Hand picked CSS shopping cart, paypal cart, Checkout and Credit Card Checkout UI’s with css3 Animation. Developed using HTML, CSS, javascript and jQuery. Demo and Download the zip (*.zip)
Cool CSS PayPal Email Receipt.

Check this cool animated Email Receipt for PayPal.
Features: HTML, CSS, Beautiful, Animation, PayPal, Receipt, Email
Developed By: Manuel Madeira
Created Date: JUNE 19, 2016
Instant Add to Cart Animation Button UI

Check this cool animated Email Receipt for PayPal.
Features: HTML, CSS, Beautiful, Animation, Add to cart, button, jQuery
Developed By: Alexey Smelyanets
Created Date: JANUARY 20, 2017
Fly to Cart jQuery animation

Check this cool animated fly add to cart using jQuery.ui.
Features: HTML, CSS, Beautiful, Animation, Add to cart, button, jQuery
Developed By: Mahmoud Elmahdi
Created Date: MAY 05, 2013
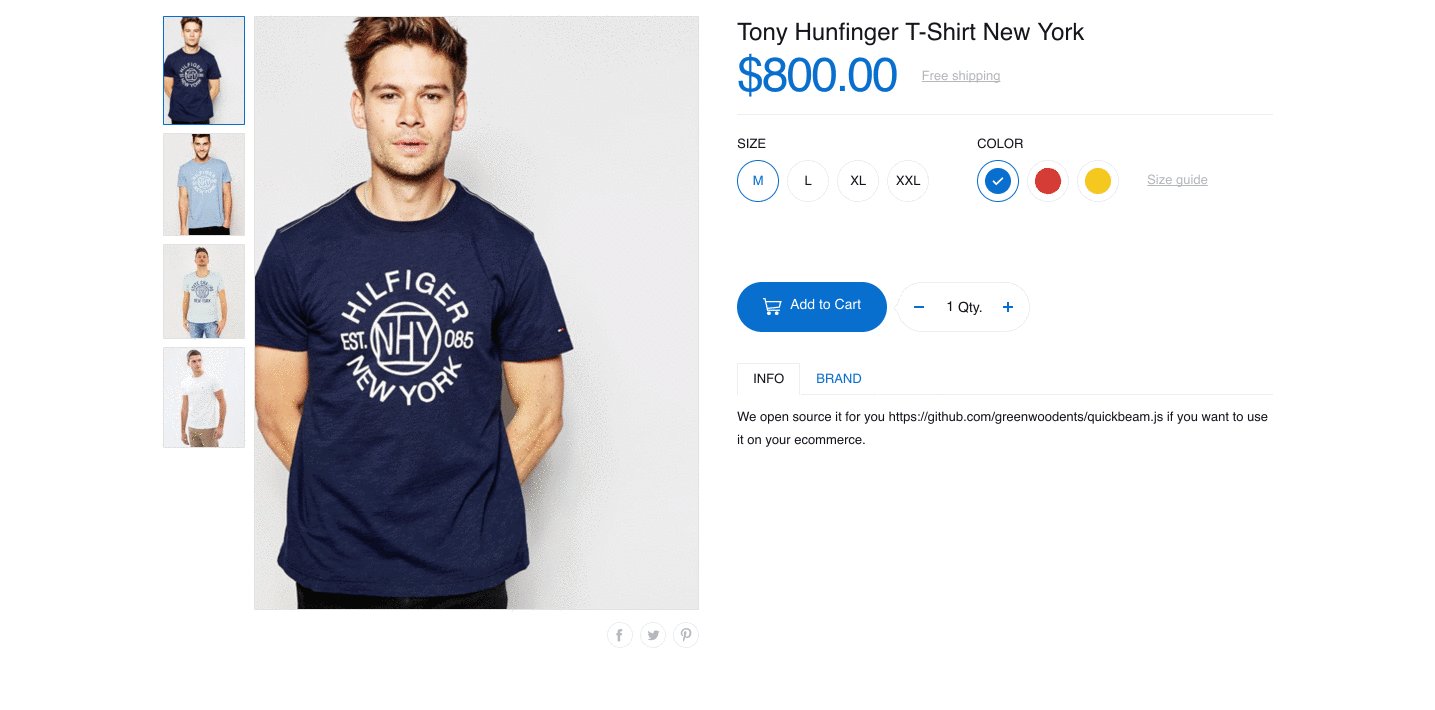
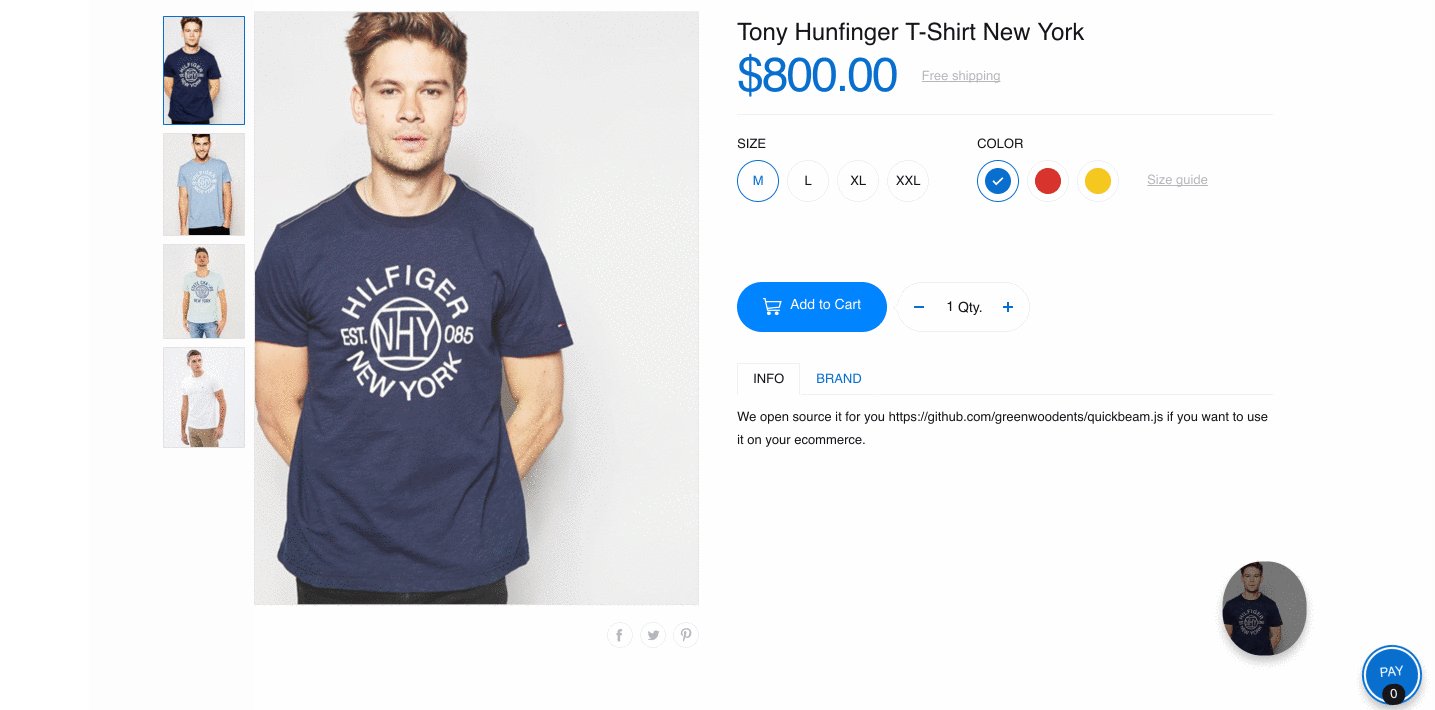
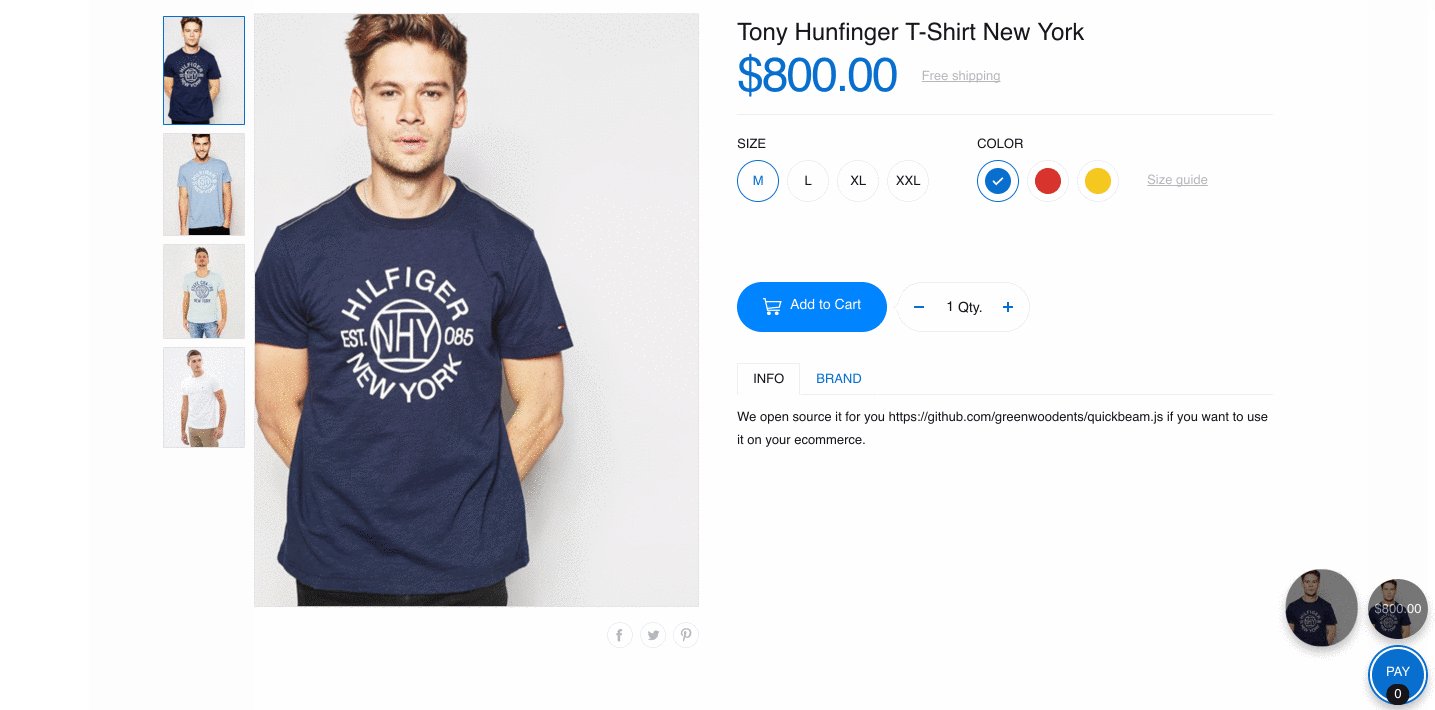
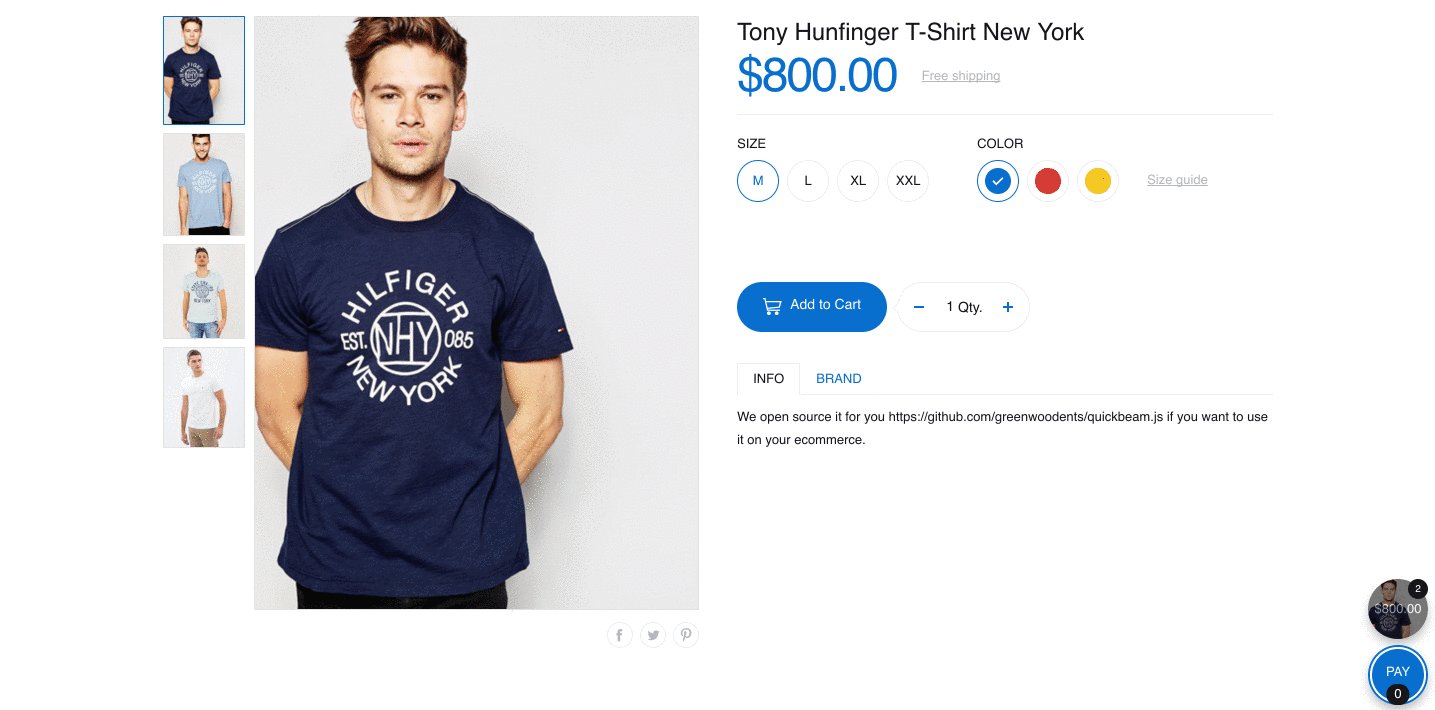
Beautiful Add to cart CSS Shopping Cart interaction

Beautiful add to cart with fly to add cart animations. View Gallery option with awesome flip animations. Catalog page add to cart interaction is simple add to cart interaction I prototyped quickly today with some lightweight html and jQuery
Features: HTML, CSS, Beautiful, Animation, Add to cart, button, jQuery, view gallery, flip, interaction
Developed By: Virgil Pana
Created Date: MARCH 12, 2015
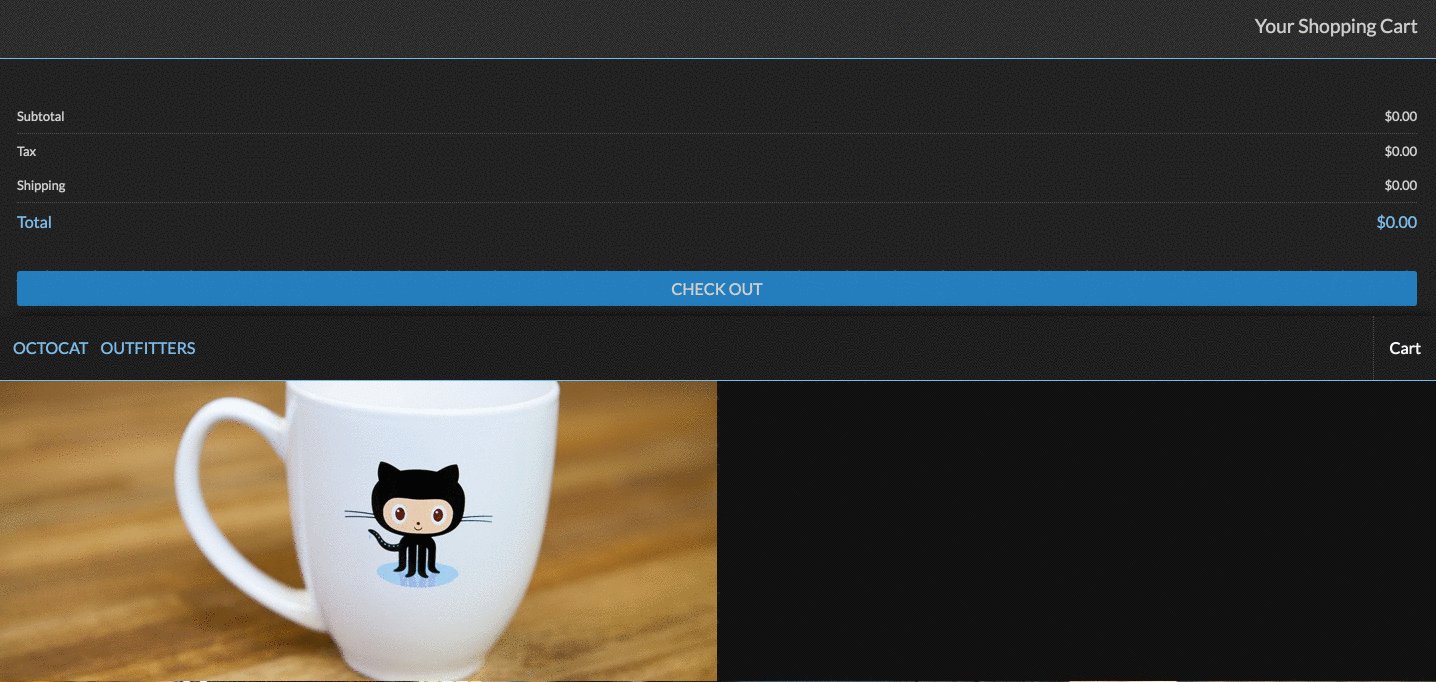
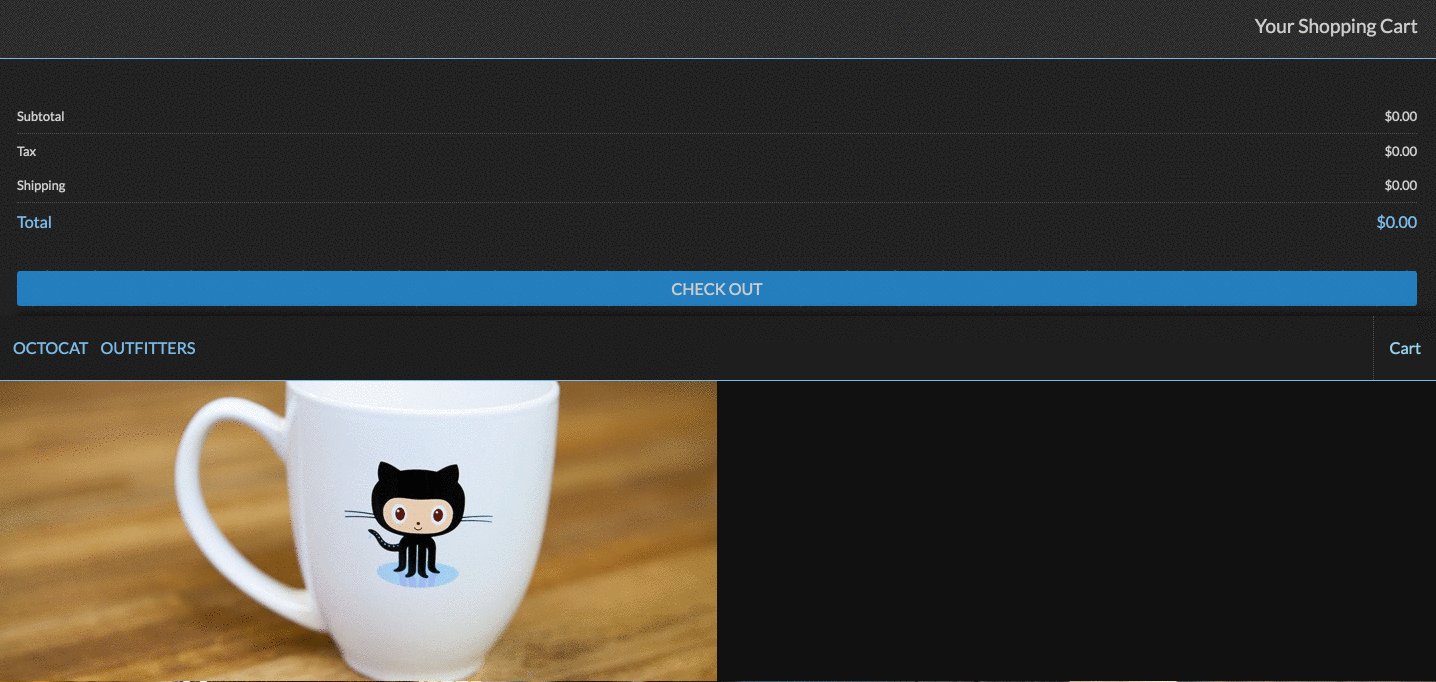
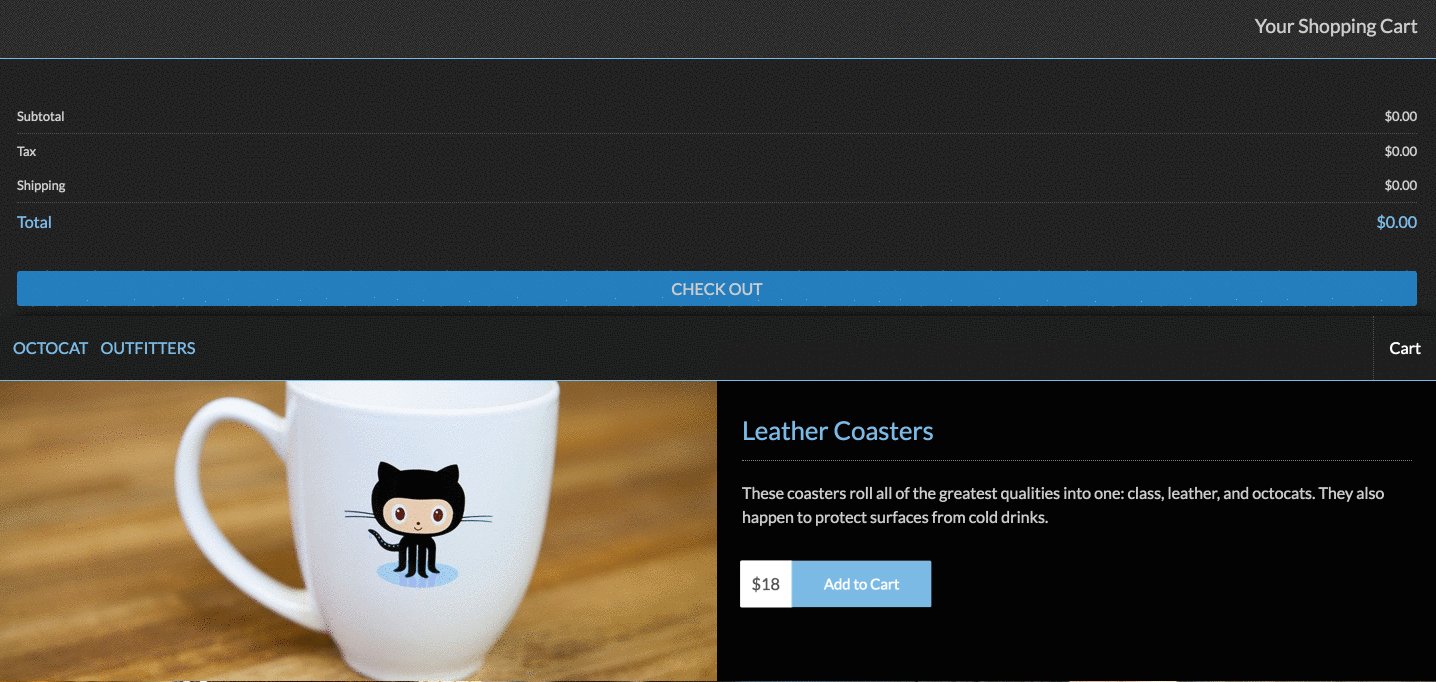
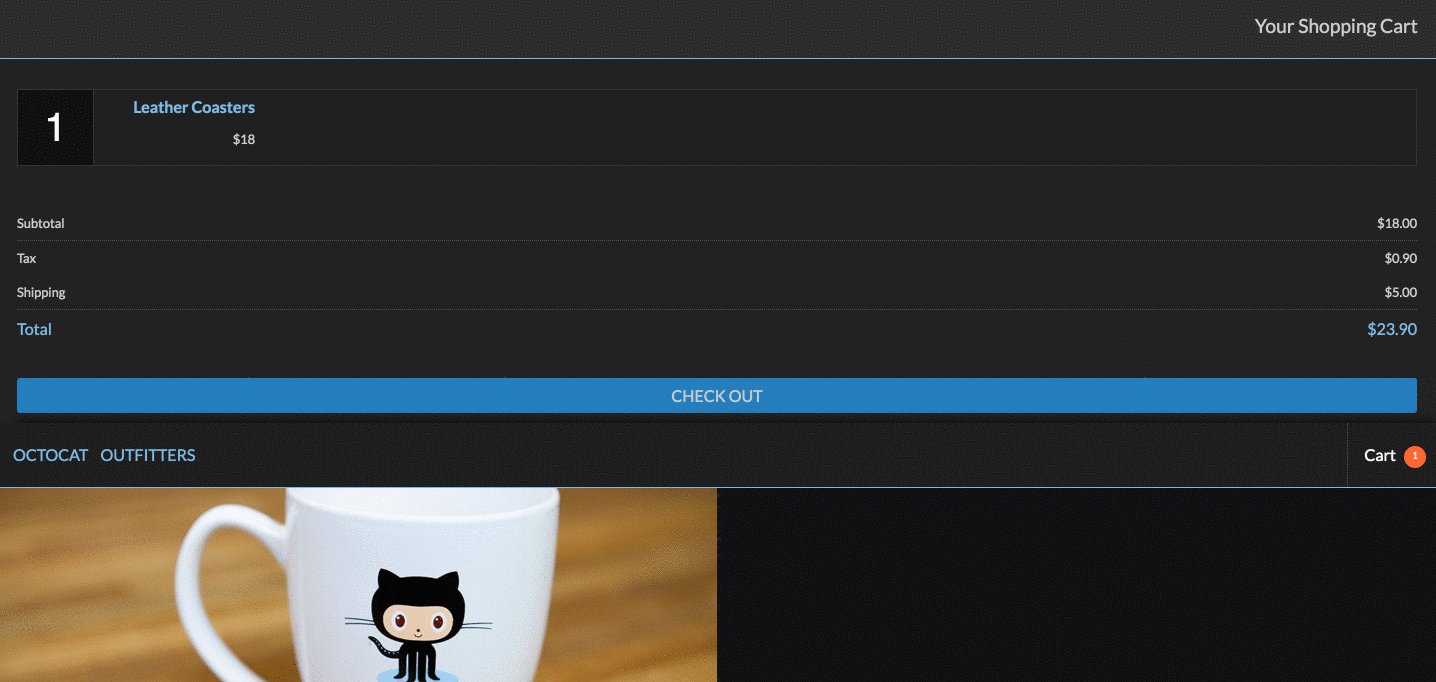
Responsive CSS Shopping Cart UI

Beautiful Responsive Shopping Cart UI developed using HTML, CSS and JavaScript. All functionality and calculations are implemented via Javascript. There are responsive breakpoints at 650px and 350px (though you can’t view the latter in Chrome because it won’t scale down below 400px). Breakpoints are based on logical UI decisions, not particular device specifications.
Features: HTML, CSS, Beautiful, Animation, responsive, Shopping Cart
Developed By: Justin Klemm
Created Date: JUNE 04, 2013
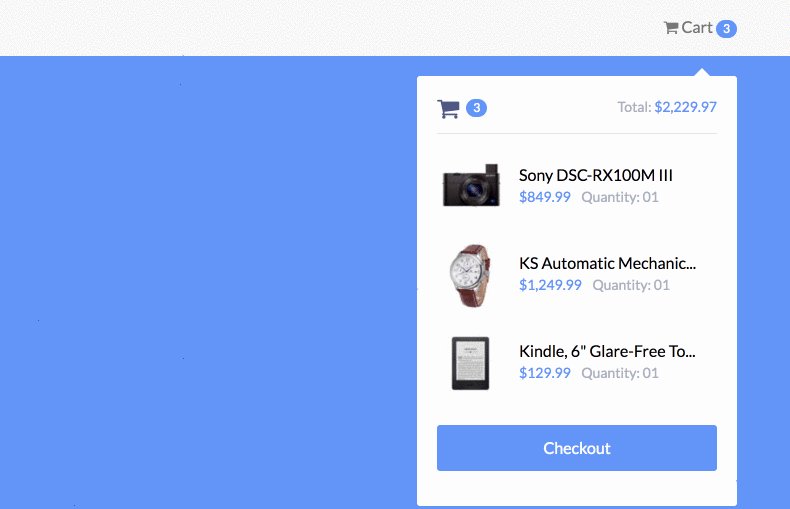
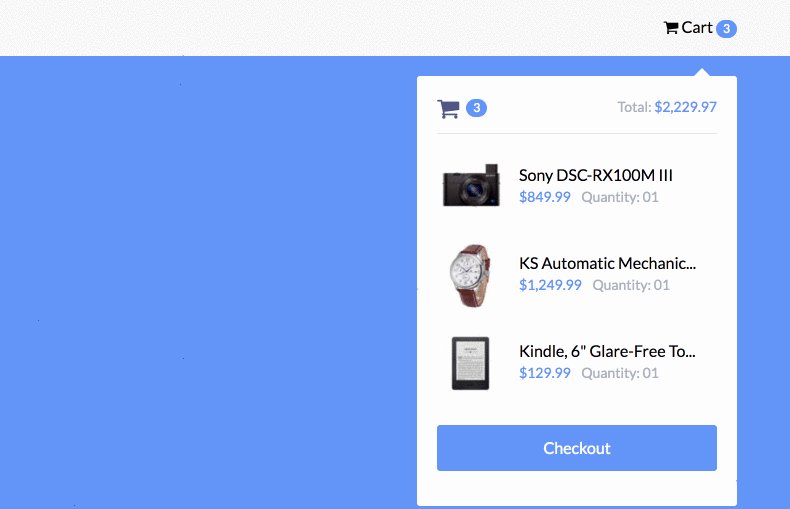
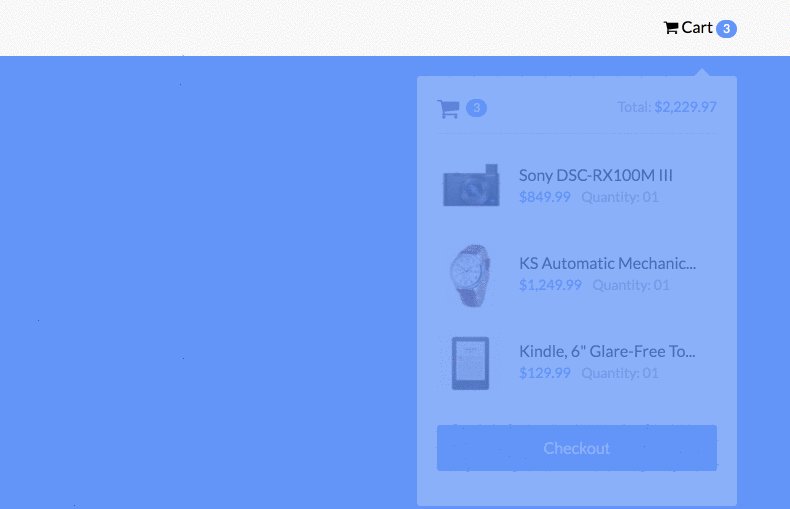
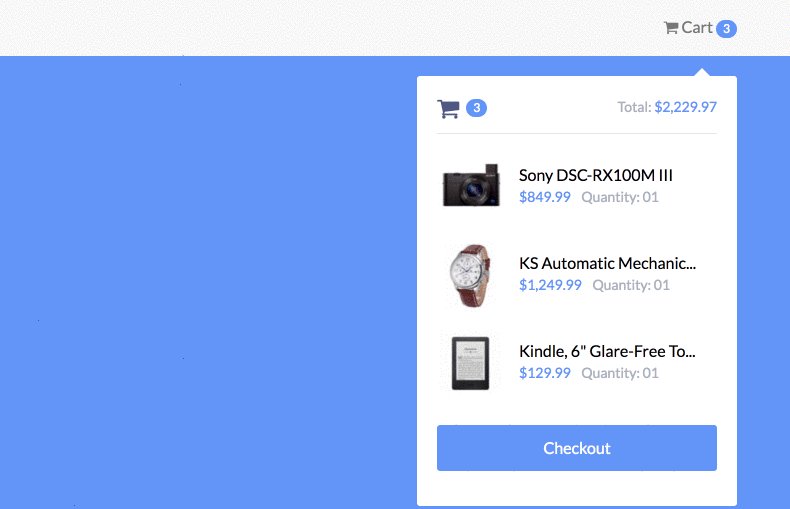
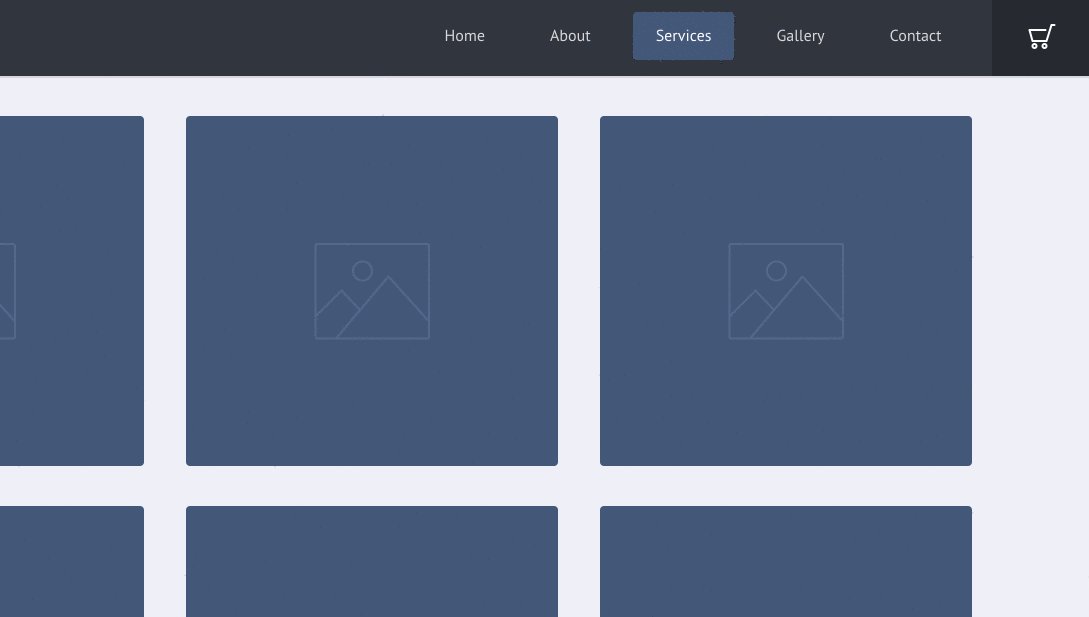
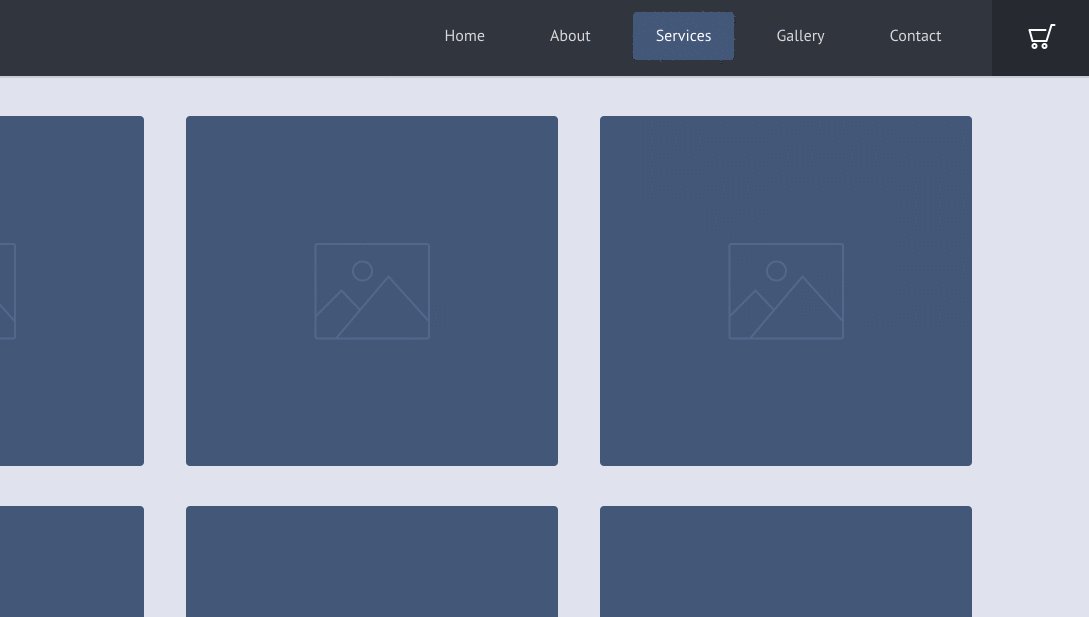
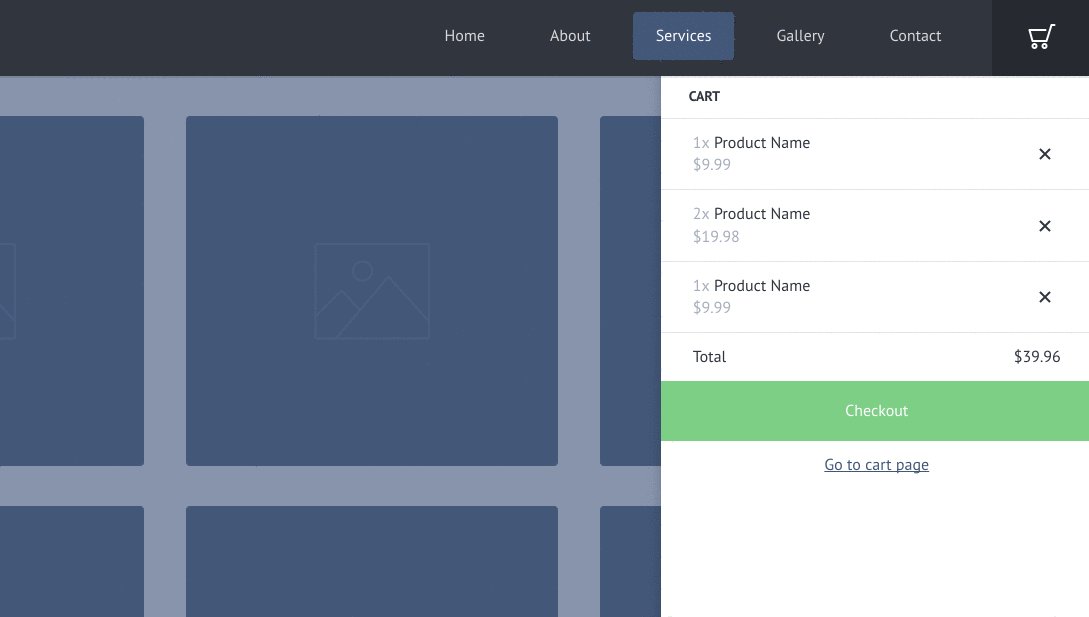
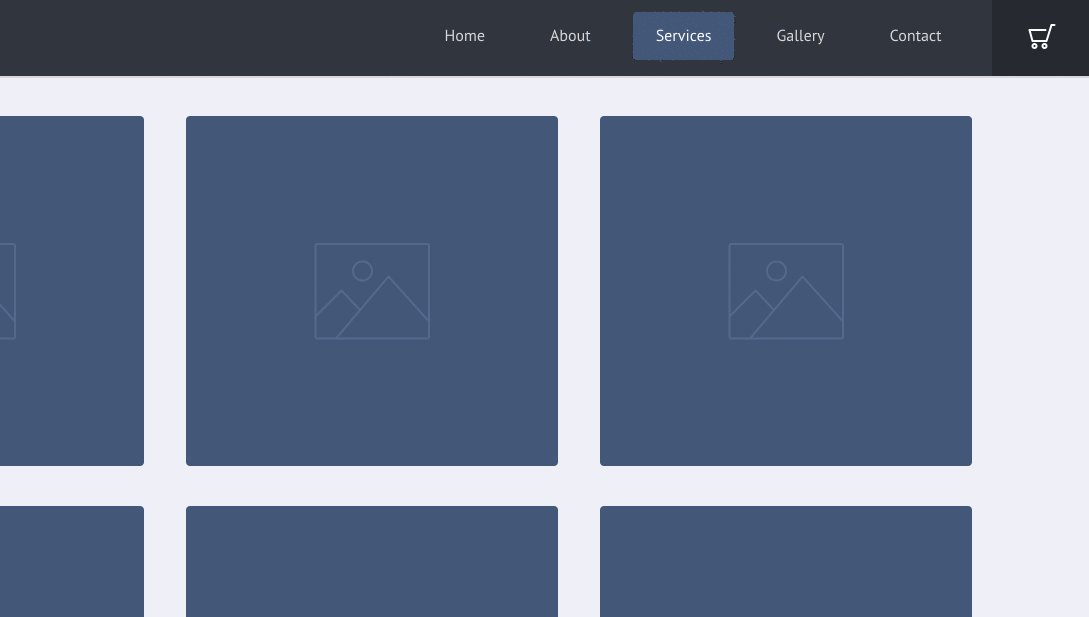
Dropdown CSS Shopping Cart list UI

Beautiful A simple little shopping cart dropdown.
Features: HTML, CSS, Awesome, Animation, dropdown, Shopping Cart
Developed By: Andre Madarang
Created Date: SEPTEMBER 03, 2015
Side Sliding CSS Shopping Cart UI

This responsive animated side cart is a smart and not obtrusive way to let users jump in and out from the list of products they want to buy, without having to refresh the page or fire a popup.
Features: HTML, CSS, Awesome, Animation, sliding, Shopping Cart
Developed By: CodyHouse
Created Date: MAY 28, 2014
Sliding CSS Shopping Cart & Store

Responsive hidden/sliding shopping cart. Add items from the store, update quantities and removing items (by setting quantity to 0). Have fun exploring!
Features: HTML, CSS, Awesome, Animation, sliding, Shopping Cart, store
Developed By: Olivia Cheng
Created Date: JUNE 04, 2013
Simple Shopping Cart UI

Simple Shopping Cart UI
Features: HTML, CSS, Awesome, Animation, Shopping Cart, store
Developed By: Bart Veneman
Created Date: JUNE 04, 2013
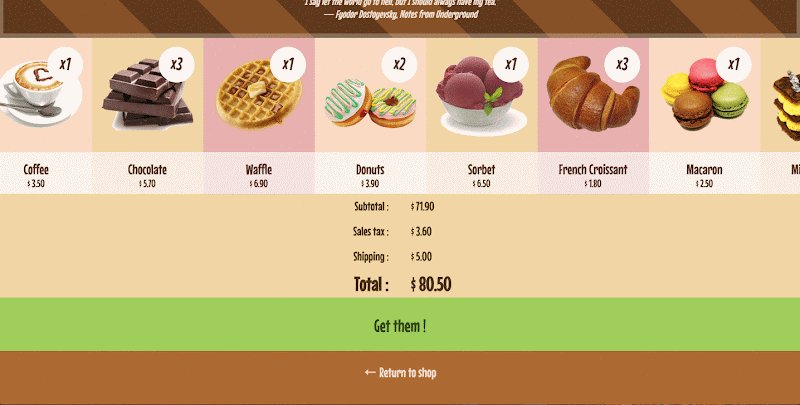
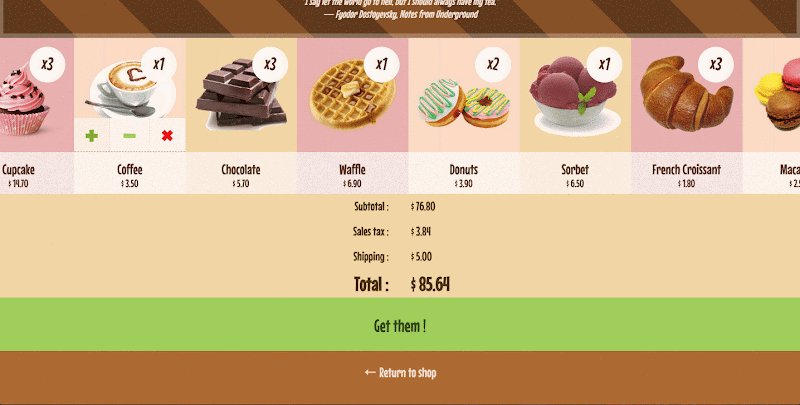
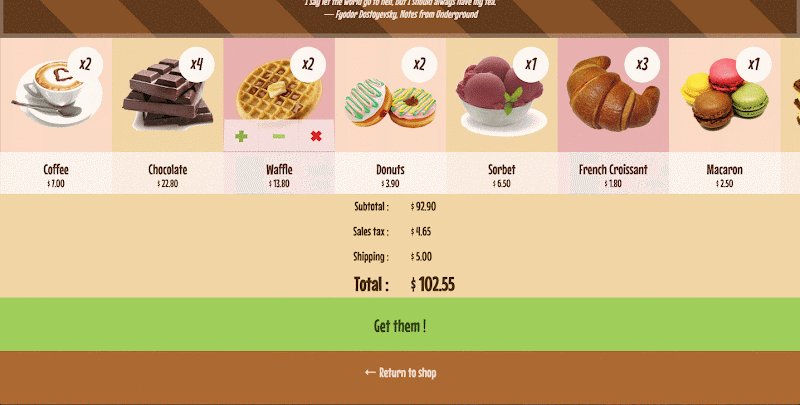
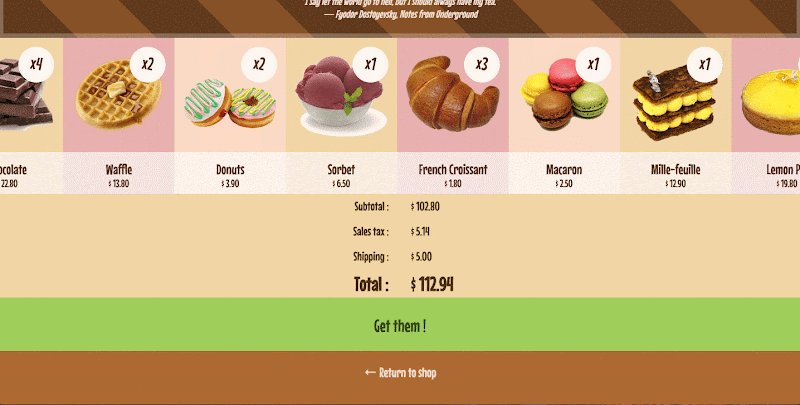
Delicious Food Shopping Cart UI

Animated shopping cart with a “gourmandism” theme, with a ui inspired by touchscreen interfaces. The cart list is displayed horizontally. Hover the list to make it scroll and alter quantities.
Features: HTML, CSS, Awesome, Animation, Shopping Cart, store, scroll
Developed By: Didier
Created Date: JUNE 01, 2013
Add to cart animation UI

Features: HTML, CSS, Awesome, Animation, Shopping Cart, store, add to cart
Developed By: Filip Danisko
Created Date: APRIL 20, 2016
Leave a Reply