Hand picked HTML Re-sizable Panes using HTML, CSS, jQuery, Angularjs, JavaScript. Demo and Download the zip (*.zip)
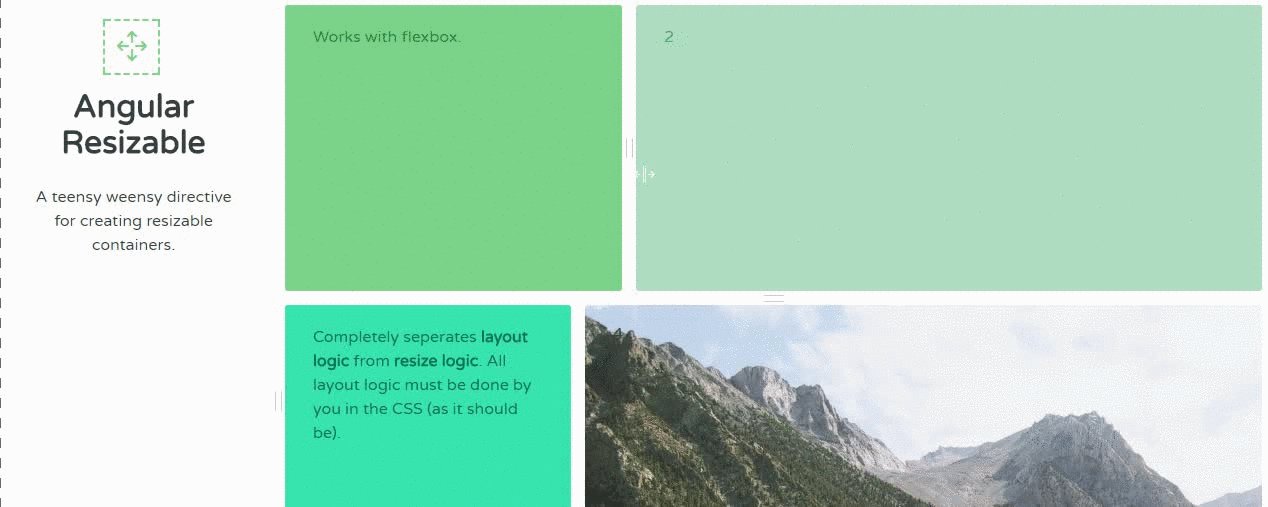
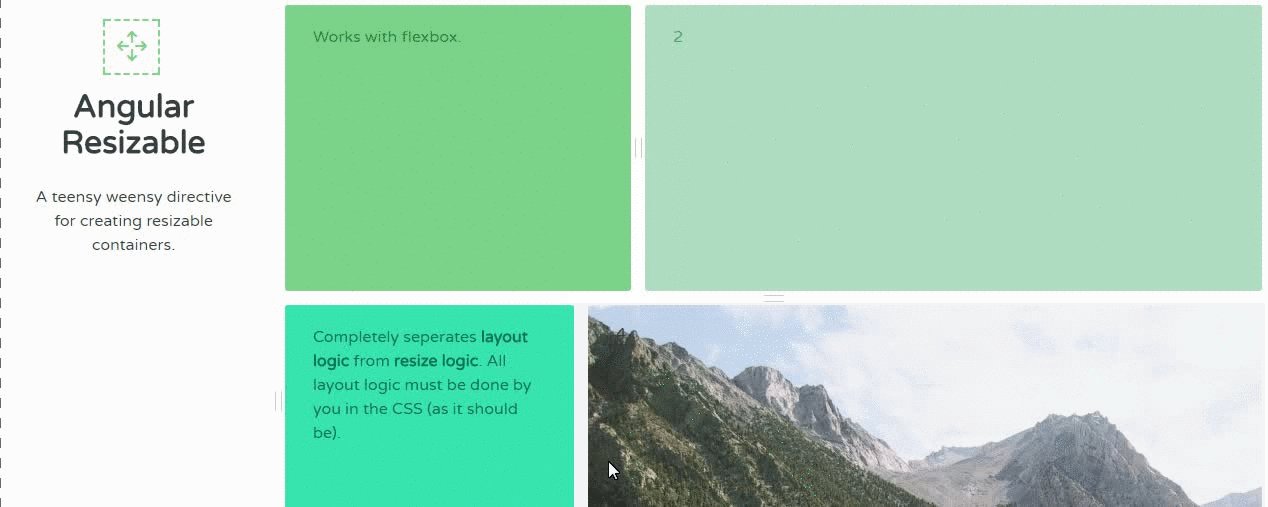
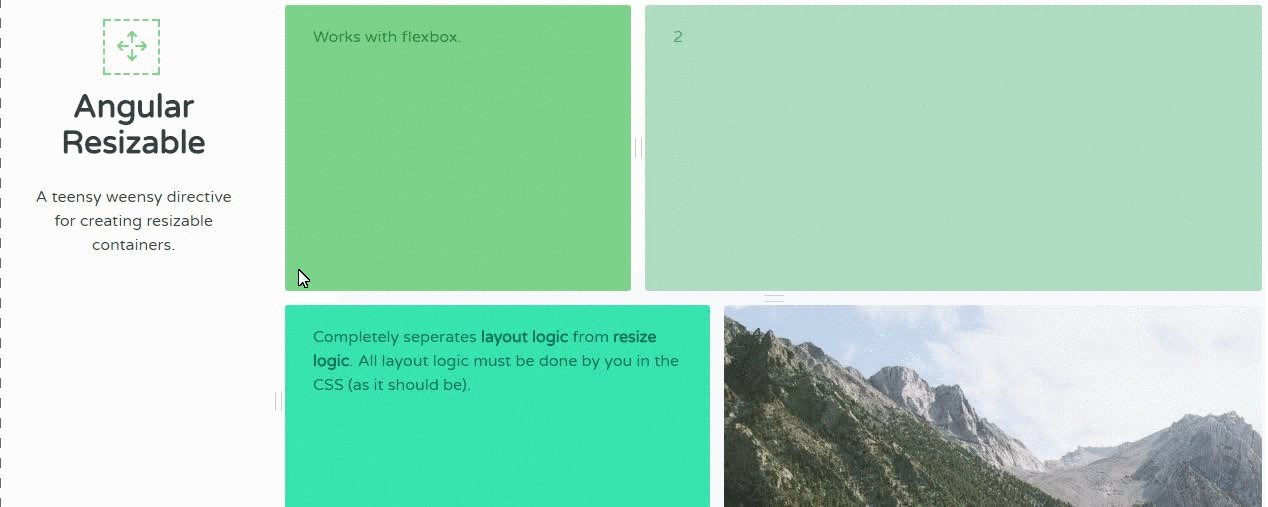
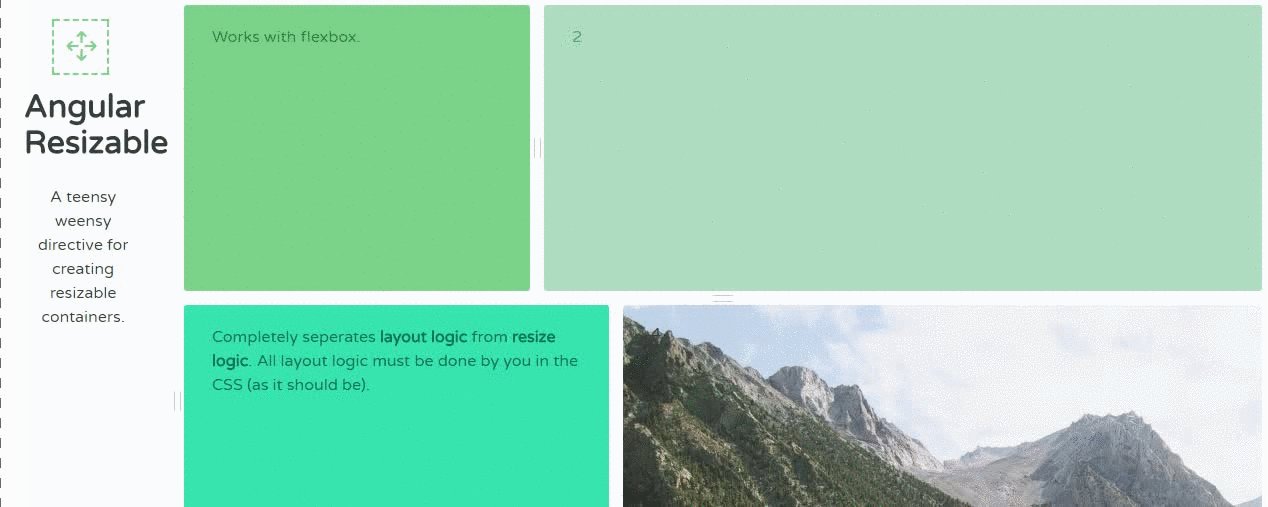
Resizable panes using Angularjs Directive

A lightweight directive for creating resizable containers. The idea behind it was to completely separate the ‘layout logic’ from the ‘resize logic’. Every other directive/plugin I came across tied these together. I wanted to make the CSS do the hard work. This demo uses flex-box for layout.
Features: HTML, CSS, Awesome, Resizable, Angularjs, Directive, flex-box
Developed By: Jacob Davidson
Created: MARCH 27, 2015
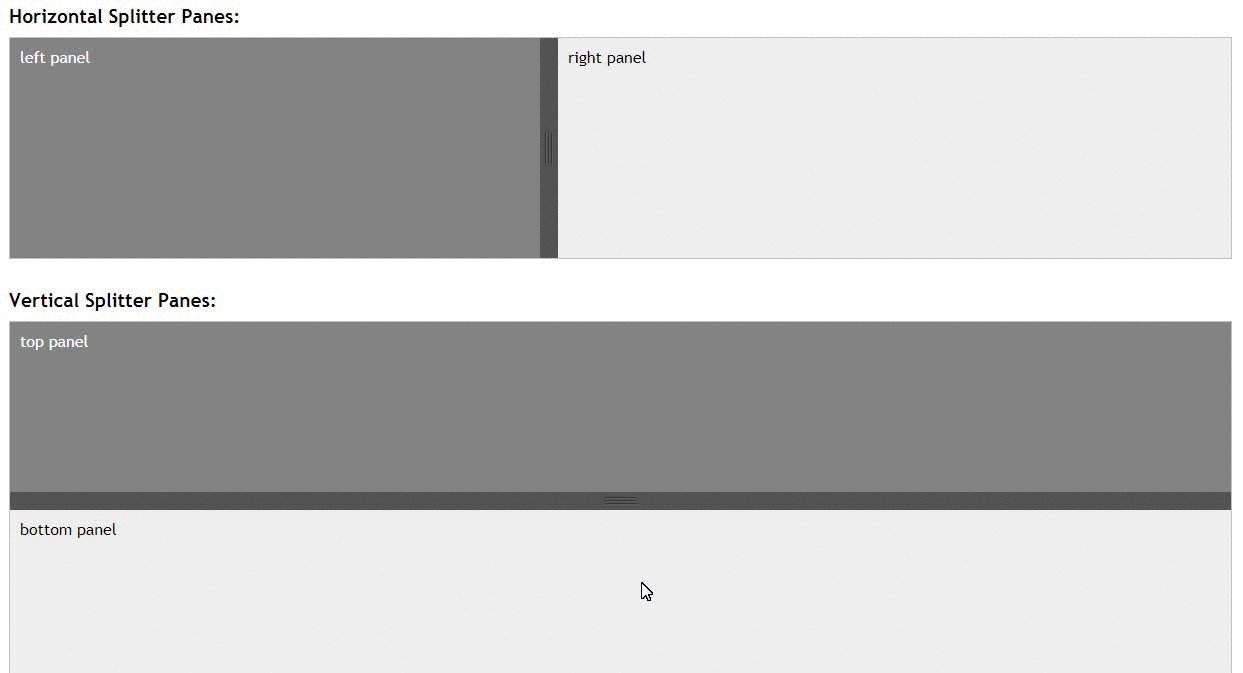
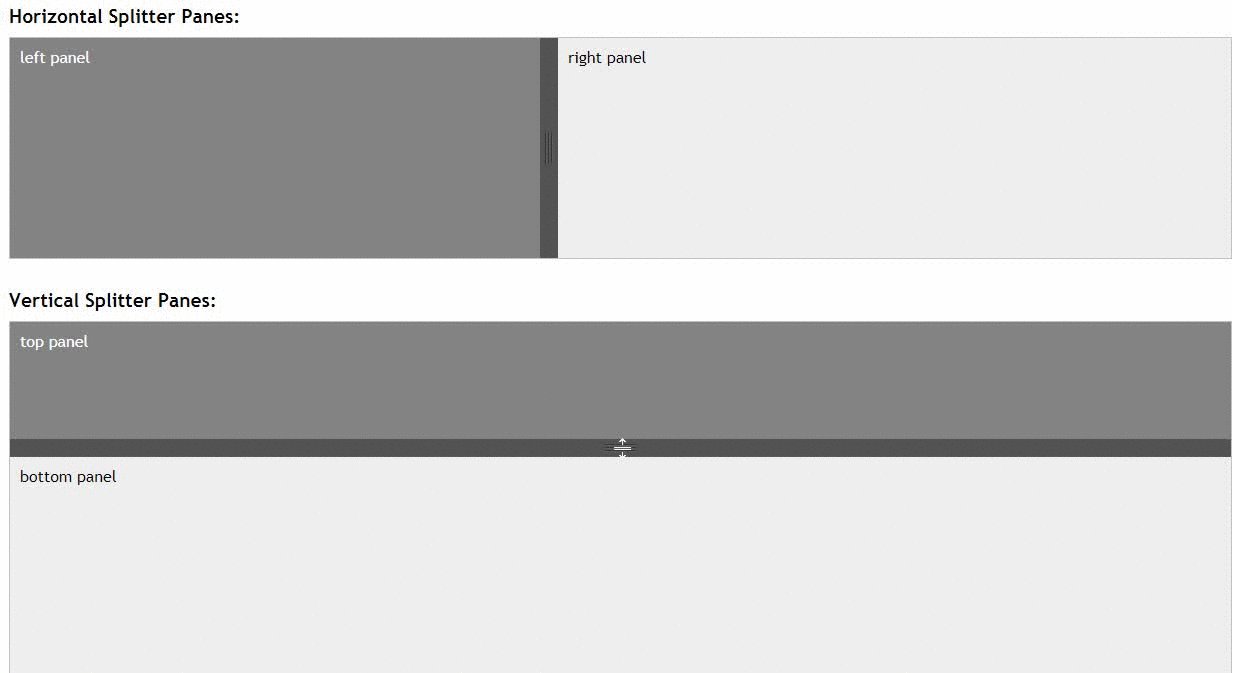
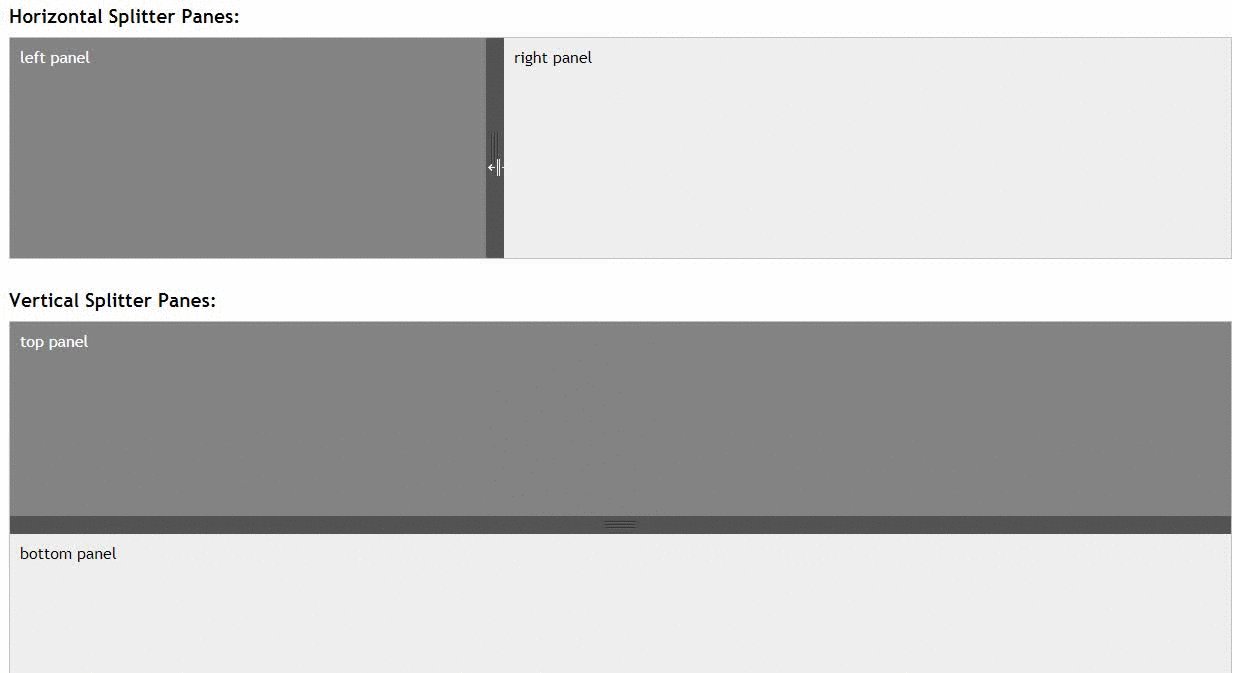
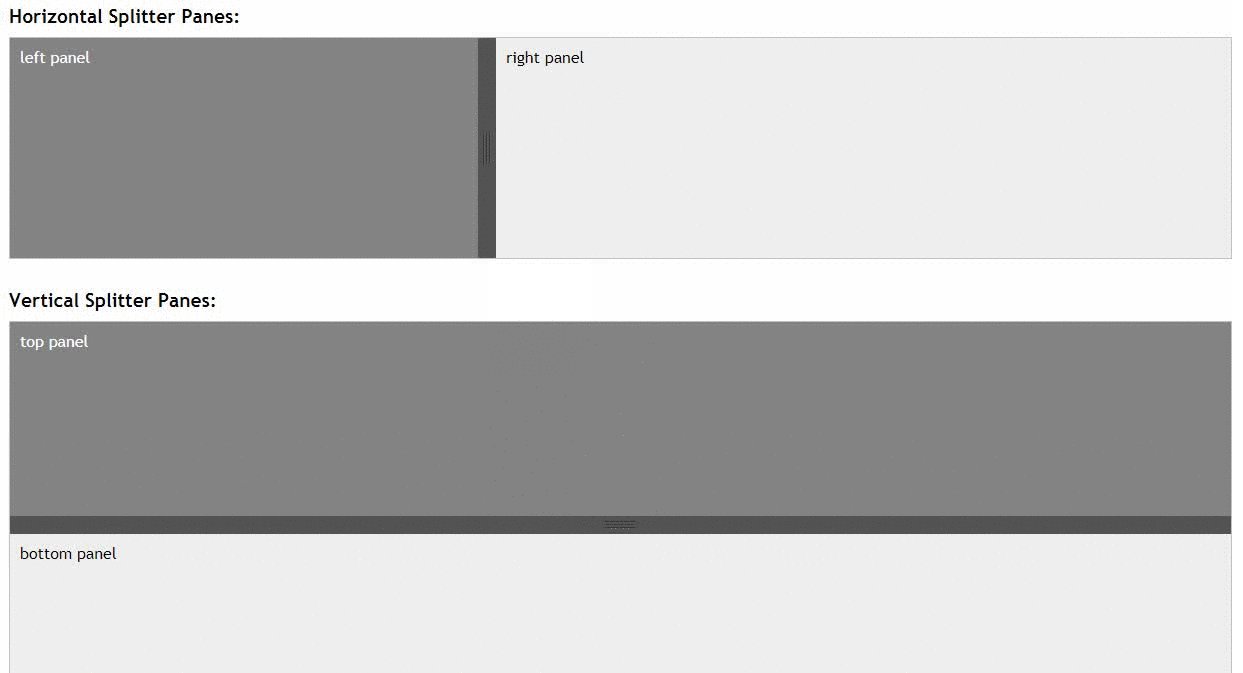
jQuery Resizable – A simple splitter panel

This example demonstrates how to use resizable to easily create two-way resizable split panels.
Features: HTML, CSS, Awesome, Resizable, jquery
Developed By: Rick Strahl
Created: DECEMBER 19, 2015
Angular Resizable – With event capture

Angular resizable directive which entails start and end events and width/height binding.
Features: HTML, CSS, beautiful, Resizable, Angular js
Developed By: Jacob Davidson
Created: MAY 13, 2015
jQuery resizable – A simple box resize operation

This example demonstrates how to use jquery-resizable to resize a simple box using a sizing grip configured via HTML/CSS.
Features: HTML, CSS, beautiful, Resizable, jQuery, plugin
Developed By: Rick Strahl
Created: DECEMBER 12, 2015
Draggable Resizable without jQuery Plugin ui

This example demonstrates how to use jquery-resizable to resize a simple box using a sizing grip configured via HTML/CSS.
Features: HTML, CSS, beautiful, Resizable, javascript
Developed By: Adam Mertel
Created: FEBRUARY 03, 2015
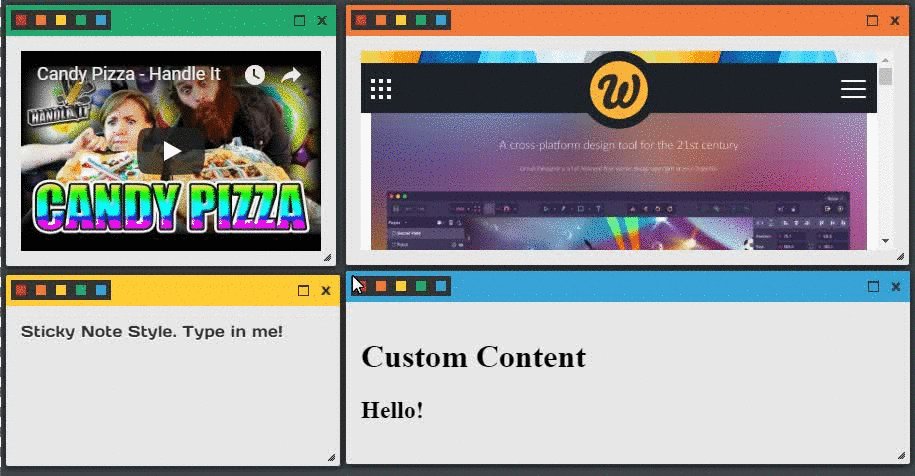
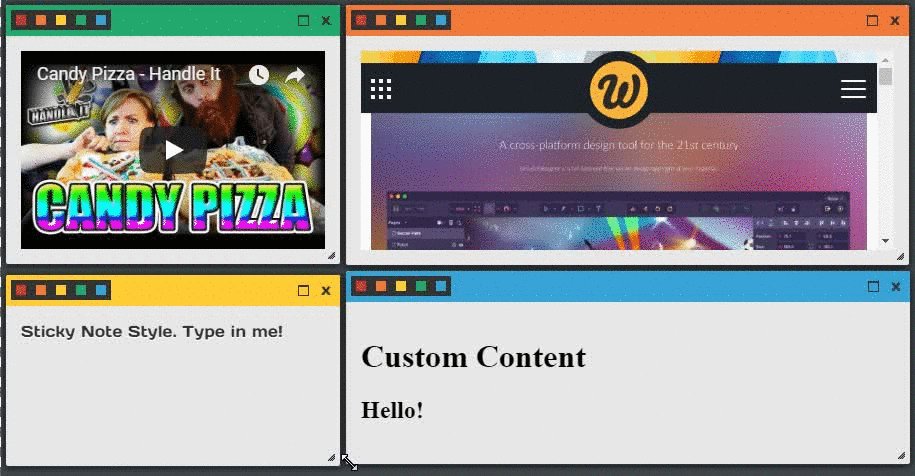
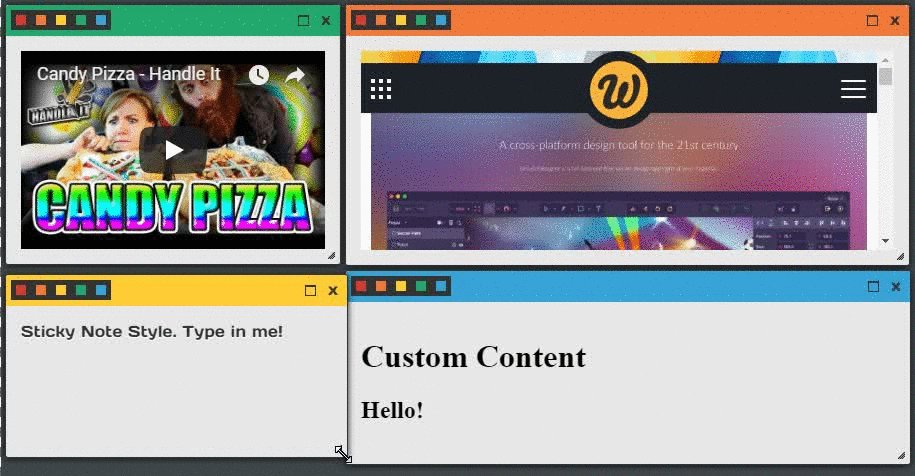
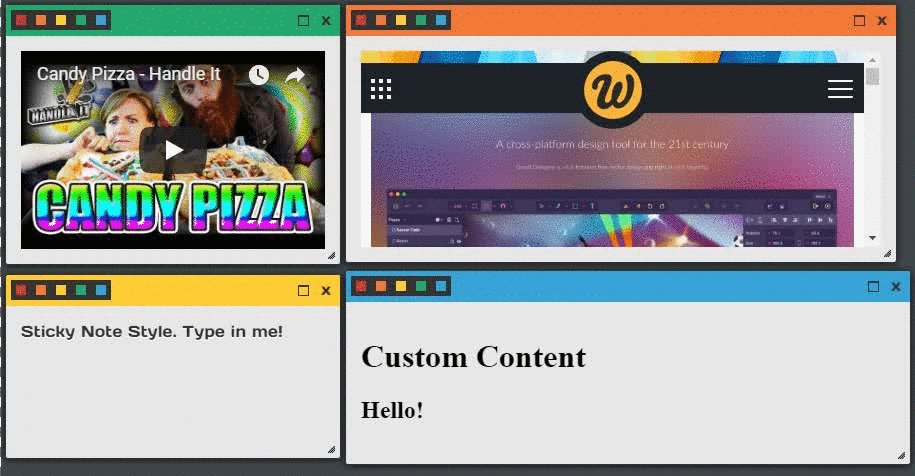
Resizable Modular Content Windows

Separate windows each displaying a different type of content (Similar to a desktop window). Resizable, maximizeable, skinnable, movable, etc.
Features: HTML, CSS, beautiful, Resizable, draggable
Developed By: Derek Hill
Created: NOVEMBER 18, 2013
Auto Resizable Panels

Sidebar auto resize with ghost line and feedback.
Features: HTML, CSS, beautiful, Resizable, auto
Developed By: Icebob
Created: APRIL 24, 2015
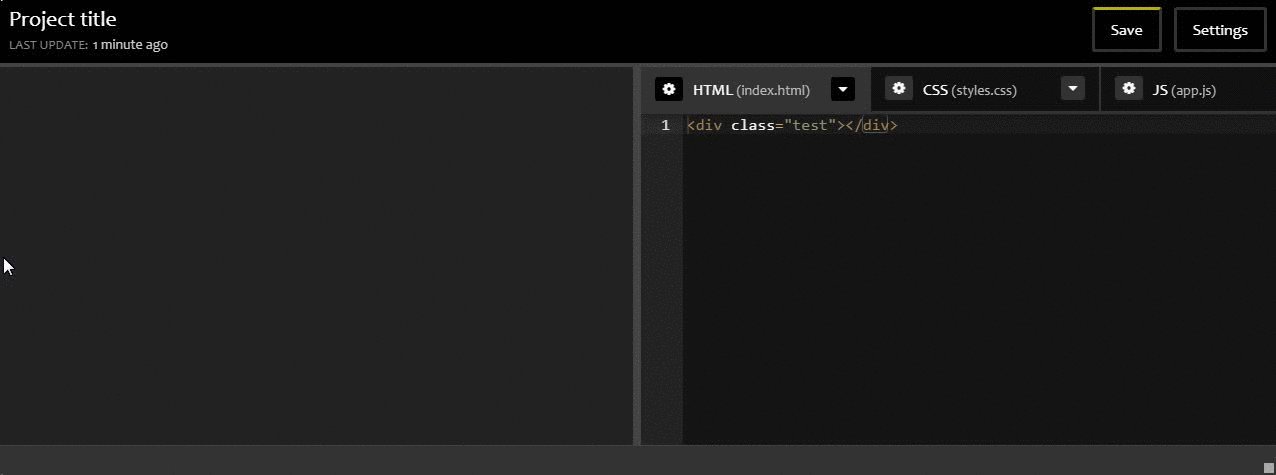
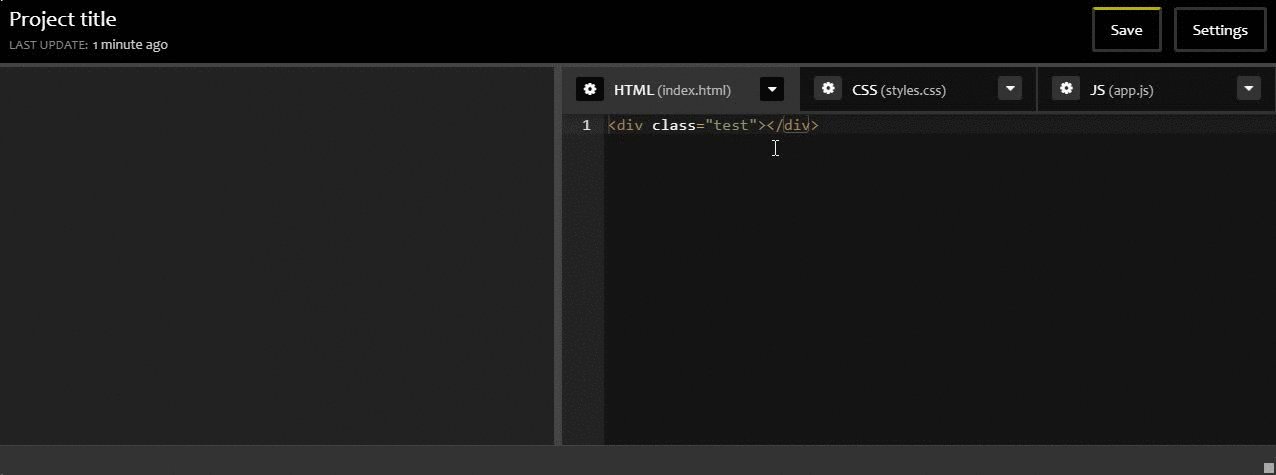
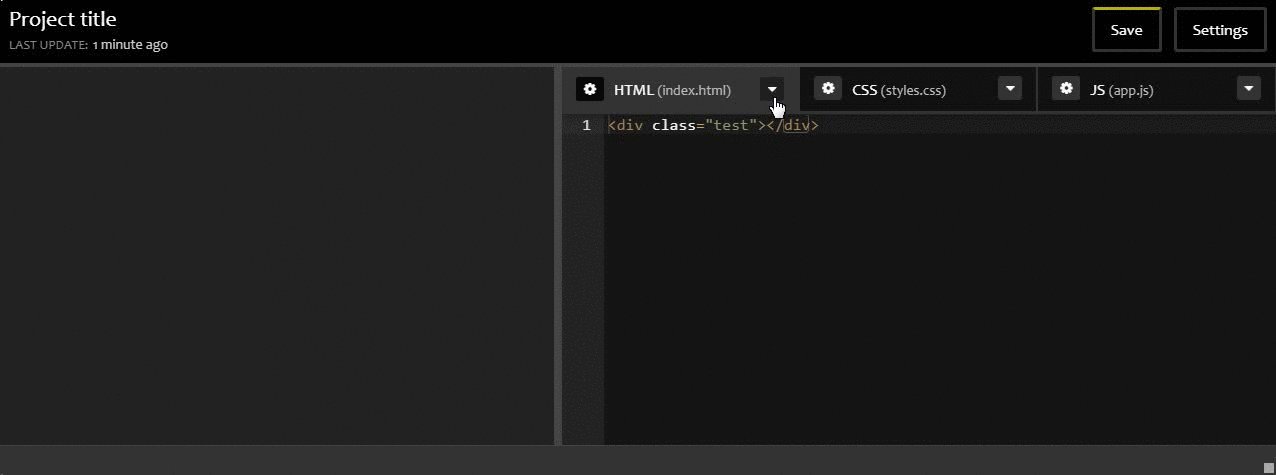
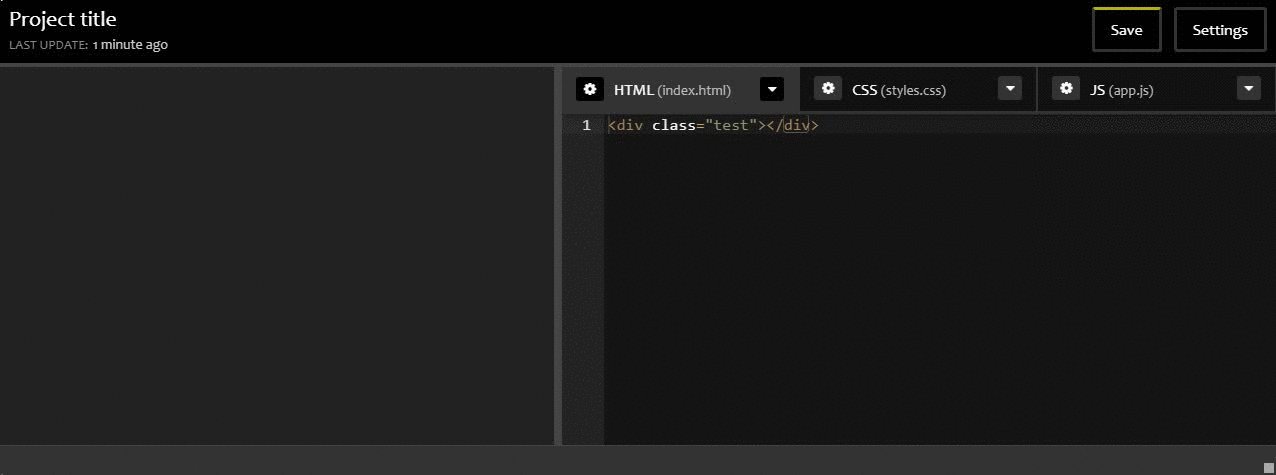
IDE UI Concept with Resizable Panel

Features: HTML, SCSS, beautiful, Resizable, JavaScript
Developed By: Andy Chentsov
Created: SEPTEMBER 25, 2016
Leave a Reply