CSS animation Button Slide Effects On Hover and effects are down, right, inside and diagonal are developed using CSS3 and HTML. Demo and download are available.
HTML Snippet
<div id="outer">
<div class="button_slide slide_down">BUTTON: SLIDE DOWN </div>
<br /> <br /><br />
<div class="button_slide slide_right">BUTTON: SLIDE RIGHT </div>
<br /> <br /><br />
<div class="button_slide slide_left">BUTTON: SLIDE INSIDE </div>
<br /> <br /><br />
<div class="button_slide slide_diagonal">BUTTON: SLIDE DIAGONAL </div>
<br /> <br /><br />
</div>CSS Code
html {
height: 100%;
}
body {
height: 100%;
margin: 0;
background: #162944;
}
.button_slide {
color: #FFF;
border: 2px solid rgb(216, 2, 134);
border-radius: 0px;
padding: 18px 36px;
display: inline-block;
font-family: "Lucida Console", Monaco, monospace;
font-size: 14px;
letter-spacing: 1px;
cursor: pointer;
box-shadow: inset 0 0 0 0 #D80286;
-webkit-transition: ease-out 0.4s;
-moz-transition: ease-out 0.4s;
transition: ease-out 0.4s;
}
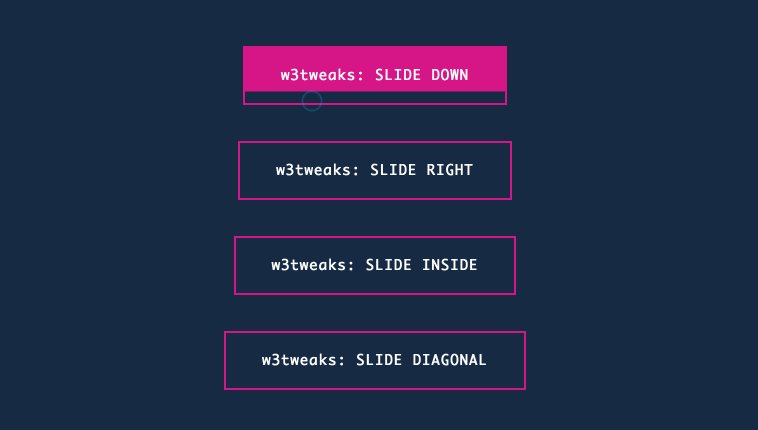
.slide_down:hover {
box-shadow: inset 0 100px 0 0 #D80286;
}
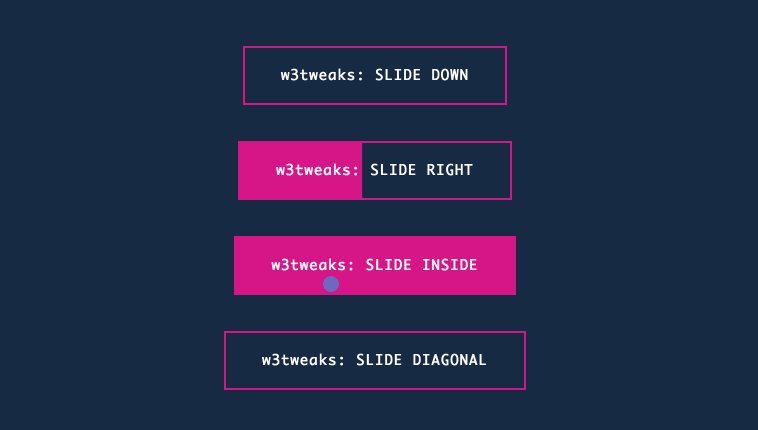
.slide_right:hover {
box-shadow: inset 400px 0 0 0 #D80286;
}
.slide_left:hover {
box-shadow: inset 0 0 0 50px #D80286;
}
.slide_diagonal:hover {
box-shadow: inset 400px 50px 0 0 #D80286;
}
#outer {
width: 364px;
margin: 50px auto 0 auto;
text-align: center;
}Preview

Leave a Reply