Collections of CSS avatars for the best user experience. In order to make a website feel more personal, you can use a CSS avatar. Many people seem to forget that avatars are important to web design. The face of your site should be the first thing a user notices. If you have a CSS avatar, you have a great way to make a first impression. Here are some places you can find CSS avatars.
Table of Contents:
About the Code
lil’ me.
first, pass at an avatar animation for my personal portfolio. Updated on March 7, 2021
More info: Link
Dependency: CustomEase3.min.js, CustomWiggle3.min.js, gsap.min.js
About the Code
Sticky CSS Avatars Dashboard
Avatar fixed positioning and locking inspired by Tumblr’s dashboard using scrollMonitor.
More info: Link
Dependency: font-awesome.min.css, jquery.min.js, scrollMonitor.min.js
About the Code
CSS Clip-Path Masks with Custom Properties as API
Updated on July 26, 2020
More info: Link
Dependency: –

About the Code
Avatars (Pure CSS)
Pure CSS Avatars. Updated on December 15, 2019
More info: Link
Dependency: –

About the Code
Parallax Mouse Follow Avatar
Updated on May 26, 2015
More info: Link
Dependency: family=Varela+Round, jquery.min.js
About the Code
User Avatar CSS3 Animation
user avatar animation, CSS3. Updated on July 19, 2021.
More info: Link
Dependency: –

About the Code
Avatar with mask-image circle to allow transparent border
Updated on January 28, 2021
More info: Link
Dependency: –
About the Code
CSS Avatars Challenge – Fully Responsive Flashing/Flickering Screen Wall
A grid of old, flickering screens. Updated on January 1, 2021
More info: Link
Dependency: –

Avatar List
About the Code
Vuetify Avatars Group
Updated on June 5, 2020
More info: Link
Dependency: fontfamily(Roboto|Material+Icons), vuetify.min.css, polyfill.min.js, vue.js, vuetify.min.js
About the Code
User CSS avatars list pile-up
Updated on December 9, 2018
More info: Link
Dependency: FontFamily(Roboto+Condensed), jquery.min.js


About the Code
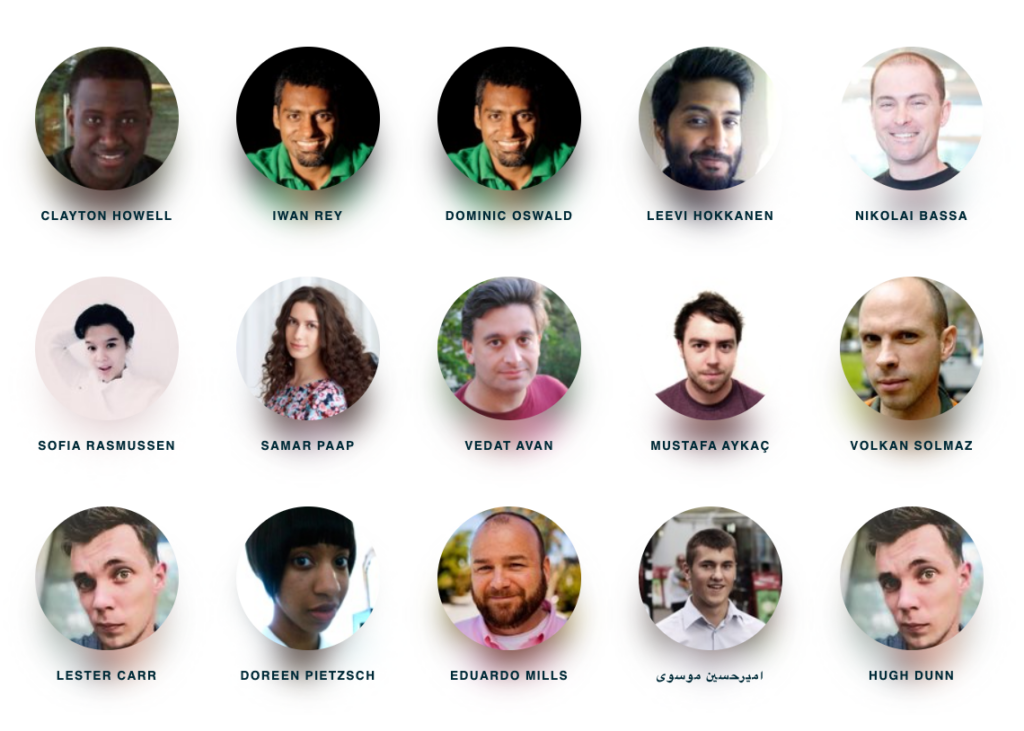
CSS Snippets: Avatar list
CSS Avatars. Updated on December 3, 2019
More info: Link
Dependency: –

About the Code
Avatars draggable filter
Simple pure JavaScript draggable filter. Updated on May 18, 2020
More info: Link
Dependency: draggabilly.pkgd.min.js

About the Code
Stripe.com Style Dropdown Menu
Updated on April 6, 2017
More info: Link
Dependency: vue.min.js

About the Code
Tailwind avatar list icon
Pure css avatars. Updated on February 11, 2020
More info: Link
Dependency: tailwind.min.css
About the Code
Mini Insta-Friends Scrolling List Layout
PostCSS Avatars. Updated on August 20, 2021
More info: Link
Dependency: –
Avatar Circle

About the Code
Responsive circle
Responsive circle shape with sass and foundation. Updated on March 1, 2019
More info: Link
Dependency: foundation.min.css
About the Code
Avatar Frame Example
Circle CSS Avatars. Updated on November 24, 2020
More info: Link
Dependency: –

About the Code
Floating Animation – CSS
Simple floating CSS animation using transform and box-shadow. Updated on January 28, 2021
More info: Link
Dependency: font-awesome.min.css
About the Code
Change avatar image
Change your avatar image with style. Updated on November 6, 2015
More info: Link
Dependency: jquery.min.js, raphael-min.js
About the Code
Bounce On Hover
When you hove the image, the border bounces. Updated on January 25, 2013
More info: Link
Dependency: –
About the Code
Social icon animation
Experimenting with ways to display social links. Updated on December 6, 2013
More info: Link
Dependency: jquery.min.js
About the Code
Pulsating avatar
A simple CSS animation for having ripples pulsate out of the avatar. Updated on September 10, 2018
More info: Link
Dependency: –
About the Code
Day 9: Self Portrait (Interactive)
Worked on a new avatar for my social media profiles. Hover over for a nice surprise! Updated on February 14, 2021
More info: Link
Dependency: –
About the Code
Simple page (avatar)
Simple presentation, made with love. Updated on September 28, 2014
More info: Link
Dependency: jquery.min.js

About the Code
Stripe.com Style Dropdown Menu
Need a round avatar with some sort of progress bar around it. Updated on February 14, 2017
More info: Link
Dependency: jquery.min.js



About the Code
Avatar border effect – 15 declarations, 1 element, no pseudos!
Updated on April 17, 2021
More info: Link
Dependency: –
Avatar Card
About the Code
Tinder Swipe Cards
Updated on January 31, 2017
More info: Link
Dependency: jquery.js, jquery.mobile.js, jquery.mobile.css
About the Code
Remix Challenge
Envato Remix Challenge – Responsive profile card with beautiful animations. Updated on November 27, 2021
More info: Link
Dependency: –
About the Code
Simple User Profile Widget
This is a simple horizontal user profile widget made with HTML5/CSS3/jQuery. Updated on June 24, 2013
More info: Link
Dependency: jquery.min.js

About the Code
Dynamically blurring avatar images using Canvas
Dynamically blur avatar images using HTML Canvas and Stack Blur library. Updated on April 7, 2015
More info: Link
Dependency: jquery.min.js
About the Code
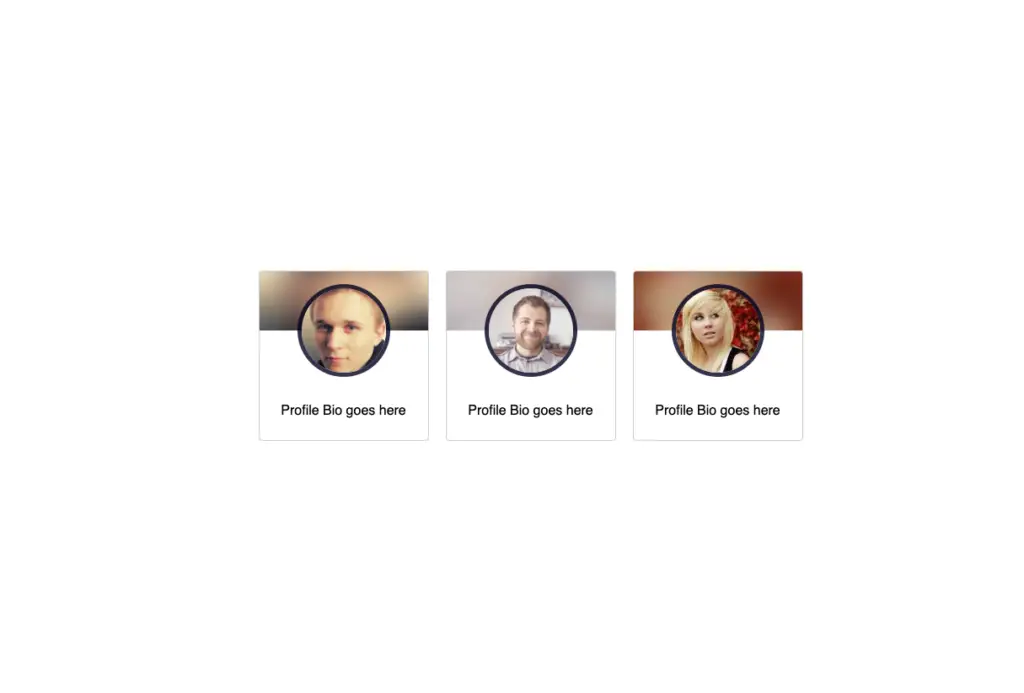
Avatar Cards
This pen requests and displays data for X users from the Random User API in a grid. Updated on May 18, 2020
More info: Link
Dependency: font: Roboto,font: Permanent Marker
Letter Avatars

About the Code
Letter Avatars
Create a Letter avatar based on Initials. Updated on June 29, 2015
More info: Link
Dependency: –

About the Code
Perfectly Resize Avatar Initials with CSS calc() and Variables
User avatar initials pattern that’s fully resizable using CSS calc() and custom properties (CSS variables). Updated on February 20, 2018
More info: Link
Dependency: –