Everyone have account in social networking like twitter, facebook, linkedin etc. In previous article we see google and linkedin login. Now I share with how to login with twitter account. Twitter is on the most people used network this is the reason of now I have develop this article.
Most of website integrate the social network oauth connection because many customers are hate to registeration form. This is the main reason of integrate social networking script in all of websites. Here, I have clearly share this article, how to integrate twitter login form.
Twitter OAuth Login using PHP
Let’s start our tutorial, just follow my steps to intgrate twitter network
Step 1:
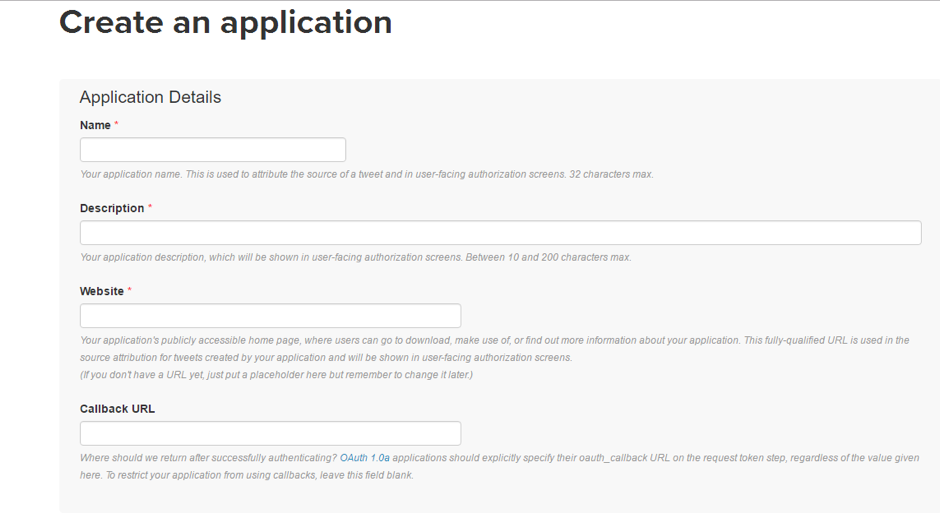
Open official twitter link to create account https://apps.twitter.com/app/new. Page looks like below image,

Step 2:
Enter your application name in the Name field.
Step 3:
Enter the description in the Description field.
Step 4:
Enter your website name in the follwing format http:www.yourdomain.com, it will not allow the localhost server. So just give your website name only it’s a mandatory.
Step 5:
Then give the Callback URL to redirect your website after permission the twitter account.
Step 6:
Finally, accept the Developer Agreement. Then click Create your Twitter Application.
Step 7:
That’s all. Now we are complete the twitter mandatory field to integrate our project.
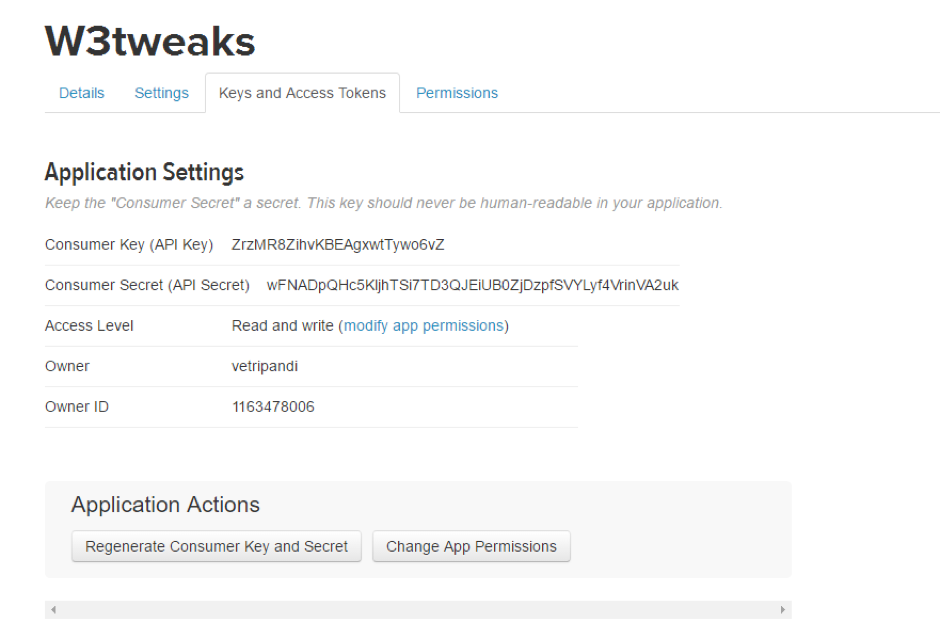
After create twitter application it will move the next page. It will be like below image,

Step 8:
Click Keys and Access Tokens tab. It will show like below image,

Step 8:
Just copy Consumer API Key and Consumer Secret and paste to your PHP file(config.php).
Database Configuration
Now time to move on database configuration to store the twitter authentication values. First create one database. The database name is twitterlogin. After creating database just click to import users.sql file.
PHP Code for Integrate Twitter
Here, I have include complete source code of this project so you have first download that then open config.php file. The config.php file is,
<?php define('CONSUMER_KEY', 'ZrzMR8ZihvKBEAgxwtTywo6vZ'); define('CONSUMER_SECRET', 'wFNADpQHc5KljhTSi7TD3QJEiUB0ZjDzpfSVYLyf4VrinVA2uk'); define('OAUTH_CALLBACK', 'http://www.w3tweaks.com/twitterlogin/process.php'); ?>I have include my Consumer Key & Consumer Secret So you have remove that and replace your application keys & give your website redirect URL.
Then open includes folder and open functions.php. Here you have change your database details.
Test the Application
All steps completed, now just run your application. The exact output like,
The homepage like below image,

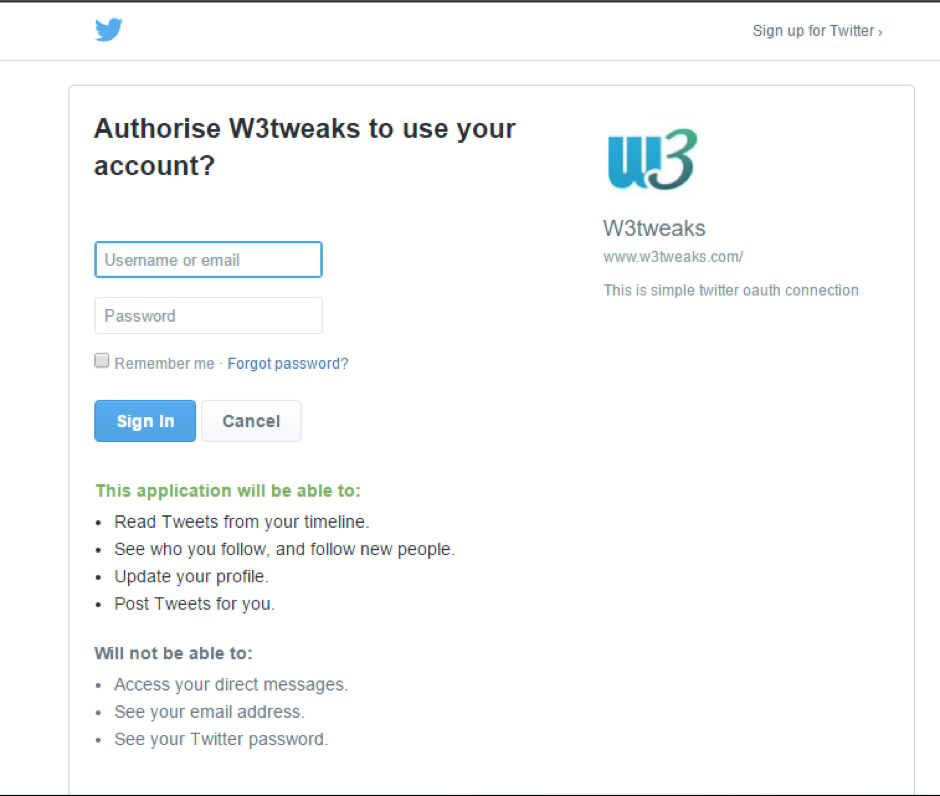
After click Sign in with Twitter button, you have redirect this page it’s like below image,


That’s all. Still you are struggle to integrate twitter login, feel free to comment below I’ll guide you…
Leave a Reply