Today am showing to how make user authentication using LinkedIn API. First you have some knowledge about OAuth just read this official explanation, https://oauth.net/about/introduction/
Now a days most of students & peoples are hate to fill the registration form so everyone move on the new options for OAuth connection like Google, LinkedIn, Twitter etc.. So this is the reason of I have develop Login page with LinkedIn API.
Create Application Linkedin
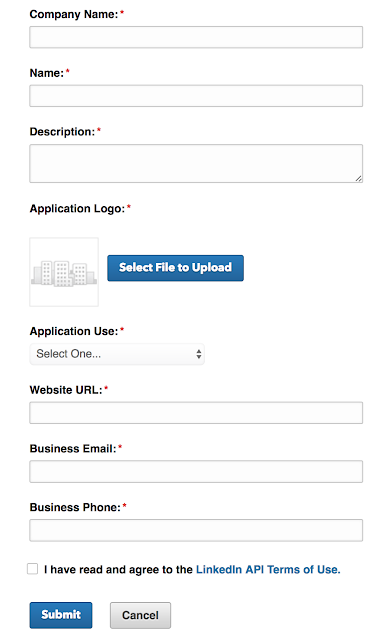
First, you have to create one new application in LinkedIn site. The link is https://www.linkedin.com/secure/developer . Like this image

Fill the all fields that’s very simple. Then enter your Website URL or Localhost server URL, click submit.
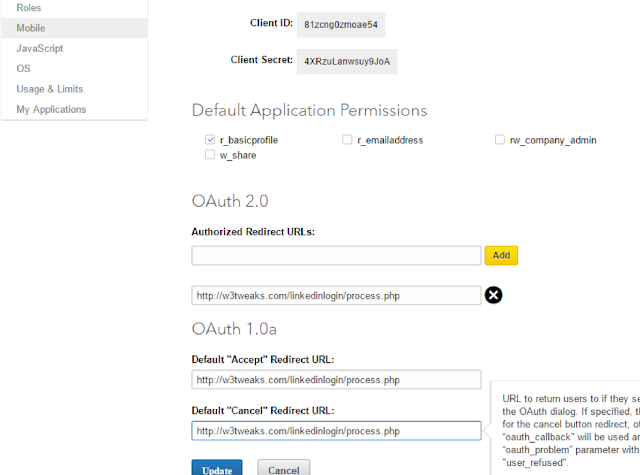
Hereafter, the Client Id and Client Secret will be generated & add the redirect URL’s. Like this

Now the LinkedIn code is over, hereafter you have to move on the php code. Download the zip file and unzip it. First open config.php file. Then just replace your own Client-Id and Client Secret key in your php code. The code is,
<?php
$baseURL = 'http://www.w3tweak.com/linkedinlogin/';
$callbackURL = 'http://www.w3tweaks.com/linkedinlogin/process.php';
$linkedinApiKey = Client-ID';
$linkedinApiSecret = 'Client-Secret';
$linkedinScope = 'r_basicprofile r_emailaddress';
?>
Database Configuration
Now time to create database to store the user information like linkedin user information.
Create one database (database name is – linkedinlogin), then just import the user.sql file in your database.
That’s all the database code to store the user information.
Homepage for LinkedIn OAuth Login
The homepage design for LinkedIn click button when the user click this its directly redirect on LinkedIn site and get the information for user & authenticate with your website.

The actual code for process.php to redirect and get the full access of LinkedIn information. Open process.php file.
<?php
session_start();
include_once("config.php");
include_once("includes/db.php");
include_once("LinkedIn/http.php");
include_once("LinkedIn/oauth_client.php");
//db class instance
$db = new DB;
if (isset($_GET["oauth_problem"]) && $_GET["oauth_problem"] <> "") {
// in case if user cancel the login. redirect back to home page.
$_SESSION["err_msg"] = $_GET["oauth_problem"];
header("location:index.php");
exit;
}
$client = new oauth_client_class;
$client->debug = false;
$client->debug_http = true;
$client->redirect_uri = $callbackURL;
$client->client_id = $linkedinApiKey;
$application_line = __LINE__;
$client->client_secret = $linkedinApiSecret;
if (strlen($client->client_id) == 0 || strlen($client->client_secret) == 0)
die('Please go to LinkedIn Apps page https://www.linkedin.com/secure/developer?newapp= , '.
'create an application, and in the line '.$application_line.
' set the client_id to Consumer key and client_secret with Consumer secret. '.
'The Callback URL must be '.$client->redirect_uri).' Make sure you enable the '.
'necessary permissions to execute the API calls your application needs.';
$client->scope = $linkedinScope;
if (($success = $client->Initialize())) {
if (($success = $client->Process())) {
if (strlen($client->authorization_error)) {
$client->error = $client->authorization_error;
$success = false;
} elseif (strlen($client->access_token)) {
$success = $client->CallAPI(
'http://api.linkedin.com/v1/people/~:(id,email-address,first-name,last-name,location,picture-url,public-profile-url,formatted-name)',
'GET', array(
'format'=>'json'
), array('FailOnAccessError'=>true), $user);
}
}
$success = $client->Finalize($success);
}
if ($client->exit) exit;
if ($success) {
$user_id = $db->checkUser($user);
$_SESSION['loggedin_user_id'] = $user_id;
$_SESSION['user'] = $user;
} else {
$_SESSION["err_msg"] = $client->error;
}
header("location:index.php");
exit;
?>
You have don’t change any code in process.php file.
Finally, view the LinkedIn OAuth in your website the output like

That’s all. If you have any doubt regarding this feel free to comment below.
Leave a Reply