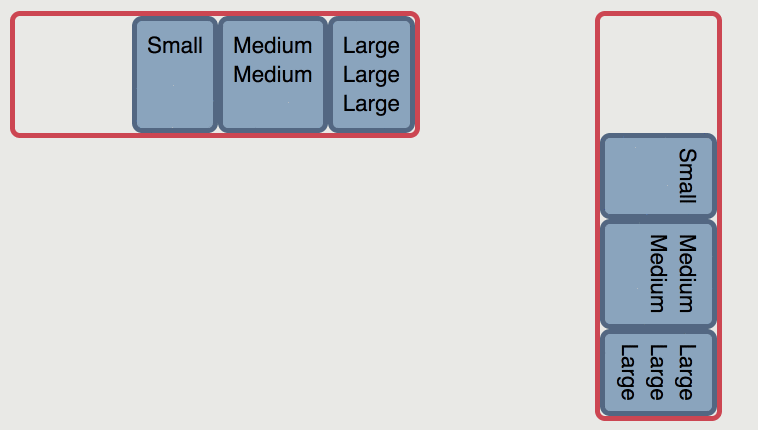
CSS3 gave beautiful propertie to bring content vertical and horizontal justification using justify-content: flex-end. Demo and download options available.
HTML Snippet
<div class="layout">
<div class="flex">
<div>Small</div>
<div>Medium<br>Medium</div>
<div>Large<br>Large<br>Large</div>
</div>
<div class="flex vertical">
<div>Small</div>
<div>Medium<br>Medium</div>
<div>Large<br>Large<br>Large</div>
</div
</div>CSS Code
body {
background-color: #E9E9E6;
font: 1.4em/1.3 Helvetica, Arial, sans-serif;
padding: 30px;
}
.layout {
display: grid;
grid-gap: 2em;
grid-template-columns: auto auto;
align-items: start;
justify-items: start;
}
.flex {
display: flex;
border: 5px solid #CE454F;
border-radius: 10px;
width: 500px;
justify-content: flex-end;
}
.flex.vertical {
writing-mode: vertical-rl;
width: auto;inline-size: 500px;
}
.flex > * {
border: 5px solid #526683;
border-radius: 10px;
background-color: #89A4BE;
padding: 10px;
}Preview

Leave a Reply