Hand picked Credit Card UI/UX for Web Designers. Developed using HTML, CSS, javascript, jQuery and SVG. Demo and Download the zip (*.zip)
Credit Card Checkout UI

Two way binding with flip between card.
Developed By: Fabio Ottaviani
Created: FEBRUARY 12, 2016
CSS Credit Card UI

Front and back Credit Card UI
Developed By: Sean Kennedy
Created: OCTOBER 07, 2014
VISA Credit Card Checkout UI
See the Pen DailyUI #002 – Credit Card Checkout by Maycon Luiz (@mycnlz) on CodePen.
Developed By: Maycon Luiz
Created: MARCH 10, 2016
Credit Card Form UI
See the Pen Credit Card Form by Drew Barontini (@drewbarontini) on CodePen.
Developed By: Drew Barontini
Created: AUGUST 12, 2013
Beautiful Credit Card Form UI
See the Pen Daily UI | #002 – Credit Card Checkout by Marco Biedermann (@marcobiedermann) on CodePen.
Developed By: Marco Biedermann
Created: NOVEMBER 15, 2015
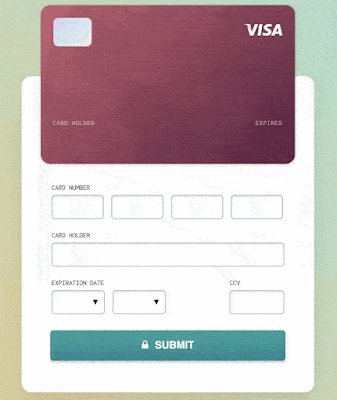
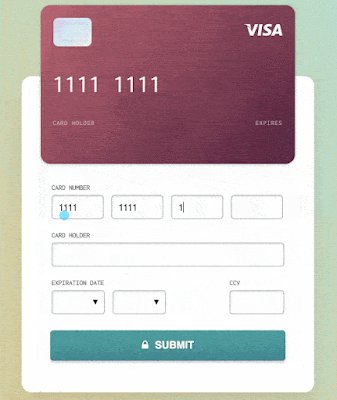
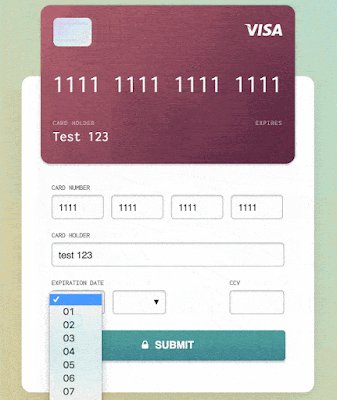
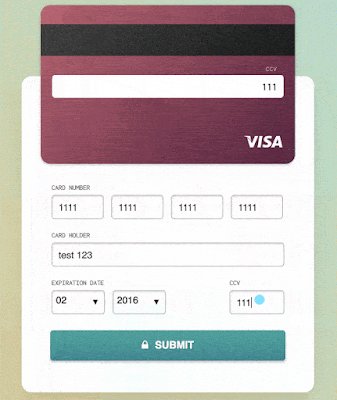
Awesome Credit Card Multi-field & validation
See the Pen Multi-field & validation by Yair Even Or (@vsync) on CodePen.
Using JS to combine fields into one, which is something very common in web forms. This demo is showing a credit card with 4 independent input fields which are validated and treated as one.
Developed By: Yair Even Or
Created: OCTOBER 17, 2013
Simple credit card experiment design
See the Pen Credit card by Carlos Viteri (@carlosviteri) on CodePen.
Developed By: Carlos Viteri
Created: DECEMBER 22, 2015
Credit card UI with Two Way Data Binding
See the Pen Credit Card by Mark Murray (@markmurray) on CodePen.
Two Way Data Binding with CanJS
Developed By: Mark Murray
Created: FEBRUARY 23, 2015
Credit Card Form with chip UI
See the Pen Daily UI 002 | Credit Card Form by Parlor Interactive (@heyparlor) on CodePen.
Credit Card Form with jQuery Two Way Data Binding
Developed By: Parlor Interactive
Created: DECEMBER 09, 2015
Credit Card Checkout with beautiful UI
See the Pen Daily UI 002 – Credit Card Checkout by Glenn Martin (@jhereg00) on CodePen.
Developed By: Glenn Martin
Created: MARCH 26, 2016
Multi option Credit Card Checkout UI
See the Pen Credit Card by cusx (@cusx) on CodePen.
Developed By: cusx
Created: APRIL 12, 2016
Payment form and checkout process
See the Pen Payment form by Axel Michel (@webandapp) on CodePen.
A draft for a payment form/ checkout process. Testing the UI/UX for the credit card form and basic interaction to select a payment type.
Developed By: Axel Michel
Created: DECEMBER 21, 2016
CSS Credit Card Mockup
See the Pen Credit Card Mockup by James Delaney (@jamesdelaneyie) on CodePen.
Doing a credit card validator is boring (not doing that in my downtime) so I made a credit card instead, with a lovely swoosh over the hologram.
Developed By: James Delaney
Created: OCTOBER 14, 2015
Intractive Credit Card Payment Form UI/UX
See the Pen Credit Card Payment Form by Jade Preis (@jadepreis) on CodePen.
Developed By: Jade Preis
Created: JUNE 20, 2016
VISA and Mastercard Credit Card UI/UX
See the Pen Daily UI #002: Credit Card Checkout by SeshuEn (@seshuen) on CodePen.
Developed using CSS, HTML, JavaScript & jQuery
Developed By: SeshuEn
Created: APRIL 05, 2017
Credit Card – Pure CSS – Flat Design
See the Pen Credit Card – Pure CSS – Flat Design by Jean Oliveira (@jeanoliveira) on CodePen.
Developed using CSS, HTML, JavaScript & jQuery
Developed By: Jean Oliveira
Created: MAY 10, 2017
Best Intractive Credit Card Checkout UI
See the Pen Daily UI #002: Credit Card Checkout by Alecia Vogel (@aleciahh) on CodePen.
It took me 3 hours in a busy cafe to build the initial credit card. I’m currently in the middle of revamping it so that it flips over to the other side with additional features.
Developed By: Alecia Vogel
Created: MAY 29, 2016
Nubank Credit Card UI using CSS
See the Pen Nubank Credit Card by Cassio Cardoso (@cassiocardoso) on CodePen.
A CSS experiment to use card concept and some flip animation. Built a Nubank credit card for fun.
Developed By: Cassio Cardoso
Created: JUNE 24, 2015
Payment Card Swipage

Not fantastically functional, but hey its pretty cool!.
Developed By: Jamie Coulter
Created: JANUARY 05, 2016
Leave a Reply