Collection of Hand-picked CSS Tooltips and developed using CSS and HTML. Demos and downloads are available at each tooltips tutorials.
1) Bubble Point Tooltips

Bubble Point Tooltips
Chris Coyier
JANUARY 18, 2019
HTML, CSS and JavaScript
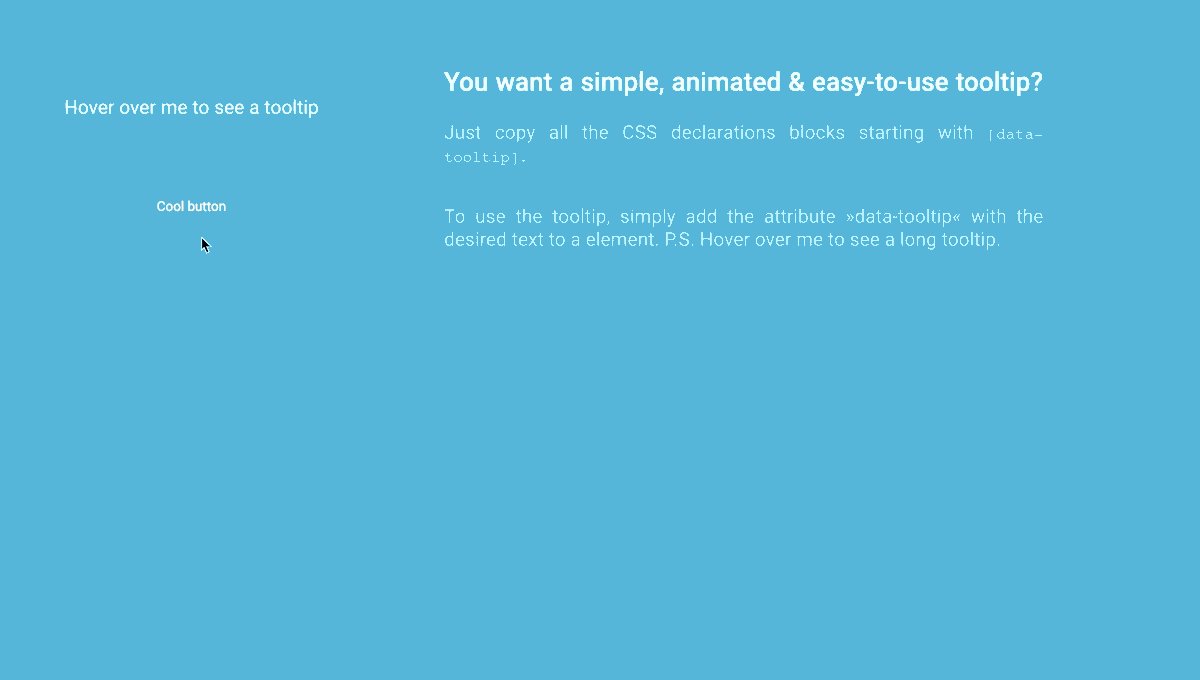
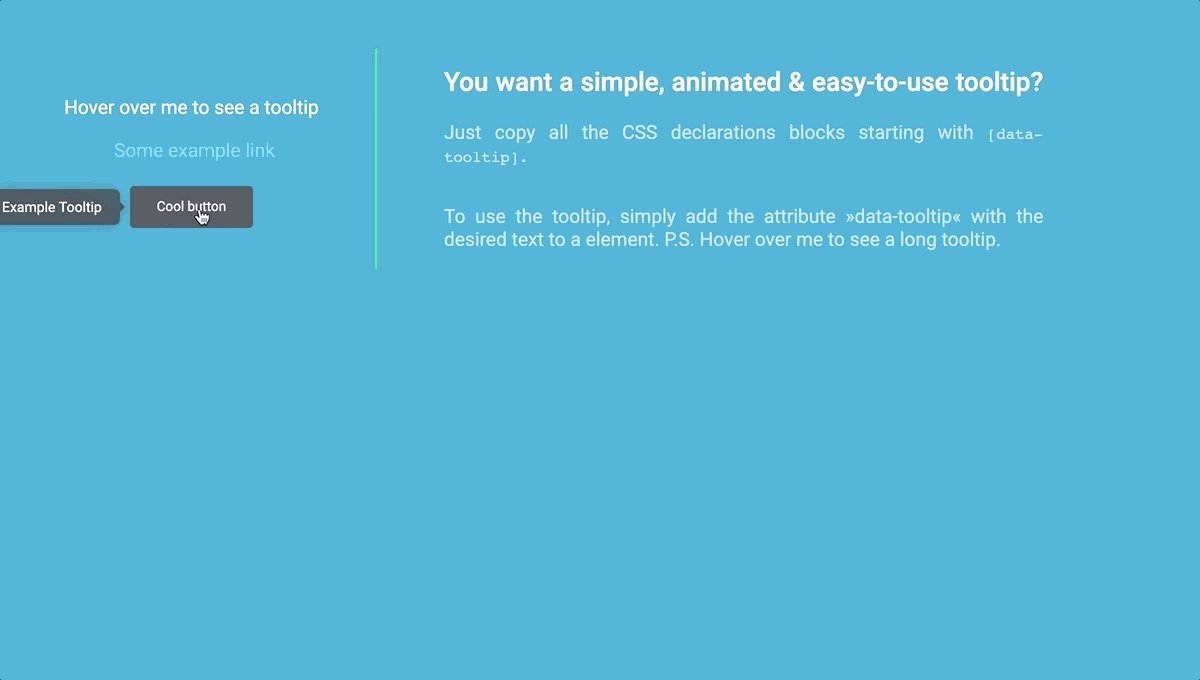
2) Fancy & Animated Tooltip (CSS Only)

Simply a tooltip with a shiny/modern opening animation.
Easy-to-use: Only the custom attribute »data-tooltip« has to be added to the respective element.
Elements that can’t contain other elements, such as »input«, can’t use the tooltip. A simple solution would be to wrap the element in a div and then attach the tooltip to the div.
3) OnHover bounce tooltip

OnHover bounce tooltip
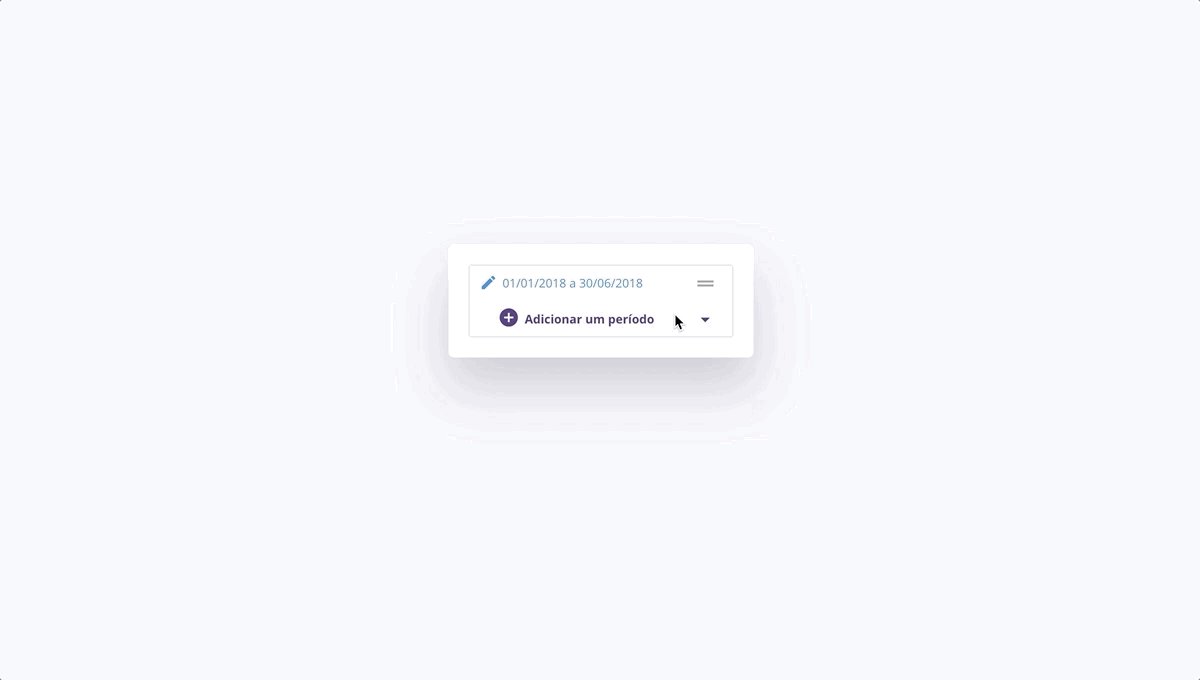
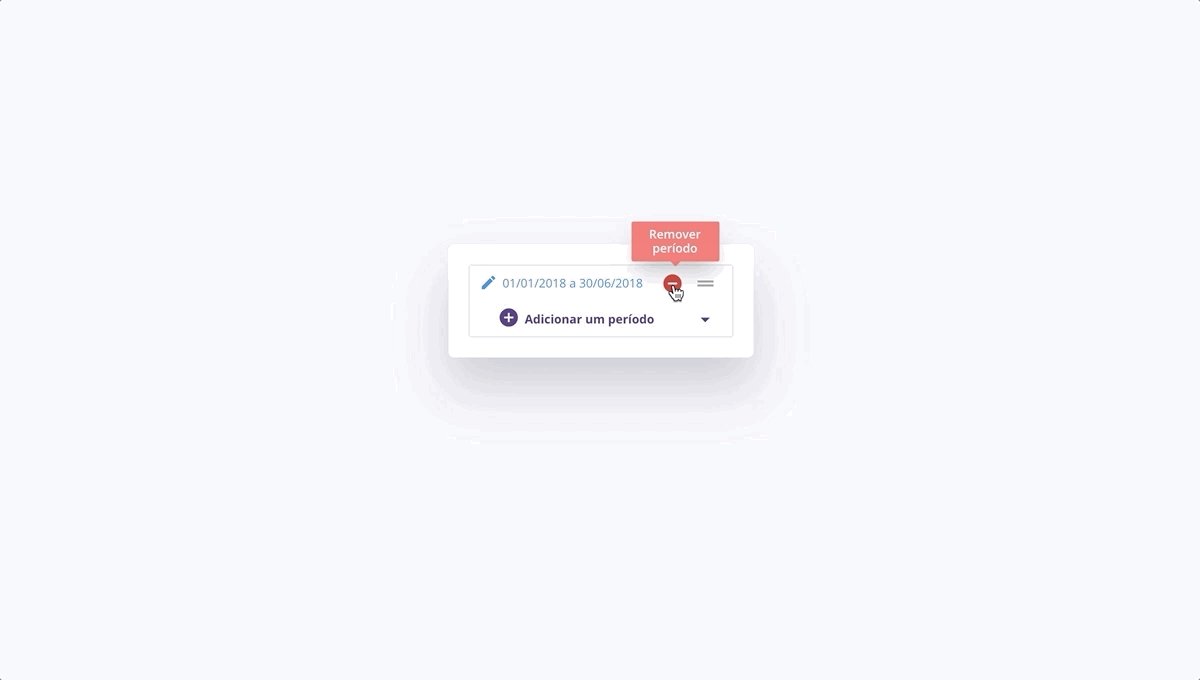
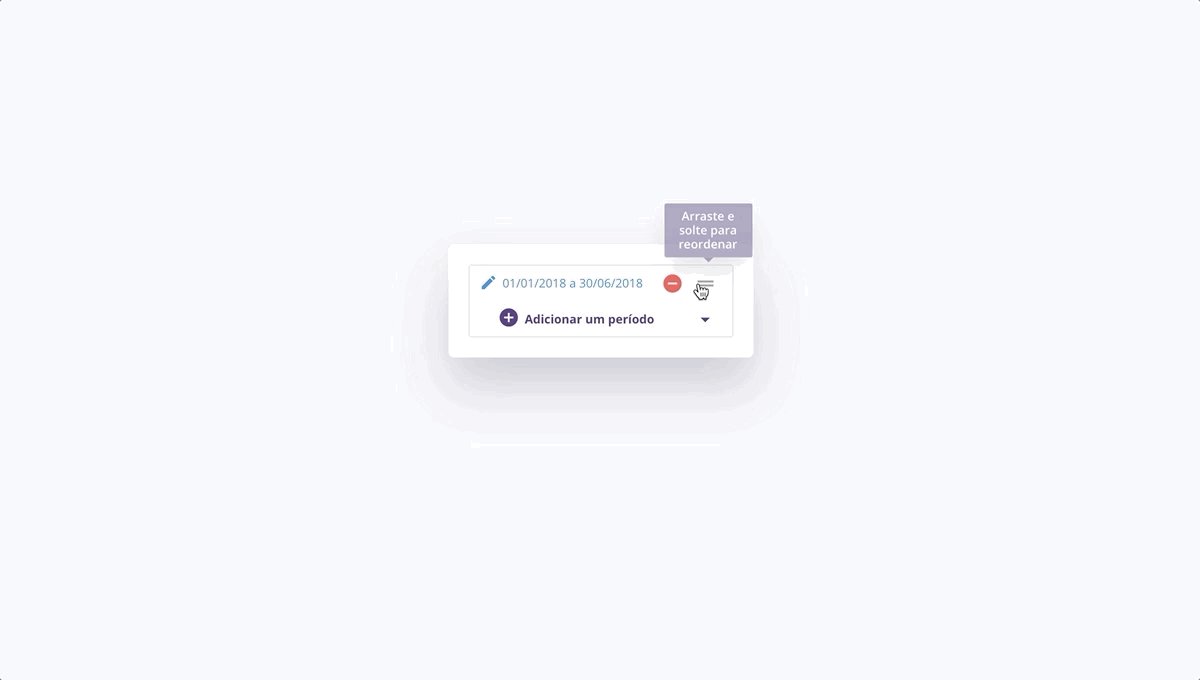
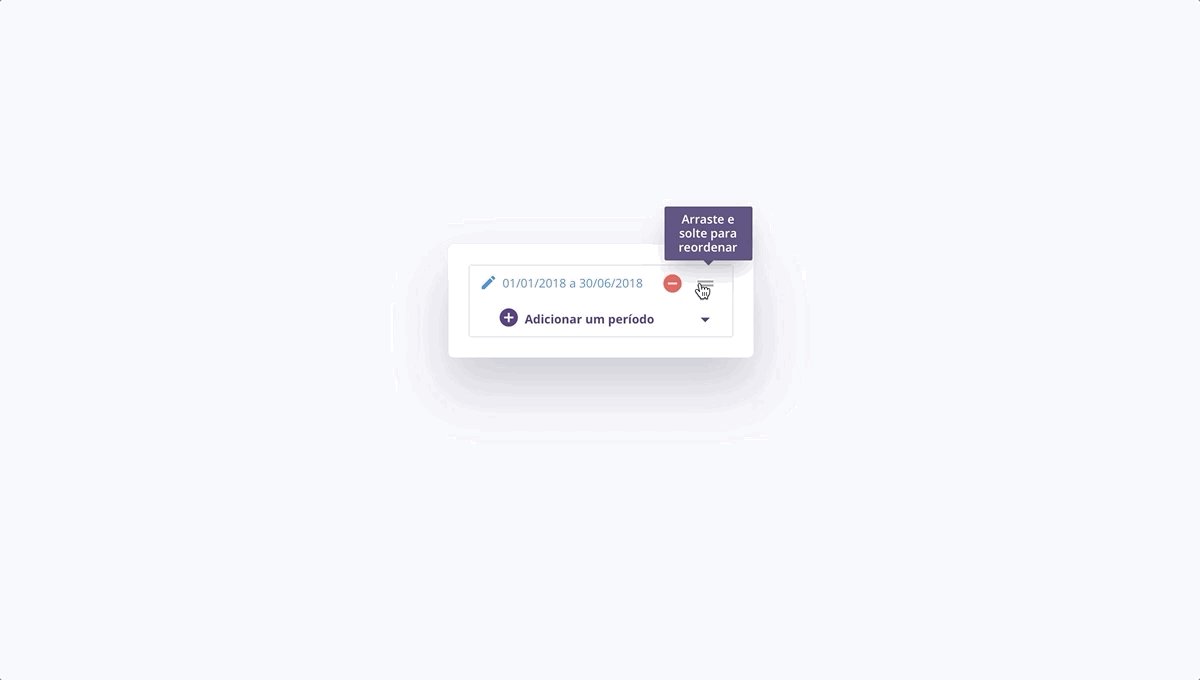
4) Information Tooltip

Add row and remove row with tooltip options
Maycon Luiz
FEBRUARY 18, 2019
HTML, CSS and JavaScript
5) Accessible SVG Link List with Tooltips

A consistent and accessible user experience across browsers/assistive technologies, this link list features:
- SVG sprite
- CSS tooltips
aria-hiddenattribute on SVGs to hide from AT- No SVG
<title>elements as they are wildly inconsistent across browsers/AT - Links are described via tooltip text for screen reader users
- Tooltips are visually displayed on
:hoverand:focusfor keyboard-only users - Browser default focus styles for keyboard-only and low-vision users
- Tested with Safari/VO, Firefox/NVDA, IE/JAWS, Chrome/TalkBack
6) Colortip – a jQuery Tooltip Plugin

JQuery Tooltip Plugin
Yasin Aydın
JANUARY 19, 2014
HTML, CSS and JavaScript
7) Mini tooltip library in pure CSS

This an attempt to make a mini tooltip library in pure CSS. Does the basic job but still has bugs and lacks some important features. Will try improving this into some usable thing. Note: Works best on Firefox (transitions on pseudo elements not supported on any other browser).
8) Show tooltip on click

A simple tooltip popup with a drop-shadow filter. A tooltip that uses CSS animations to animate in & out.
James Mejia
JUNE 16, 2015
HTML, CSS(SCSS) and JavaScript
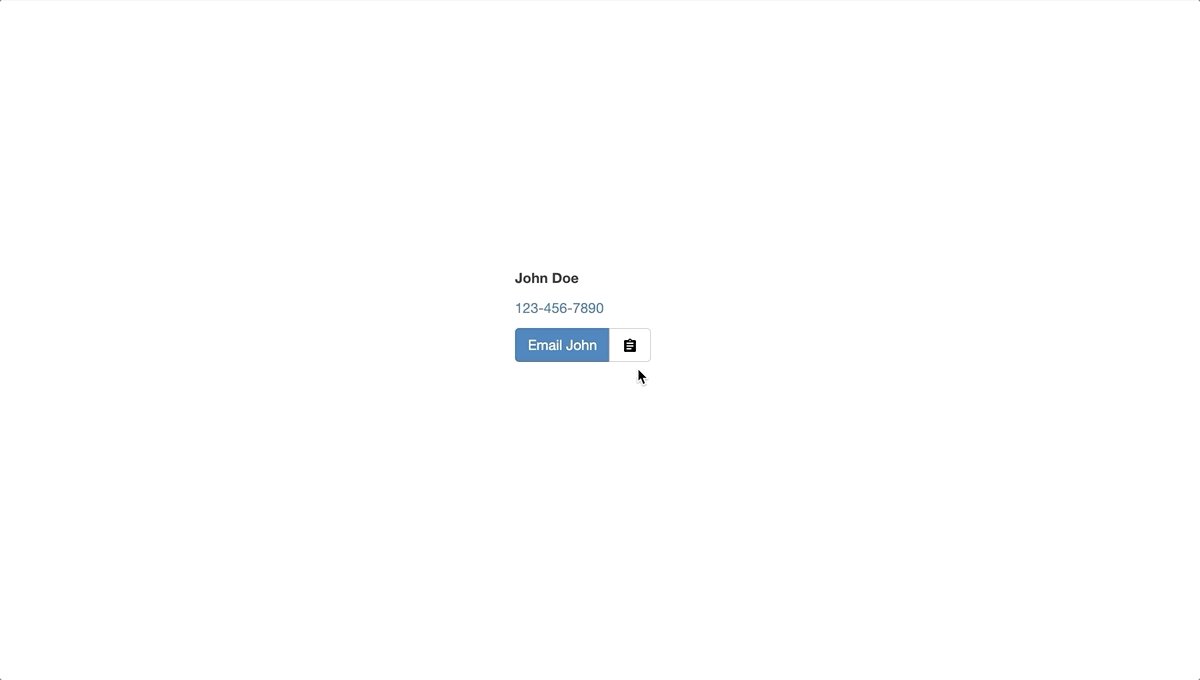
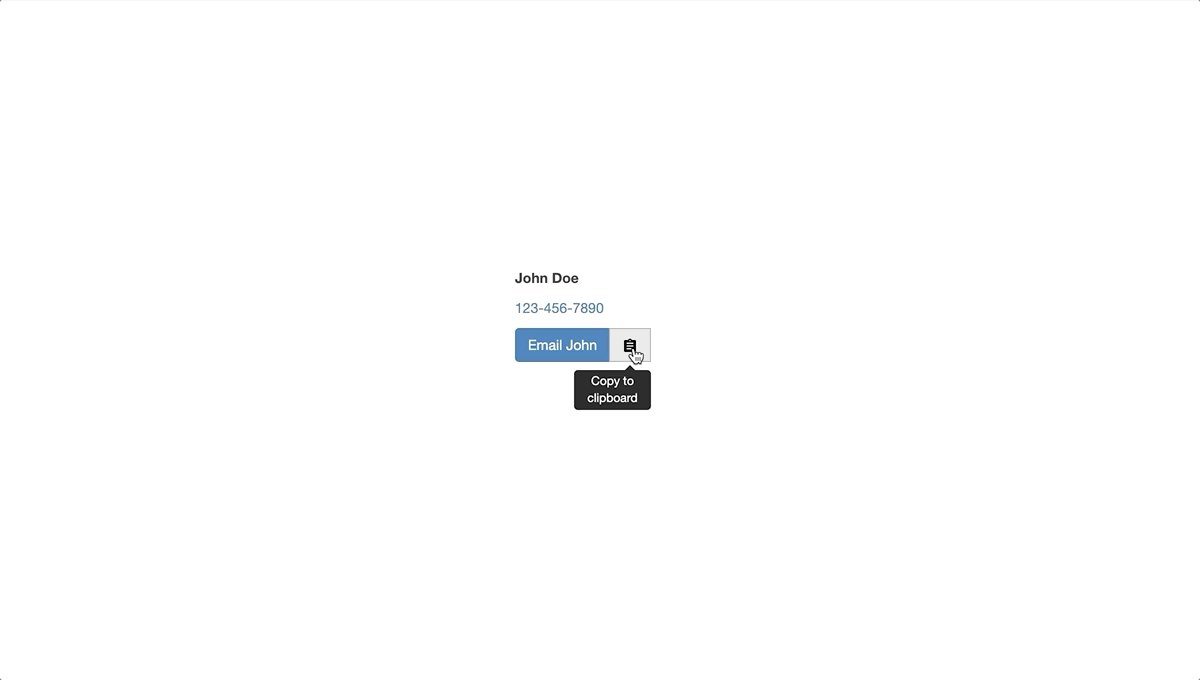
9) Copy to Clipboard with Javascript and Bootstrap Tooltips

Requires: Bootstrap 3, jQuery. Wanted a simple implementation of copy to clipboard that functions like the Github button for repo paths. Uses bootstrap tooltips to show status. Events are triggered on .js-copy class
Nathan Long
OCTOBER 07, 2016
HTML, CSS(SCSS) and JavaScript
10) Warcraft Tooltips

Warcraft Tooltips with css, handlebars and some jQuery
Simon Goellner
AUGUST 20, 2014
HTML, CSS(SCSS) and JavaScript
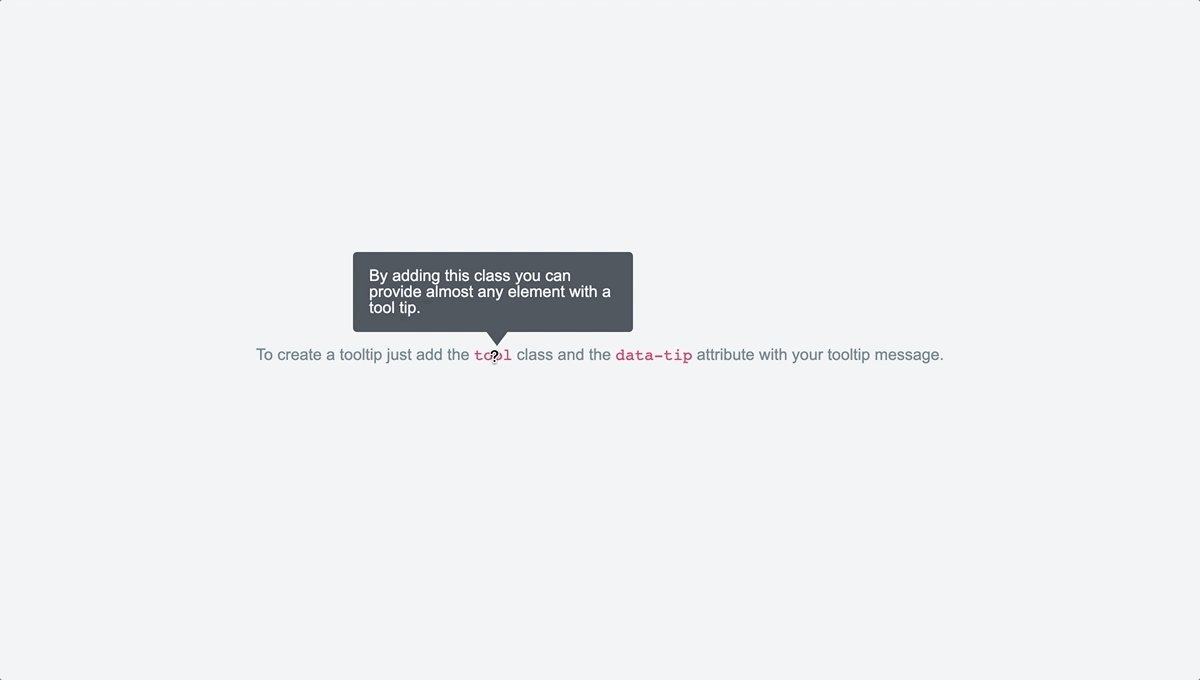
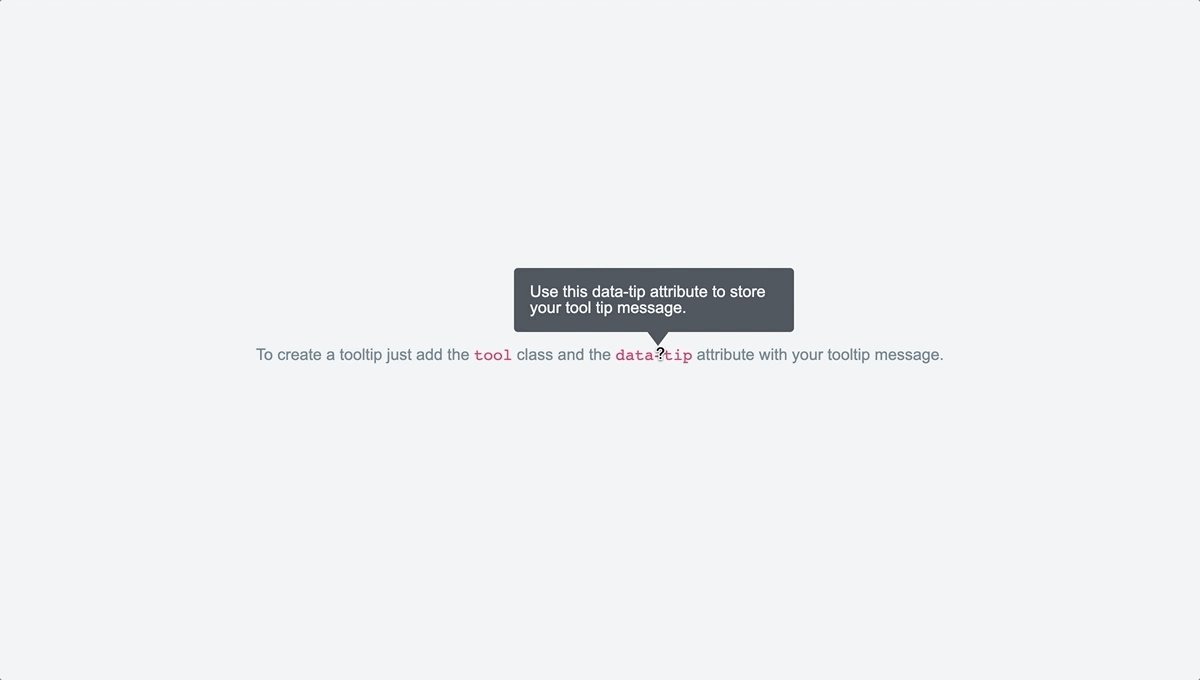
11) Pure CSS Tooltips

Classic tooltips handled by HTML and CSS alone. Using data- attribute to store our tip message and pseudo-elements to display that message.
12) CSS ToolTip Smooth animation

Omar Dsoky Created ‘ CSS ToolTip ‘ with smooth animation
13) Bootstrap html tooltips

Simple Bootstrap tooltips with external html content
Gilles Migliori
JANUARY 19, 2016
HTML, CSS and JavaScript
14) Friendly Little Tooltips with Animation

CSS only hover tooltip animations.
15) Timeline with tooltips

Simple % based timeline with built in css tooltips
16) CSS Directional Tooltips

CSS Directional Tooltips
17) Animated CSS Tooltips

Animated tooltips with just CSS. No extra HTML, no JS.
18) Single Element Tooltip

This is a single element tooltip that is somewhat accessible. Tooltips are activated on hover, or when they receive focus. VoiceOver does announce the content on focus, but not on hover. To make this even more accessible, we could use two element and a role-attribute of tooltip on the element that represents the tooltip. This will be link to that element with aria-describedby
19) Social Icons with Tooltip

Social media icons using sass mixin for styling icons and tooltip with single hex value.
20) Pure CSS Tooltips

Custom css tooltips without JavaScript
21) Tooltip Pagination

Tooltip Pagination
22) Circular Tooltip

Hover tooltip written explicitly in HTML and CSS
23) CSS Tooltip Magic

Animated Tooltips With CSS
24) Bootstrap jQuery Tooltip and Popover Plugin

Bootstrap jQuery Tooltip and Popover Plugin
Jason Davis
OCTOBER 05, 2014
HTML, CSS and JavaScript
25) Adobe wordpress Tooltips

Adobewordpress created CSS based tooltips designs for you.
adobewordpress
OCTOBER 15, 2014
HTML, CSS and JavaScript
26) Tooltips Using Tether-tooltips

Using tether-tooltips
Yoann Nouveau
OCTOBER 13, 2015
HTML, CSS and JavaScript
Leave a Reply