Get hand-picked CSS Thumbnails collections. Demos and Tutorial links are available.
1) Loading a Video by Thumbnail

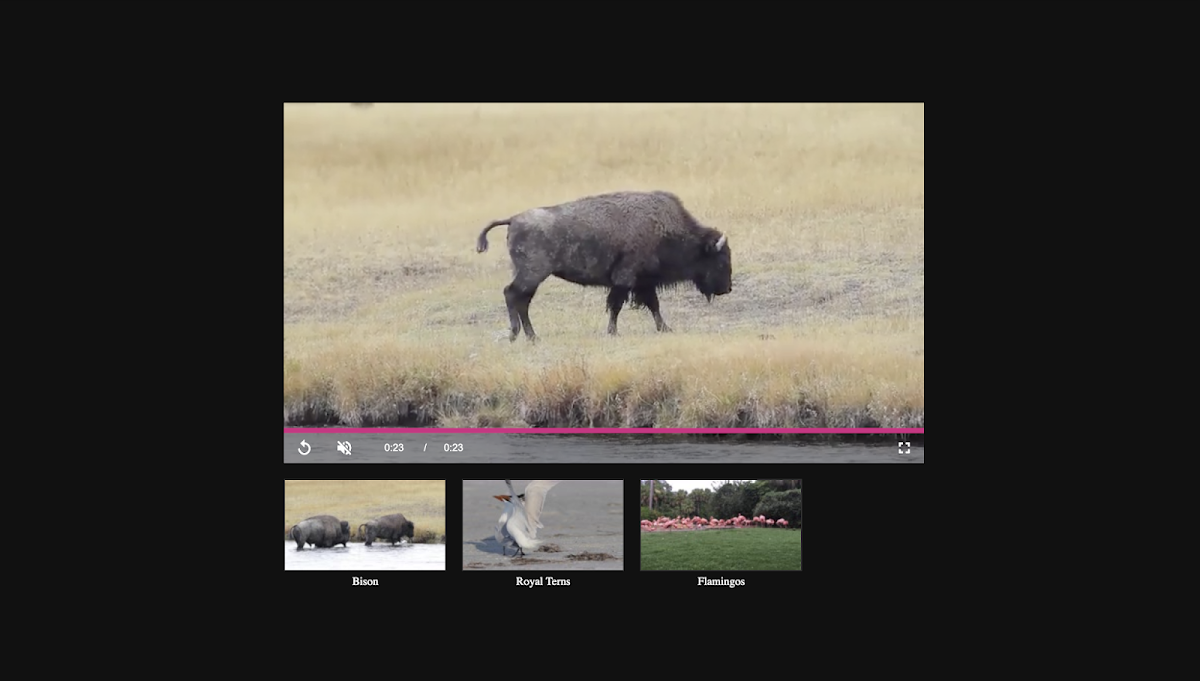
This sample fetches information for additional videos using the player catalog. The thumbnail images for the videos are shown below the player, and clicking on one will load and play that video.
2) Thumbnail Gallery with Hover Effect

Display: flexbox is on the gallery list to avoid overflow and clearing issues. Images are wrapped within link-tags with position: relative. When having the thumbnail absolute positioned, one can than for example transition the values for max-width from 100% to 120%, and adept the values for left and top on those thumbnail images (on hovering those wrapper links). All this giving the effect of scaling the images on hover with smooth transitions in minimal code.
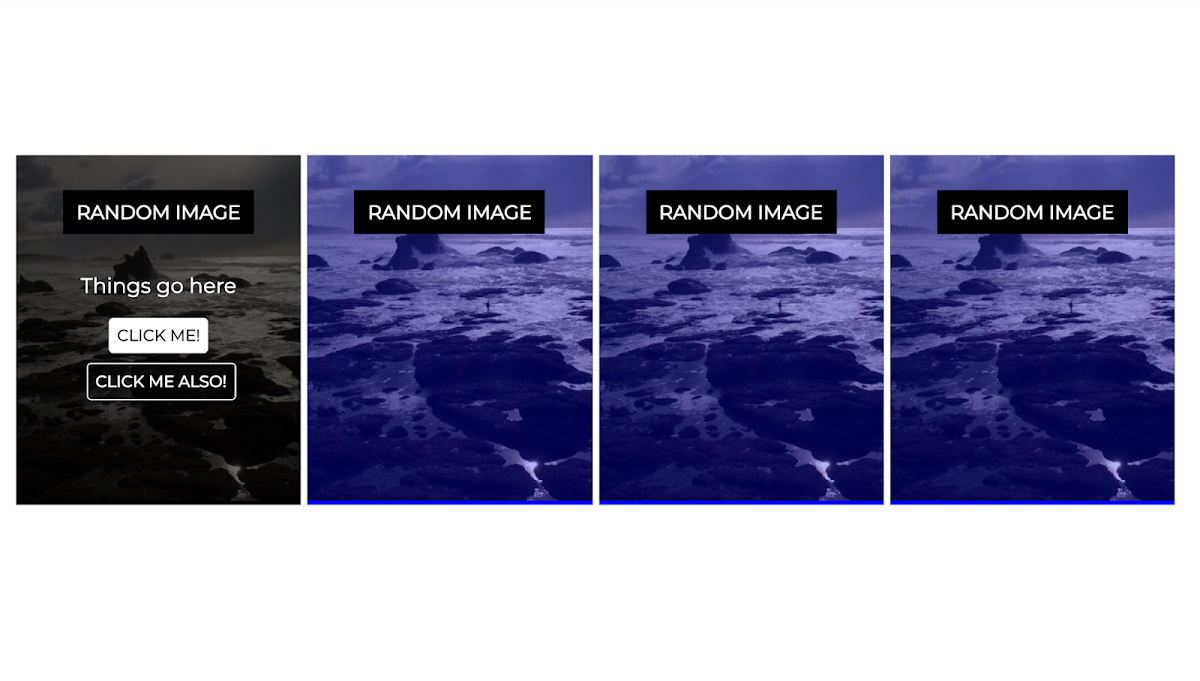
3) Responsive thumbnail images with clickable captions

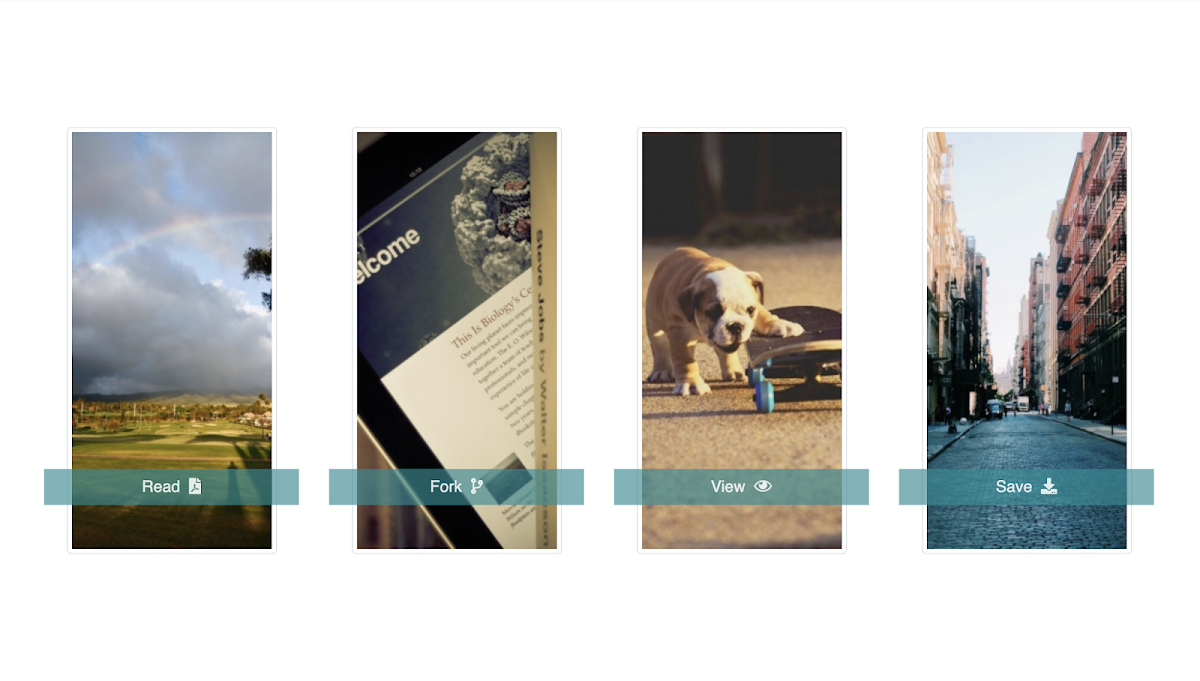
Row of four responsive thumbnail images with a transparent, linked caption and a font awesome icon
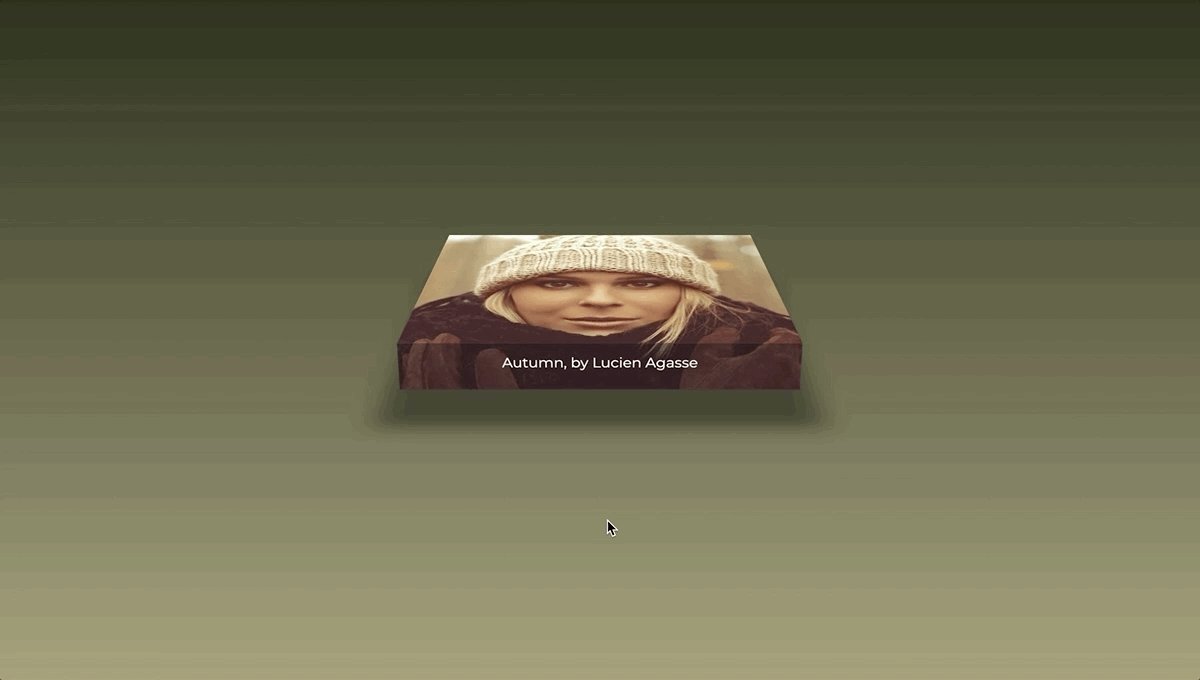
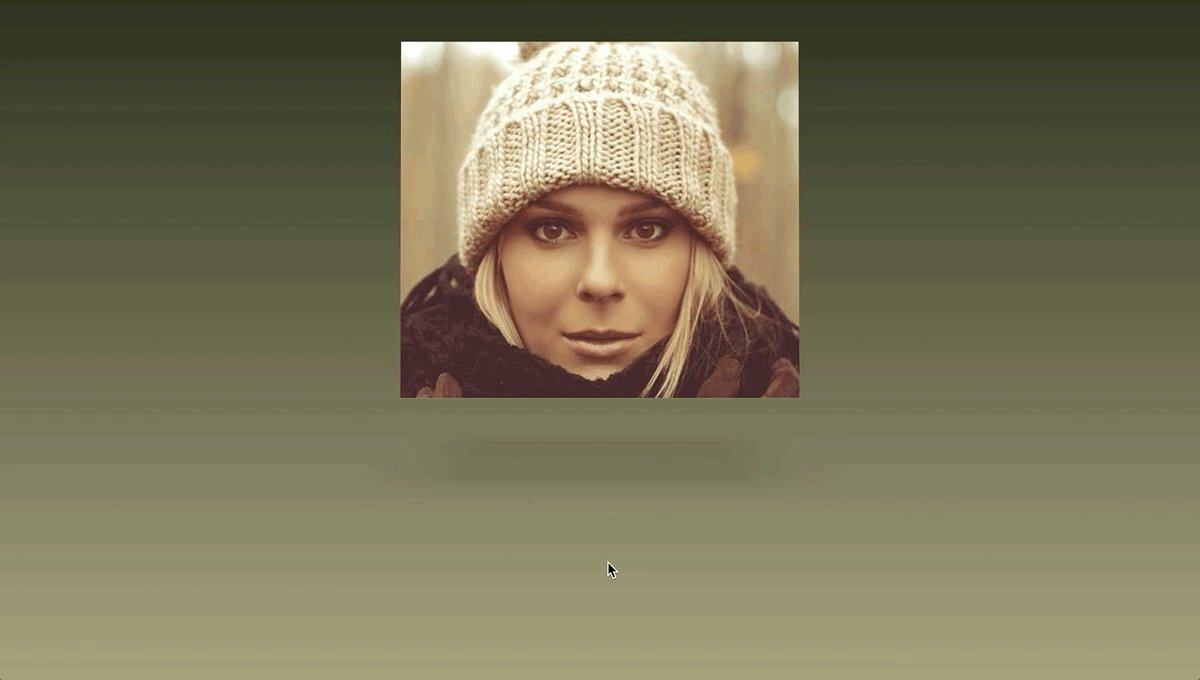
4) Folding thumbnail image with GSAP

Just simple folding animation for image thumbnail
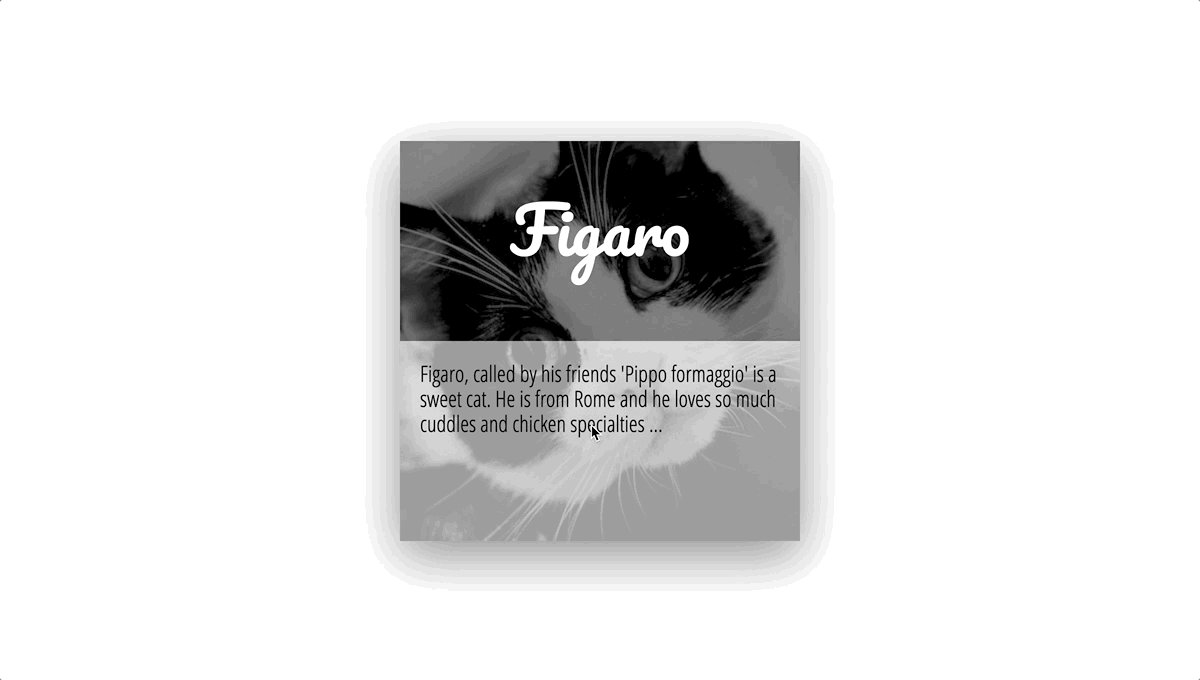
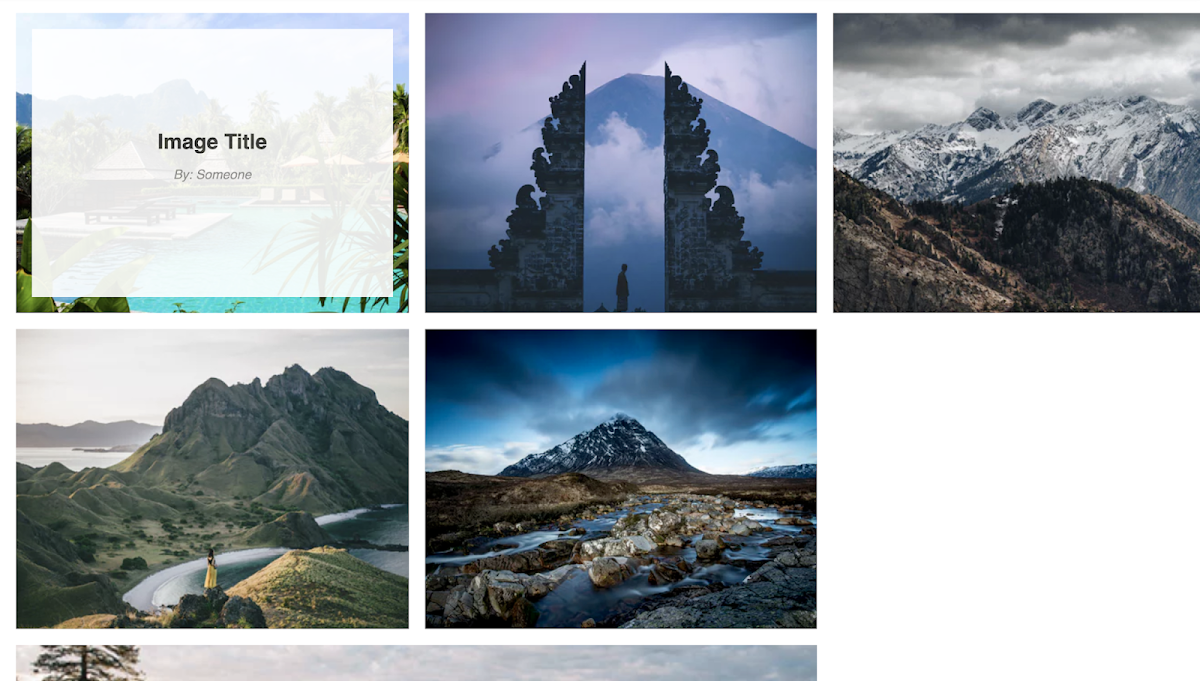
5) Image caption on hover state

In combination with data attributes, is possible to build a thumbnail image with title and description.
6) CSS 3D Captioned Domino Image

Derived from a technique on CodePlayer but made responsive, with better semantic markup, fewer pseudo-elements, and less CSS.
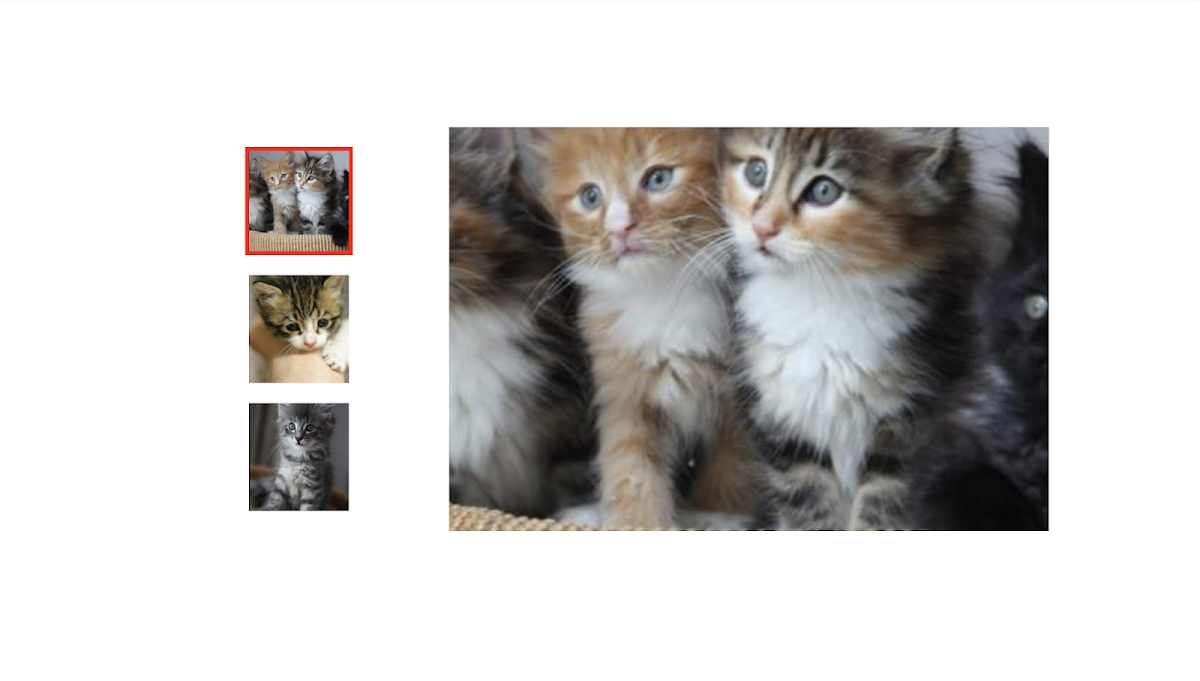
7) Product Image Gallery with Thumbnails

Requires jQuery
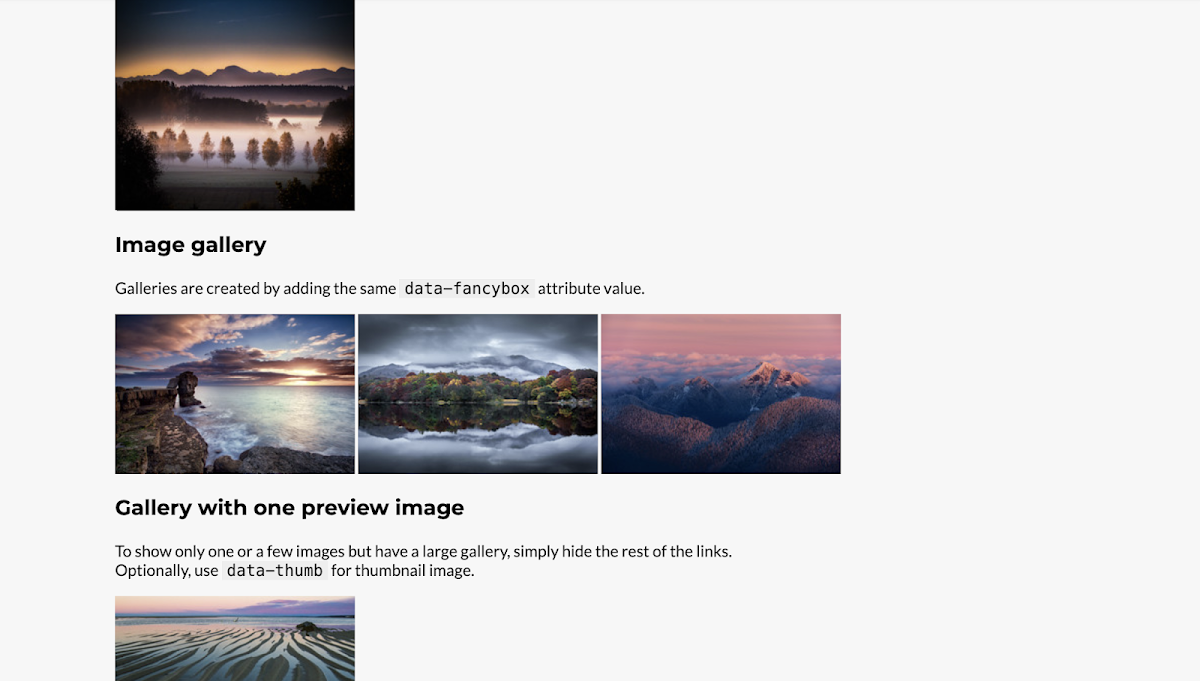
8) FancyBox – Thumbnail Images

FancyBox – Thumbnail Images
9) CSS3 translate slider(next&prev arrow, thumbnail image)

css3 translate slider with next&prev arrow and thumbnail image.
10) Pure CSS Lightbox

Here is a pure CSS lightbox made possible by use of the :target CSS selector.
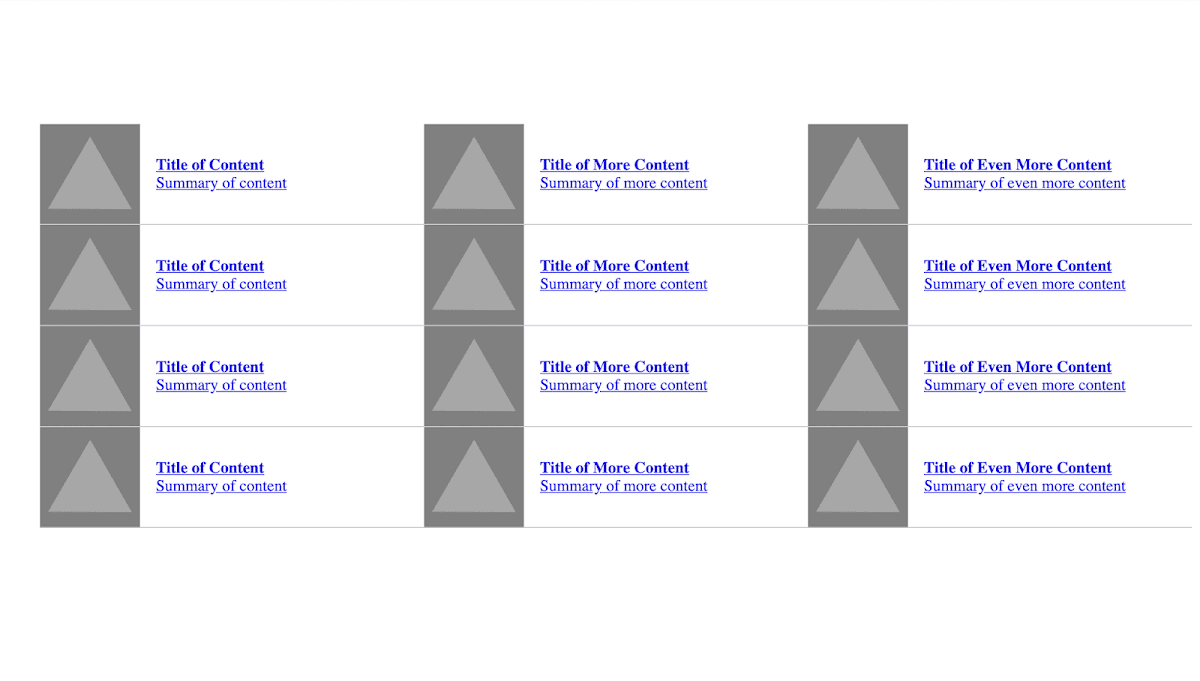
11) List with Thumbnails

A list of items that contain a thumbnail image and a block of text, which could be as simple as a headline, but could also contain sub-text or calls to action.
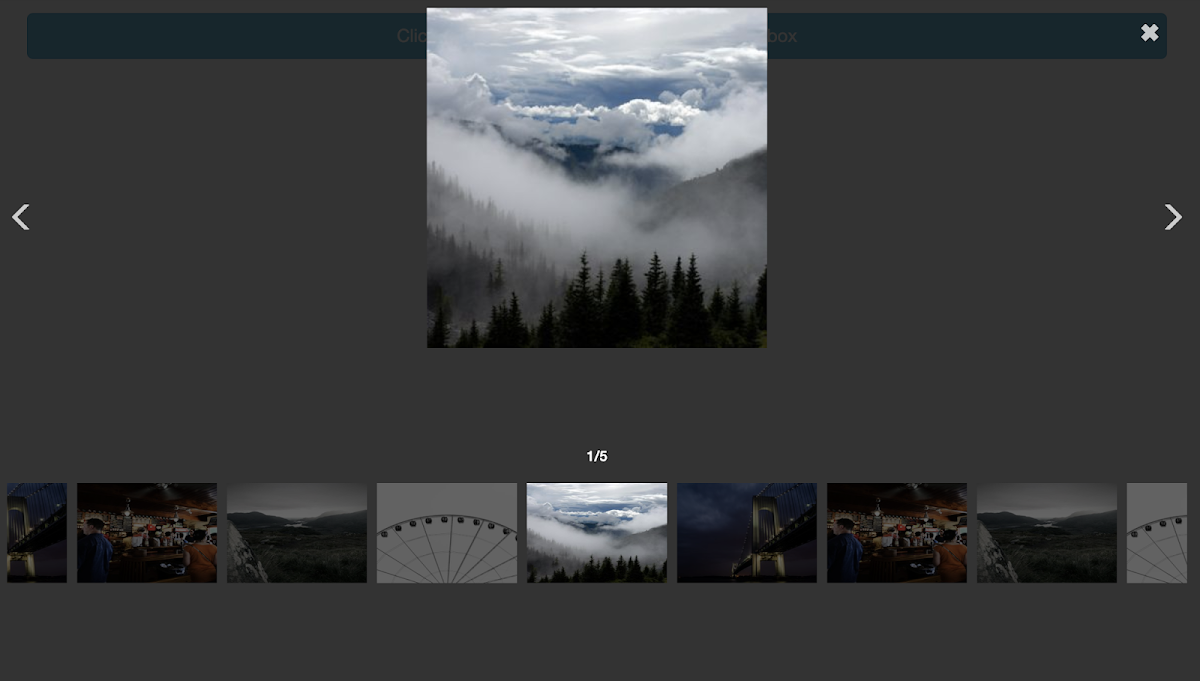
12) Thumbnail images gallery in lightbox

Used Bootstrap modal and Slick carousel to make Thumbnail images gallery in lightbox.
13) CSS Thumbnail Transition Effects

CSS Thumbnail Transition Effects
14) CSS Thumbnail Hover Effects

Experimenting with transforming thumbnails on hover.
15) Animated CSS thumbnail gallery

Animated CSS Thumbnail gallery. Hover over each image
16) Pure CSS thumbnail slider (Horizontal )

Pure CSS thumbnail slider (Horizontal )
17) Cropped image thumbnails with SVG

Centered and Cropped Thumbnails with CSS
18) Pure CSS Thumbnail Hover Effect

This was inspired by an old blog post of Sohtanaka. He had created a similar effect using jQuery. Replicated the same effect with CSS3. Final result is slightly different compared to his but it is still the same effect. Link to the original tutorial and demo is included in the pen above.
19) CSS Thumbnail responsive flexbox hover transition

A quick pen to play around with flexbox hover transition.
Leave a Reply