This page contains a collection of CSS accordion examples that you can use in your web projects. The examples include HTML markup, CSS styles, and JavaScript code. 2 new updates on May 11, 2020
These free CSS accordion examples are perfect for inspiration when creating your own accordion menu.
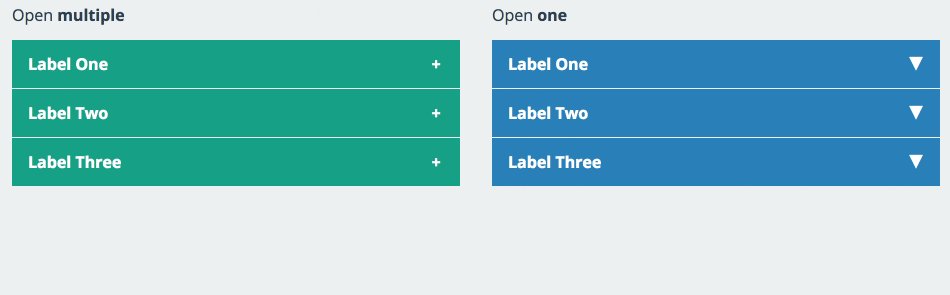
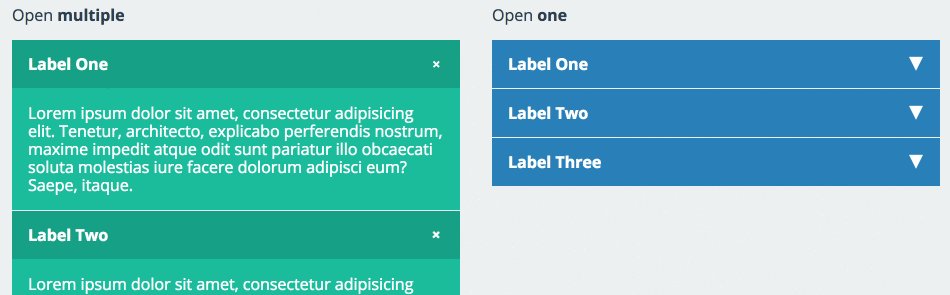
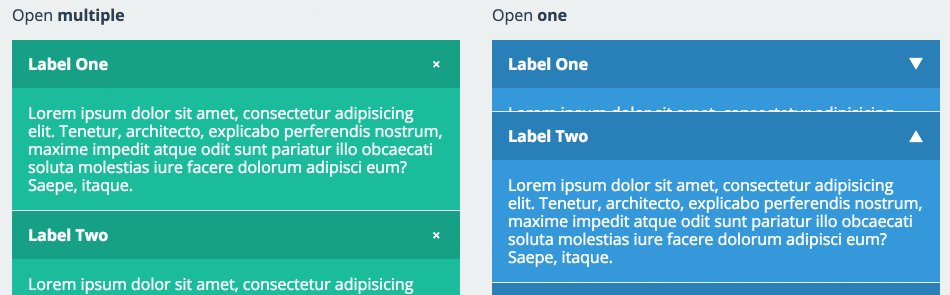
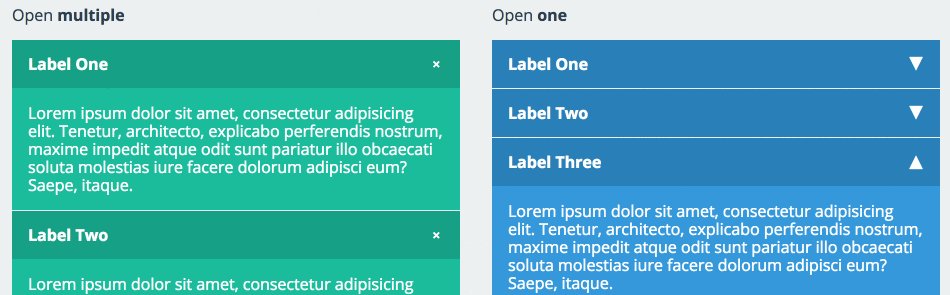
jQuery accordion
Simple jQuery accordion.

Developed using HTML, SCSS, jQuery
Author: Johan Mouchet | Created on August 19, 2016 | Updated on August 20, 2016
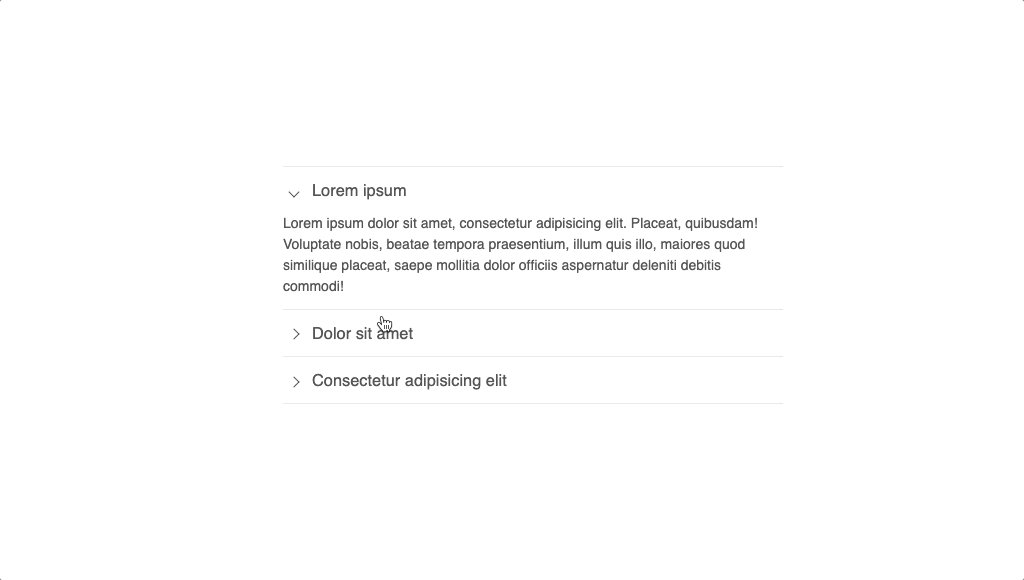
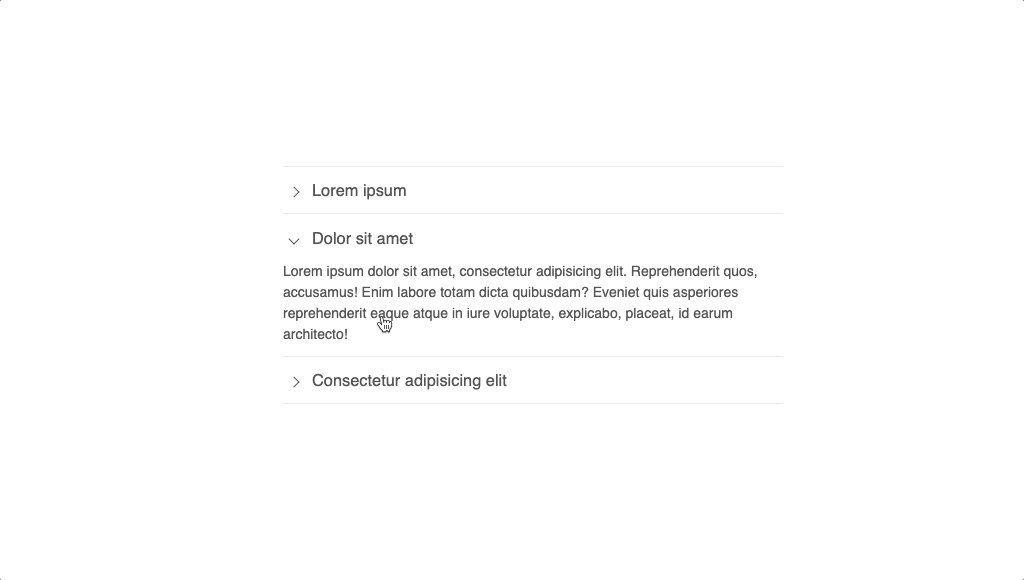
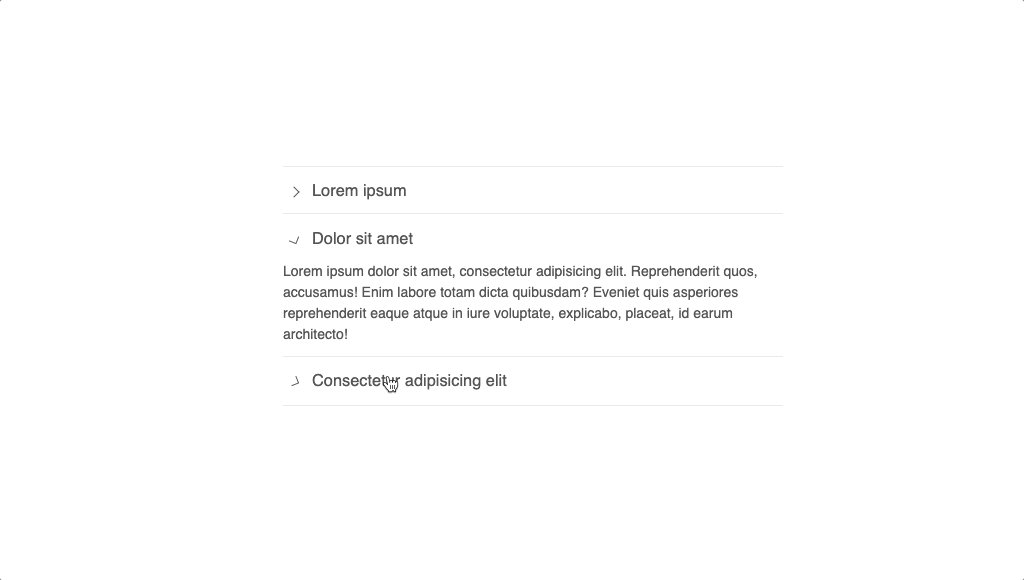
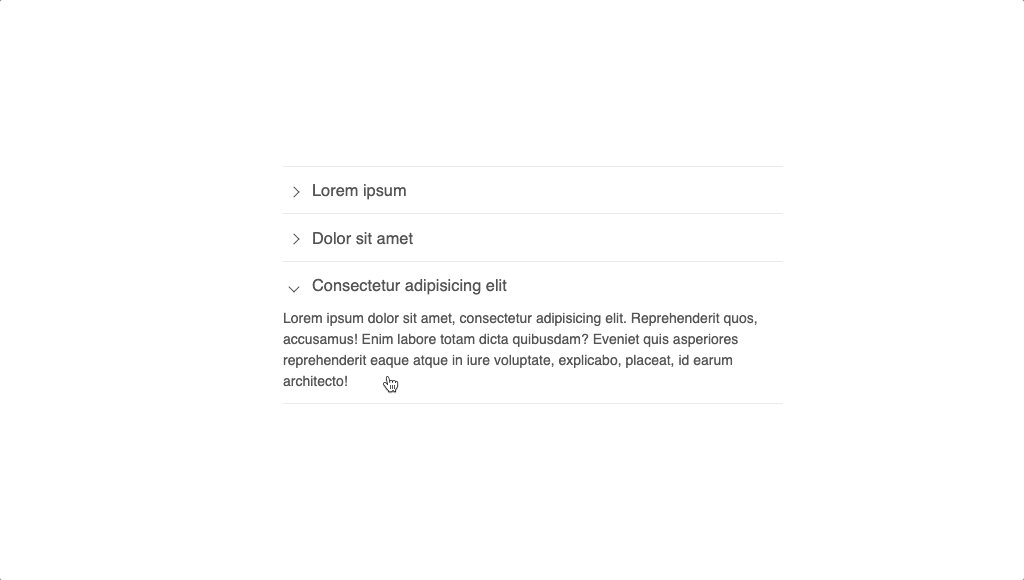
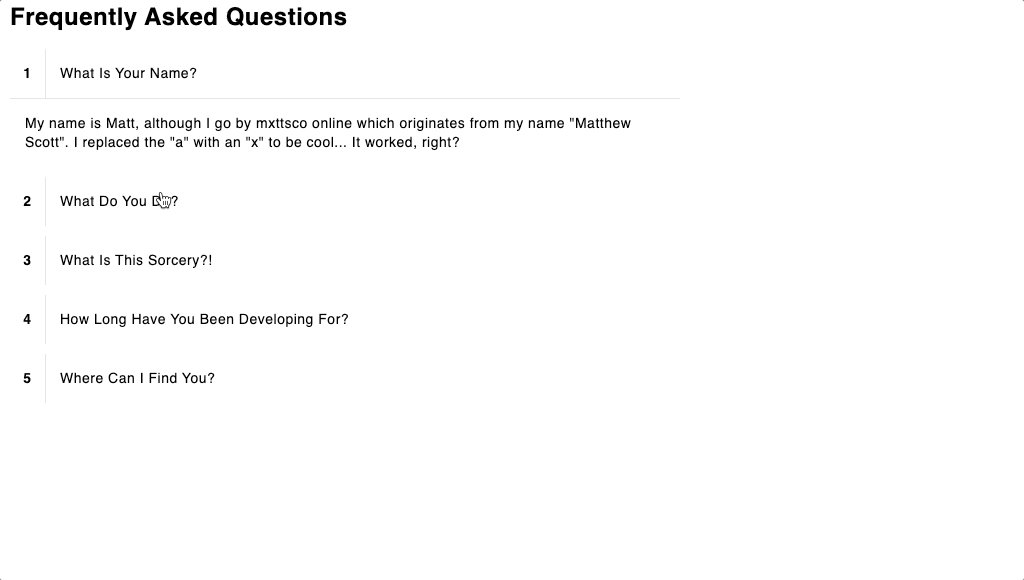
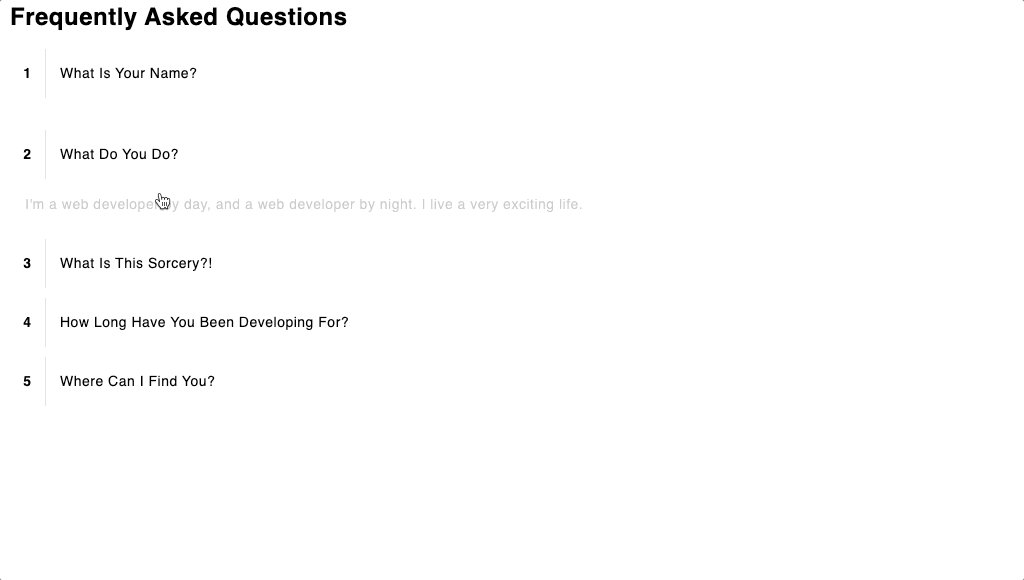
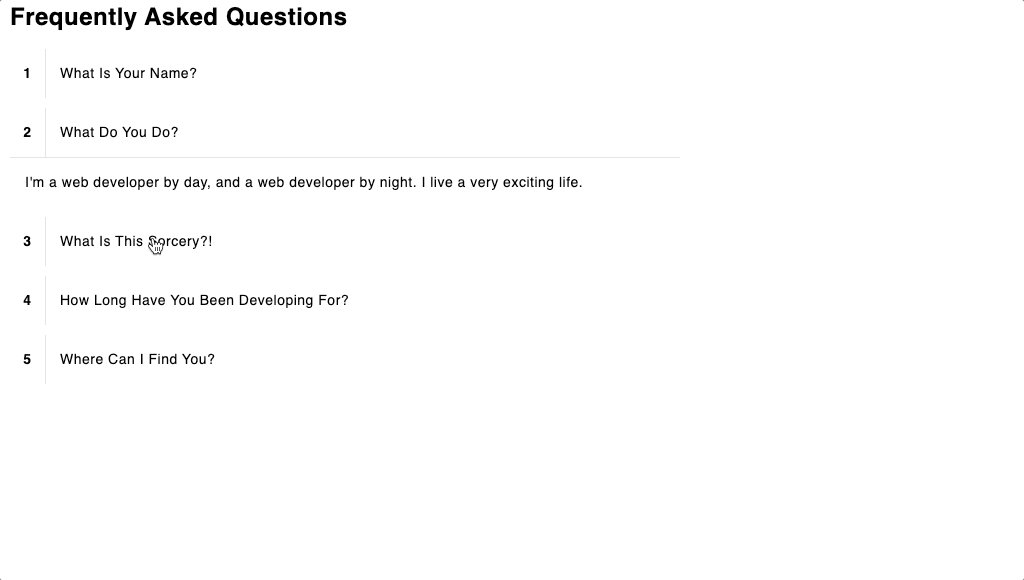
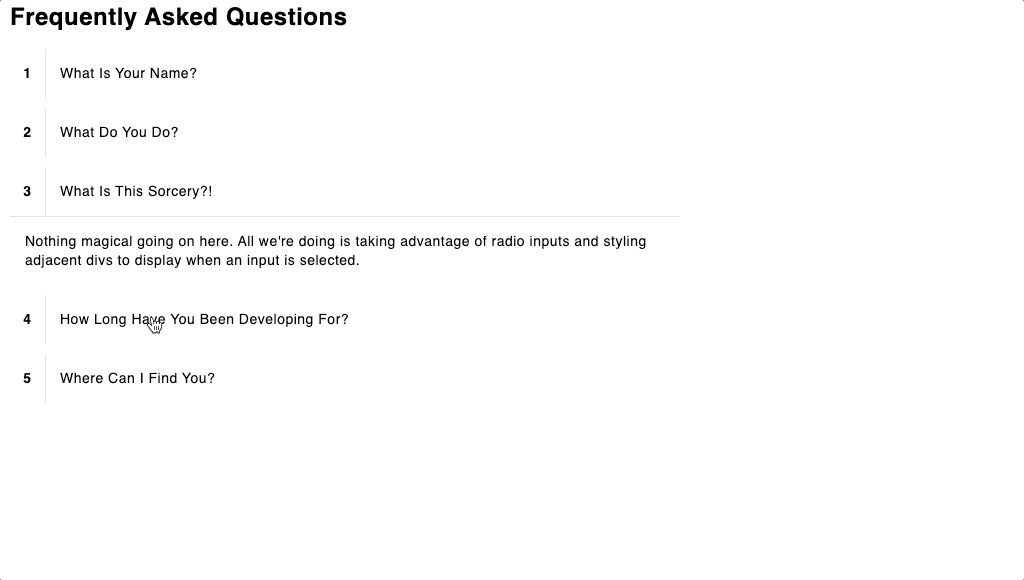
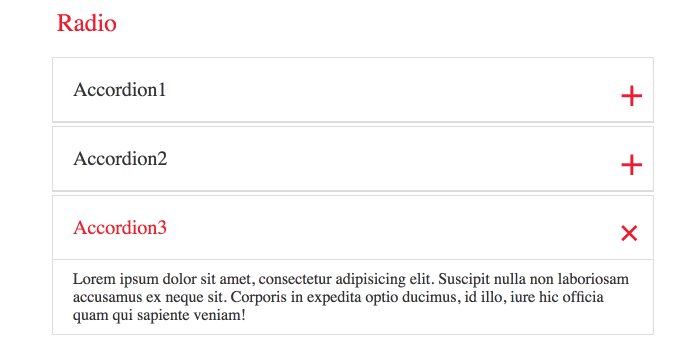
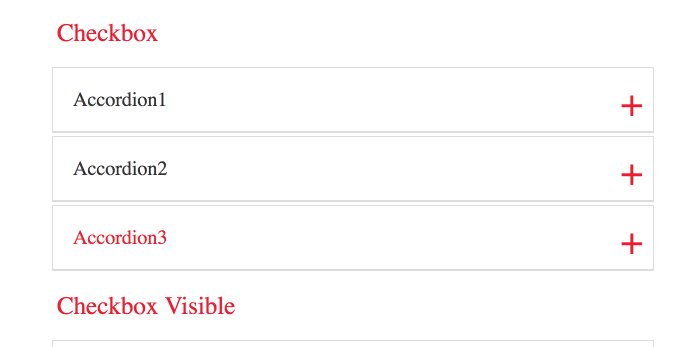
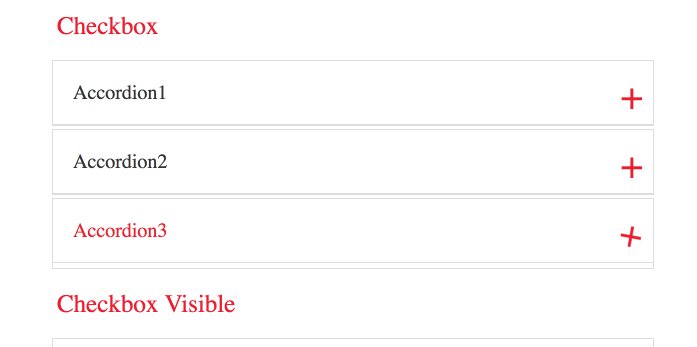
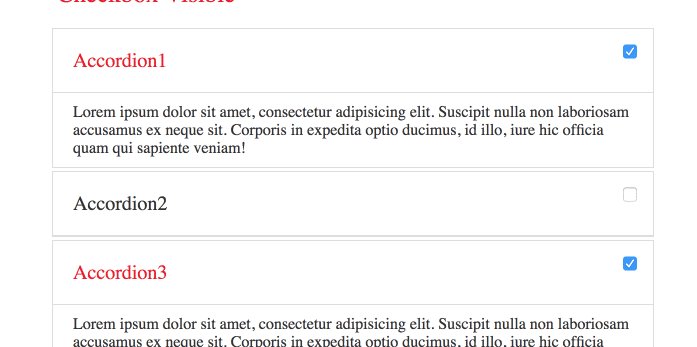
CSS Accordion
A simple solution for creating a pure CSS accordion with a CSS transition on the panel height, achieved by setting “max-height” of the accordion panel instead of “height”.

Developed using HTML, SCSS
Author: Matthew Scott | Created on October 22, 2016 | Updated on September 15, 2019
Pure Accordion Menu using CSS

Here is how to create Stylish Pure Accordion Menu using CSS with out any javascript !
Developed by Anz Joy
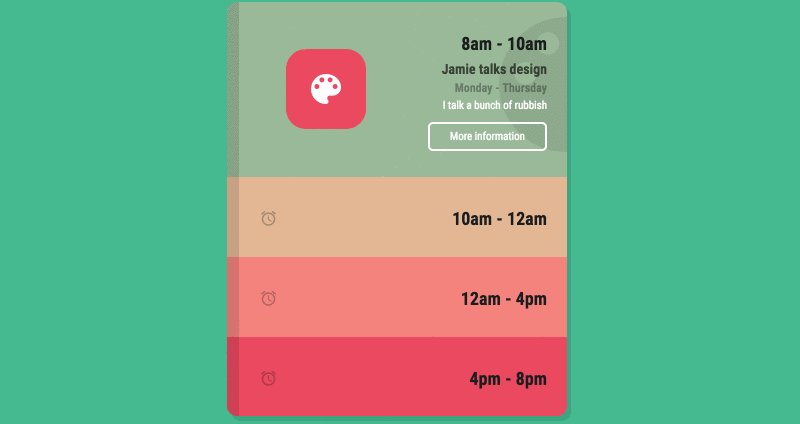
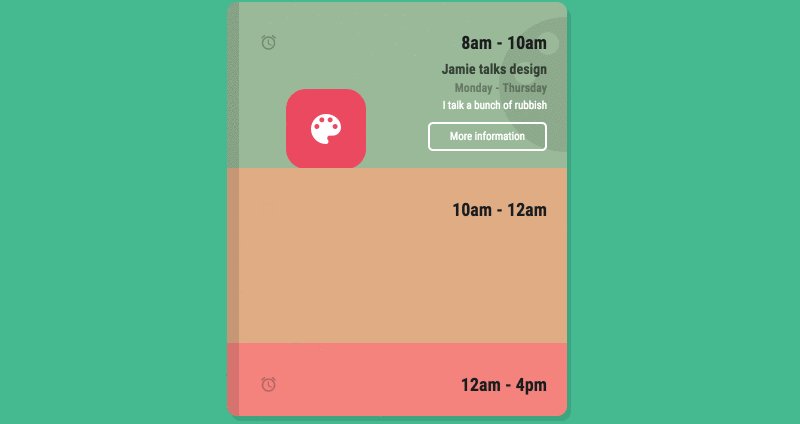
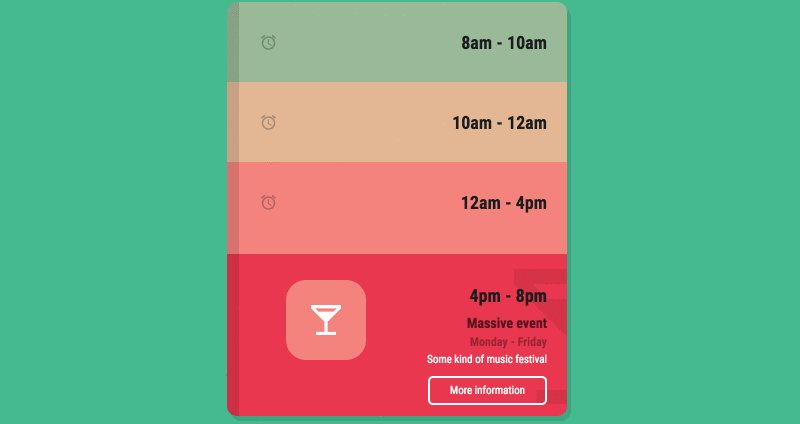
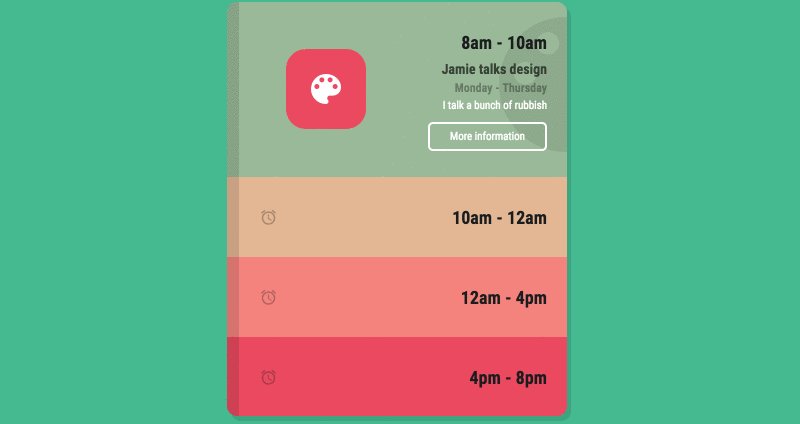
Funky Accordion using only CSS

Another pure CSS UI Piece here using radio buttons for the active states
Developed by Jamie Coulter
Accordion menu

Just a quick navigation bar with an accordion feel using only html and css.
Developed by Floyd Hawkes
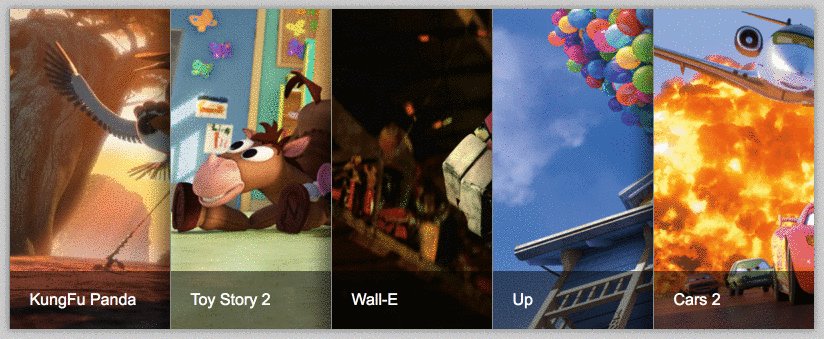
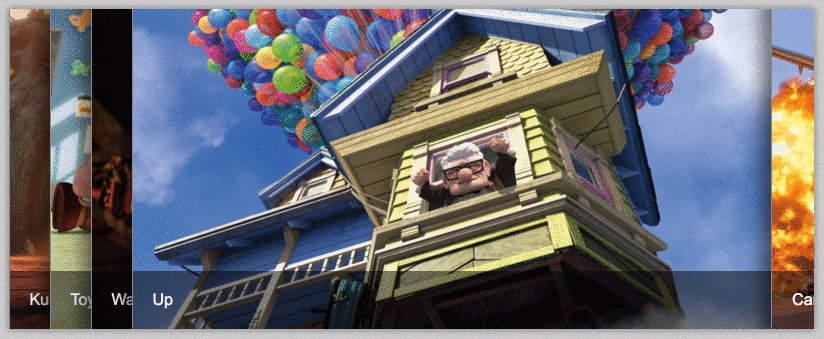
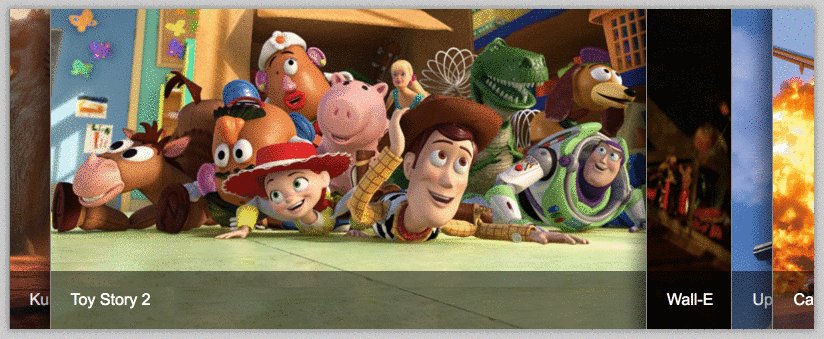
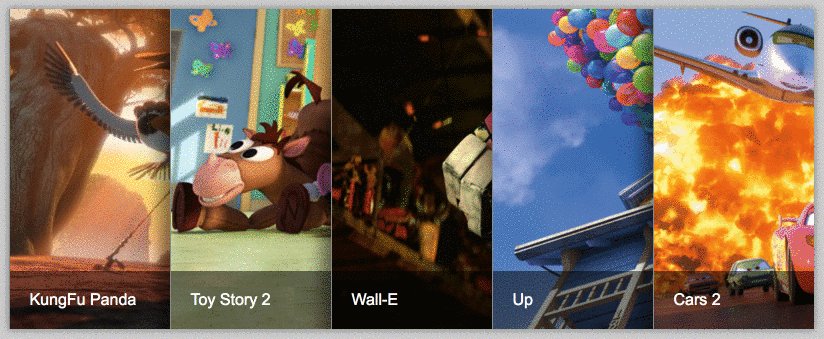
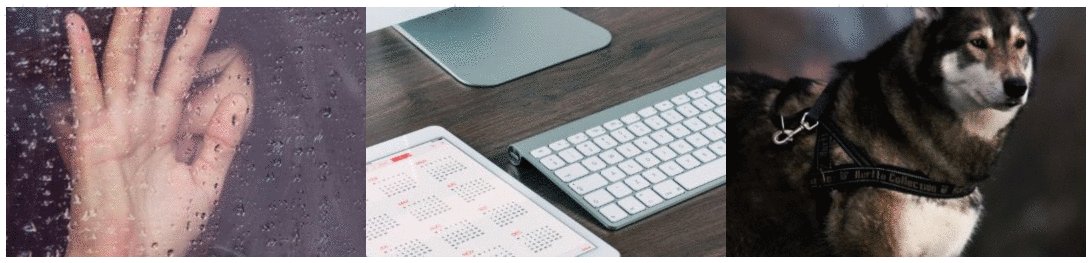
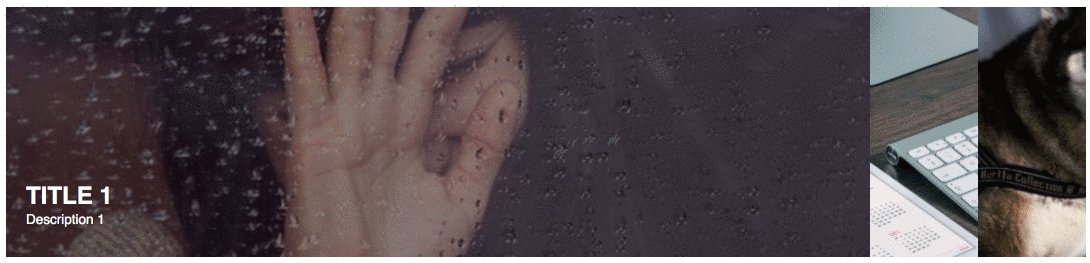
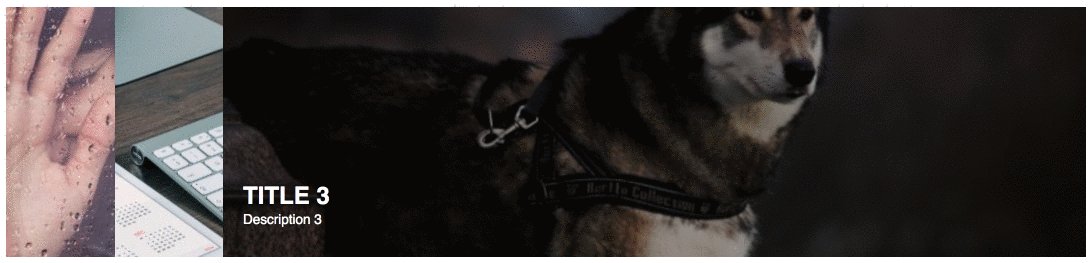
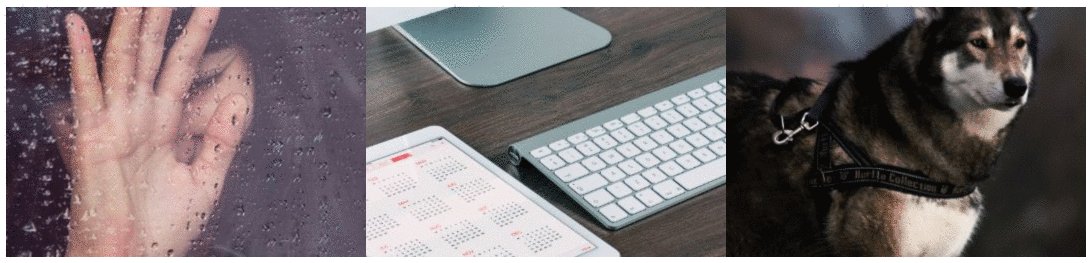
Pure CSS Accordion

Image accordion only with CSS and color filters using the rgba() function
Developed by Eduardo Moreno
Simple Flat UI Accordion

Simple Flat UI Accordion
Developed by SAMSURY ID
Simple accordion CSS with hover effects

simple accordion CSS with hover effects
Developed by vavik
Clean Accordion Menu using CSS

Acordeon made with just CSS. Based on checkbox input+label trick to active tabs.
Developed by Raúl Barrera
Accordion using HTML and CSS

Created and designed (in browser) a pure HTML and CSS expandable accordion for fun. I tried to think outside of the box when designing this (no pun intended).
Developed by Chris Ota
CSS menu accordion

CSS DropDown Accordion Menu.
Developed by Enes Sefa
Skewed Accordion

Skewed Accordion.
Developed by Gerald De Leon
Pure colorfull accordion

Pure accordion.
Developed by Atfli-Houcine
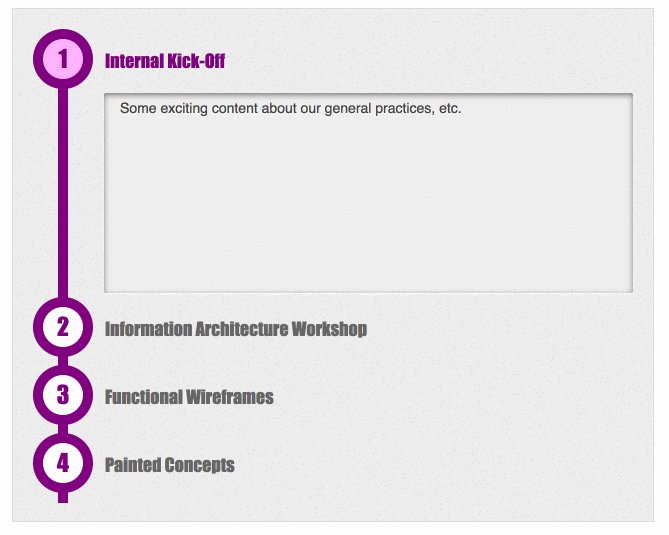
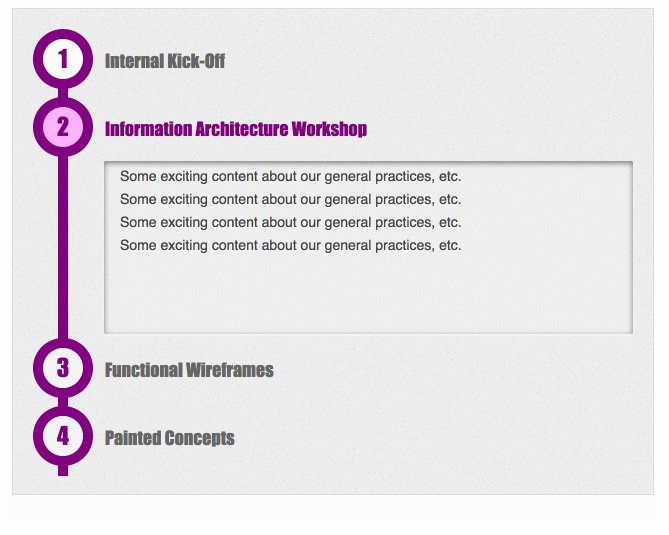
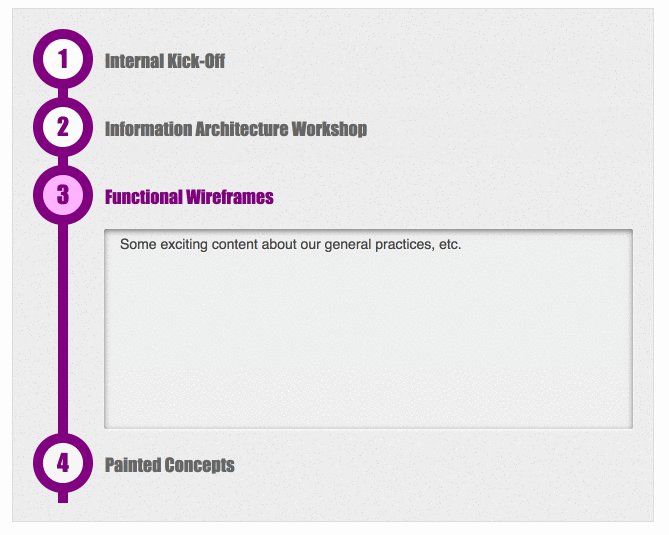
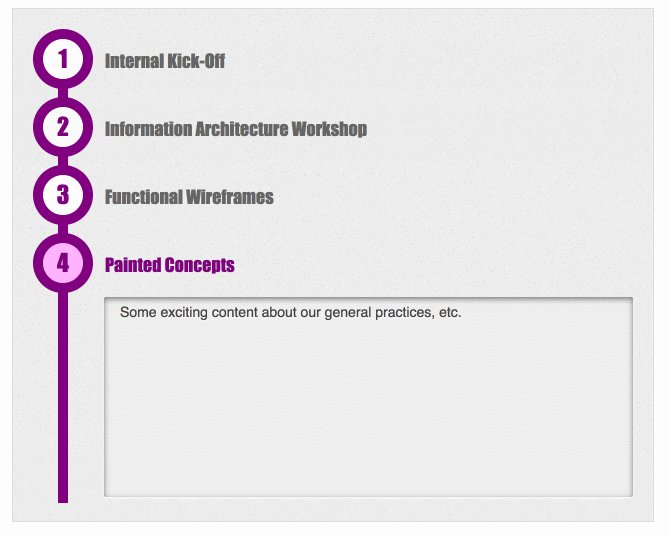
Process Accordion

I was looking for some way to illustrate a customer journey in a more interesting way. I decided to do it as an accordion—and from there is seemed natural to do it in CSS and HTML only.
Developed by Chris Mounsey
CSS accordion slider

CSS accordion slider.
Developed by simon
CSS Accordion

Created a css accordion using the label and input method. This was forked from Eric – http://codepen.io/ejsado/pen/GLKJd/ but modified to work of lists rather than divs.
Developed by Farid Mokraoui
Leave a Reply