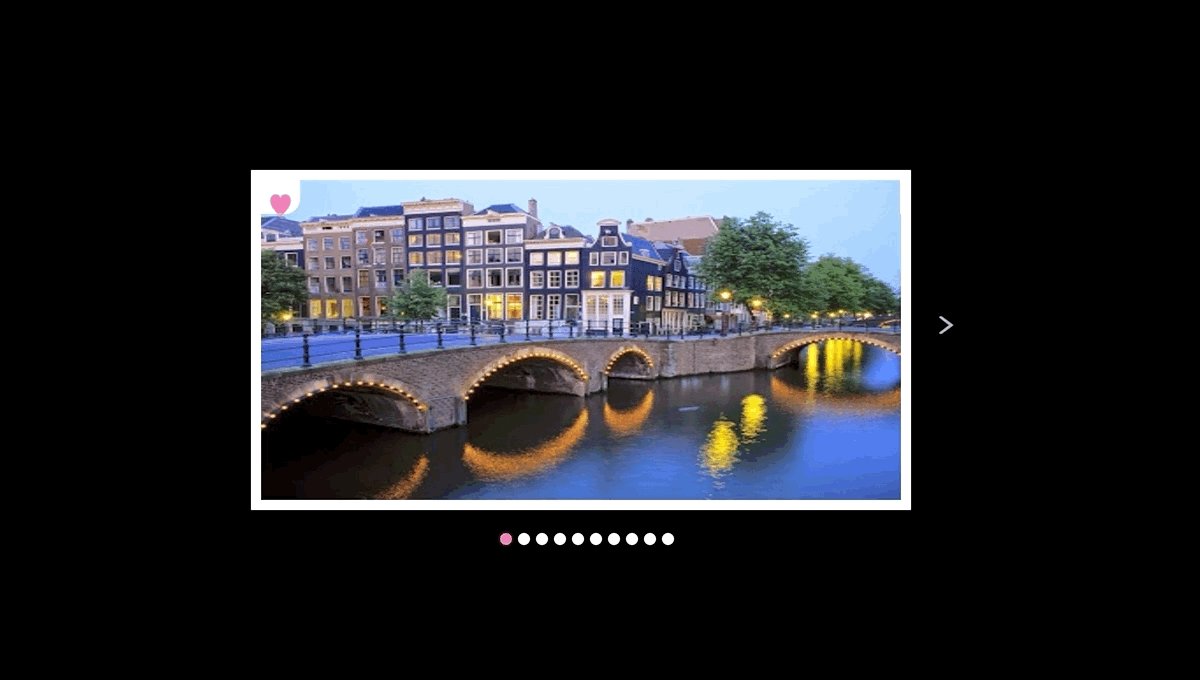
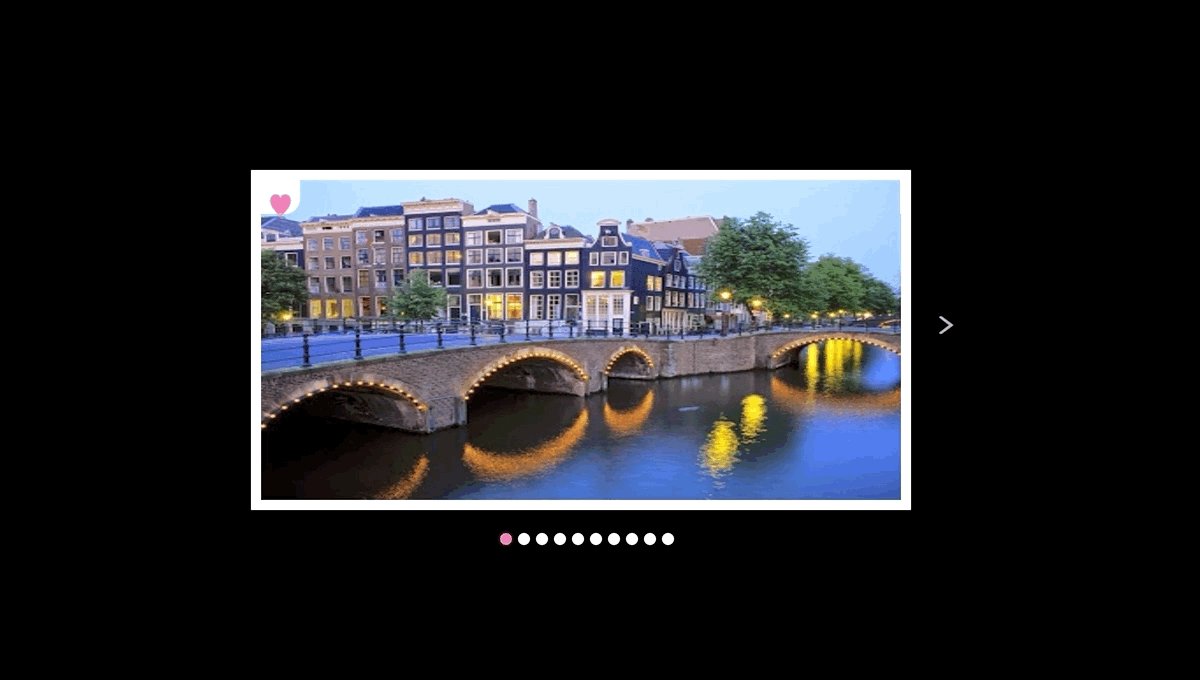
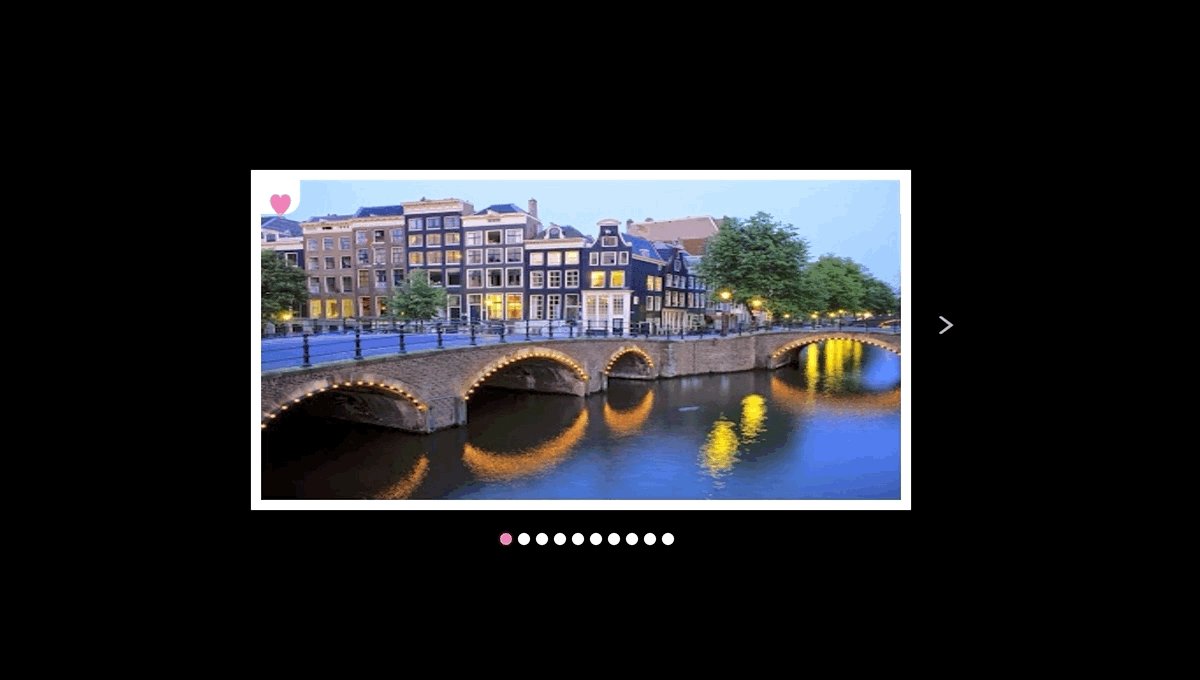
6) Advanced Image Gallery

Swipe or click an image in the bottom row, or click one of the pagination bullets to navigate. Click the larger image to open the larger image gallery. In the larger image gallery: click an image to zoom in or out. Click the icons in the navigation bar to zoom, close or even go fullscreen.
Derk Jan Speelman
November 01, 2016
HTML, CSS and JavaScript
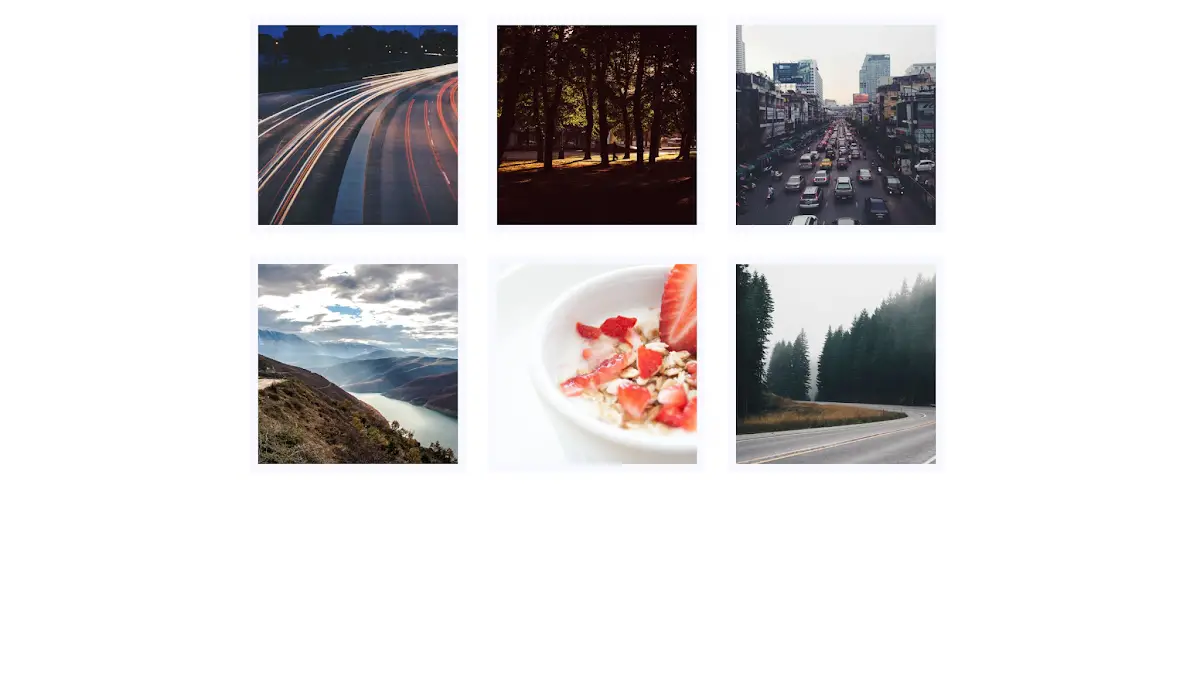
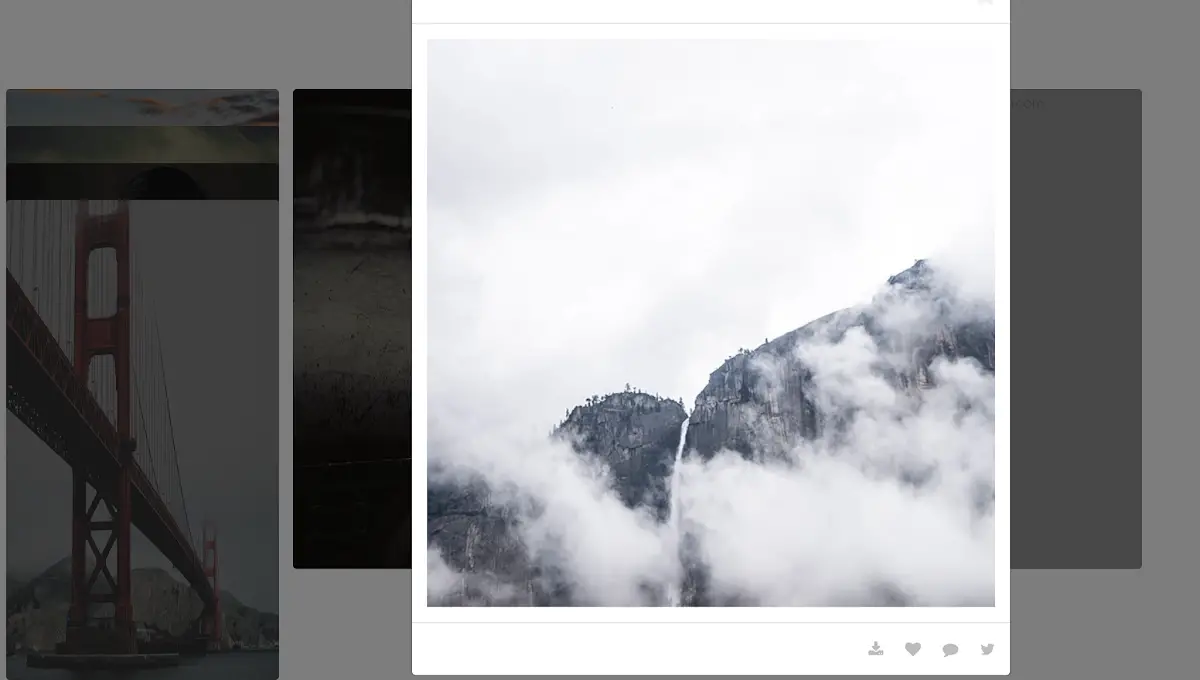
7) Image Gallery Overlay with Pagination

Open ‘inline’ content in a “lightbox” overlay, triggered by clicking an image within a image-gallery section. Unlike a usual “lightbox”, this overlay only covers up the gallery-content section. It was made with a customised “colorBox” jQuery lightbox plugin.
Bram de Haan
February 05, 2013
HTML, CSS and JavaScript
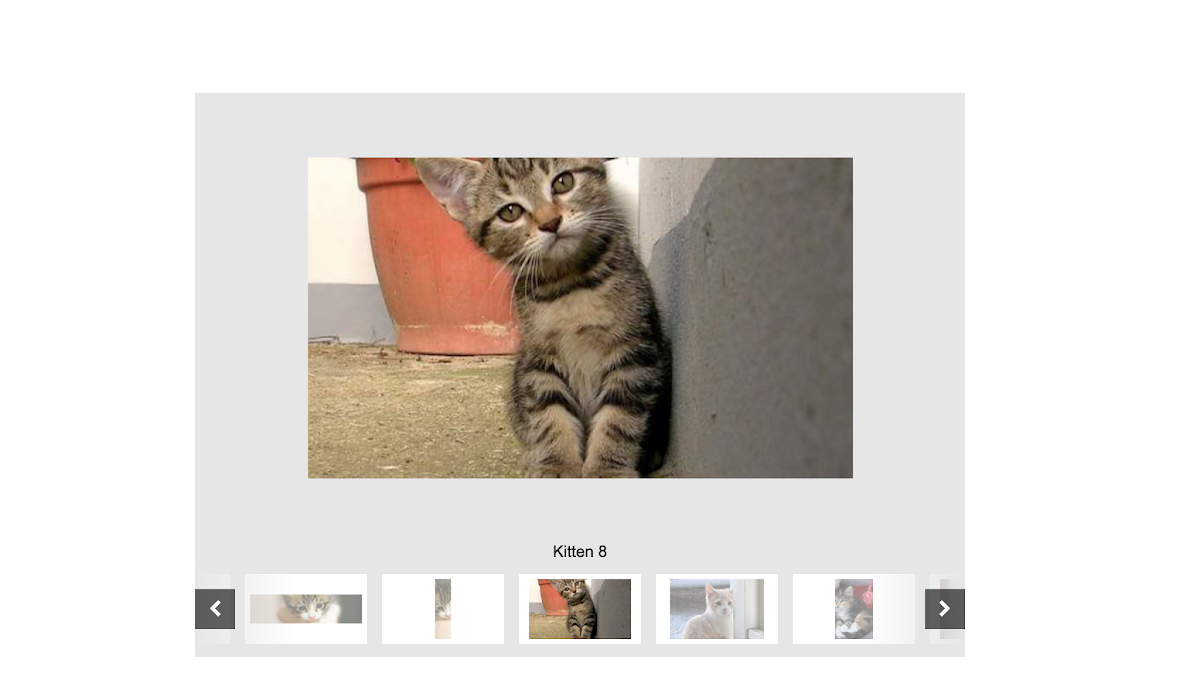
8) Slick responsive gallery with any image dimensions and captions

This is an image gallery built using the Slick carousel. It is fully responsive, has captions (based on alt attributes) and allows the use of images of any dimensions – you are not limited to images of a fixed size or aspect ratio. If the image is larger than the gallery, it will fill the available space in the viewer. Smaller images will be horizontally and vertically centered.
Danny Connell
February 11, 2016
HTML, CSS and JavaScript
9) Responsive Carousel gallery

carousel gallery (responsive)
Jack Cohle
March 23, 2018
HTML, CSS and JavaScript
10) Image gallery with zoom

Image gallery with zoom
11) Responsive inspiration gallery

gallery with css grid & photoswipe + Clipping Logo
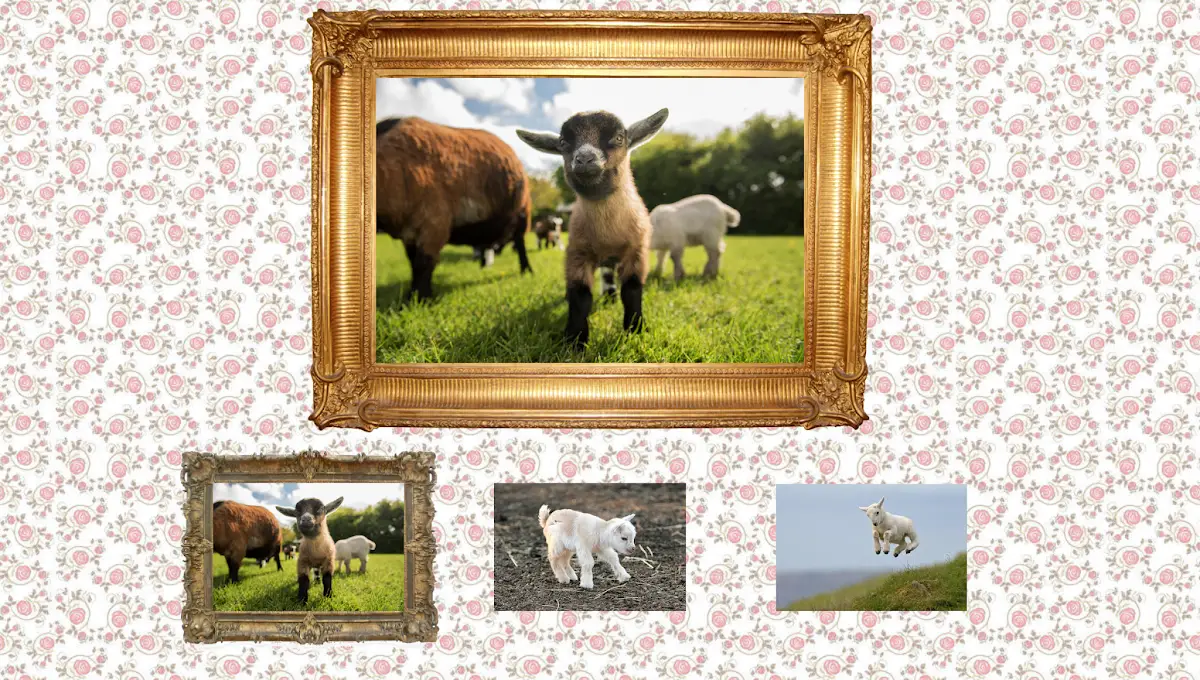
12) Simple jQuery gallery with border-image

A basic clickable gallery – click on a smaller image to see it in the large frame
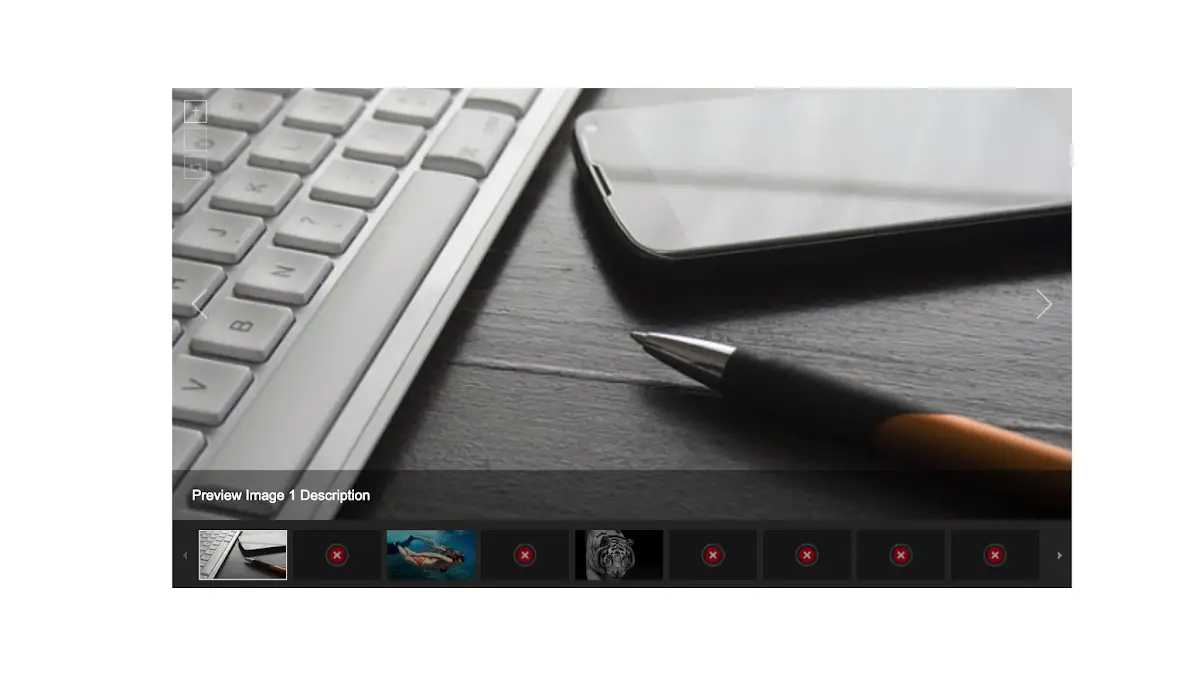
13) Basic jQuery Gallery and Lightbox From Scratch

Basic jQuery Gallery + Lightbox From Scratch
14) Gallery video Slider

Gallery video Slider
15) Glitch jQuery Gallery

A simple gallery with a bit of glitch when you open an image. Used mgGlitch.js
16) Simple Jquery gallery

draggable image, rotatable image, resizing image, switch view column.
17) jQuery deque implementation

A jQuery deque implementation based on Steam’s product discovery list.
Alex Kokozidis
September 14, 2016
HTML, CSS and JavaScript
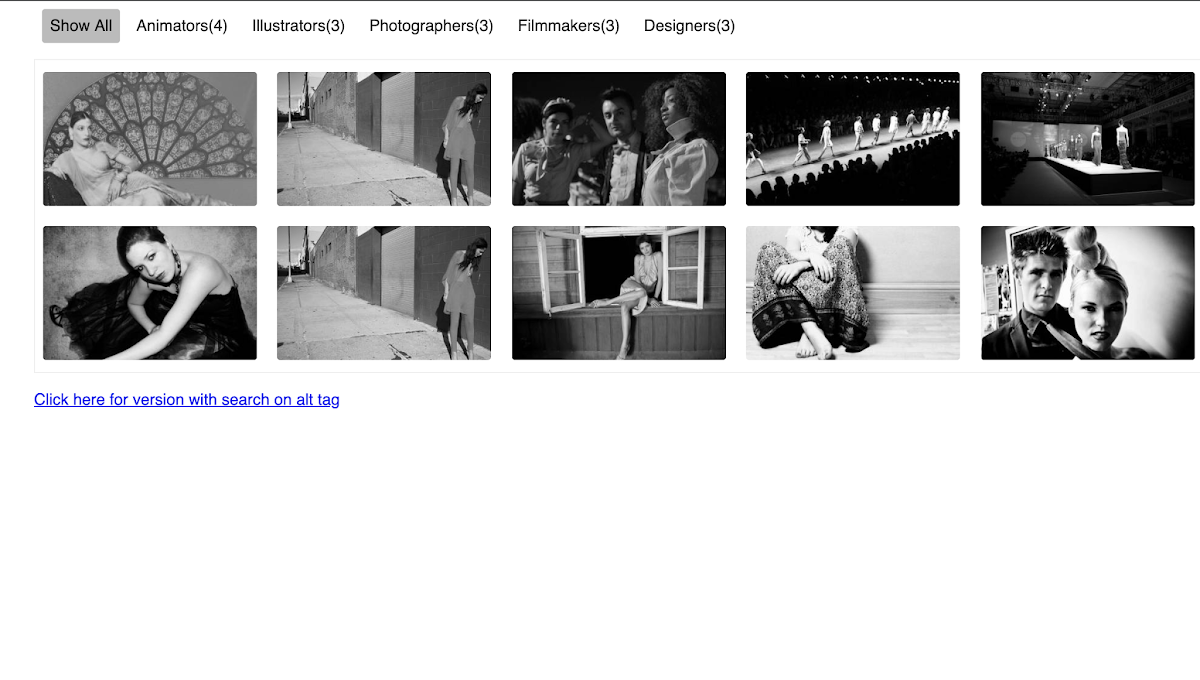
18) Jquery gallery with category filter and lightbox

Jquery gallery with category filter & lightbox
Anastasia Kas
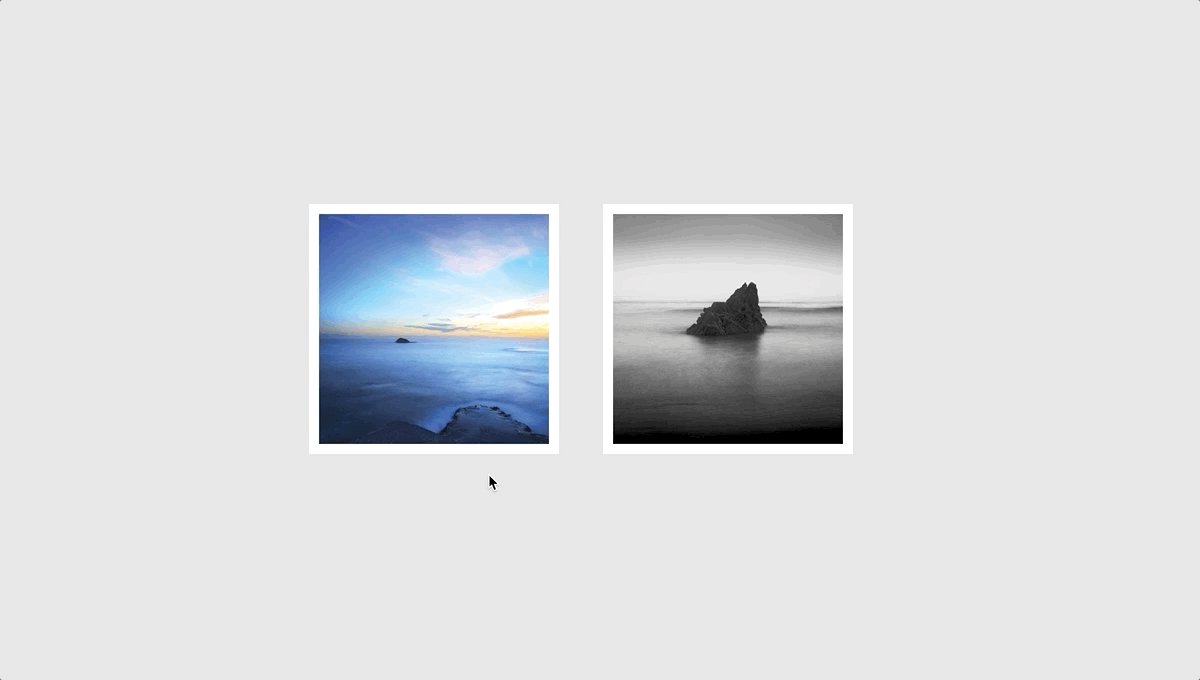
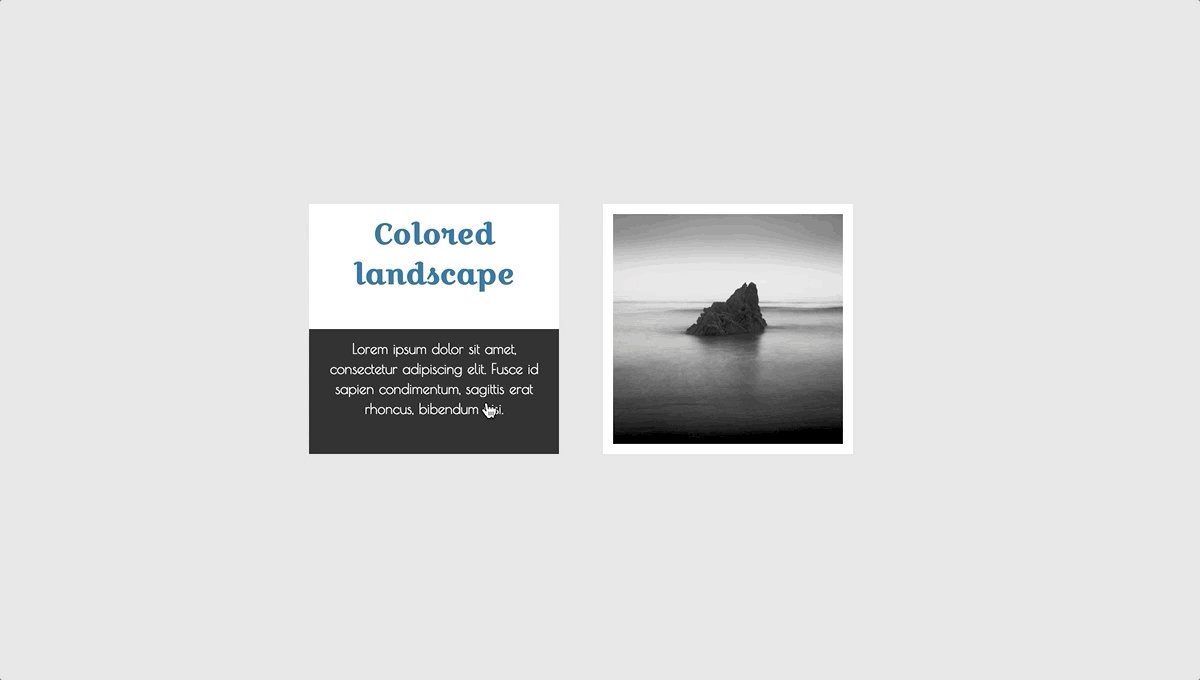
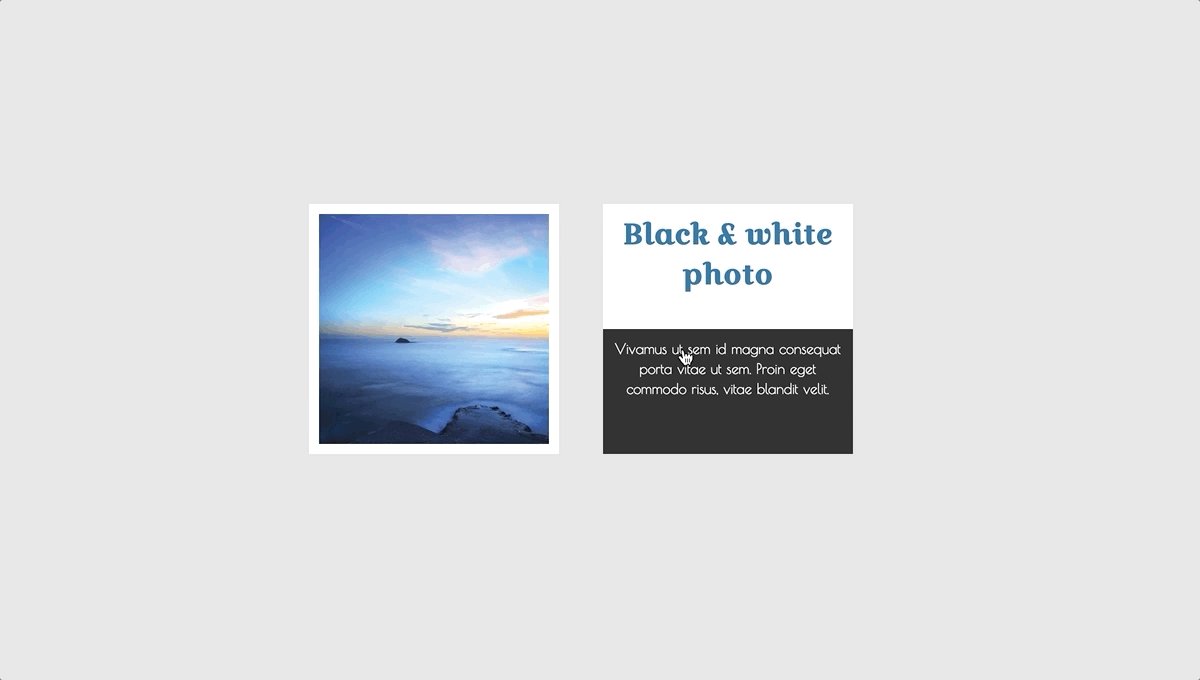
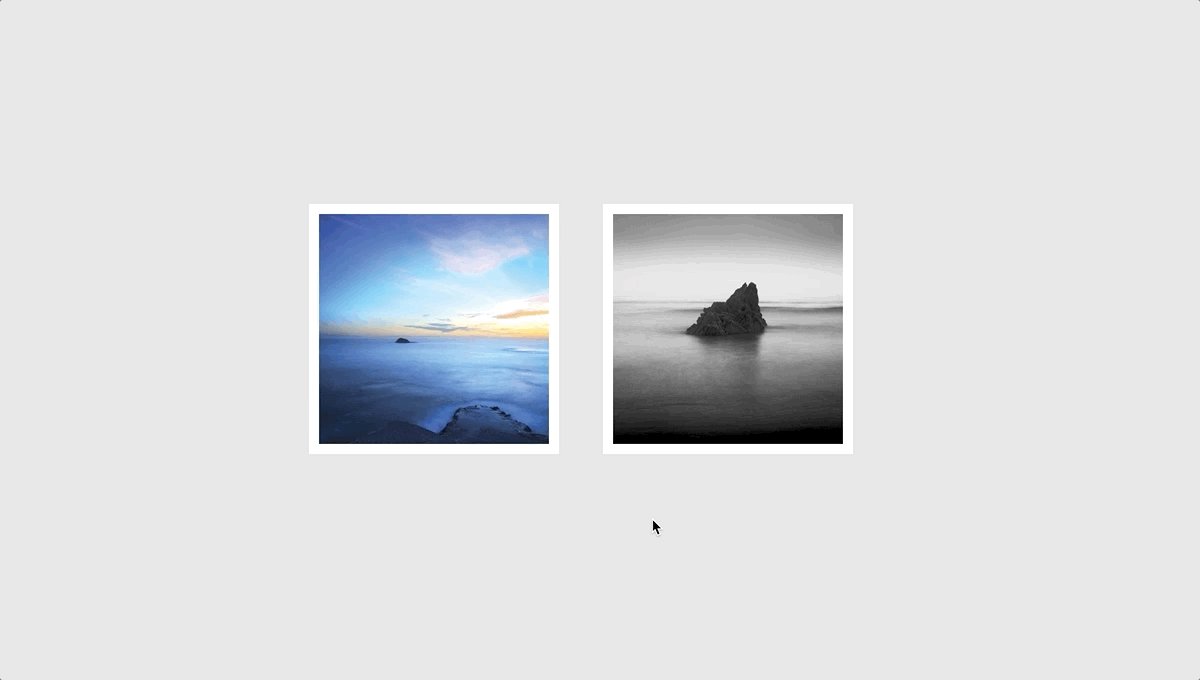
August 26, 2017
HTML, CSS and JavaScript
19) Responsive and Touch-Friendly jQuery Gallery Lightbox Plugin

Responsive & Touch-Friendly jQuery Gallery Lightbox Plugin
20) jQuery gallery lightbox with nav

jQuery lightbox gallery with navigation
Oliver Taylor
May 01, 2016
HTML, CSS and JavaScript
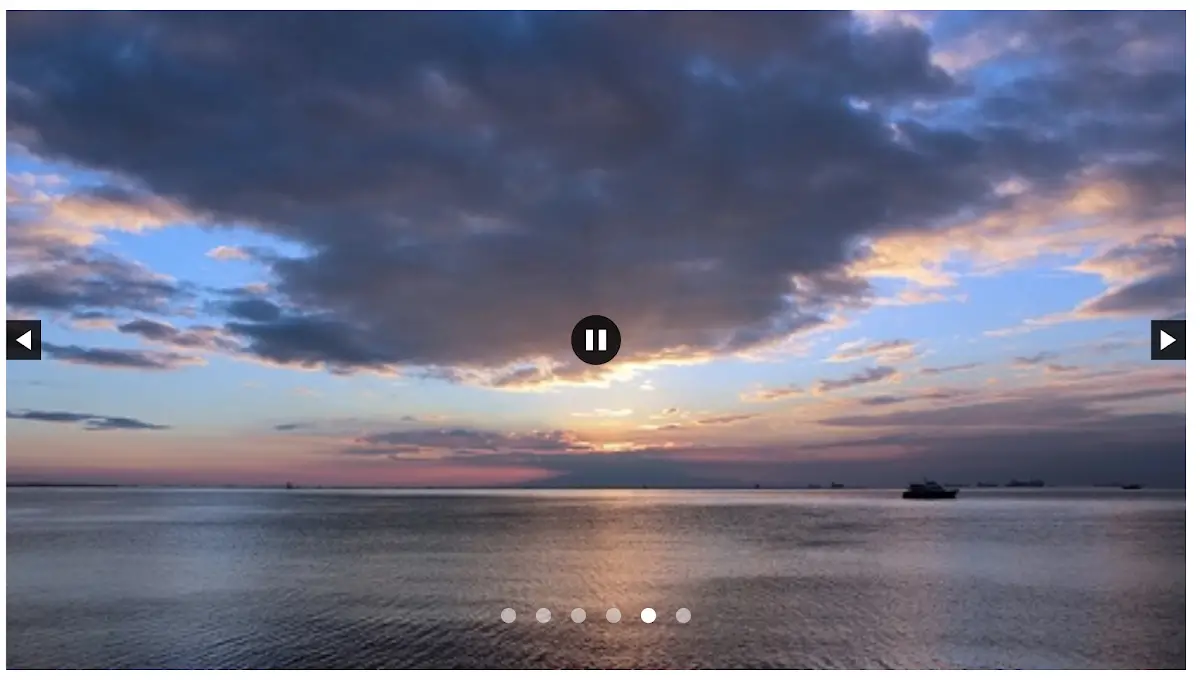
21) CSS and jQuery Gallery Slideshow

A plugin that can be implemented to get a dynamic and automatic slideshow, adjustable to any needed size. Images are shown automatically one after another, with the possibility to play/stop manually to observe images thoroughly.
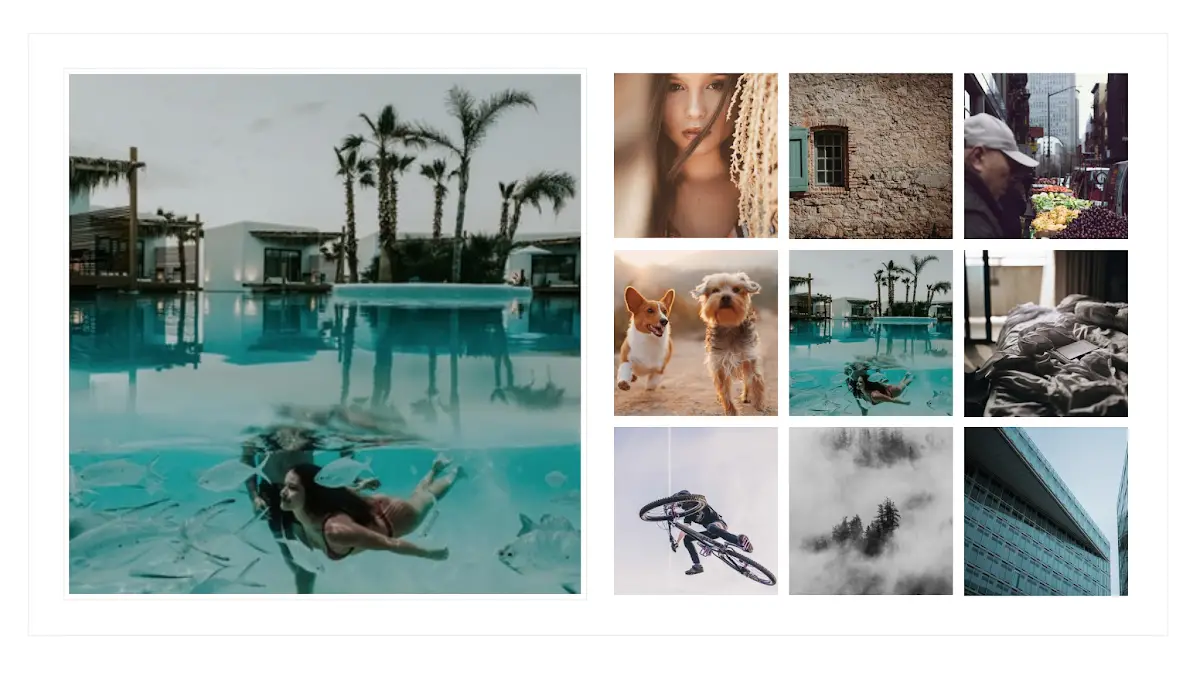
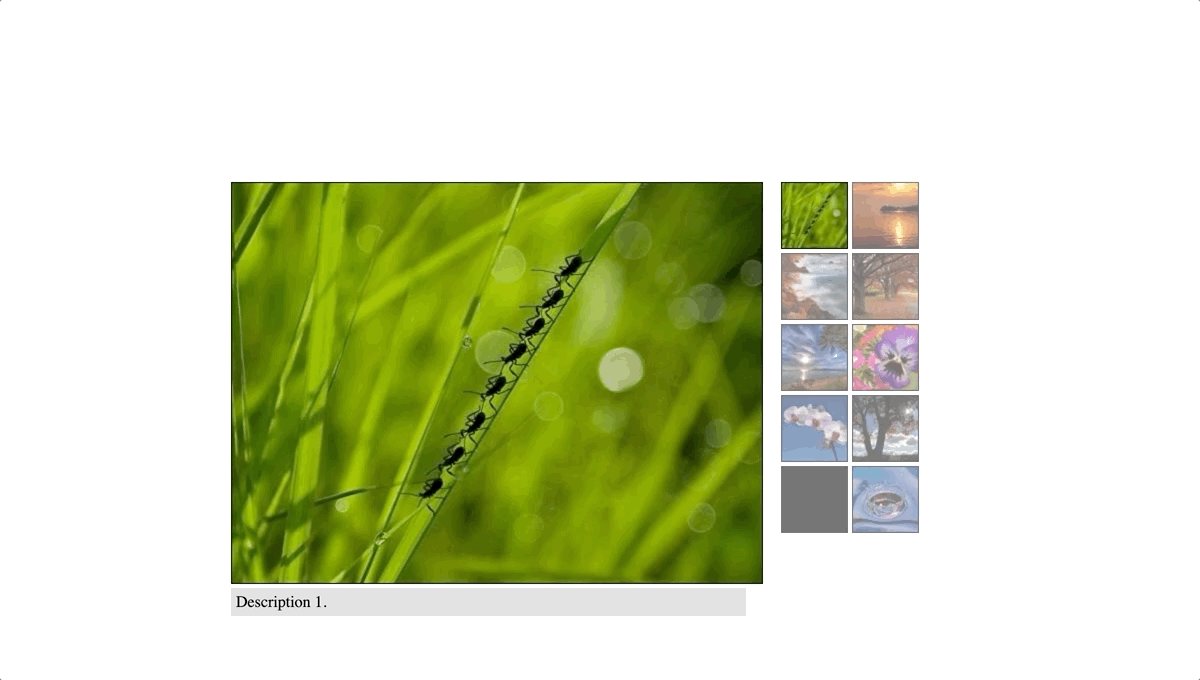
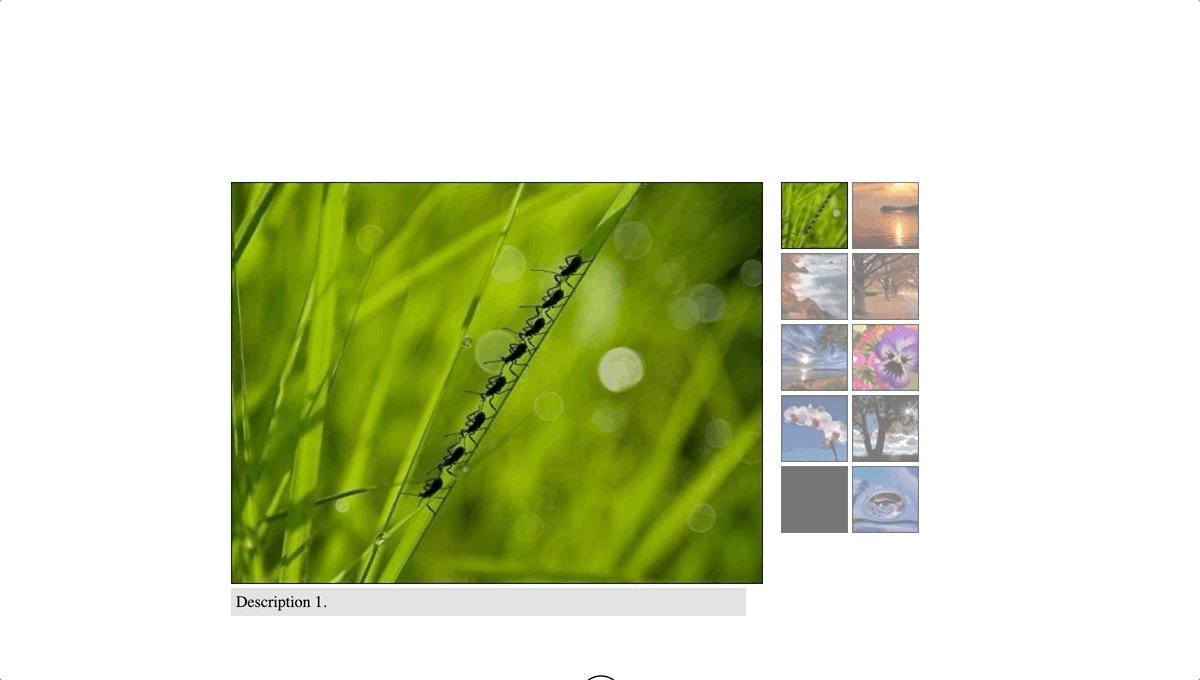
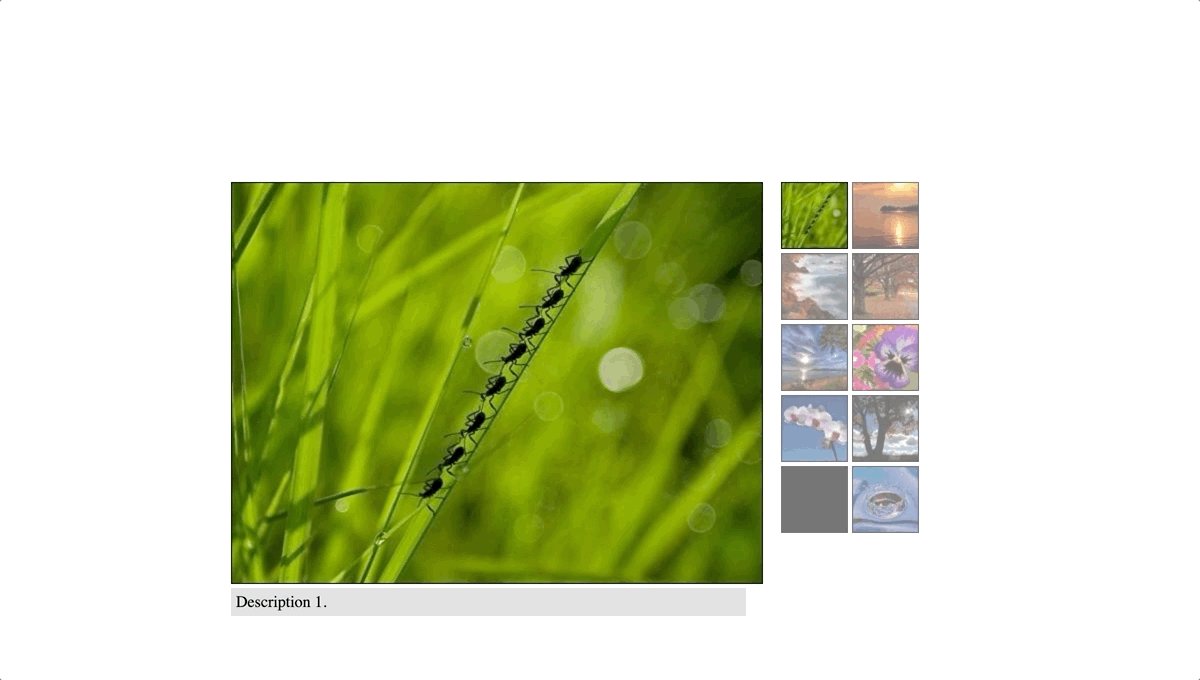
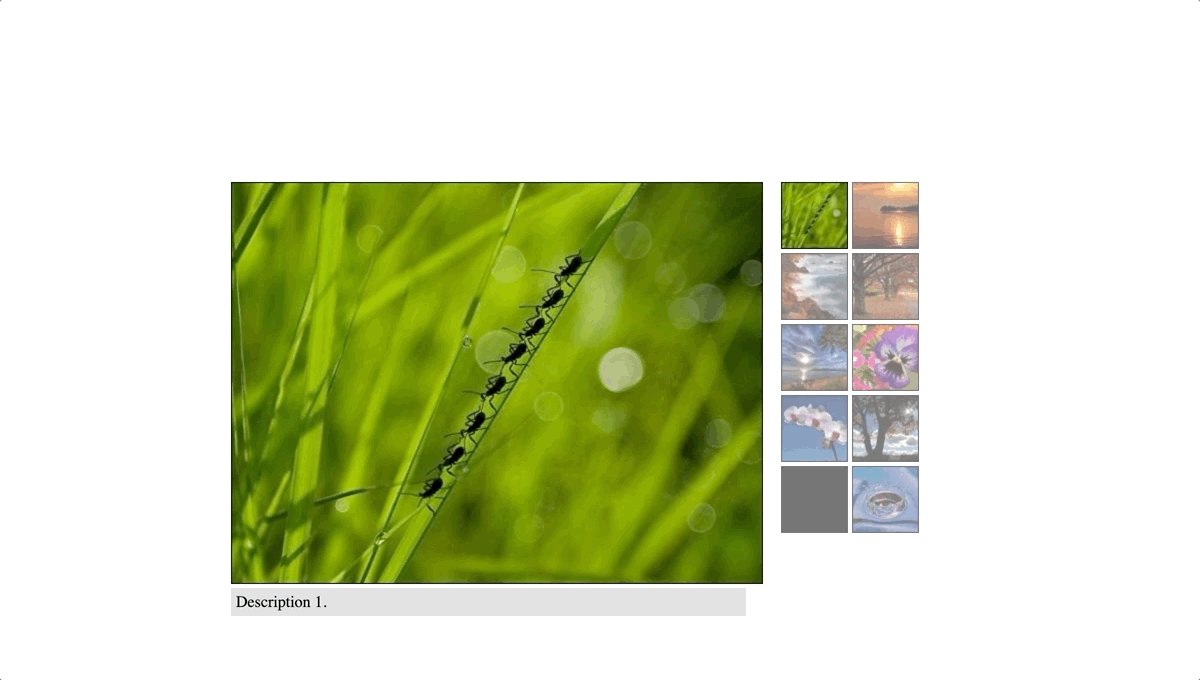
22) Simple Gallery using jQuery

Simple Gallery using jQuery to change the ‘featured’ image on the left hand side to the one you have just selected on the right hand side.
23) Tiled Image Gallery

Responsive vertically tiled image gallery, comes with lightbox using jQuery and Bootstrap modal popup.
24) Masonry Gallery

Demo for Masonry Gallery tutorial
Alex Devero
October 26, 2015
HTML, CSS and JavaScript
25) Next generation of Photobox gallery

Photobox is the evolution, the next generation of gallery UI & UX code. It can do anything. It’s super flexible.
Yair Even Or
March 15, 2014
HTML, CSS and JavaScript
26) Filter image gallery jquery

Filter image gallery on html data-tags
27) Flickity image gallery

Flickity – image gallery
Dave DeSandro
February 06, 2015
HTML, CSS and JavaScript
28) Magnific Gallery

Nice responsive gallery. CSS columns, roll over, hover caption, Magnific Popup script, Zoom in effect, Haml & Sass & CoffeeScript
Michal Niewitala
July 16, 2017
HTML, CSS and JavaScript
29) Responsive Image Gallery with jQuery Lightbox

A responsive image gallery with a simple lightbox created with Bootstrap and jQuery.
Melinda Golden
September 22, 2017
HTML, CSS and JavaScript
30) Product Detail Gallery Component

A lightweight image gallery perfect for e-commerce product details.
Jon Yablonski
March 14, 2015
HTML, CSS and JavaScript
31) Balkan Style Portfolio Gallery

Balkan Style – Portfolio Gallery
Srdjan Pajdic
April 07, 2014
HTML, CSS and JavaScript
32) Responsive animated gallery

Responsive animated gallery with CSS3 and jQuery
Claudio Gomboli
August 29, 2012
HTML, CSS and JavaScript
33) Photo Gallery

Photo gallery and Lightbox using jQuery. Click on photo and it will appear full scale in the Lightbox.
Mark Glissmann
March 31, 2015
HTML, CSS and JavaScript
34) Lightbox gallery

Simple lightbox gallery Responsive too. classes are more semantic, replaced float with flexbox
Konstantin M
September 21, 2014
HTML, CSS and JavaScript
35) Pure CSS Gallery with pagination

Pure CSS Gallery with pagination
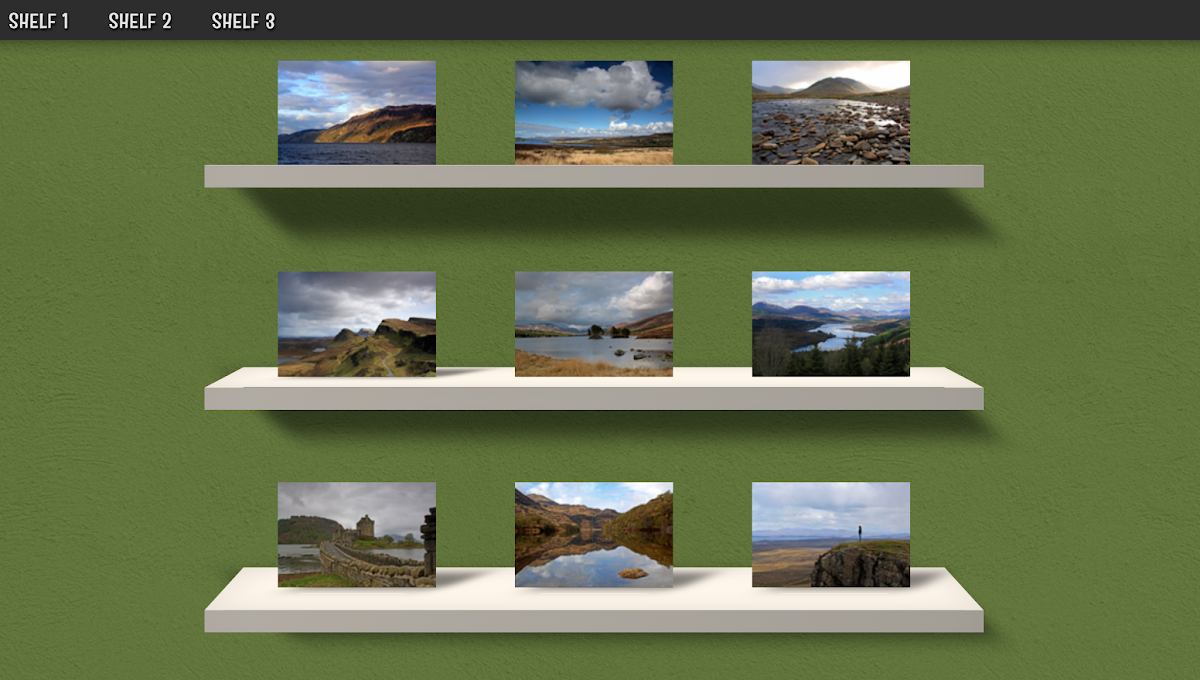
36) 3D CSS Gallery

Shelves on a wall created with 3D CSS
Peter Westendorp
February 06, 2013
HTML, CSS and JavaScript
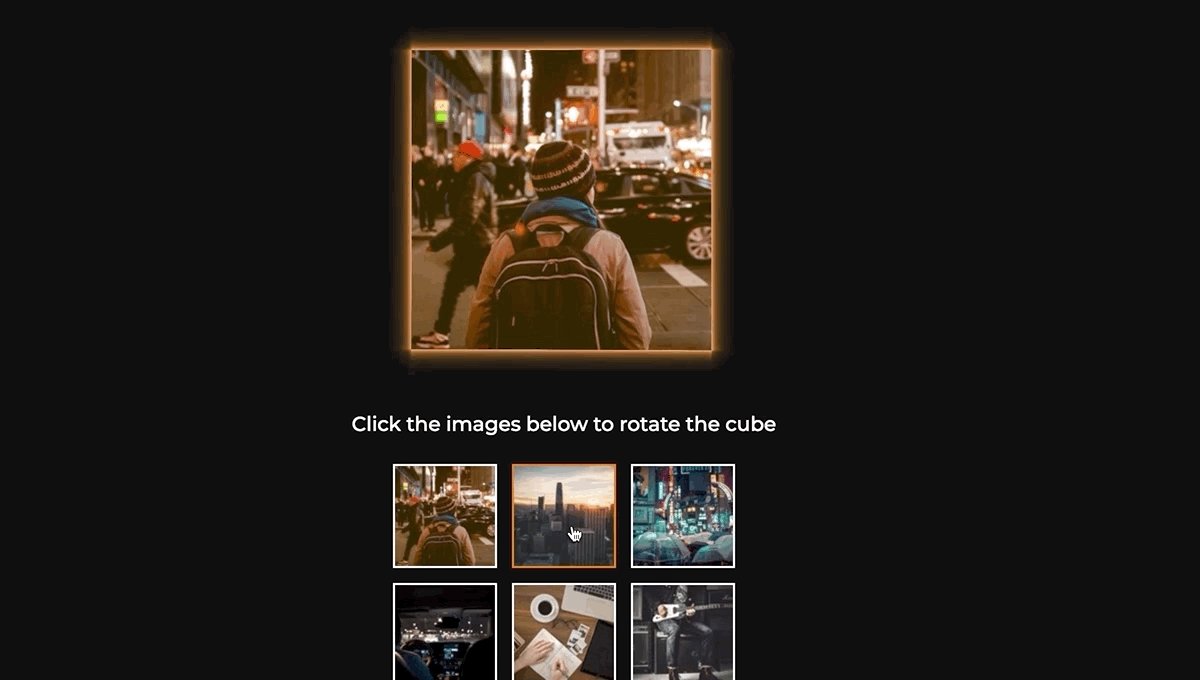
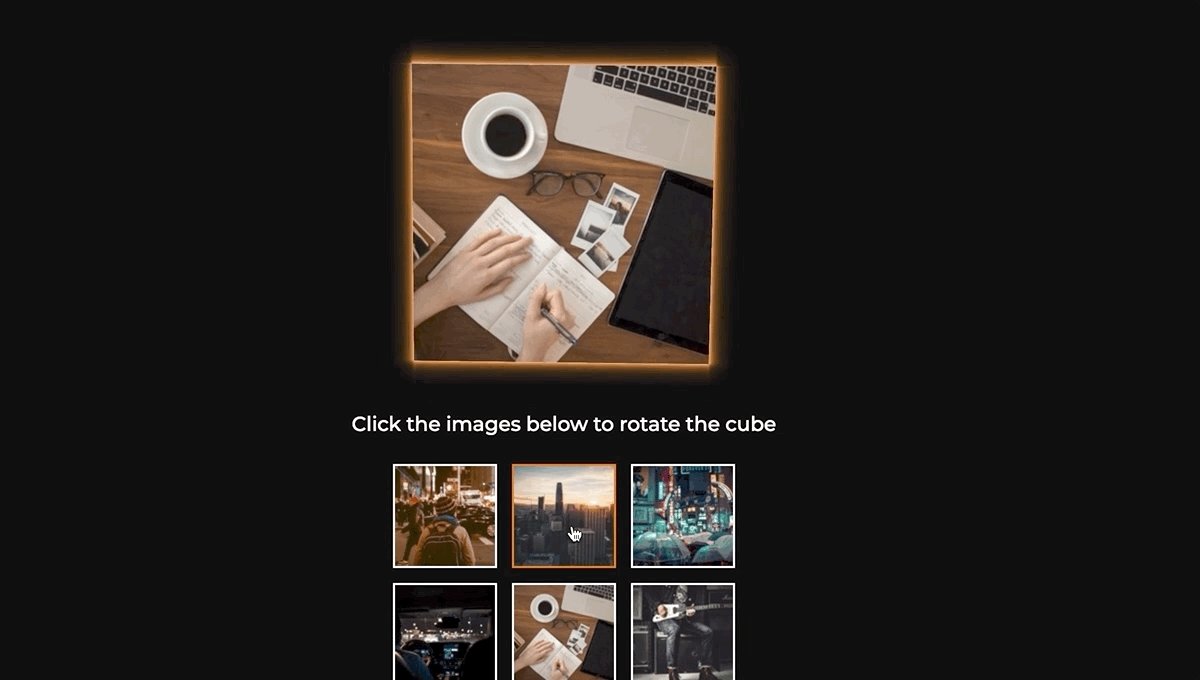
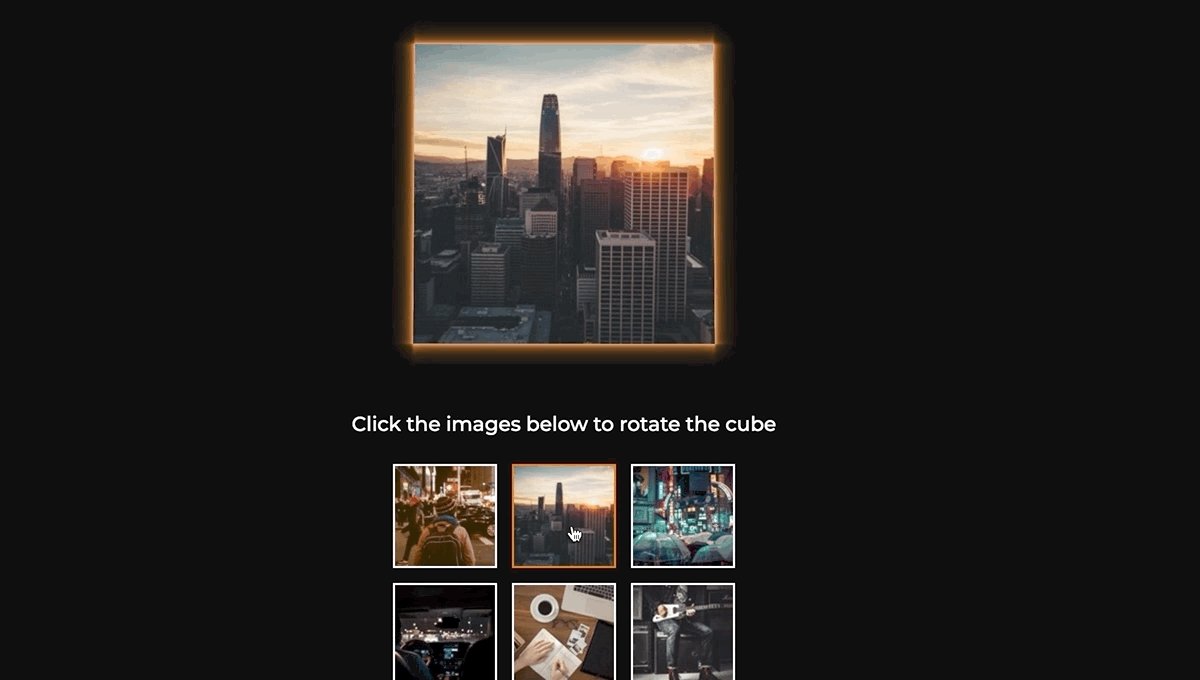
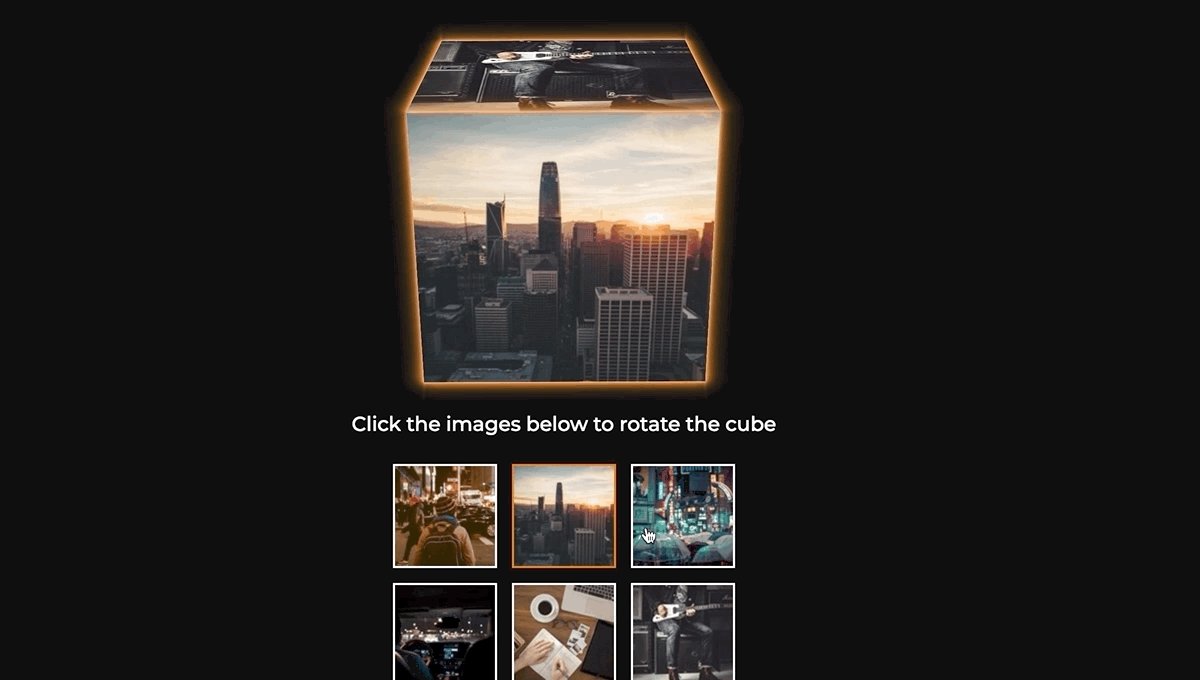
37) 3D Cube Image Gallery

CSS transforms can be used to create a rotating 3D cube image gallery.
George W. Park
MARCH 19, 2018
HTML, CSS and JavaScript
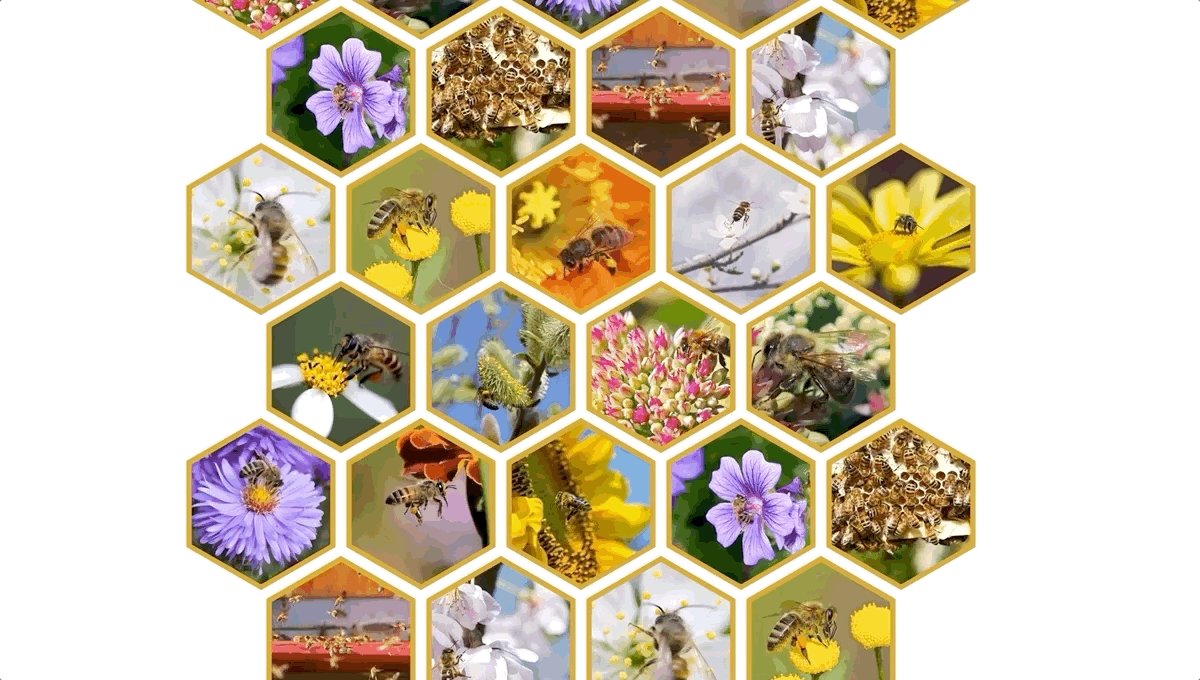
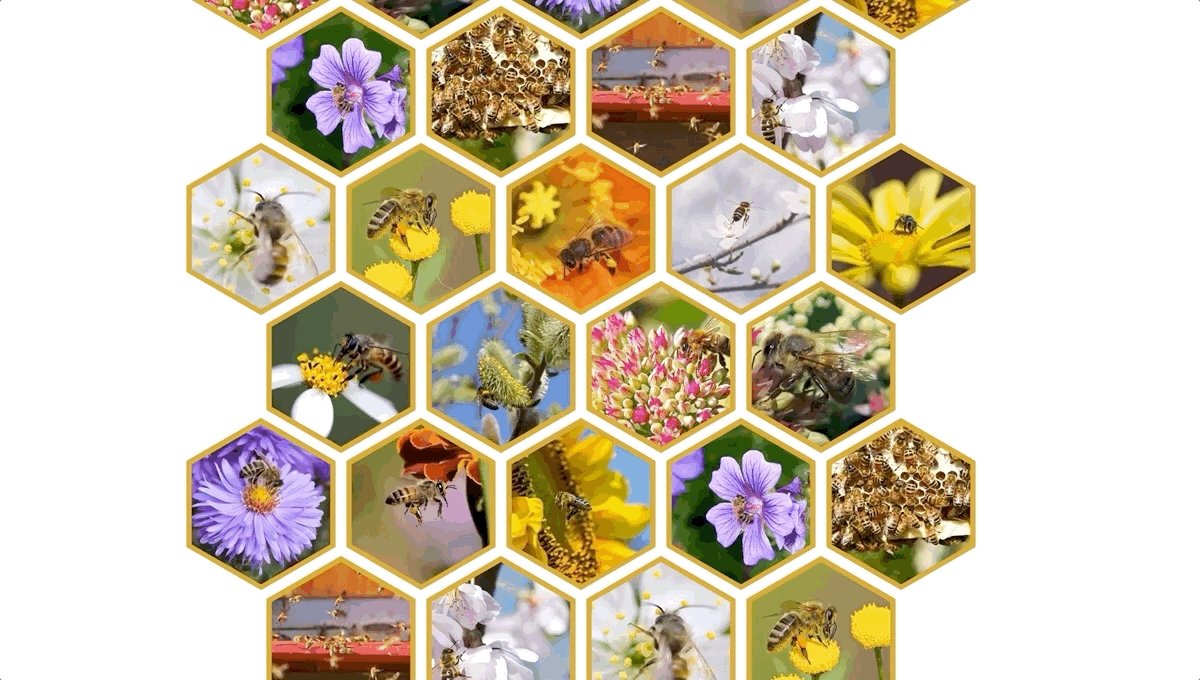
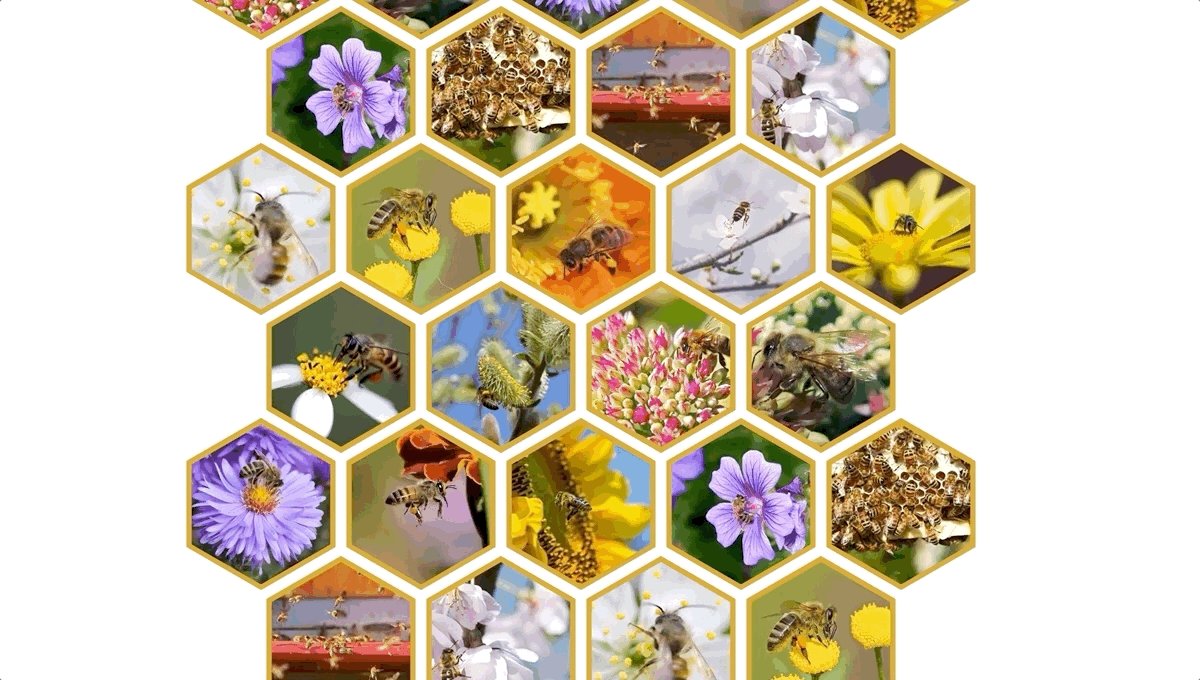
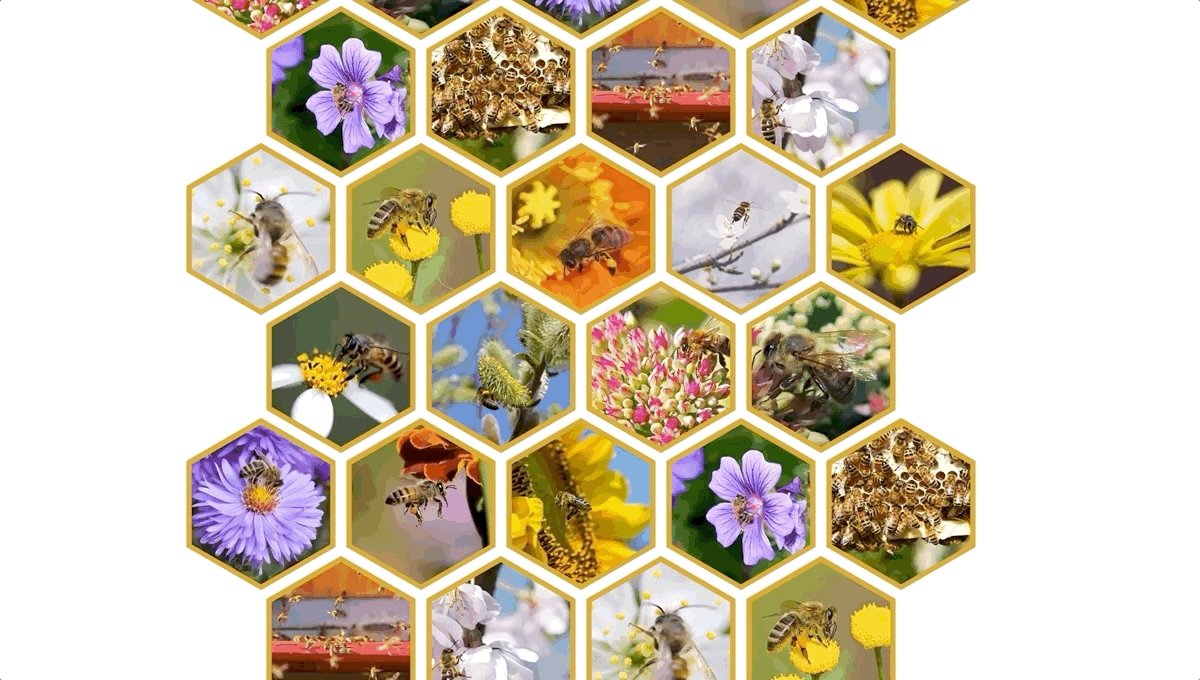
38) Honeycomb Gallery on CSS Grid

Responsive layout on CSS Grid with media queries, and fallback. Thumbnails formed into hexagons with clip-path: polygon() — no effect in all IEs and Edge.
Rafał Grzejszczyk
February 21, 2018
HTML, CSS and JavaScript
39) Photo Gallery Parallax Scroll Menu

Photo gallery scroll menu. On mobile performance, should stay smooth on a low-end Android device.
Hakilebara
November 12, 2017
HTML, CSS and JavaScript
40) Photo Gallery built with simplicity

A Photo Gallery built with simplicity.
41) CSS-Only Image Gallery

Pure CSS funky gallery.
42) 3D cube image gallery

An image gallery in form of a 3D cube. The demo uses CSS3 3D and animation properties to create a nice animated cube.
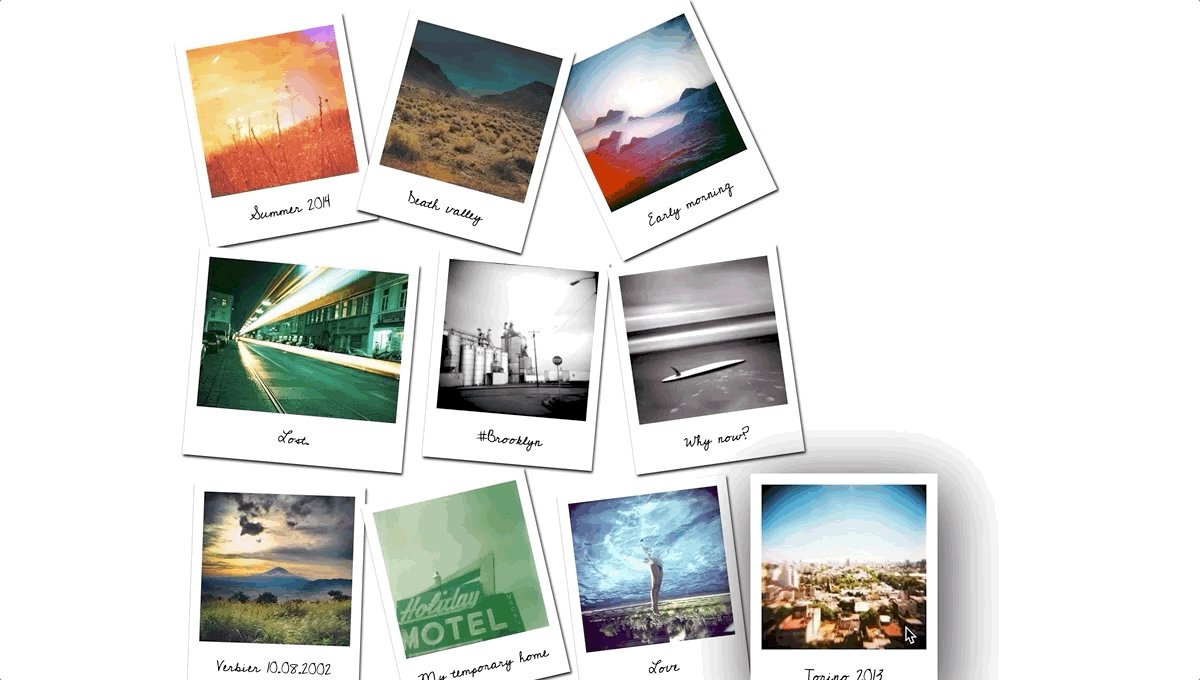
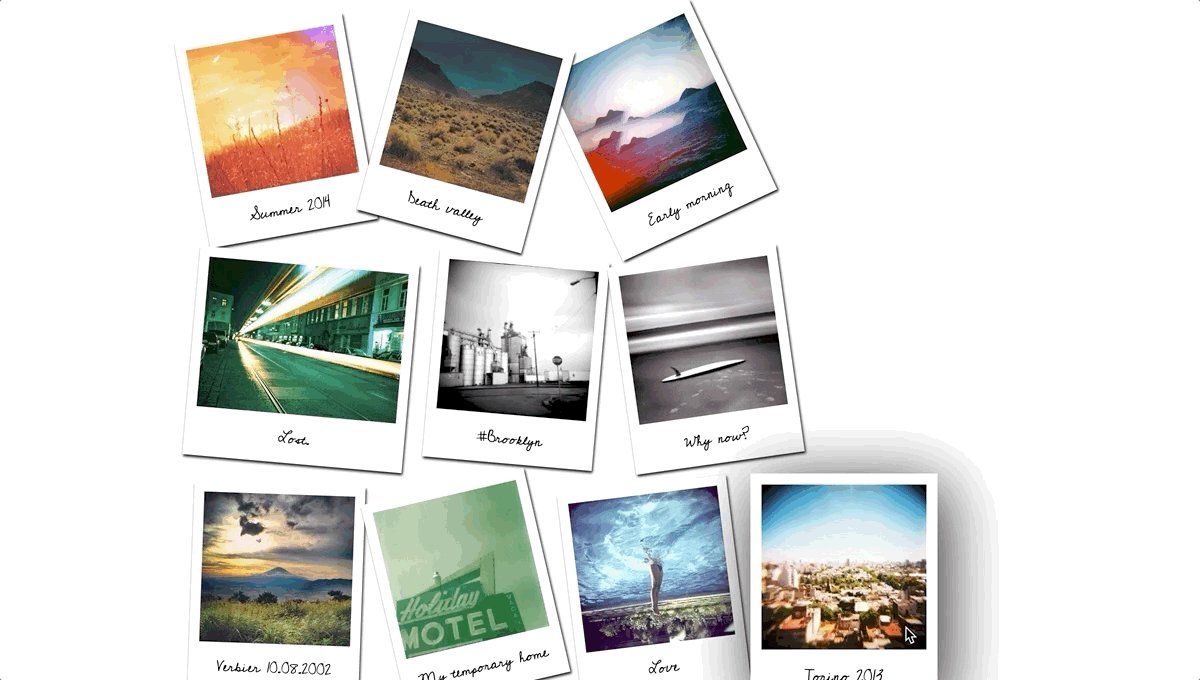
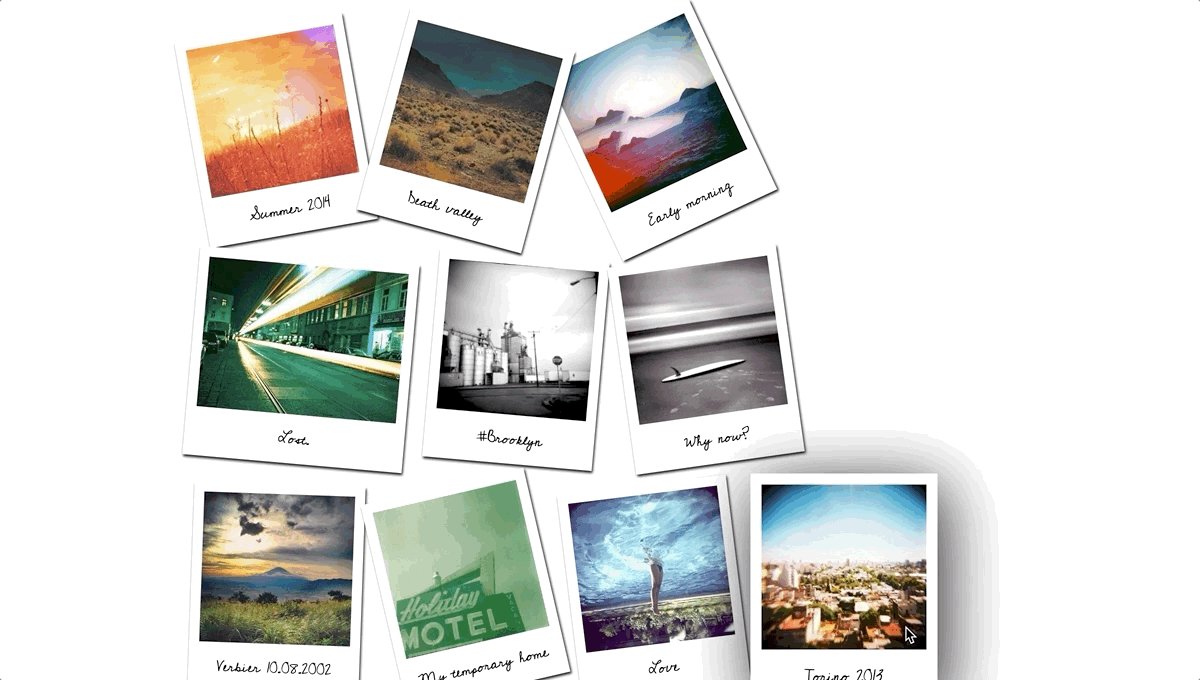
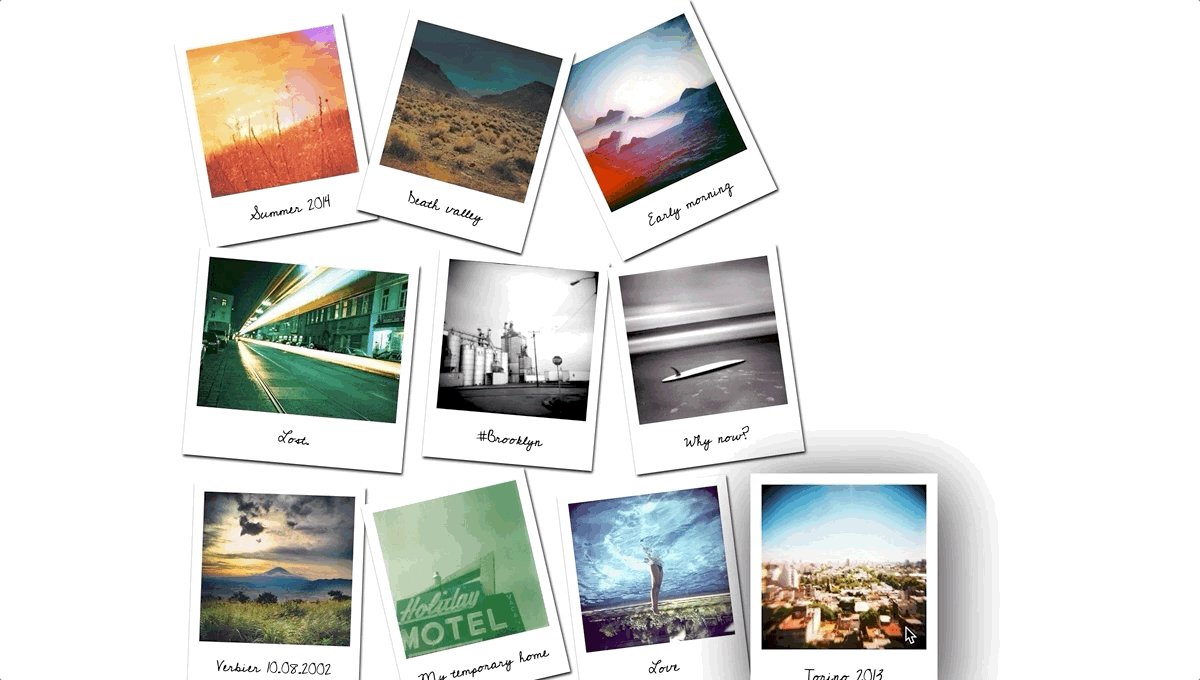
43) Pure CSS Polaroid Gallery

Polaroid gallery in pure CSS. Meant to resemble a table top with polaroids scattered on it. The images will realign and scale when mouse hovers over to create a viewing mode.
44) Image gallery with caption

A nice image gallery with animated caption drawn from the image data tags. Made with CSS3 for modern browsers. Less modern browsers or non-browser (like Internet Explorer) may encounter problems with showing the layout correctly.
45) Responsive Gallery with Lightbox

Responsive photo gallery with LightBox using Plain Javascript.
King Jhessrael Bautista
March 21, 2018
HTML, CSS and JavaScript
46) Full featured lightbox gallery

Full featured javascript lightbox gallery. No dependencies.
Sachin choolur
August 01, 2016
HTML, CSS and JavaScript
47) Better Responsive Image Gallery With Flexbox

Crafting Better Responsive Image Galleries With Flexbox
48) 3D images gallery

Experiment using 3D transform property, animation properties and -webkit-filter.
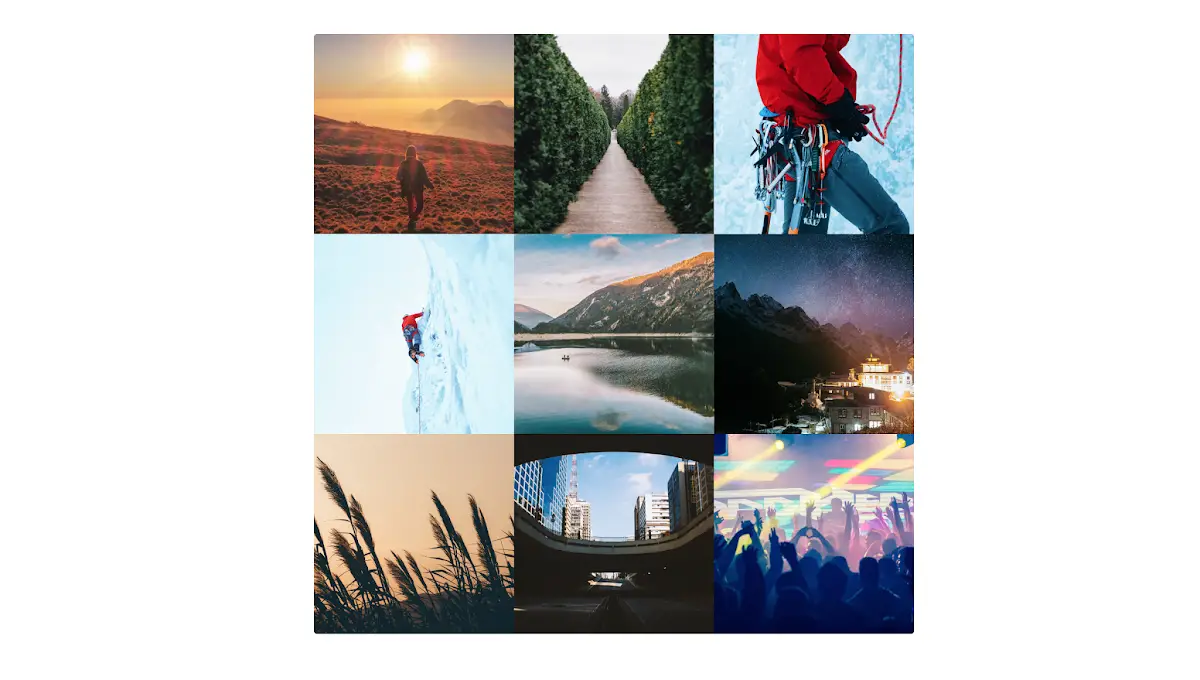
49) Image Gallery with CSS Grid & Flexbox

CSS Grid (with flexbox fallback) can be used to create a responsive image gallery with no media queries.
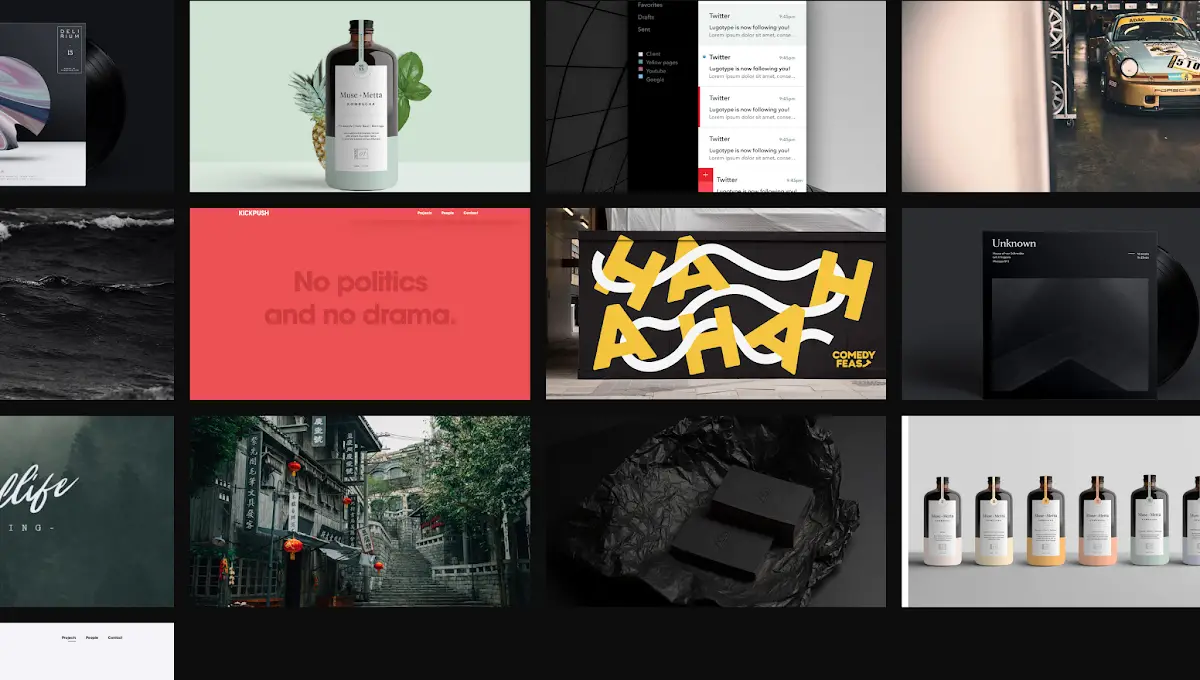
50) CSS Grid Responsive Image Gallery

Playing around with CSS Grid in responsive image galleries.
51) Responsive Magnific Gallery

Responsive gallery with: – CSS grid – PhotoSwipe – Lazysizes – Pug, Sass & CoffeeScript
Michal Niewitala
May 07, 2018
HTML, CSS and JavaScript
52) React and CSS Grid Image Gallery

Smoking hot image gallery made with React, ES6, and some light CSS Grid experimentation
Tobi Weinstock
June 18, 2017
HTML, CSS and JavaScript
53) 3D Carousel Gallery

Using CSS 3D transforms, and just a bit of Javascript.
Dudley Storey
July 06, 2013
HTML, CSS and JavaScript
54) Google Photos Material Gallery

A vanilla javascript photo gallery plugin inspired by Google Photos.
55) Gallery with mouse hove tooltip

Image gallery made with Flexbox and CSS Grid.
Katherine Kato
May 10, 2018
HTML, CSS and JavaScript
56) CSS Image gallery

CSS Image gallery
57) Pure CSS Gallery hover effect

Pure CSS Gallery hover effect
58) Pure CSS gallery and Hover over thumbnails

Some old websites I did and put them in this CSS gallery.
59) CSS Slide show gallery

slide show gallery made with css
60) Lightbox CSS Gallery

CSS Gallery (Lightbox)
61) Pure Css gallery with accordion animation

Pure Css gallery with accordion animation
62) CSS Gallery with thumbnail image

CSS Gallery with thumbnail image
63) Simple Html css Gallery

Image and description, latter only shown on hover.
64) CSS Gallery Hover Effect

Responsive gallery with Hover Effect. Everything in pure CSS!
65) Pure CSS Gallery

Pure CSS Gallery
66) CSS Only gallery

Full css gallery
67) CSS Gallery with loader

Pure CSS Gallery powered by Animista.net animations
Ana Travas
December 10, 2017
HTML, CSS and JavaScript
Leave a Reply