Collection of hand-picked awesome Dividers developed using CSS, html and JavaScript. Some of the Dividers are having beautiful animation effects using transitions. Demo and download available on each tutorial. Dividers can be used directly without any changes and could be small changes based on your needs.
Article will be helpful for designers and non-coders.
Comment your favorite flip card(s) or comment the card(s) which you admired from external resource.
1) Simple Gradient Divider

Simple Gradient Divider
2) Vertical divider – coloured and animated

Vertical divider – coloured and animated
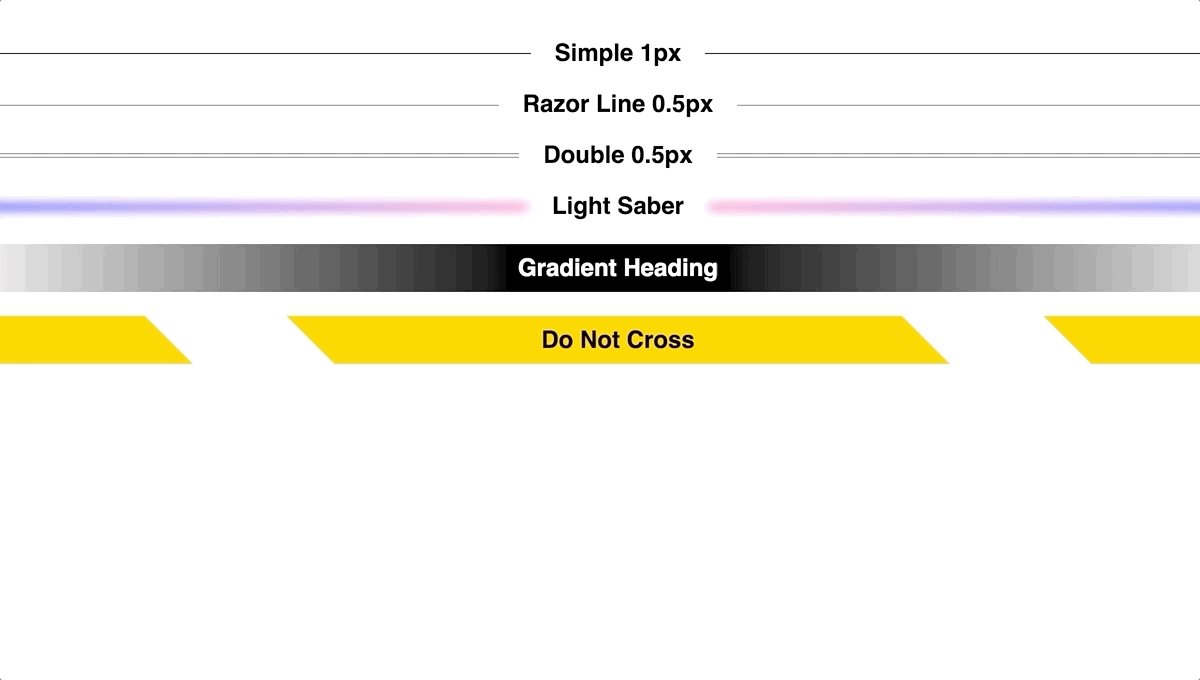
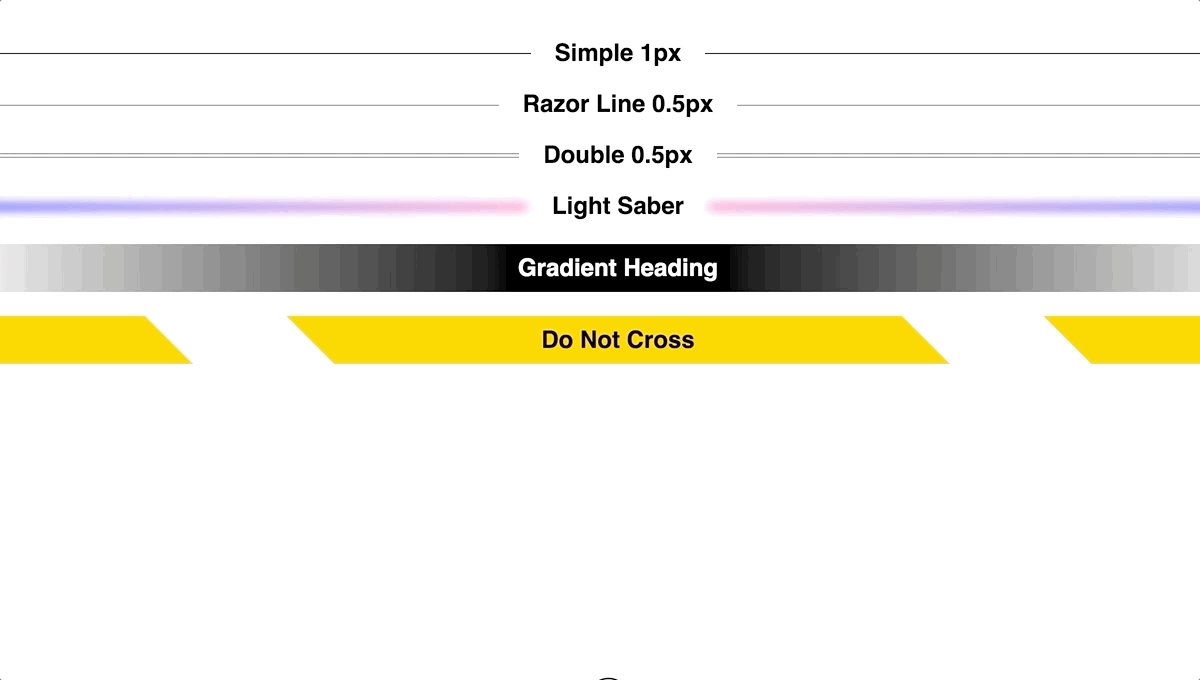
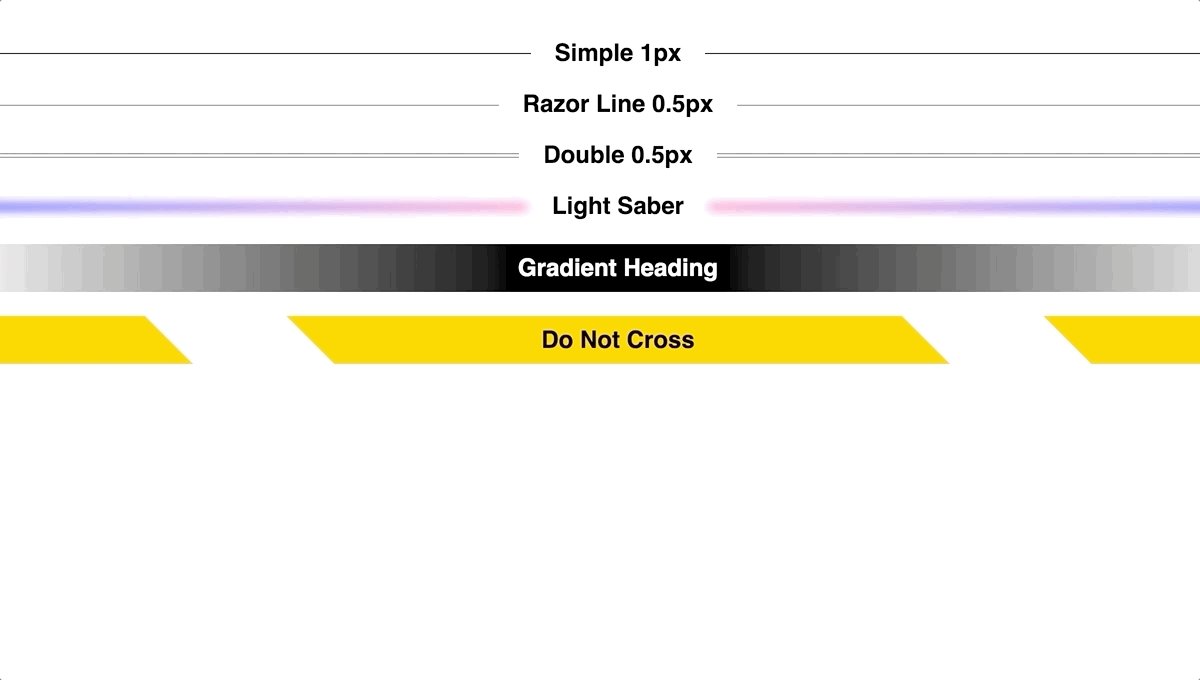
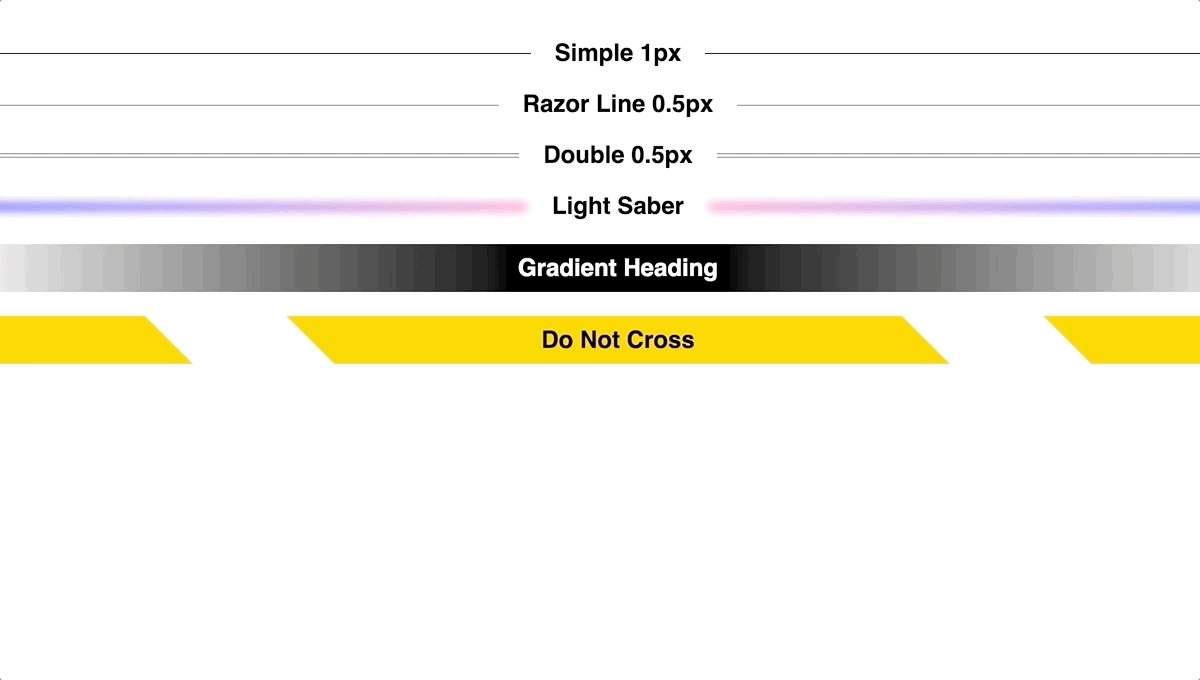
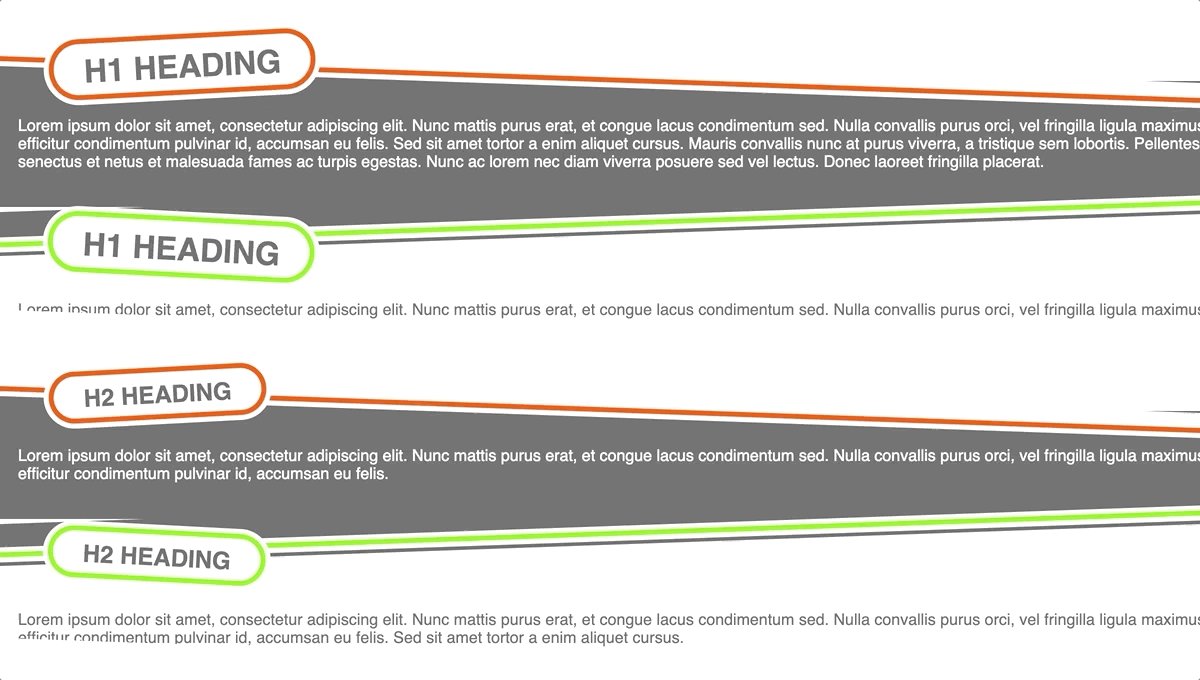
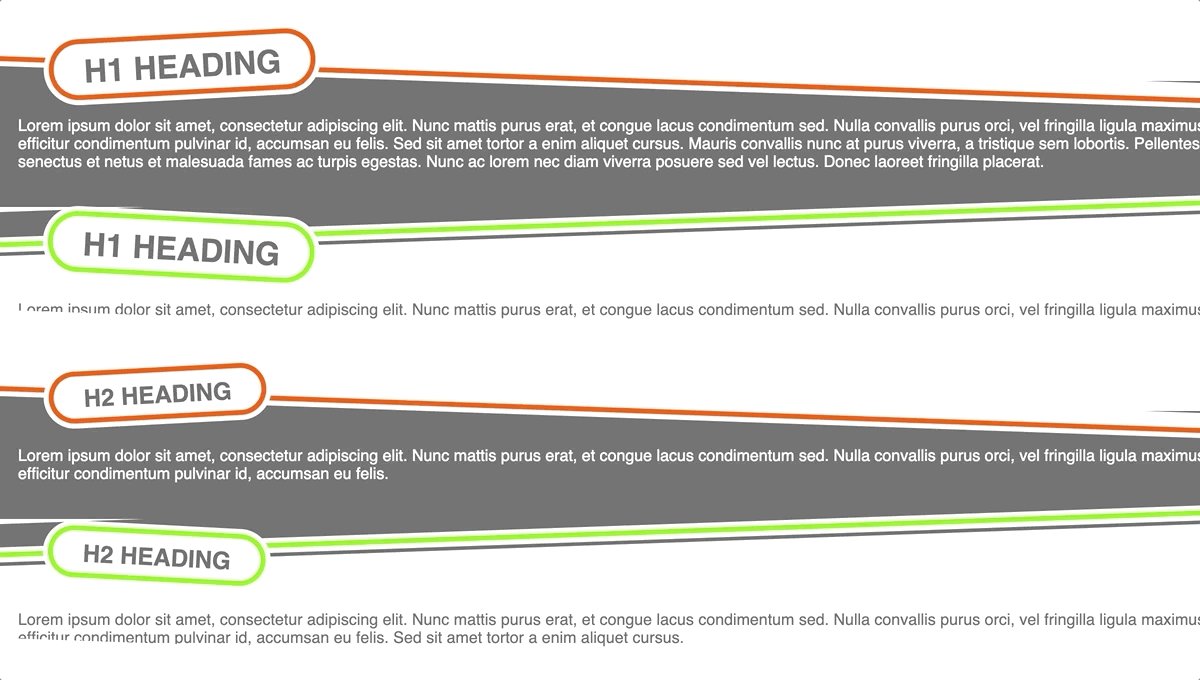
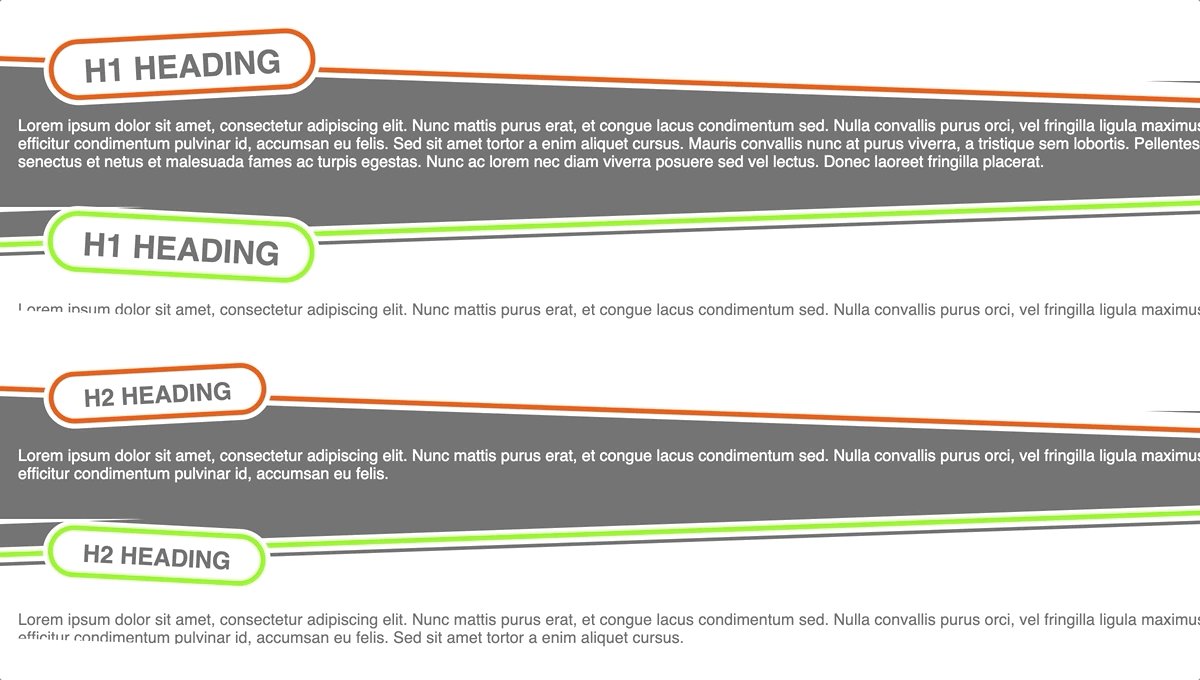
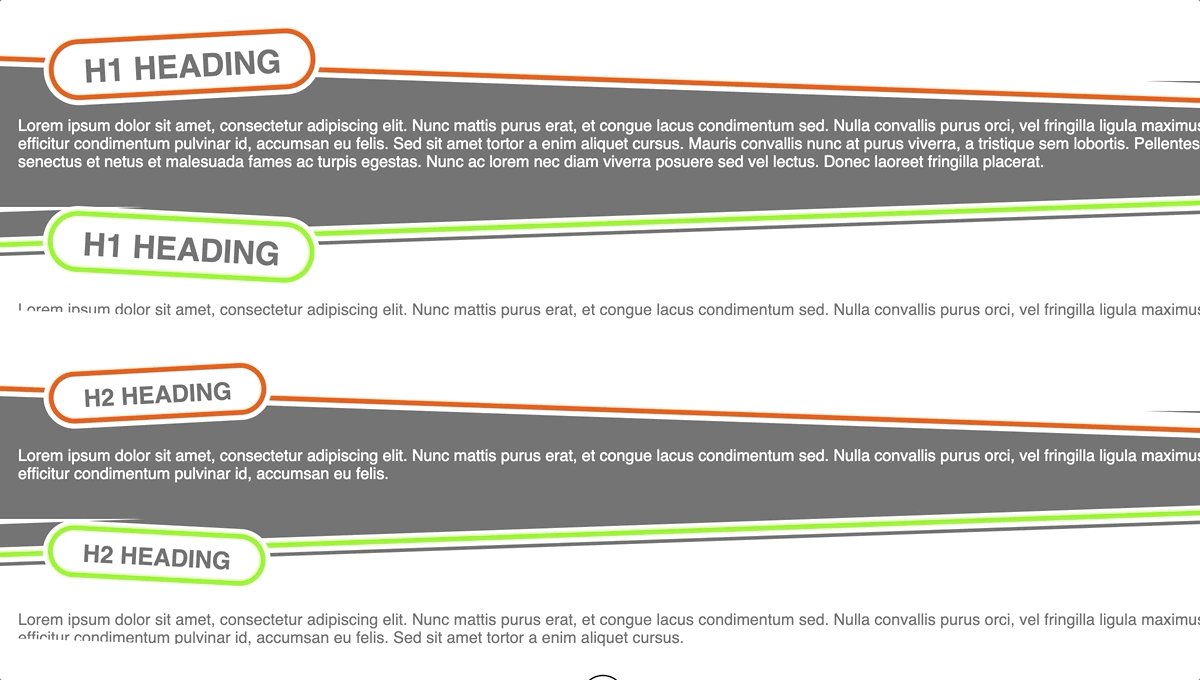
3) Cool Horizontal Divider Headings

Demonstrating how to use Flexbox, 0.5px lines, and CSS filters to create cool horizontal rule-style headings.
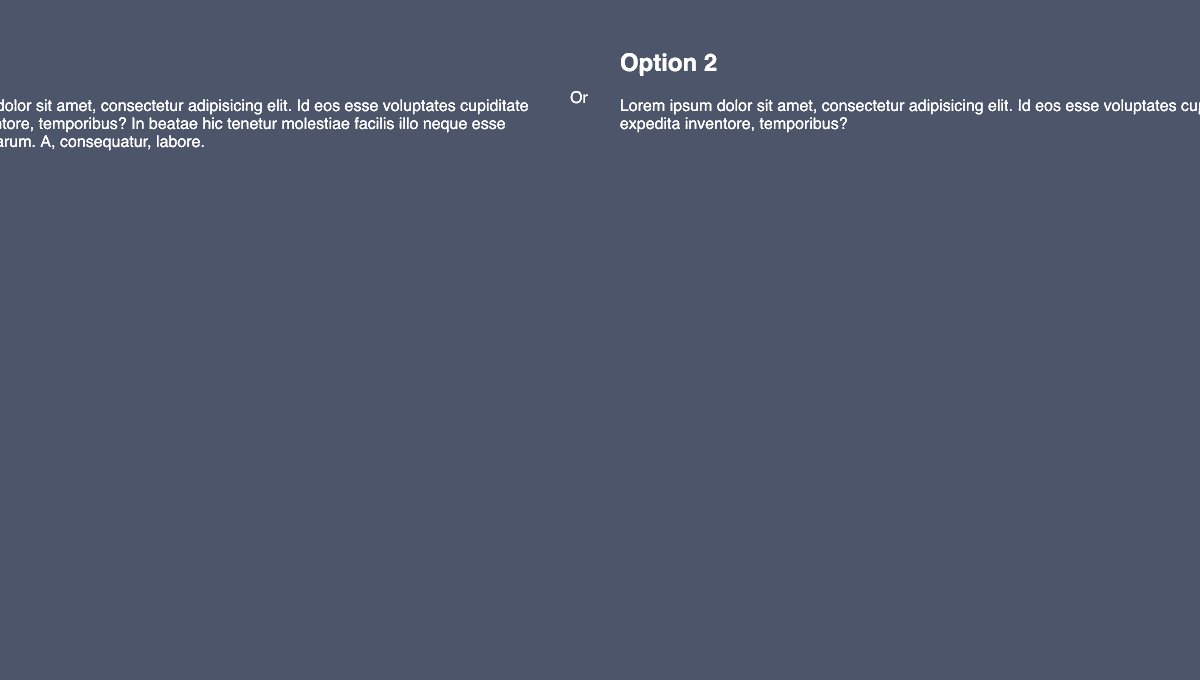
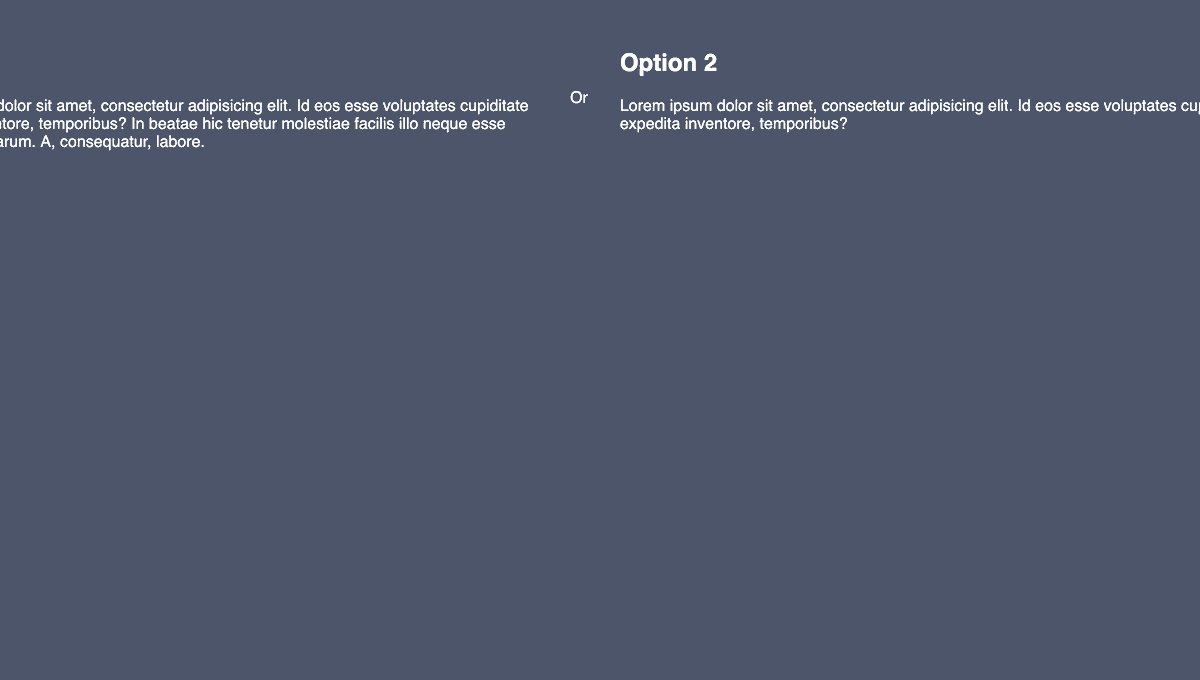
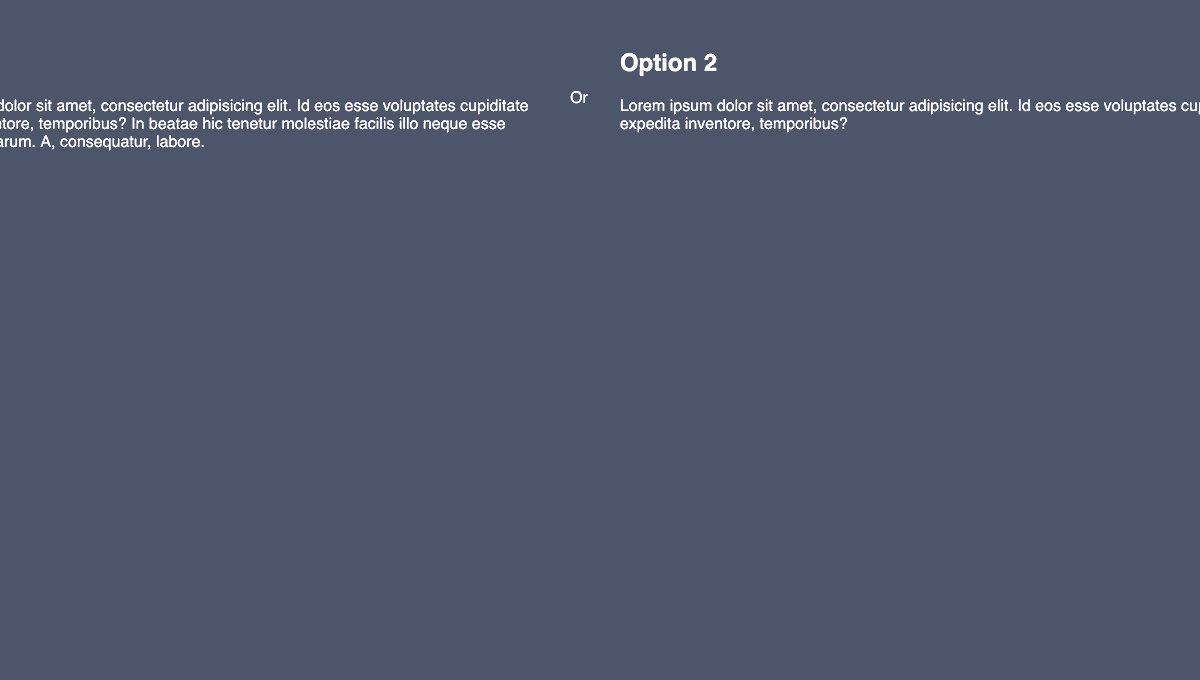
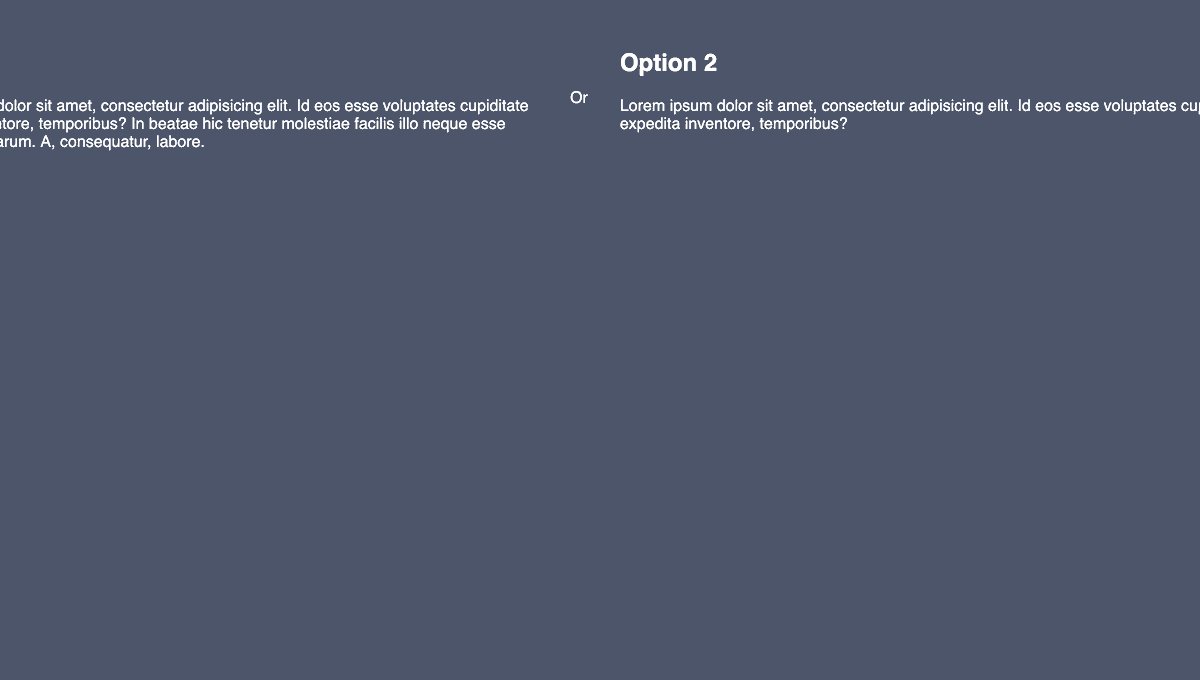
4) Text Divider

A pretty common pattern to have divider text splitting 2 content options. This adapts between 2 breakpoints.
5) Simple stylish divider with a little help of span

Use a span element to style the divider a little bit. Play with the width of the span element to make the stroke longer or shorter.
6) Diagonal Divider

Uses a css triangle to create a slant effect between elements.
7) Pure CSS Horizontal Divider With Star Icon

This is a vanilla CSS horizontal page divider line with a star icon.
8) Crooked section dividers

Dynamically crooked lines, headings, and backgrounds.
9) Pixel Dividers

Pixel Dividers
10) Easy divider

Versatile HTML/CSS divider needed specifically for something – needs a little work on some browsers but it’s a decent start on Chrome.
11) Different CSS Divider

Different CSS Divider
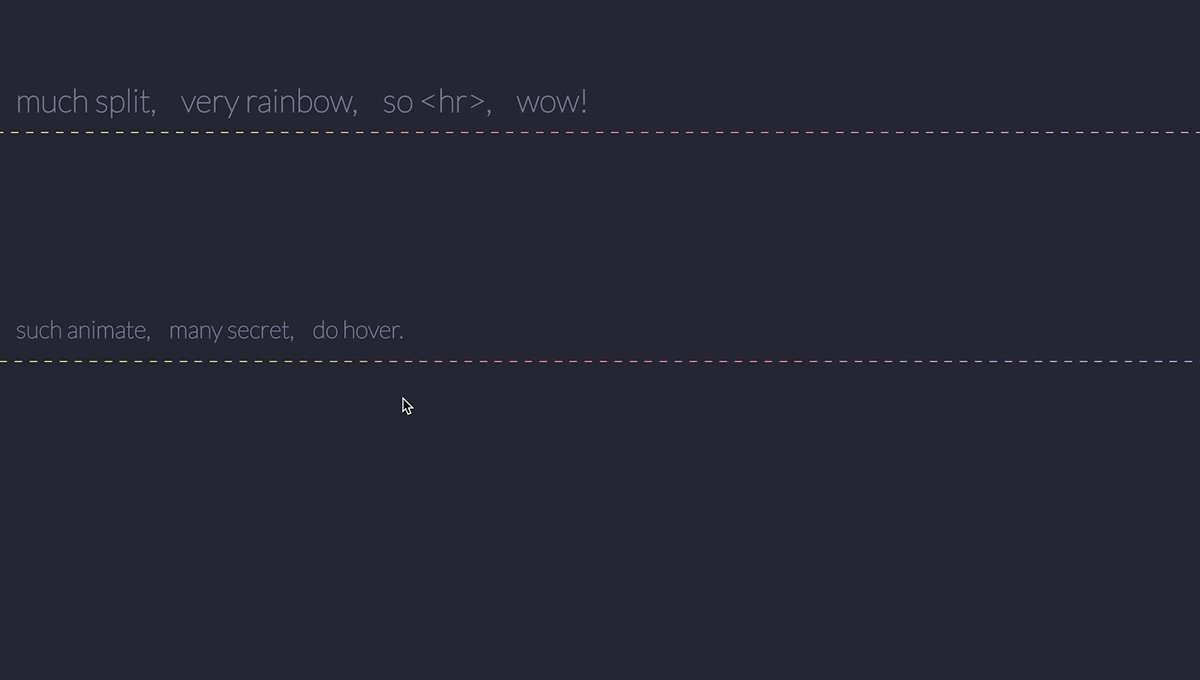
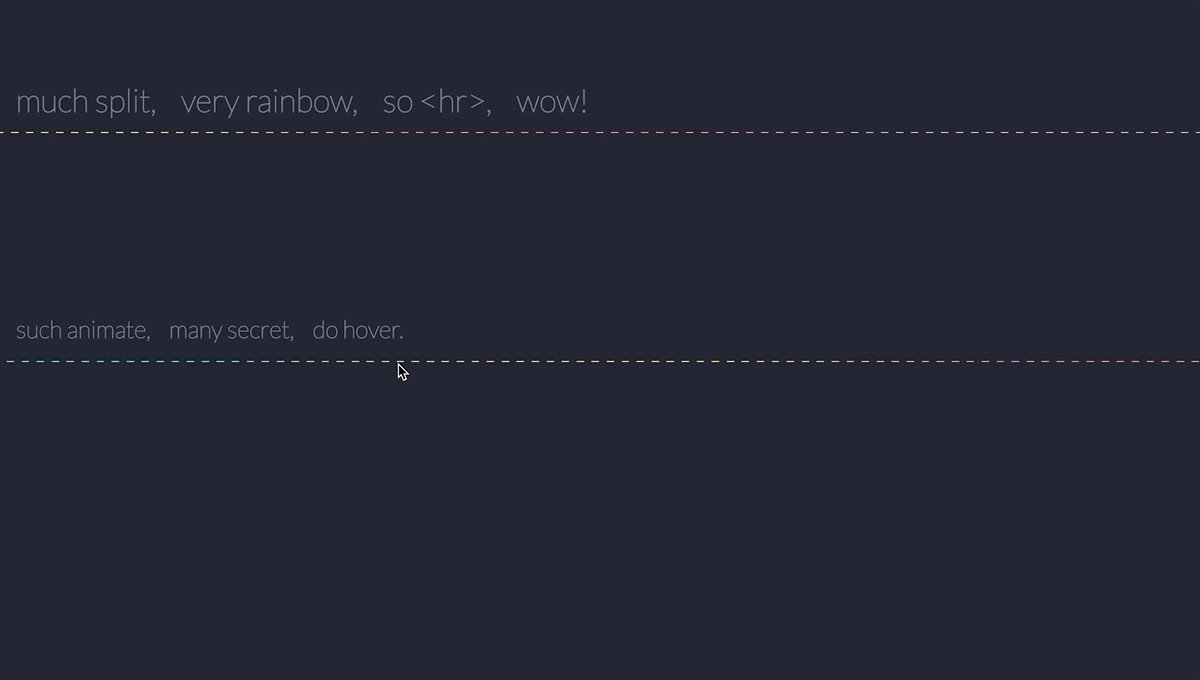
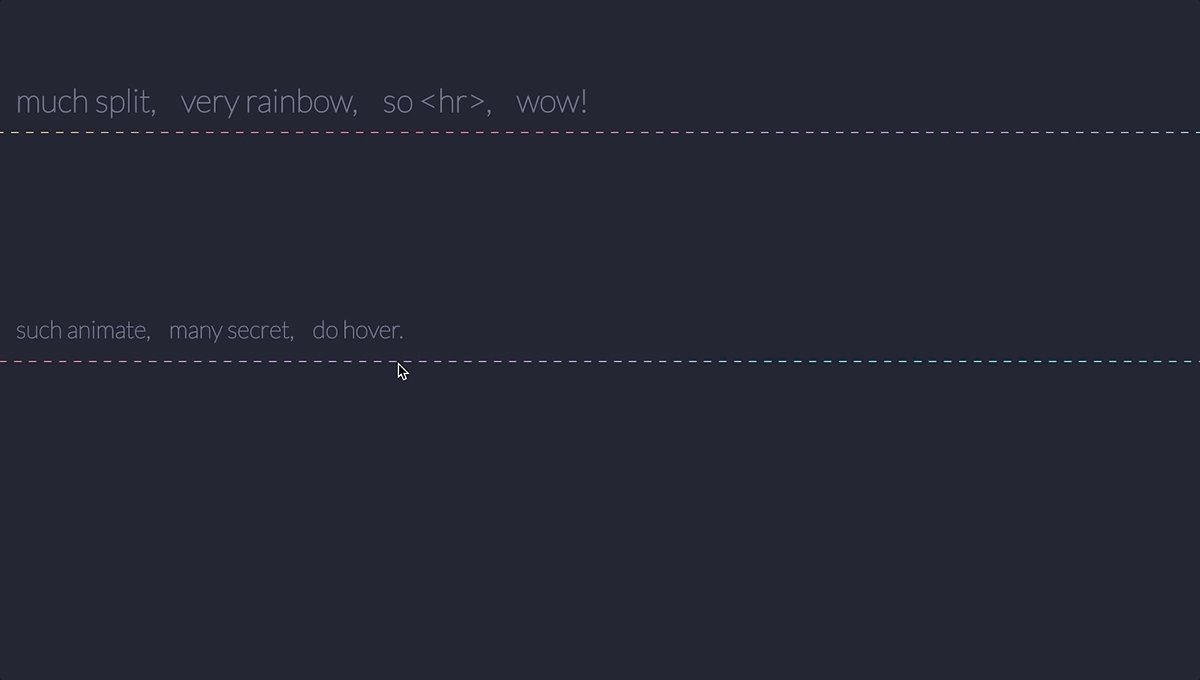
12) Rainbowy Dashed Divider

Rainbowy Dashed Divider
13) Responsive SVG Arrow as Section divider

Responsive SVG Arrow as Section divider
14) Jagged Divider

Jagged Divider
Leave a Reply