In this article, we listed the hand-picked awesome css calendars developed using css, html, JavaScript, jQuery, etc. Listed tutorials well played with colors, gradients, dynamic, event pick, event selection or responsive. some of the calendars are have beautiful animation effects using transitions. Demo and download available on each tutorial. calendars can be used directly without any changes and could be small changes based on your needs.
Article will be helpful for designers and non-coders.
Comment your favorite calendar or comment the calendar which you admired from external resource.
Collection of diffrent types of calendars. Below Hand-picked calendars are covered flat, gradient, colorful, jQuery, etc.
1) Clocks and Calendars

Clocks and Calendars
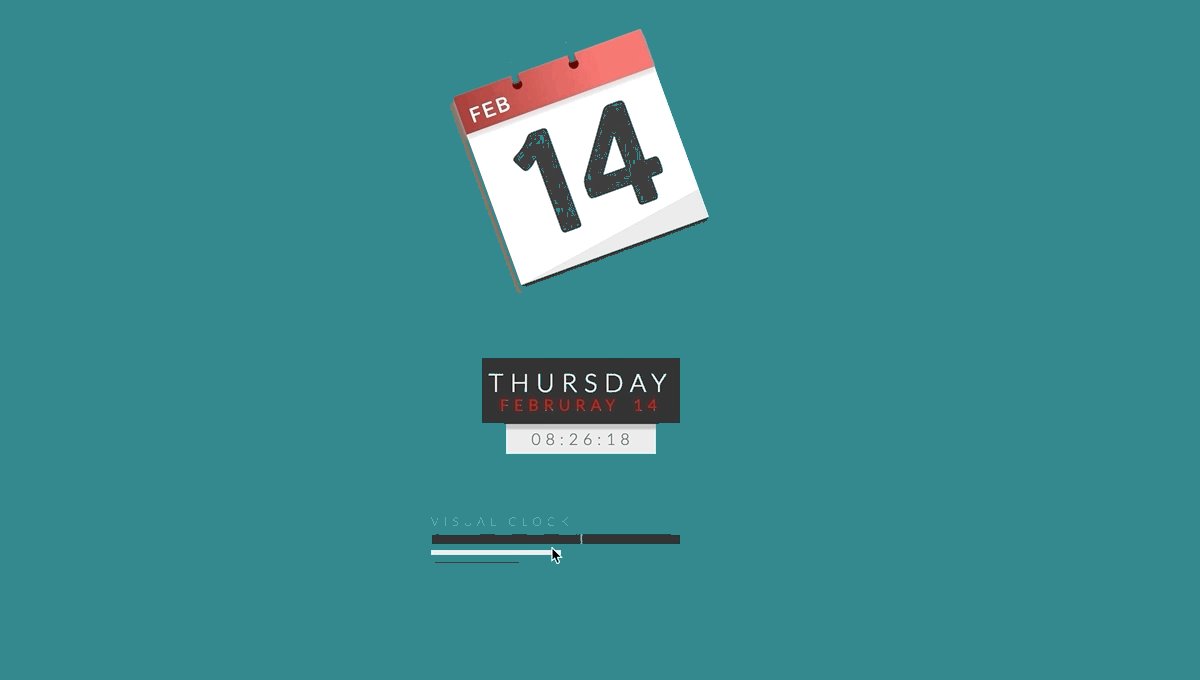
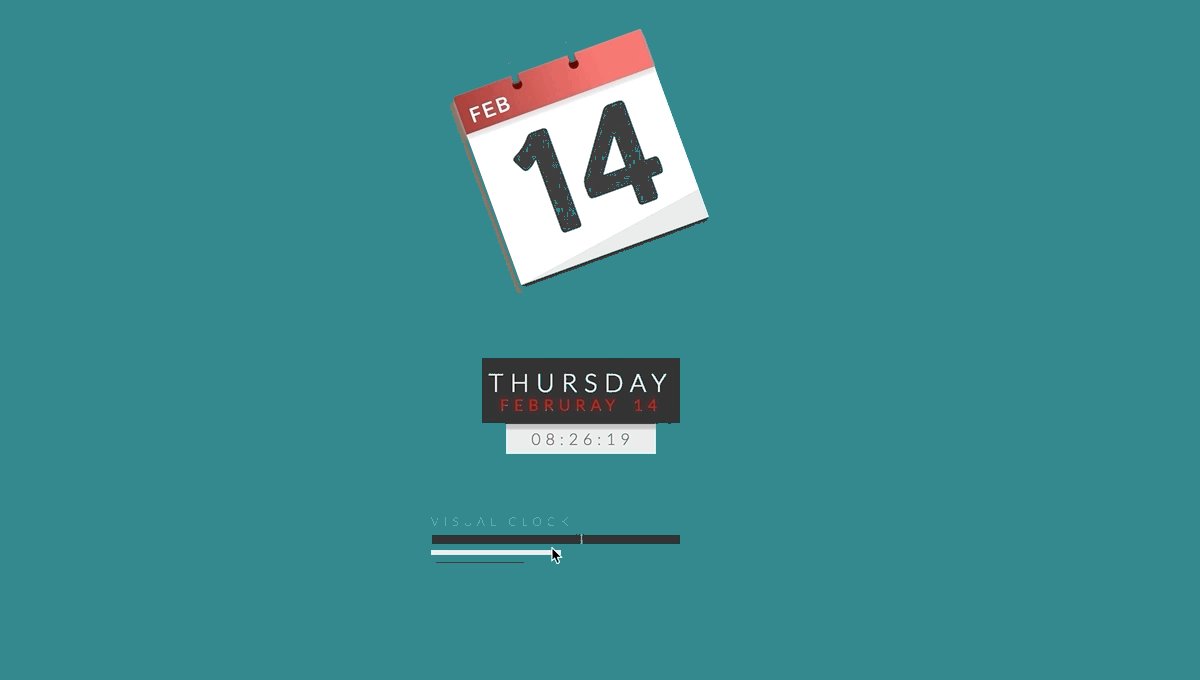
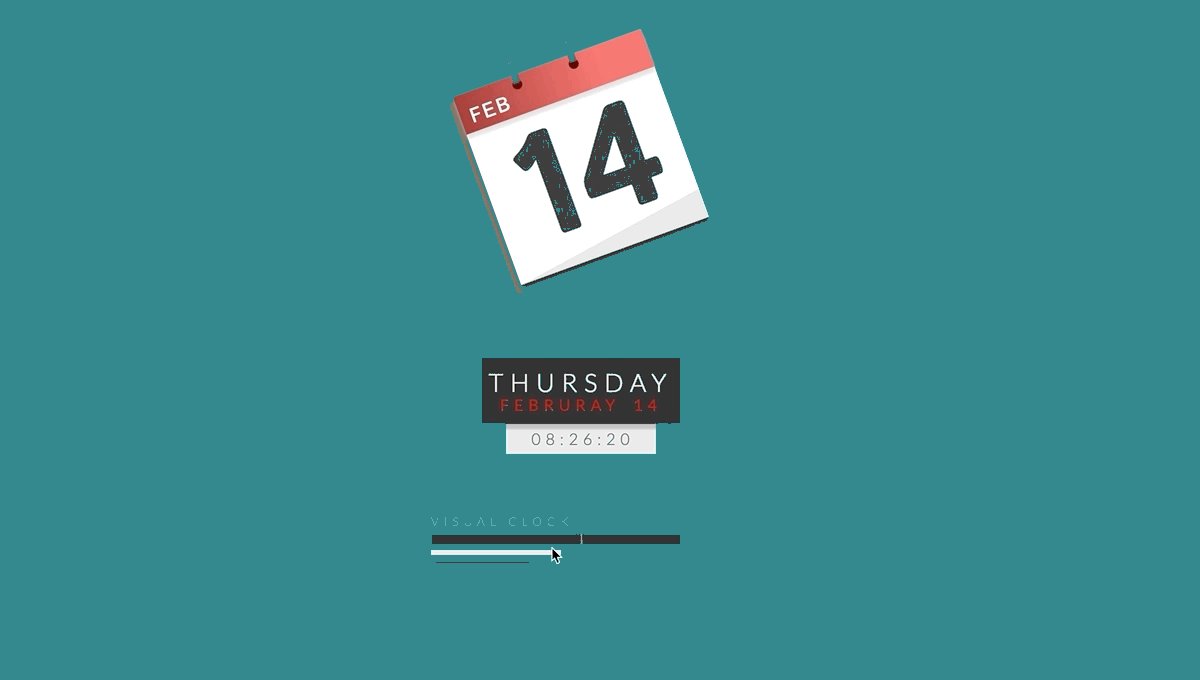
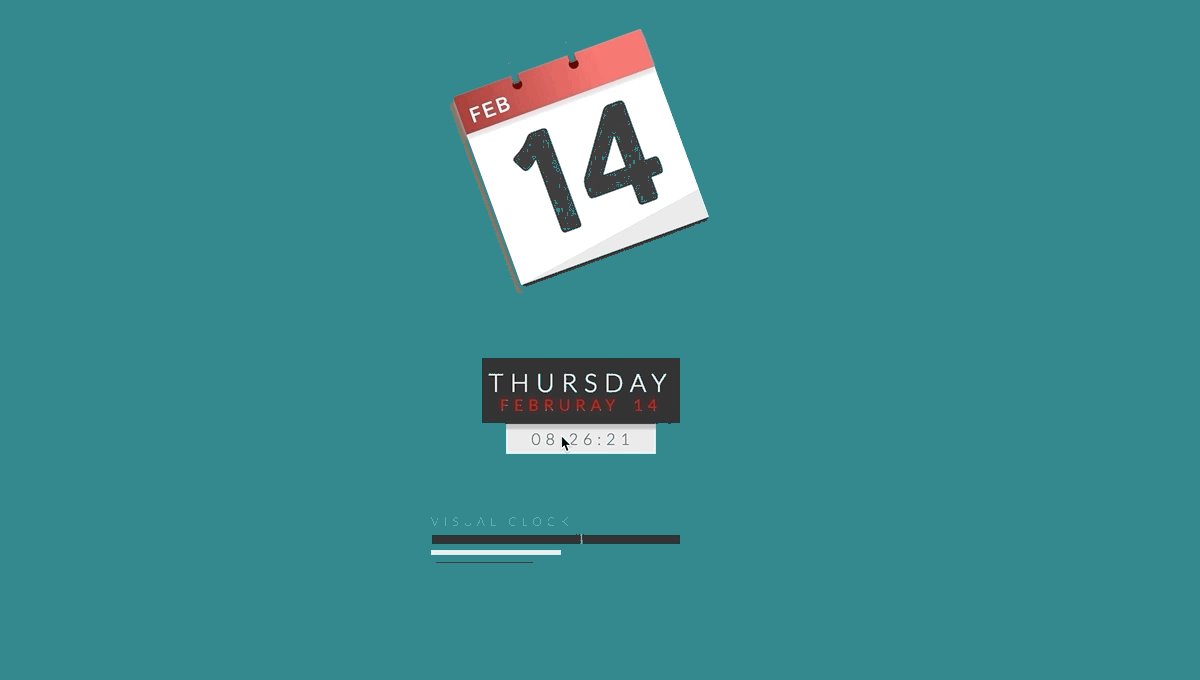
2) Tear off calendar

Tear off calendar made with Vanilla Javascript.
Nikita Hlopov
JANUARY 19, 2019
HTML, CSS and JavaScript
3) Full calendar based reservation system

Full calendar based Interactive reservation system
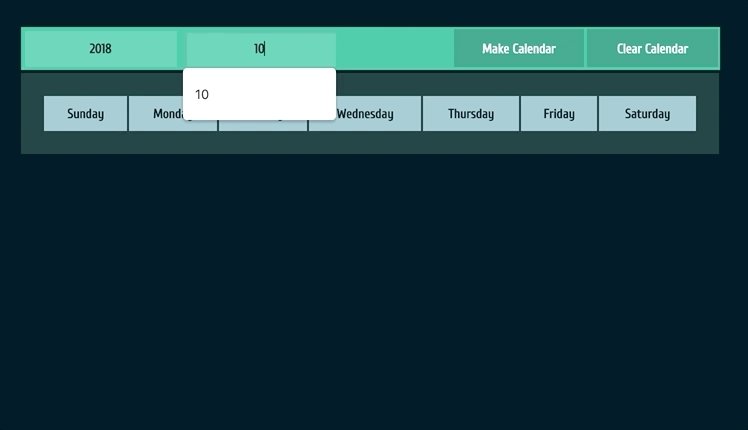
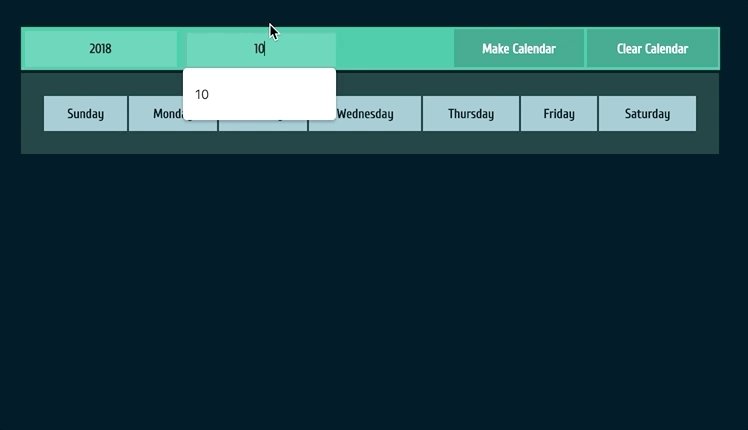
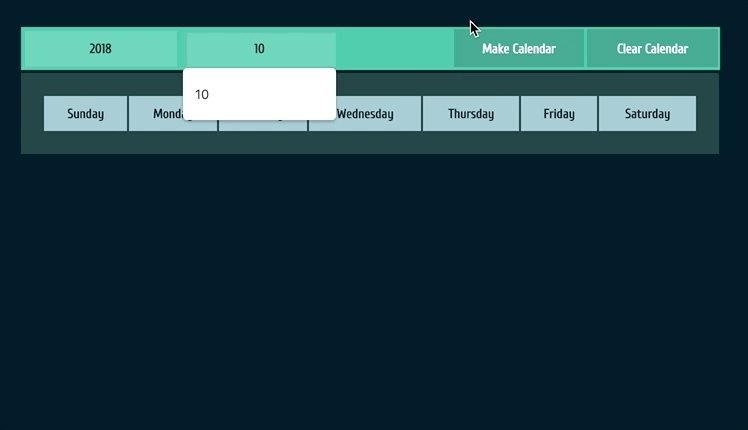
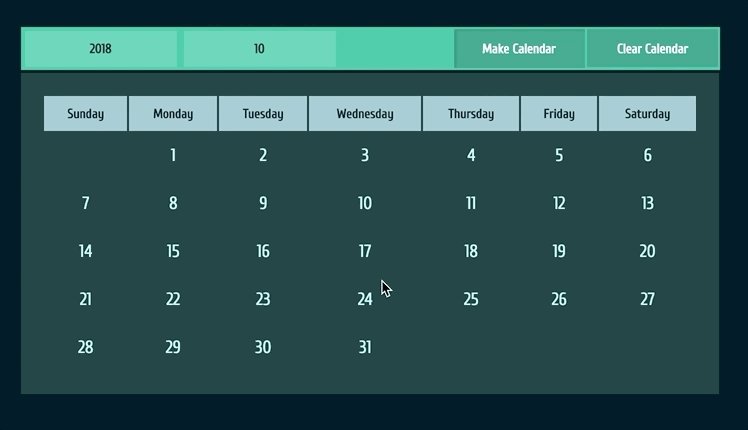
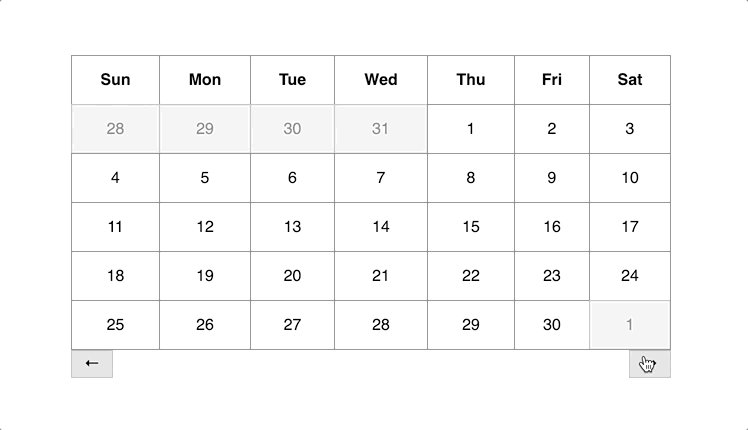
4) Interactive Calendar App

Calendar generates itself upon user’s entry of requested year and month. Scales to viewport using vw / vh –[ table is generated w/JS ]
Tiffany Rayside
JUNE 17, 2015
HTML, CSS and JavaScript
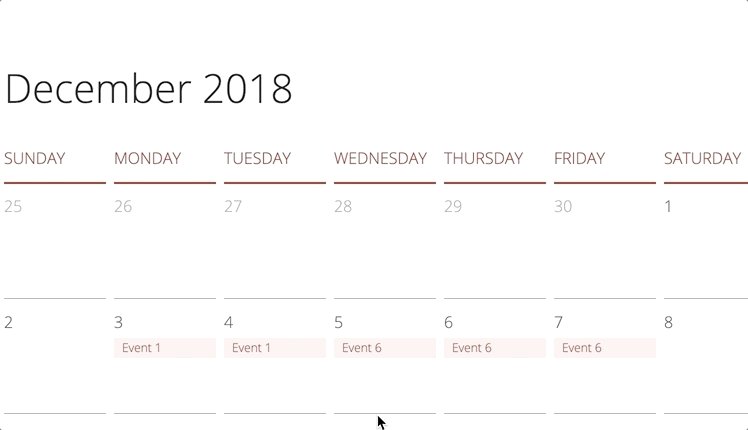
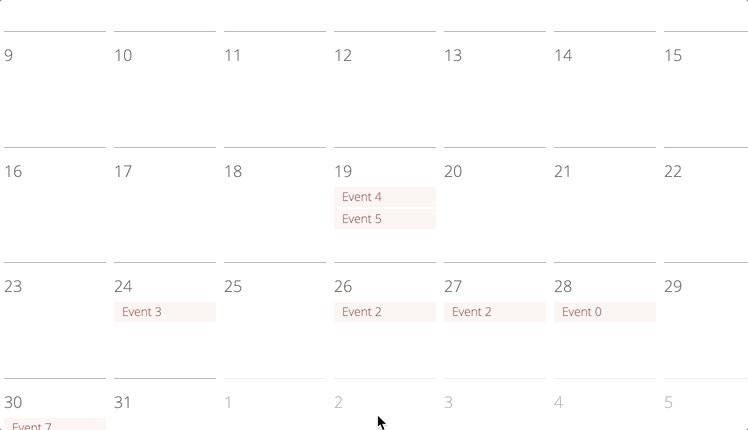
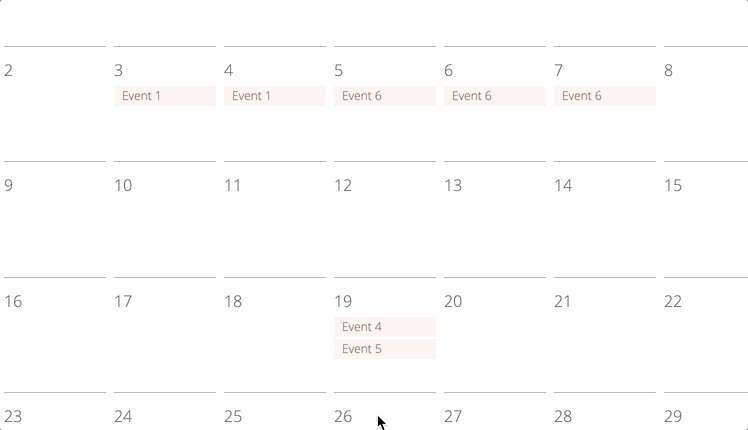
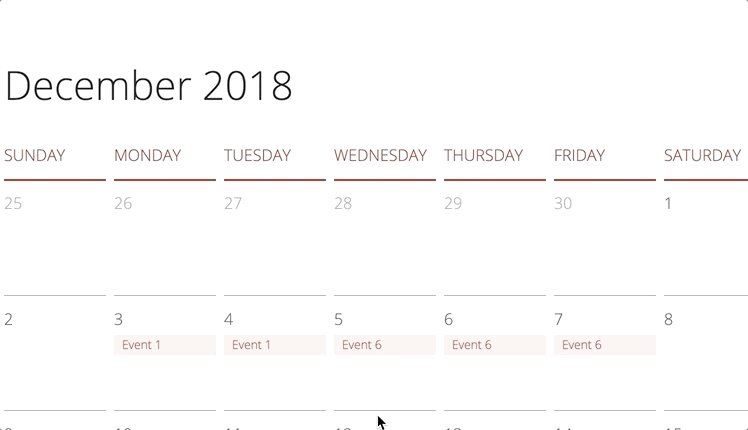
5) CSS grid calendar

CSS grid calendar
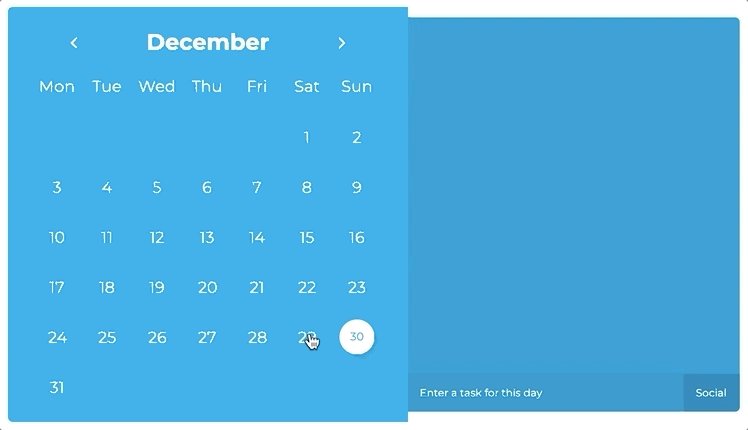
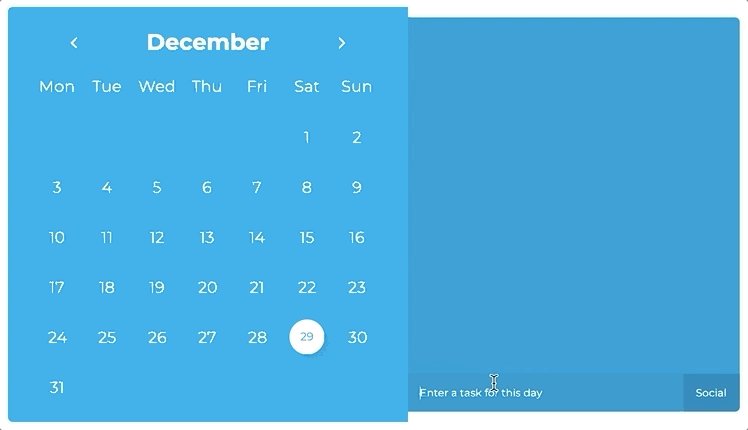
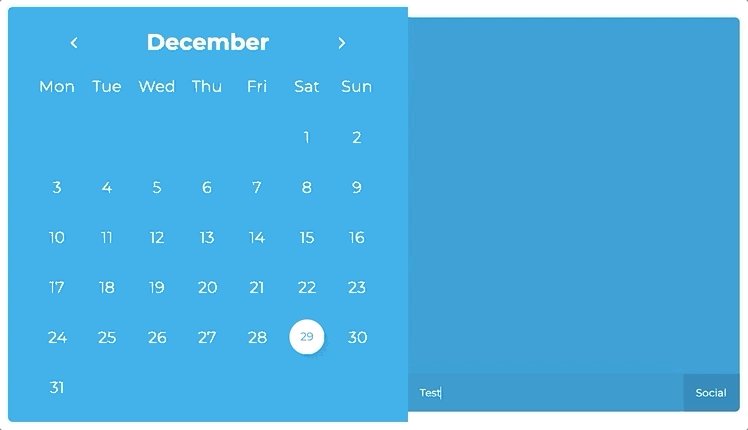
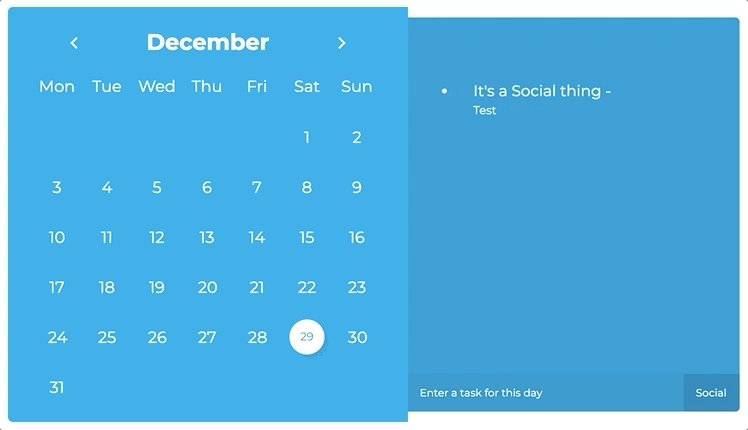
6) It’s A Calendar Sort Of Thing

It’s A Calendar Sort Of Thing
7) Simple vanilla js calendar

simple dynamic, js calendar. main function accepts 3 params: target selector String date String (optional) data Array (optional)
Brett Rogerson
APRIL 08, 2017
HTML, CSS and JavaScript
8) Flexbox responsive calendar

Flexbox responsive calendar
9) Windows Fluent Design Calendar

Inspired by the preview of the Microsoft Fluent Design System calendar. I thought it looked really pretty so I made it for the web.
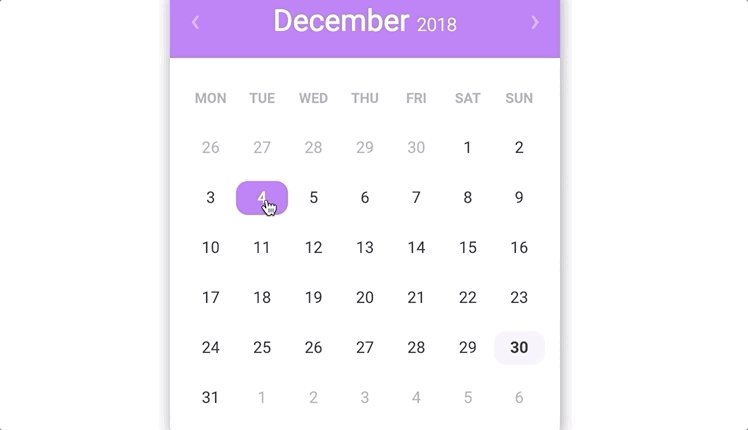
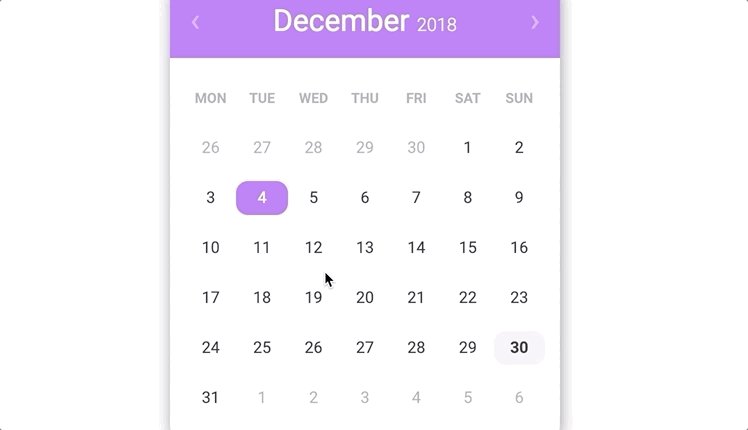
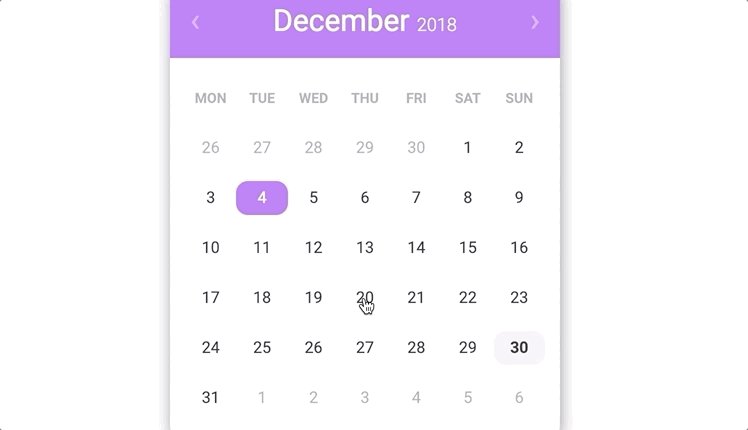
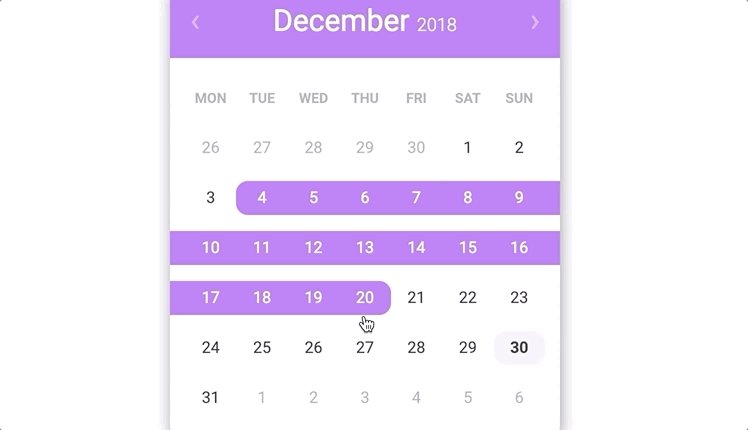
10) React date range picker

Date picker in React, you can select a range of dates.
11) Calendar Mockup

Very quick mockup of calendar.
12) Material Calendar

Another Dribbble shot recreation of the calendar.
13) Simple Calendar build with ReactJs and Flexbox

Calendar widget built with React and Flexbox
Nick VanMeter
OCTOBER 21, 2016
HTML, CSS and JavaScript
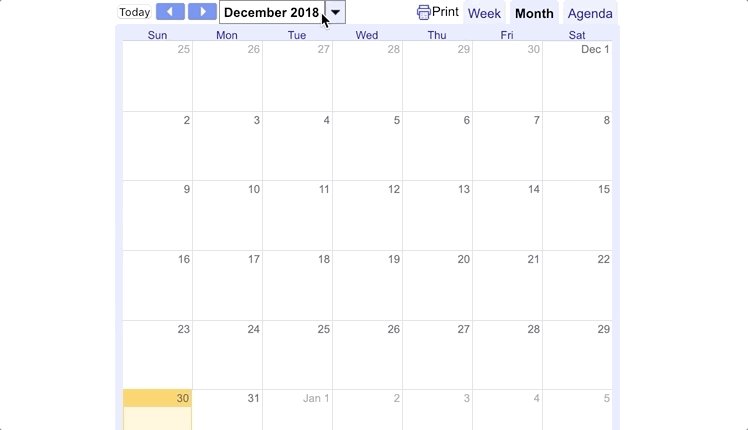
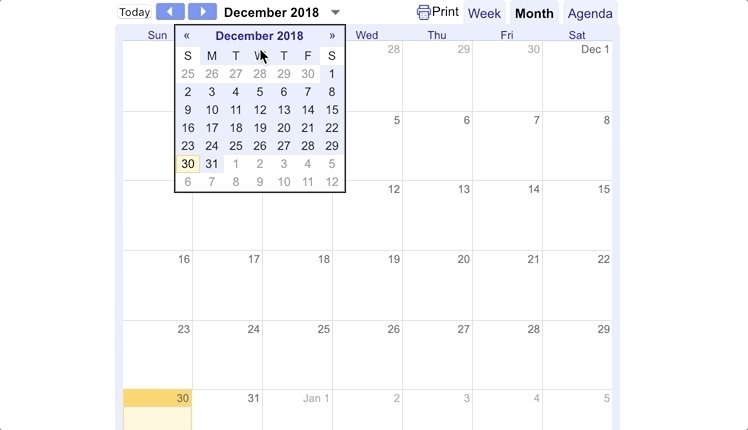
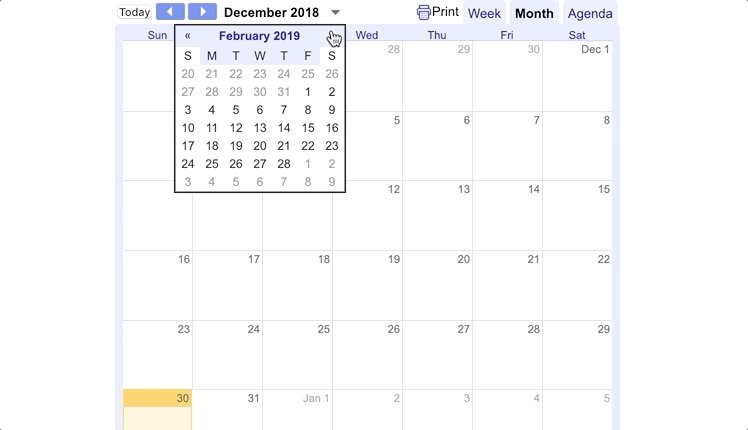
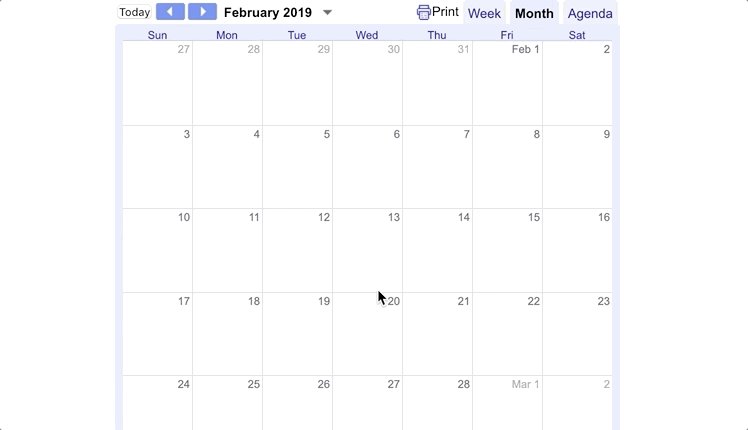
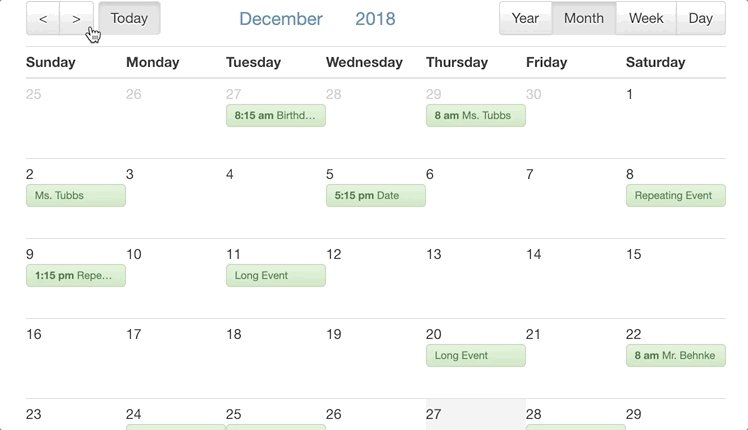
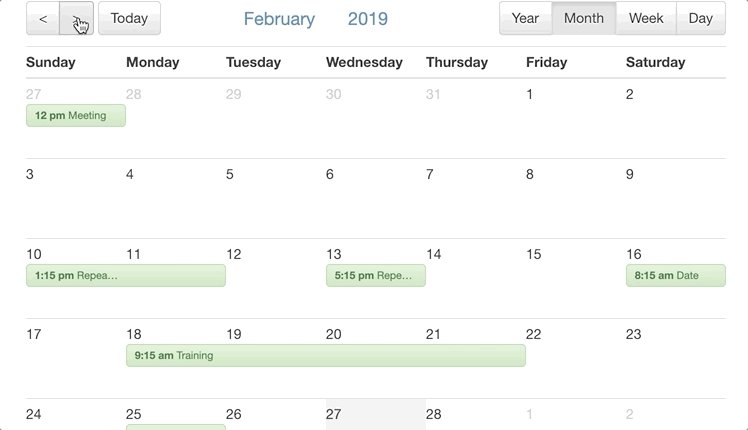
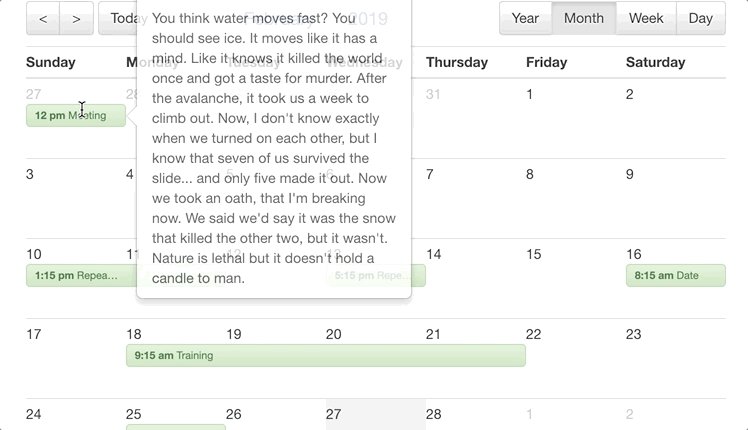
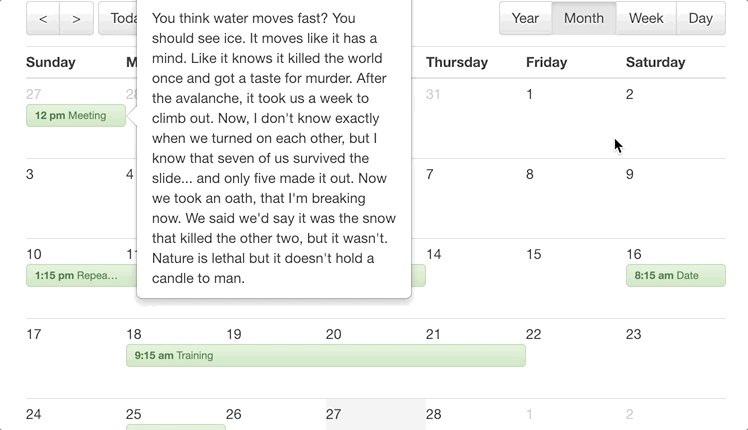
14) Responsive Google Calendar Embed

This demo shows how to embed a Google Calendar so that it is responsive. The basic technique is to wrap the iframe embed code you get from Google with a div. We give that div the class name googleCalendar. Then we set the Google Map iFrame inside of that to cover the width and height of the googleCalendar div. You can change the width and height of the googleCalendar div and the calendar till change along with it.
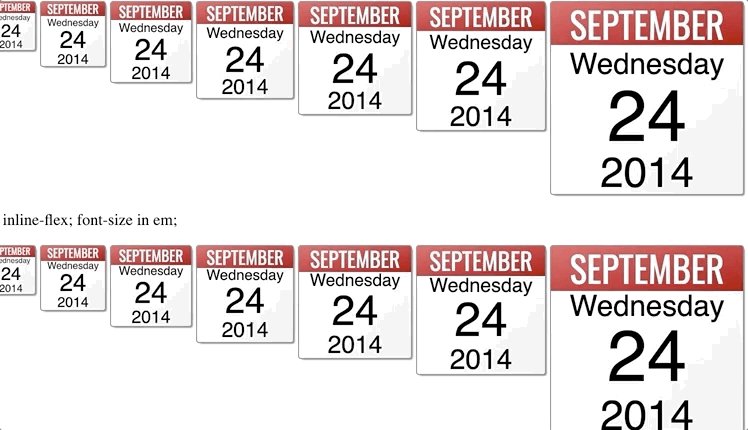
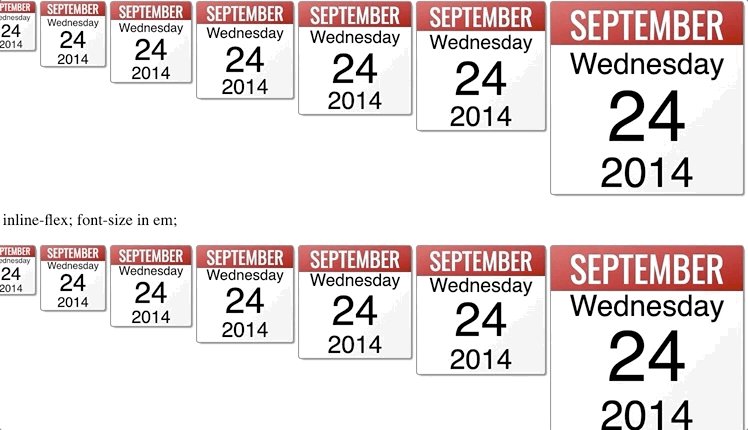
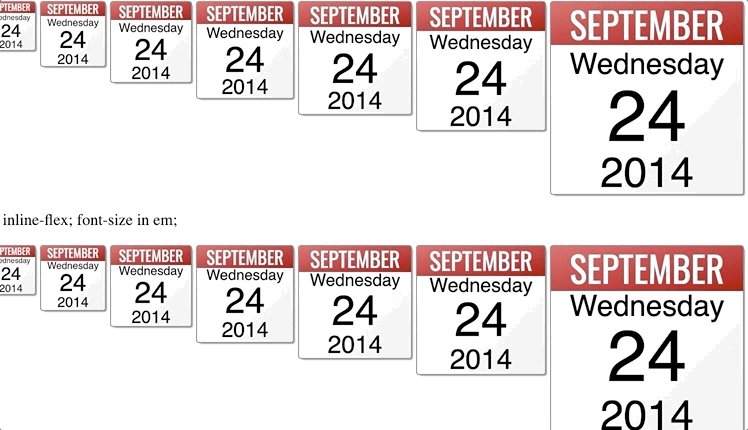
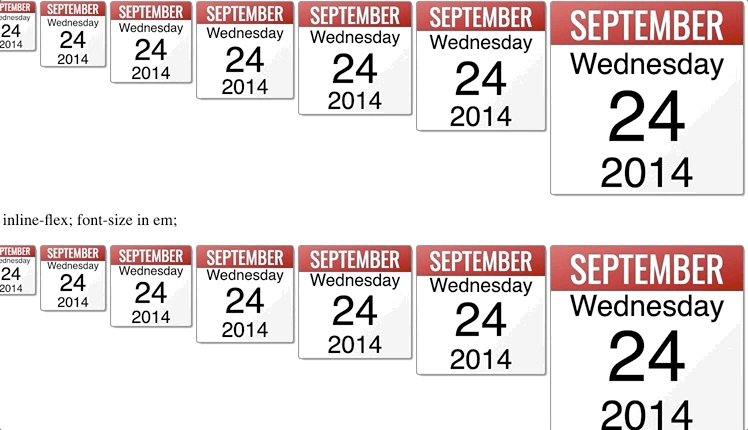
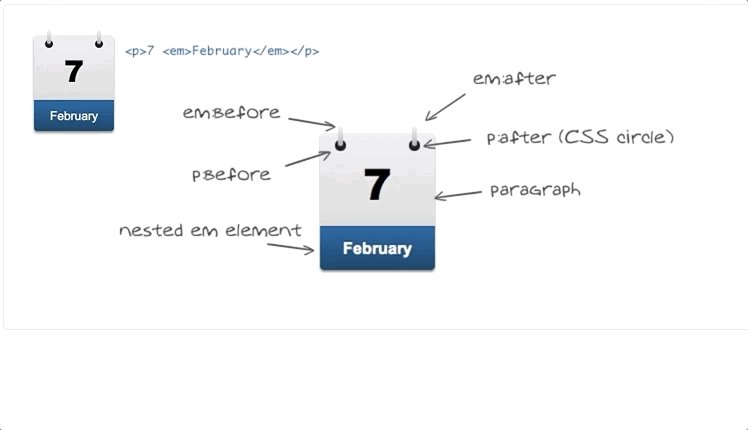
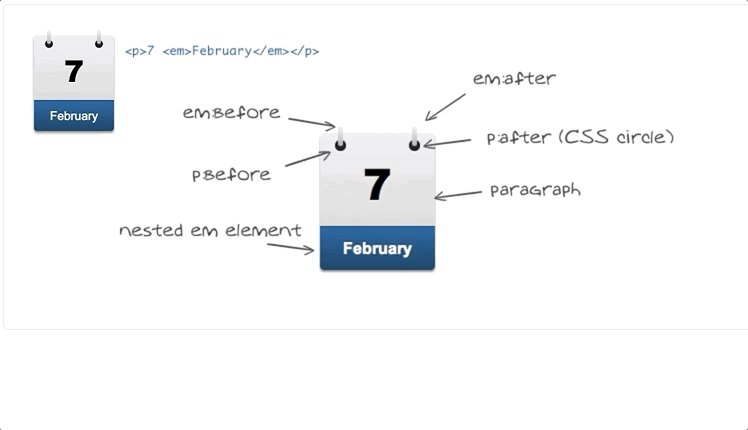
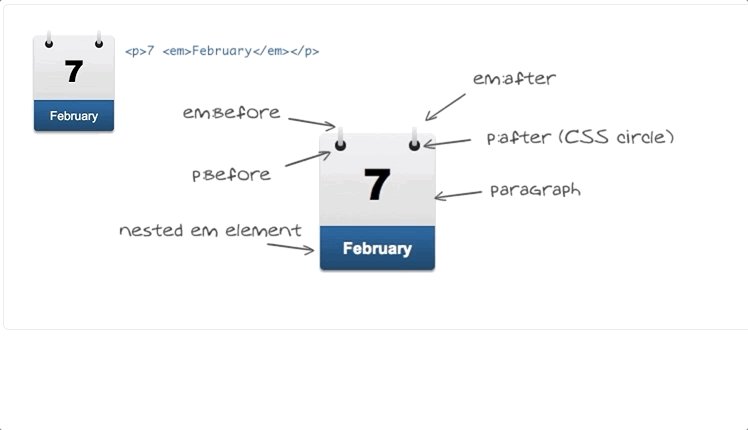
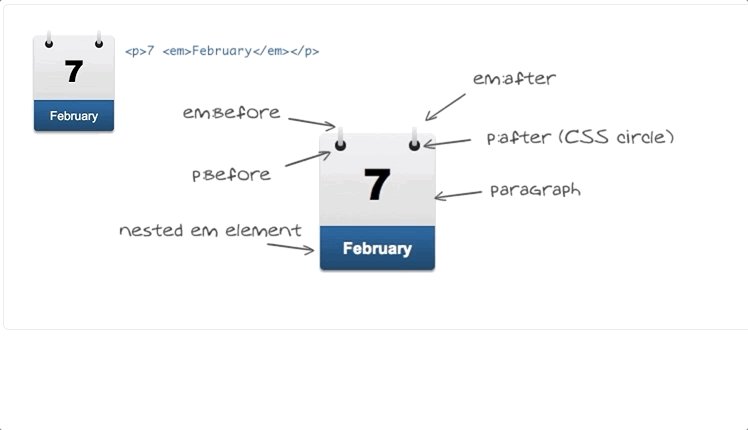
15) Semantic HTML/CSS calendar-style date display

Markup uses HTML5 element. CSS makes the date look like a calendar page. The position: absolute implementation works on all browsers. The inline-flex implementation requires a fairly recent browser: Ok in IE11, Chrome 29, Firefox 22; Broken in IE10, Chrome 28, Firefox 21, Safari 6.1, and most mobile browsers.
16) Calendar with dynamic data

Calendar with dynamic data.
17) VueJS Calendar Component

A responsive calendar component written with the awesome VueJS. Should meet accessibility requirements and very easily adapt to different screen sizes. Can easily be adapted to pull event data from an external source.
18) Calendar in ReactJs

Calendar using ReactJs (beginner level)
Ricardo Barbosa
AUGUST 16, 2016
HTML, CSS and JavaScript
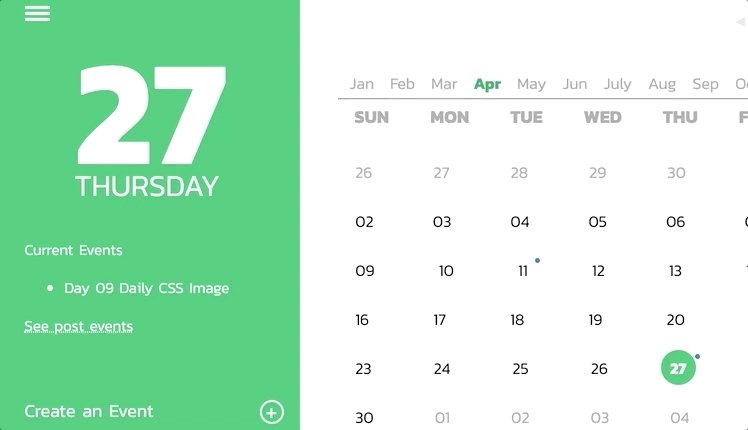
19) Daily CSS Images Calendar design

Daily CSS Images Day 09 Calendar
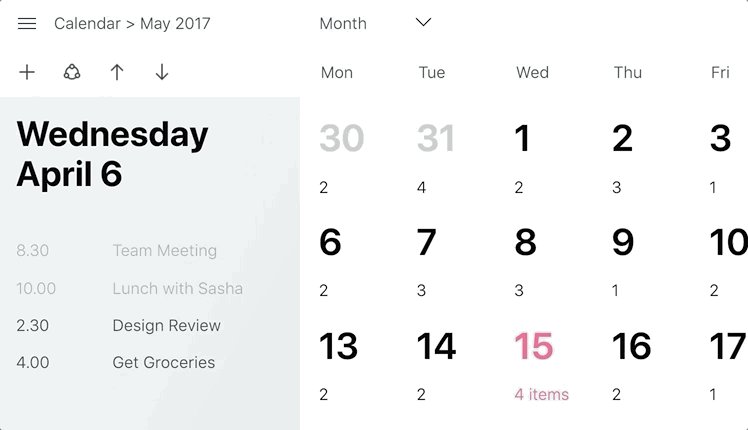
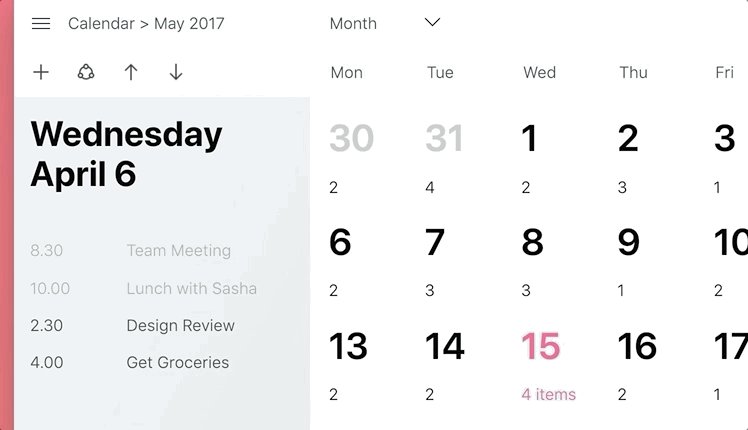
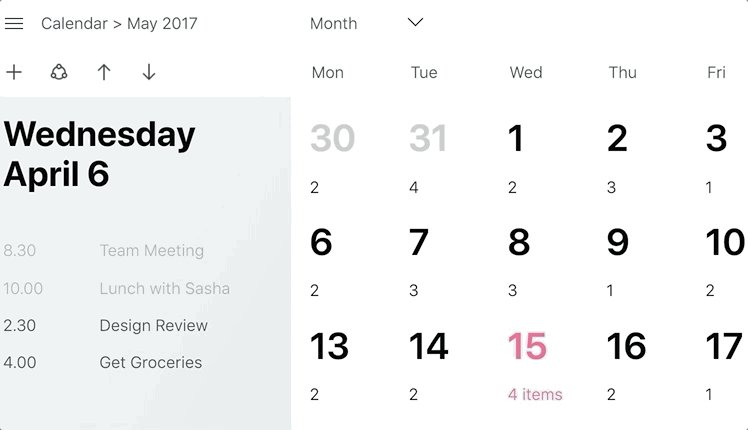
20) CSS-only Calendar App Concept

Another Dribbble rework of an original shot by Sergey Valiukh. Chrome and Safari only, for now.
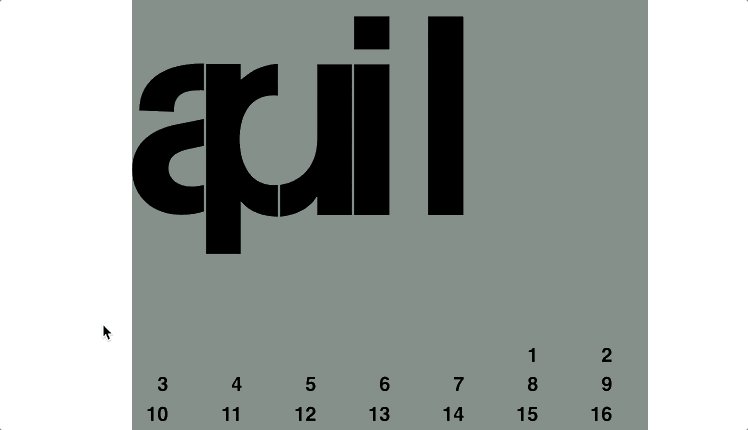
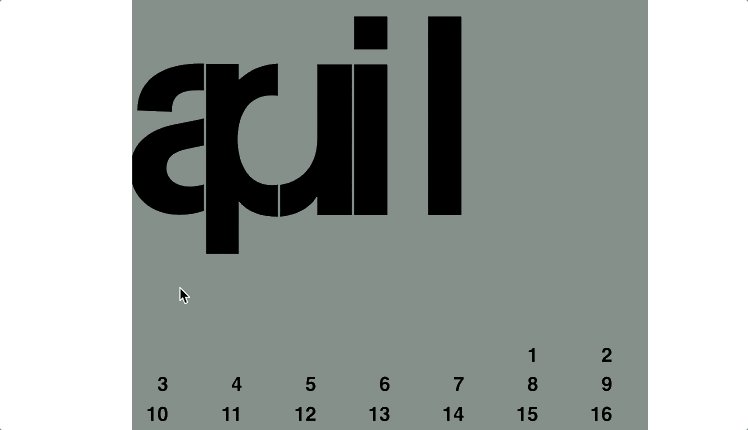
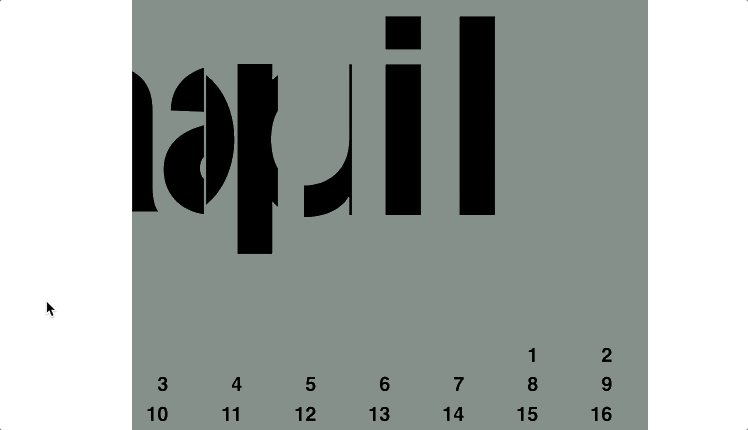
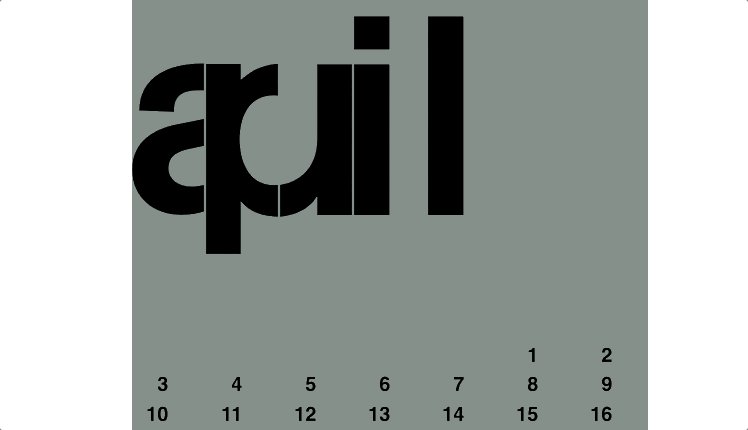
21) Wim Crouwel’s Calendar (CSS Grid)

Wim Crouwel’s famous calendar — made with CSS Grid.
22) Calendar Flip Animation

Calendar Flip Animation
Gabriel Colombo
FEBRUARY 10, 2017
HTML, CSS and JavaScript
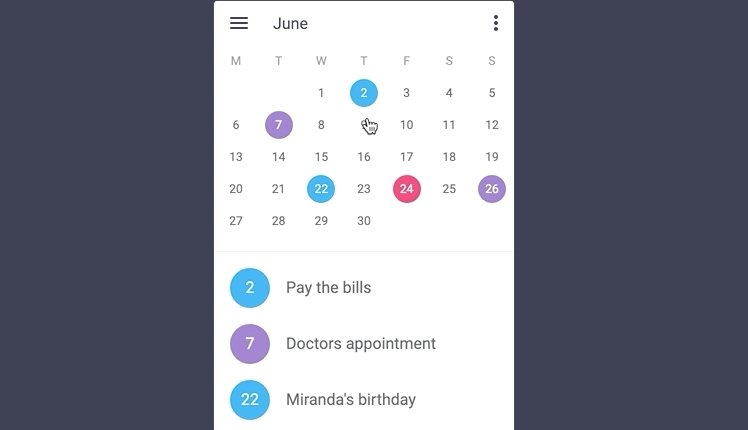
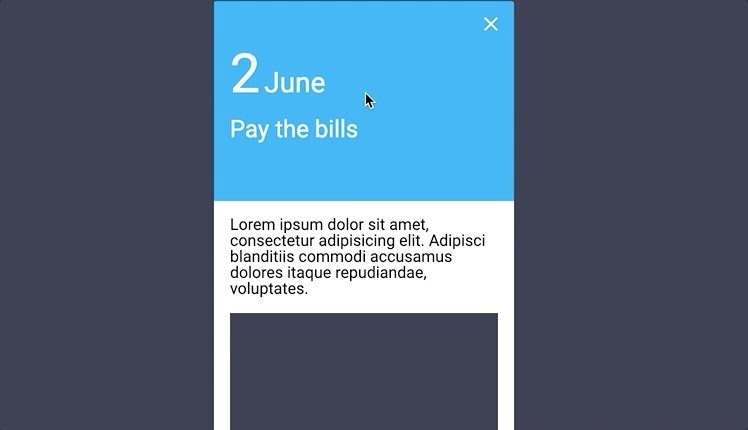
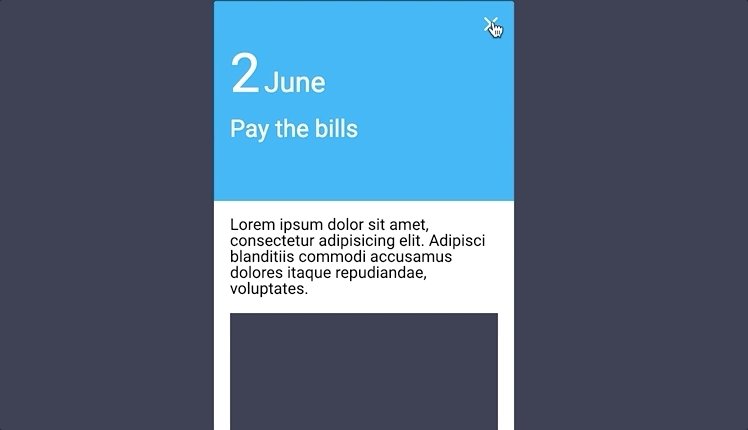
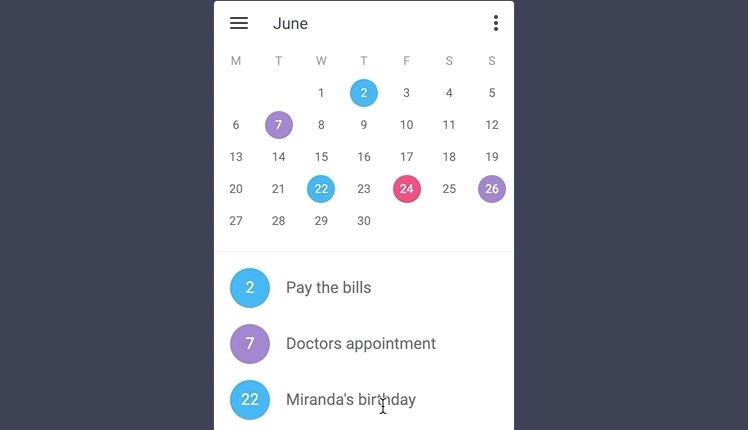
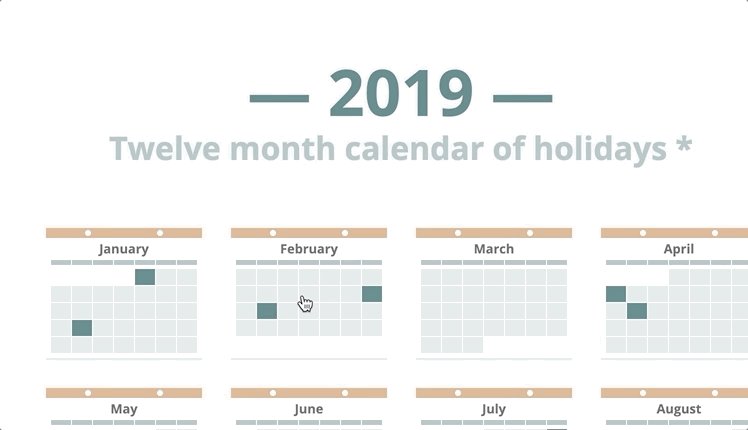
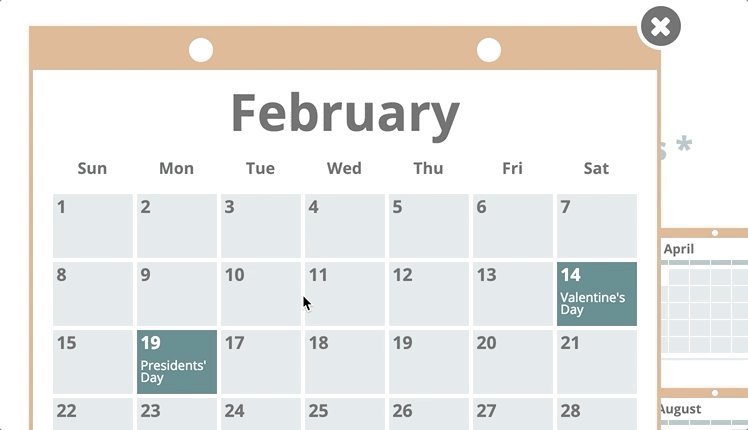
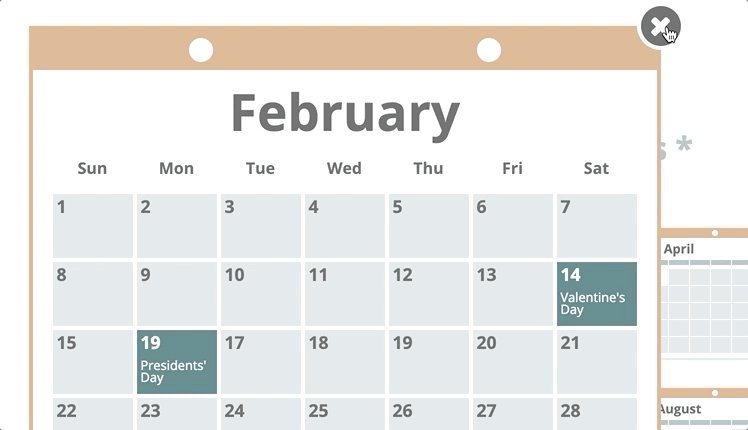
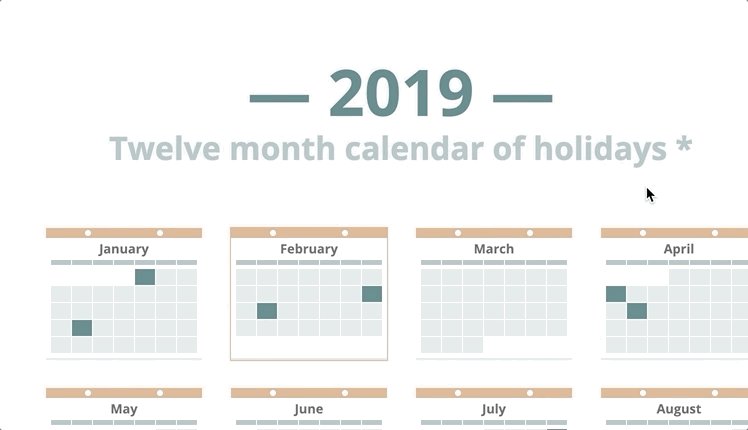
23) Iconifying Content – Calendar

Monthly calendar icons that expand to show more details when clicked.
24) Calendar Javascript Library

Calendar Javascript Library with event capture
25) Google Calendar – Animated Icon

The brand new Google Calendar icon design
Bhakti Al Akbar
MARCH 04, 2016
HTML, CSS and JavaScript
26) Flexible Flat Calendar

Flexible Calendar
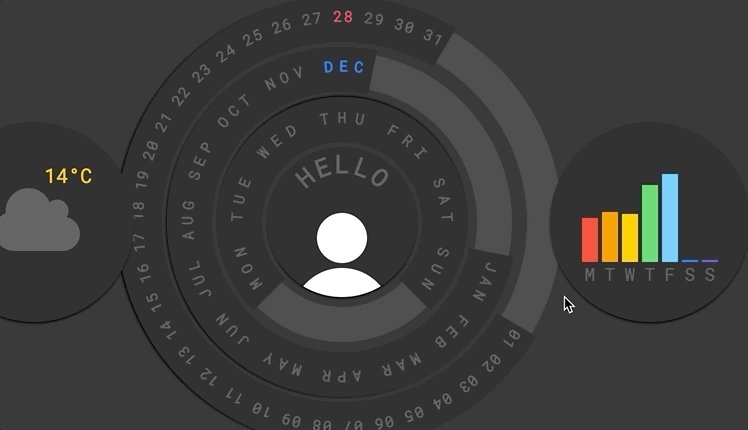
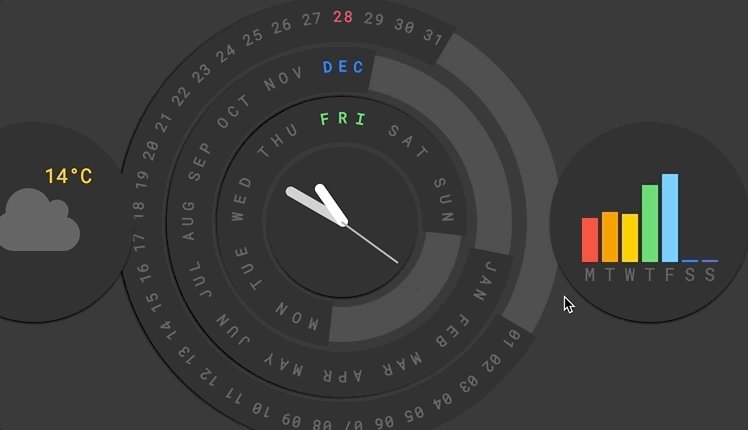
27) Circular Calendar Display

A circular calendar and clock display, with and added weather and daily activity widget mock-ups.
Matthew Juggins
SEPTEMBER 25, 2016
HTML, CSS and JavaScript
28) Semantic Tableless Calendar

A proof of concept for a semantic tableless calendar.
29) Pure CSS Calendar Icon

Pure CSS Calendar Icon can be used in article.
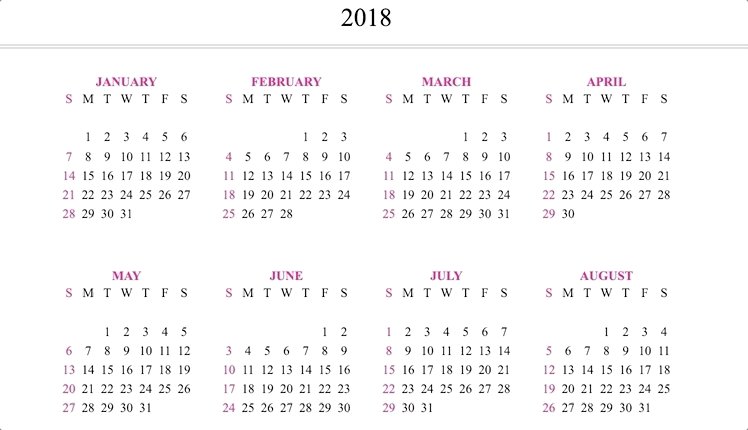
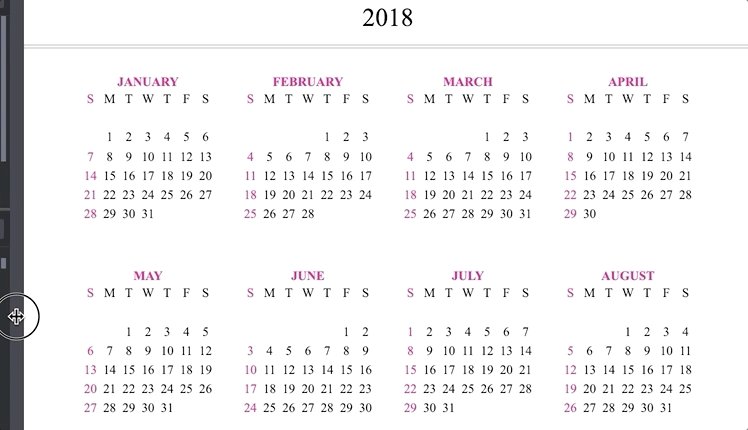
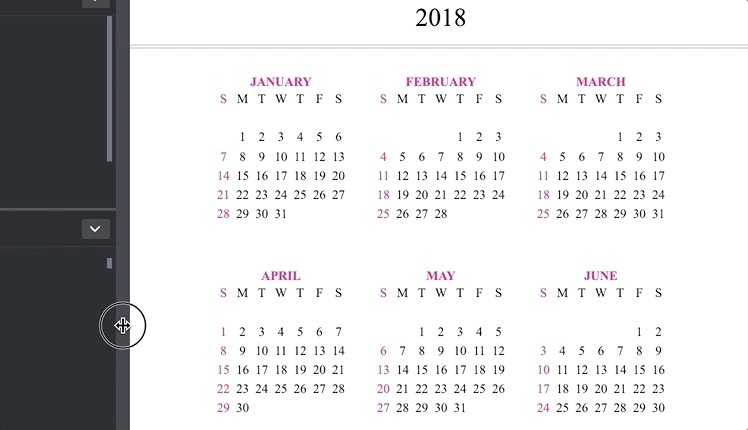
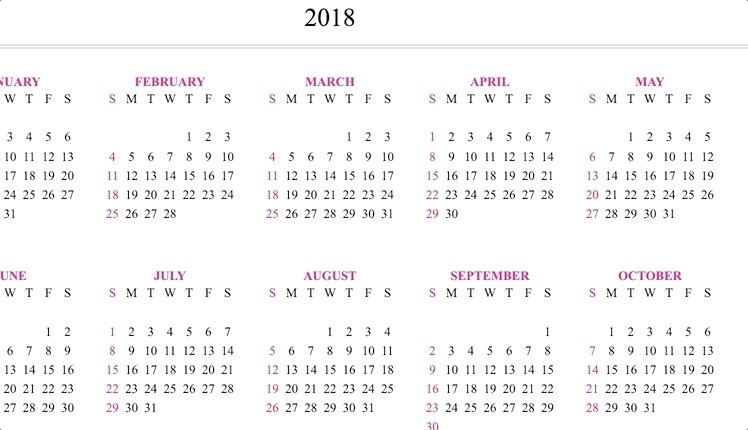
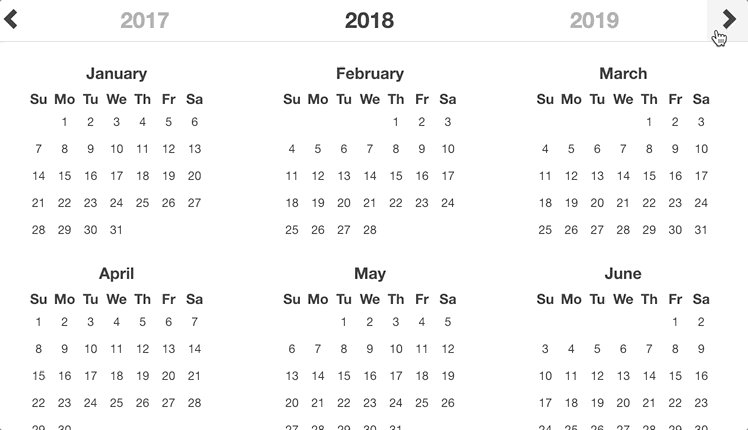
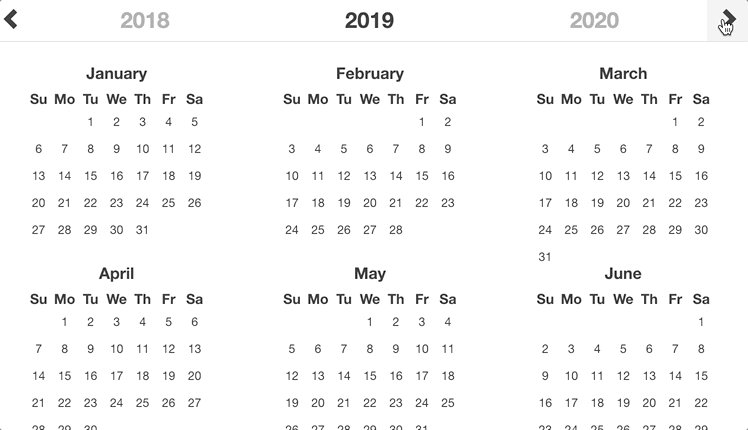
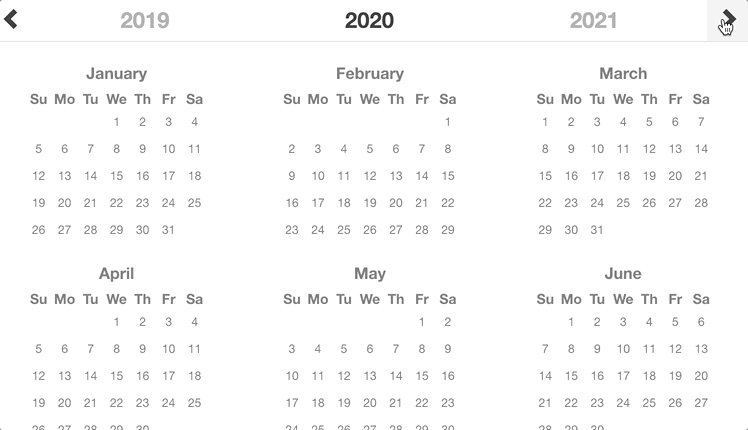
30) Bootstrap Year Calendar

Bootstrap Year Calendar.
MAHESH AMBURE
MARCH 19, 2016
HTML, CSS and JavaScript
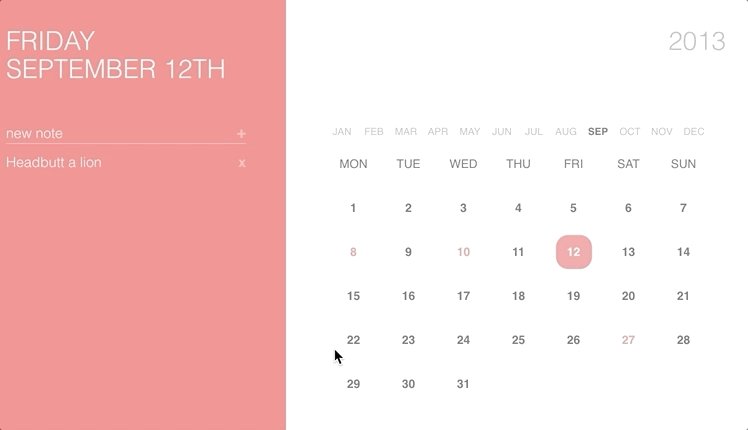
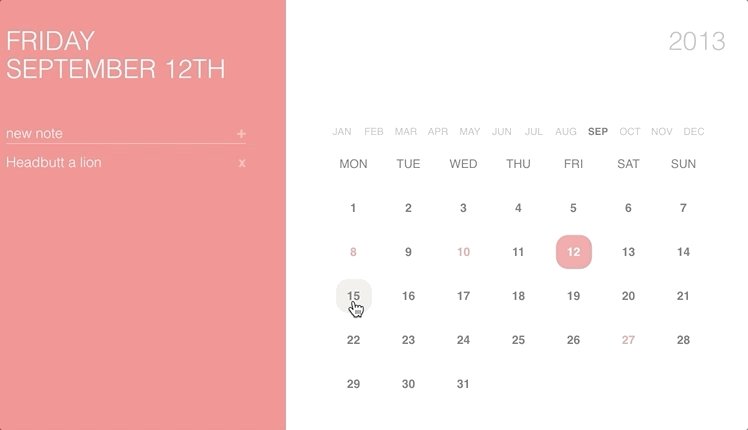
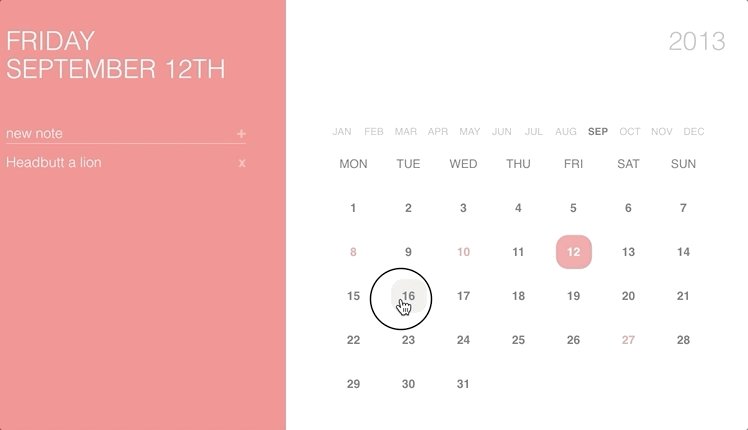
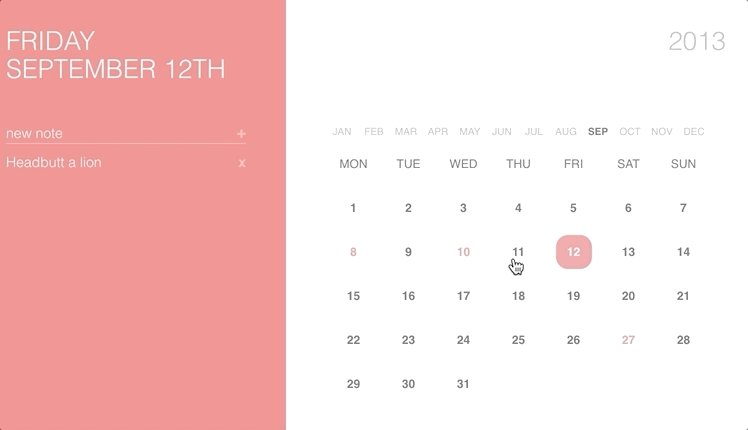
31) Simple calendar with notes panel

Simple calendar with notes panel.
32) Flexible Calendar

Flexible and responsive Calendar
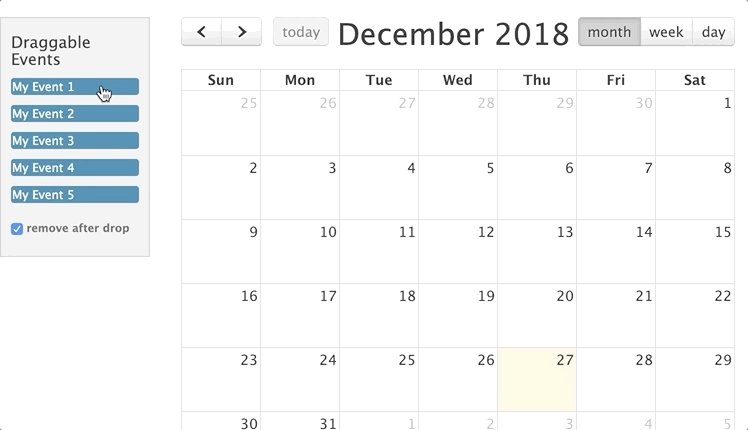
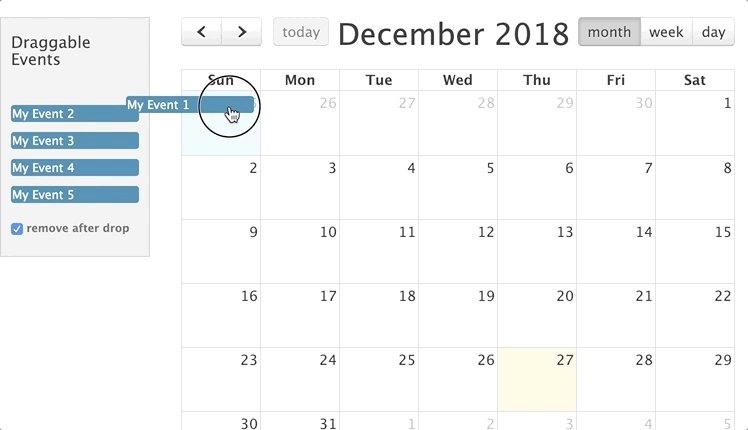
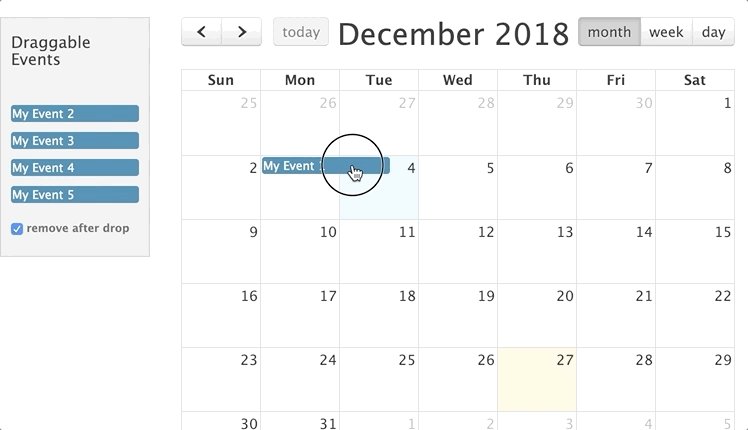
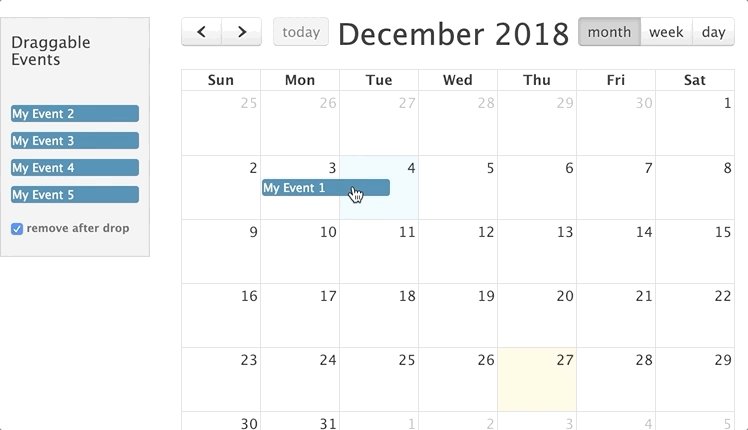
33) FullCalendar drag & drop events between multiple calendars

Drag and drop events between calendars and to draggable events.
Subodh Ghulaxe
FEBRUARY 17, 2015
CSS, HTML and JavaScript
34) Flat and Simple Calendar

Nice work – but if you would use this in a real project there would be some codestyling issues, also you could improve your code by not writing td.xyz instead do nesting like td { &.xyz }.
In your JS you could improve the code by more valuable variablenames
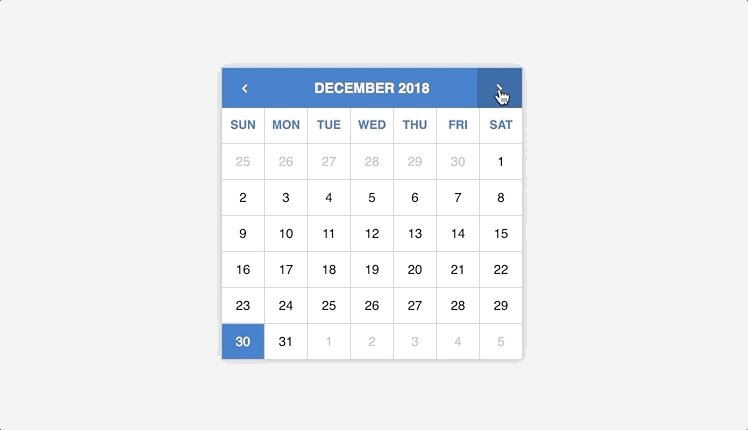
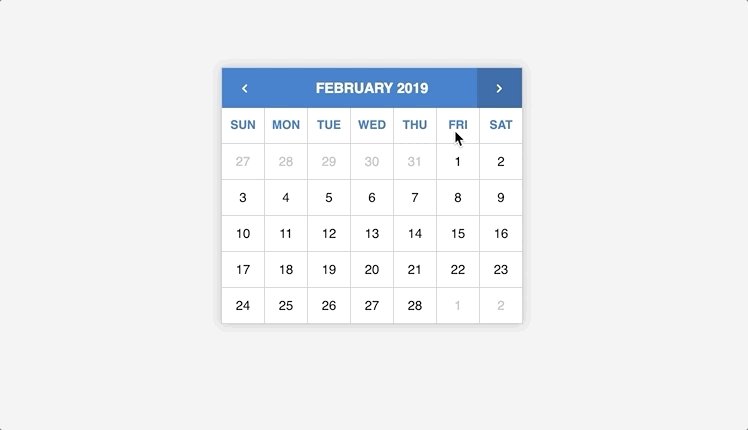
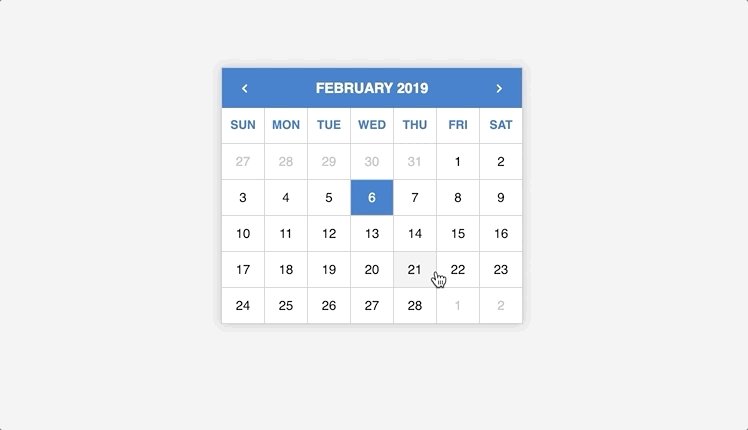
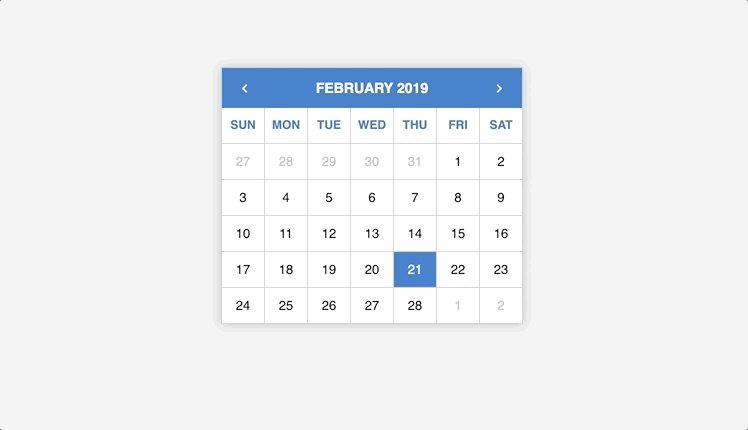
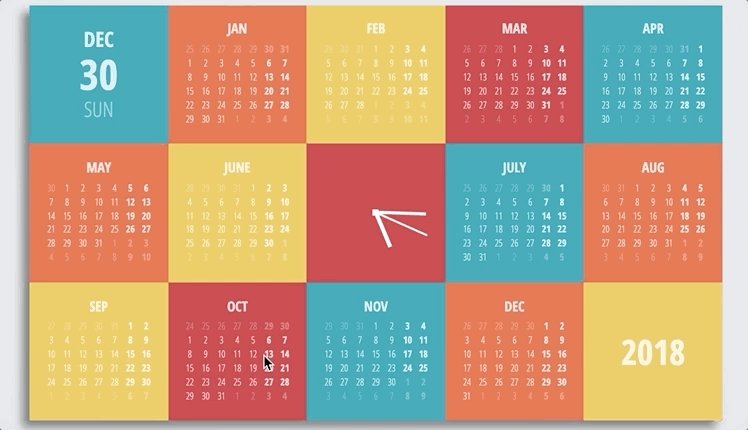
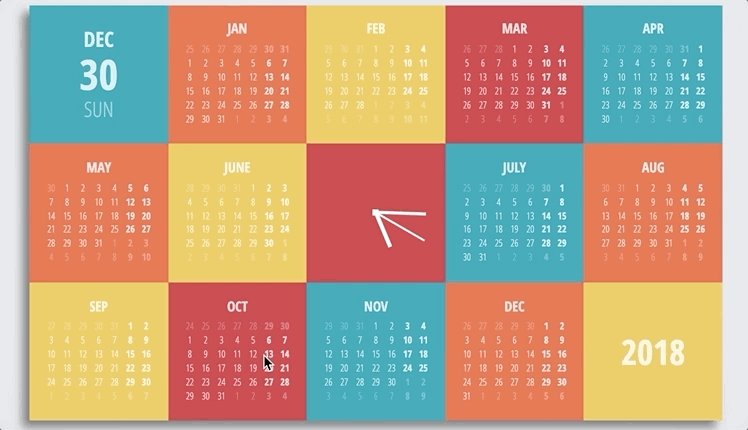
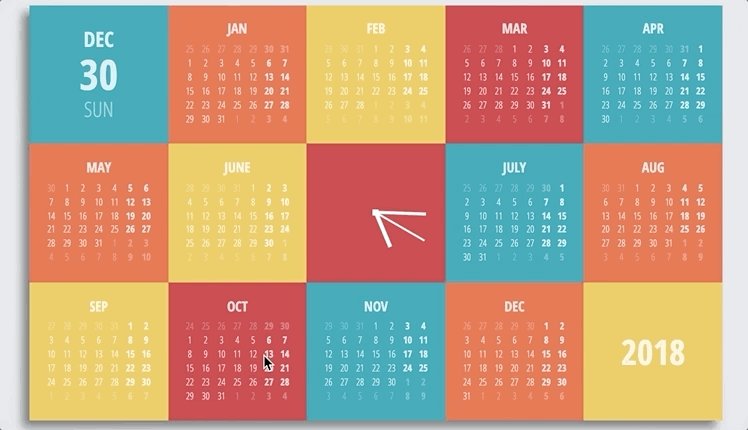
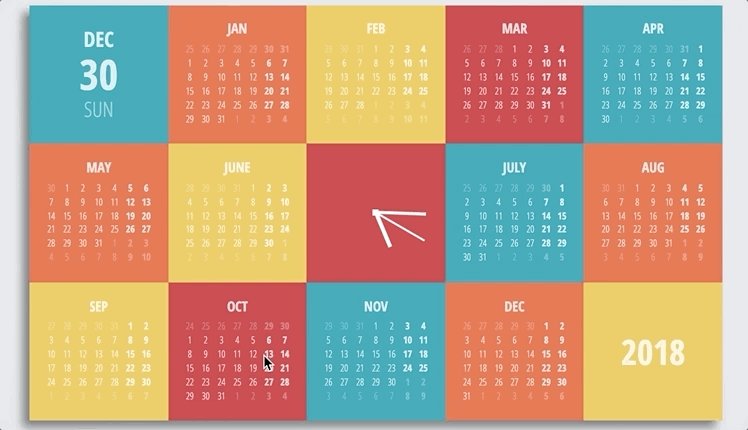
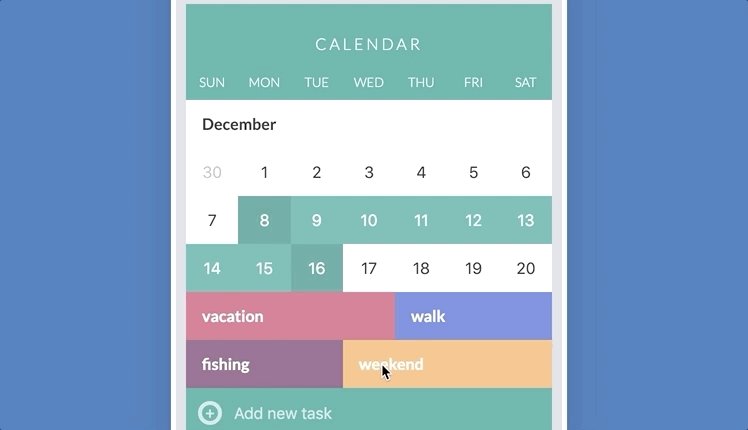
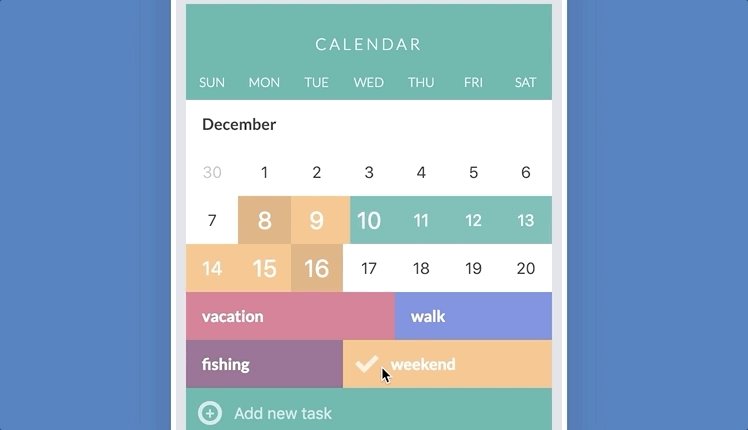
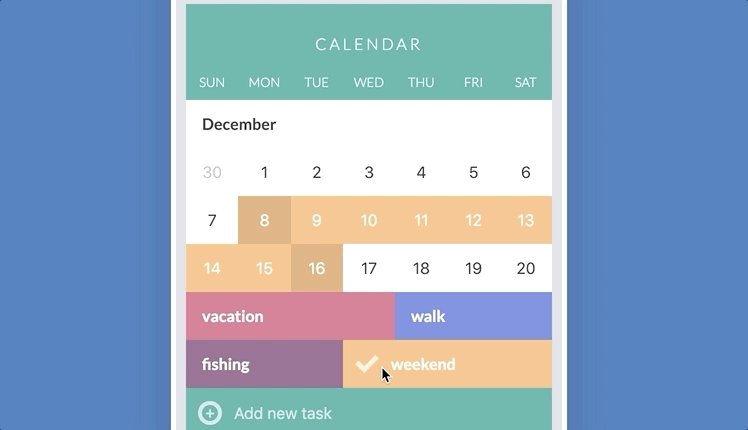
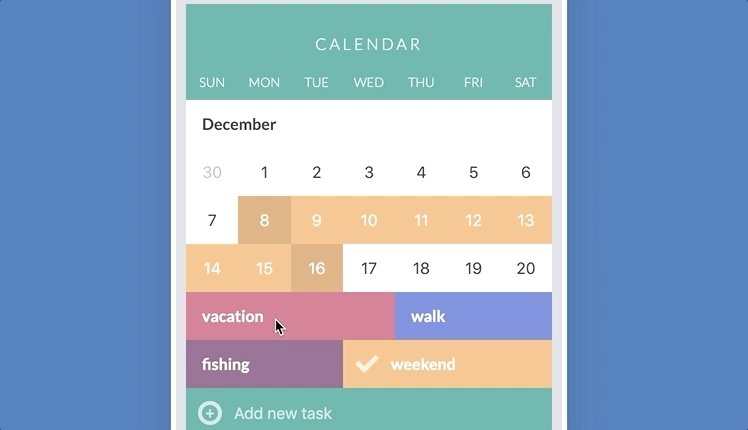
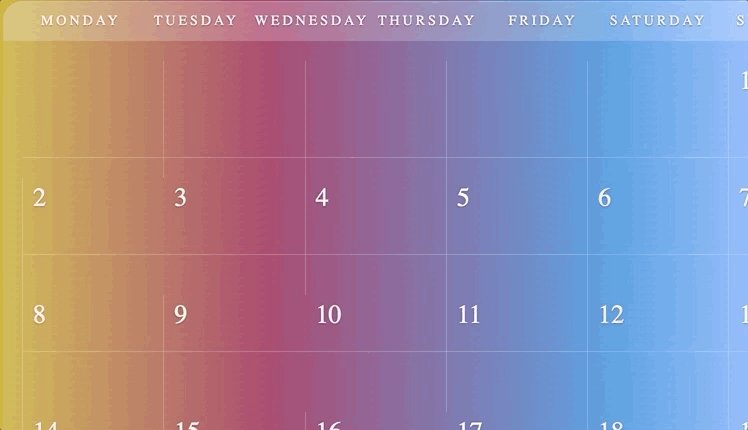
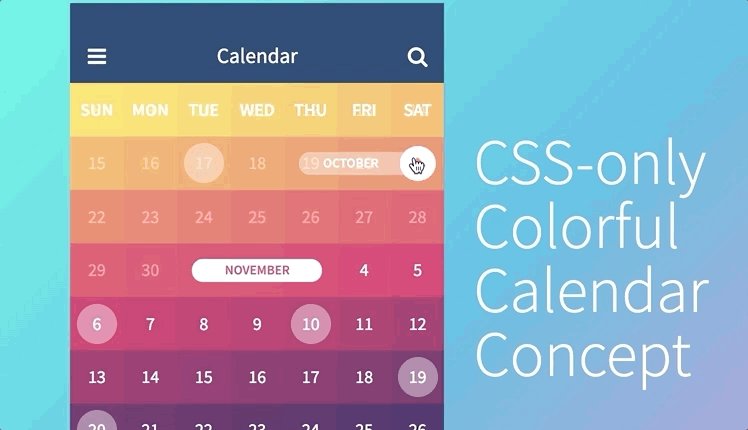
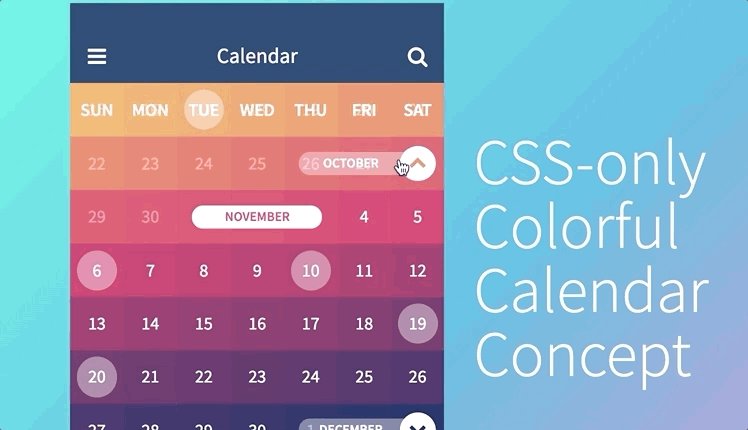
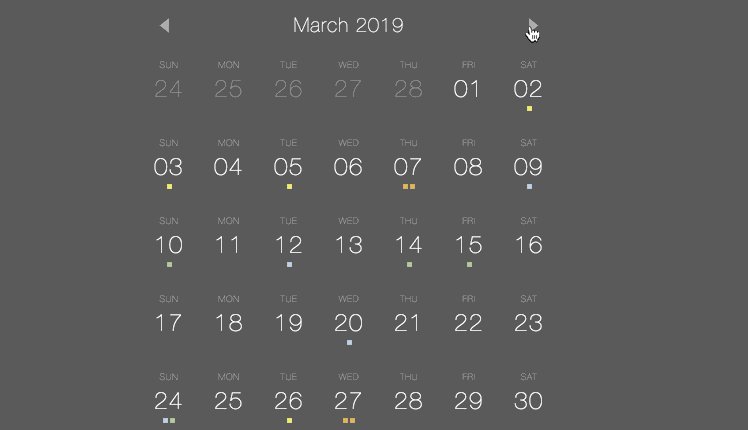
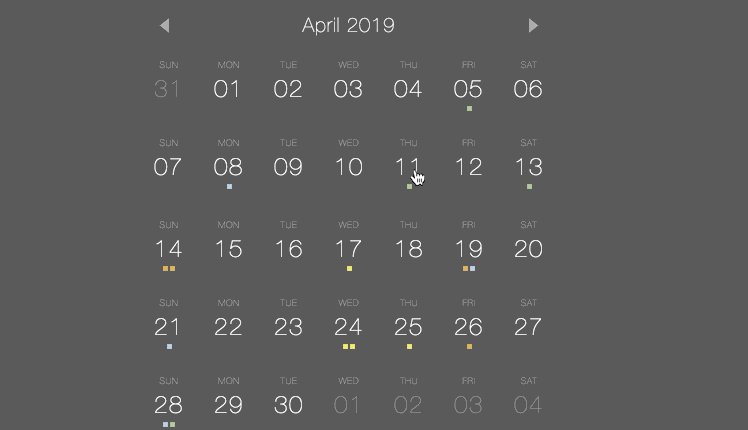
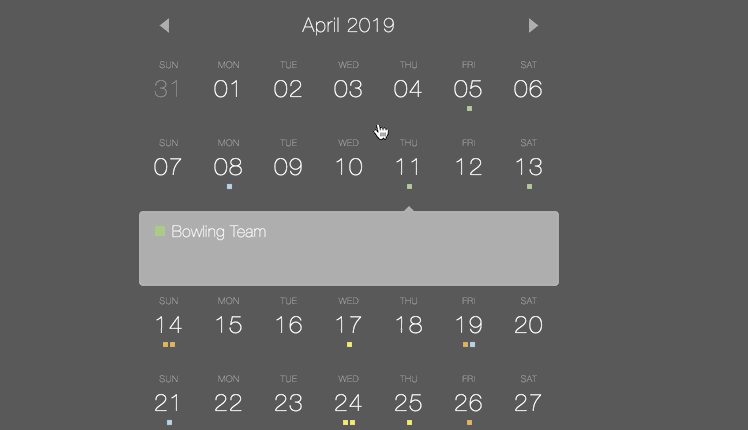
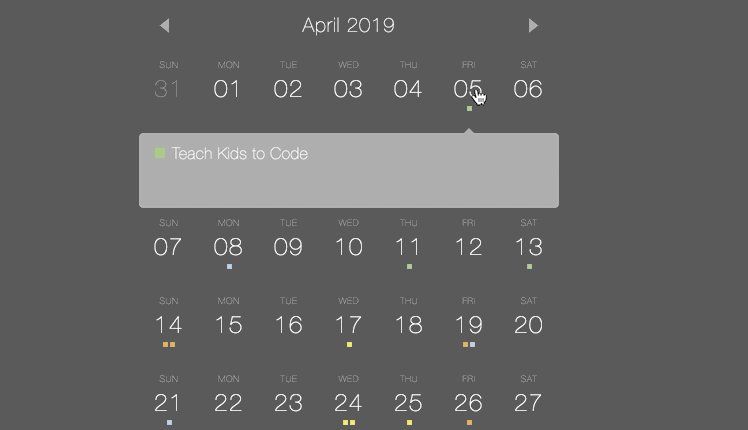
35) CSS Colorful Calendar Concept

CSS Colorful Calendar Concept. Click on the arrows (when enabled) and the highlighted date to see the effect. You can also go back in your browser to navigate between scenes, or click the left arrow in the schedule view.
36) Bootstrap compatable calendar

bootstrap calendar
Bill Barry
SEPTEMBER 25, 2014
CSS, HTML and JavaScript
37) Simple calendar

Calendar for a little project. The calendar is dynamically built using JS, using the current day as the reference. Something you can do is to store all the current week’s events using an hidden field in you favourite format (eg : JSON). Then when you build your calendar, you can add a specific style (eg : “hover-event”) for each day of the current week referenced in event’s week list stored in your hidden field. In the same time, you can attach an hover event to “.hover-event” elements to show the corresponding event.
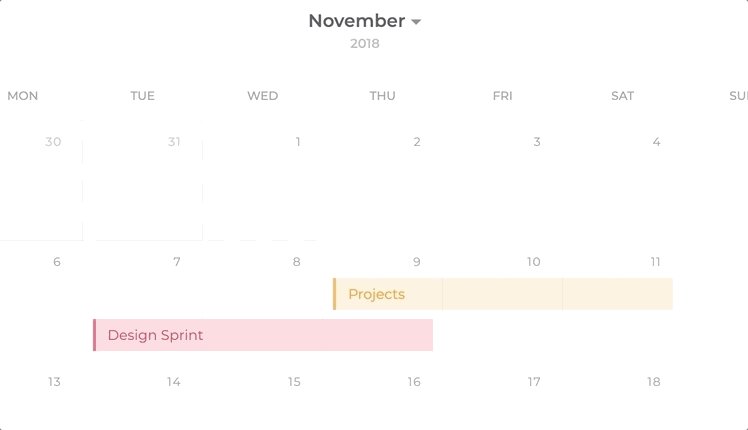
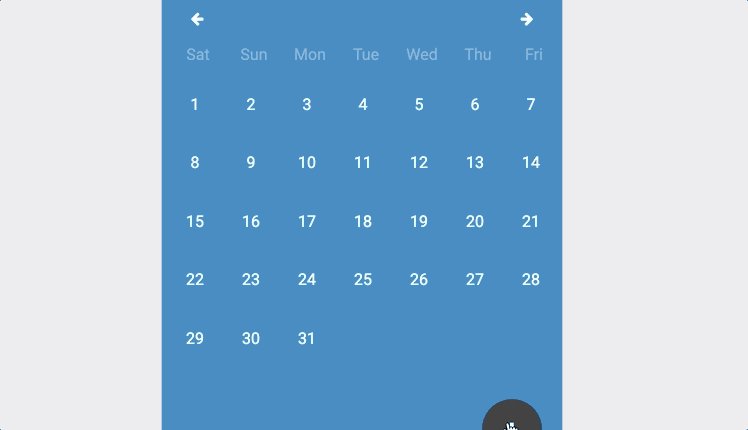
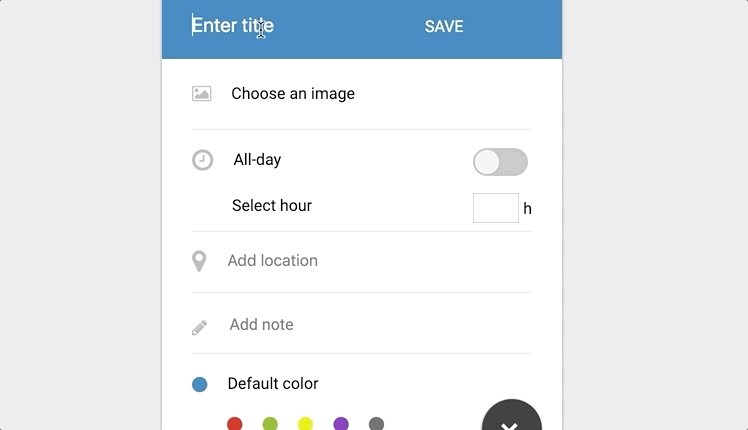
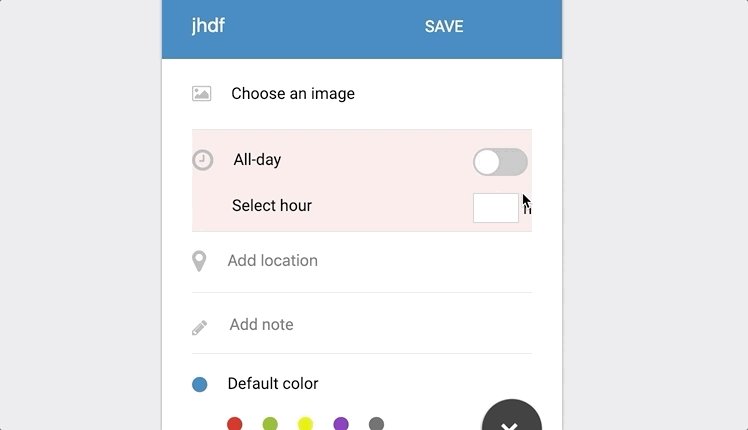
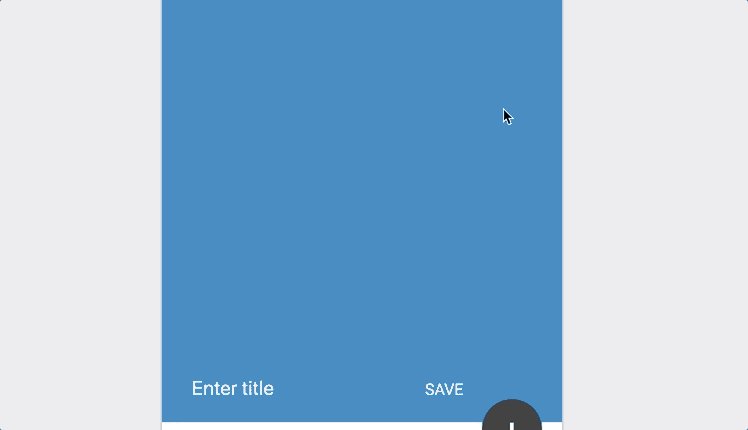
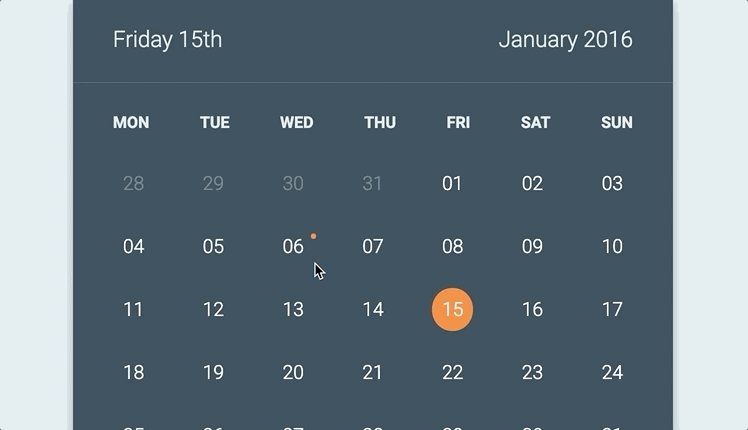
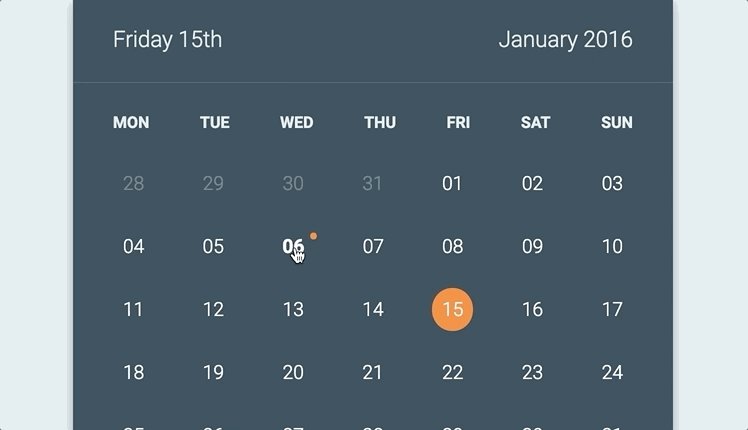
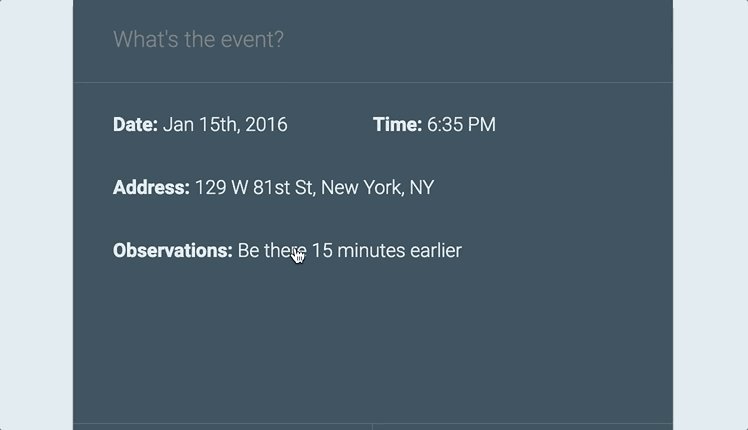
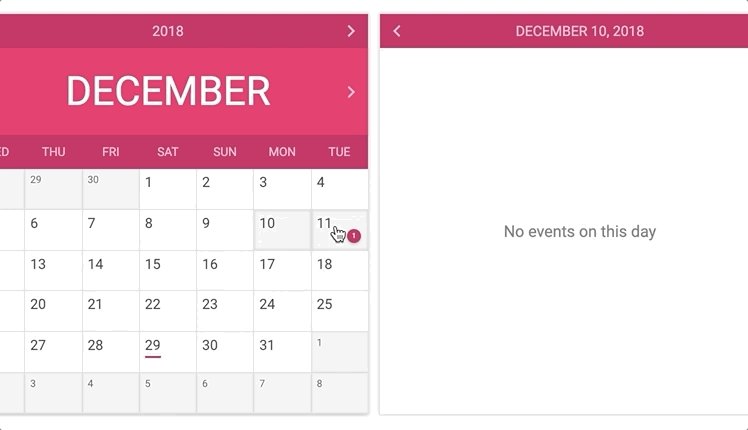
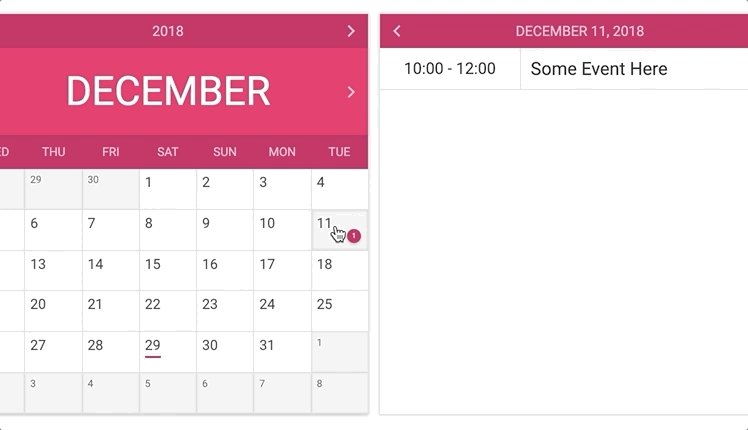
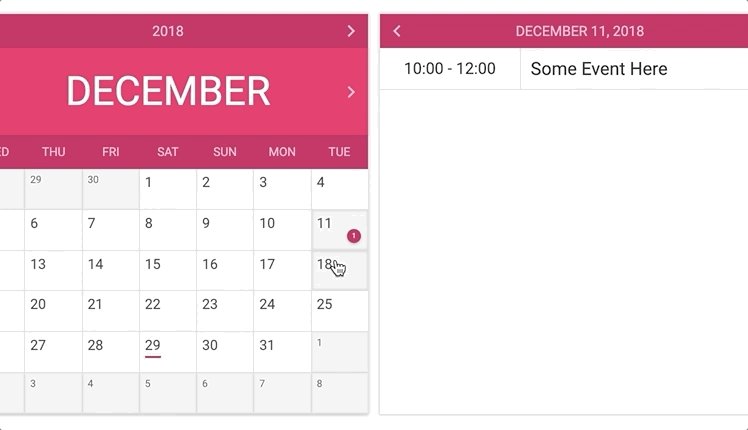
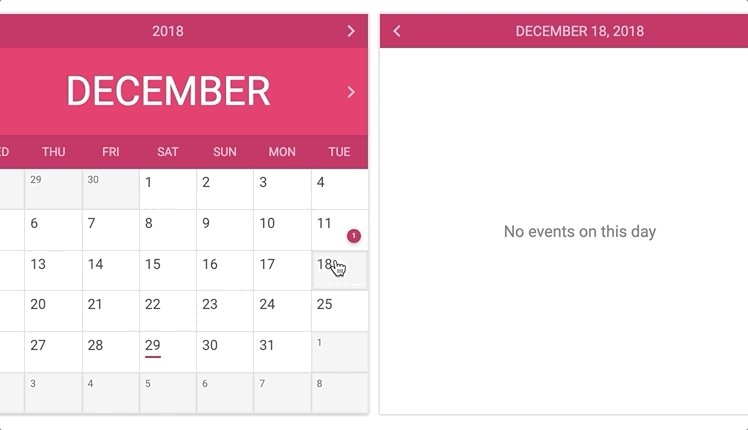
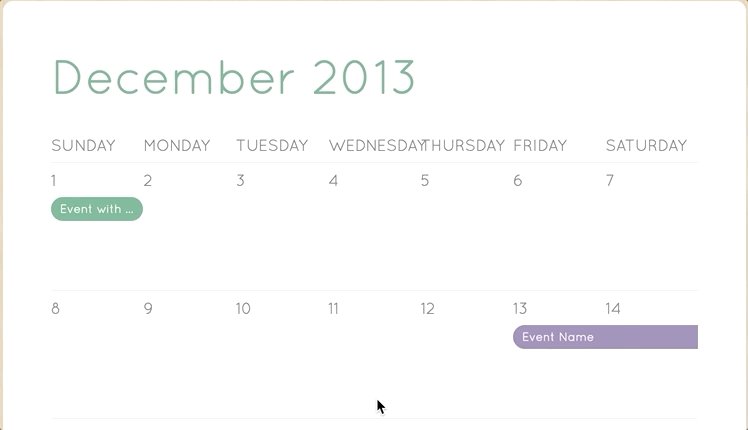
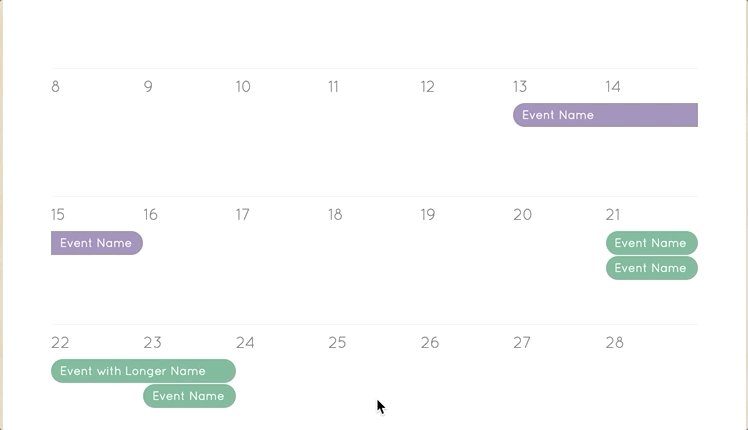
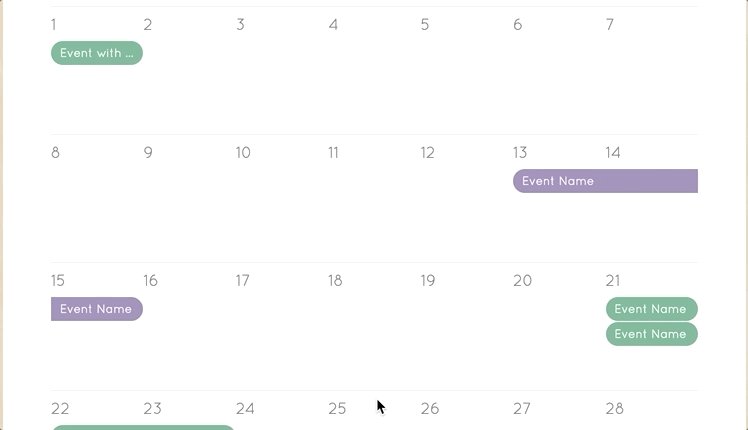
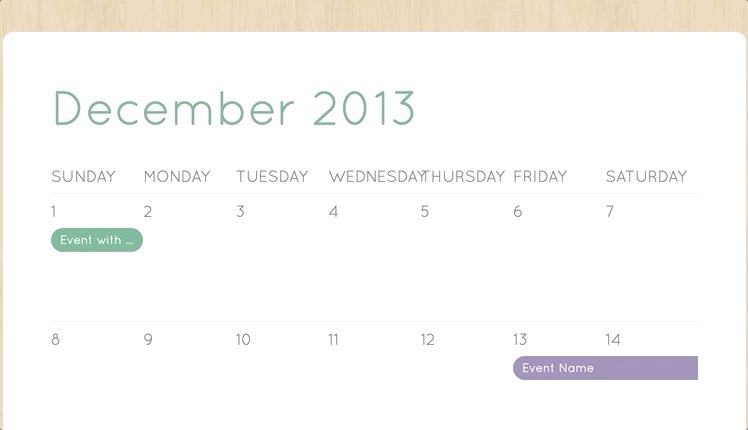
38) Event Calendar Widget

Event Calendar Widget A nice looking calendar with nice transistions.
Paul Navasard
FEBRUARY 16, 2014
HTML, CSS and JavaScript
Leave a Reply